时间: 2021-07-30 10:33:00 人气: 22 评论: 0

前几天的 Google I/O 2015大**上,Google 推出了全新的照**管理应用Google Photos ,下载体验了一下,有几点交互个人觉得不错,和大家分享下:
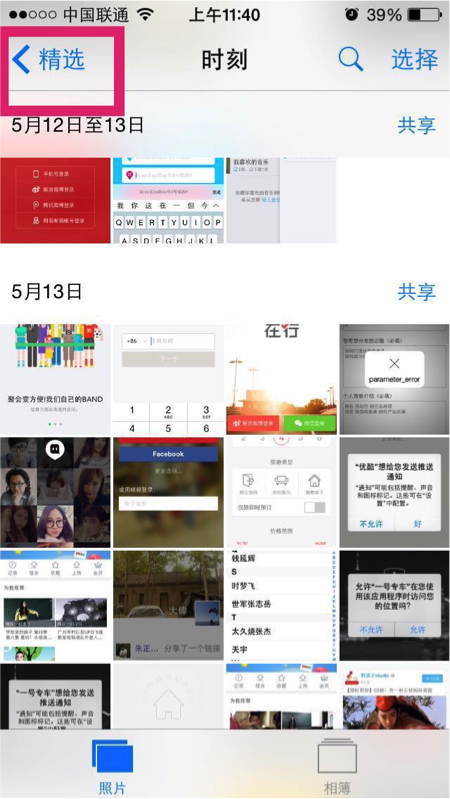
【照**】有标准、日期、紧凑、月份四个层级,用手指捏合实现视图的层级切换,这种交互方式显然更符合直觉(我曾在照**类的应用中尝试过此操作)。


相比 ,iOS 上的照**则只能通过左上角才能返回上一级目录显的很低效


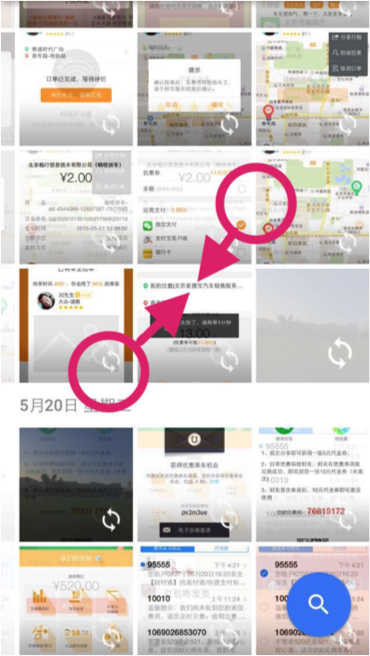
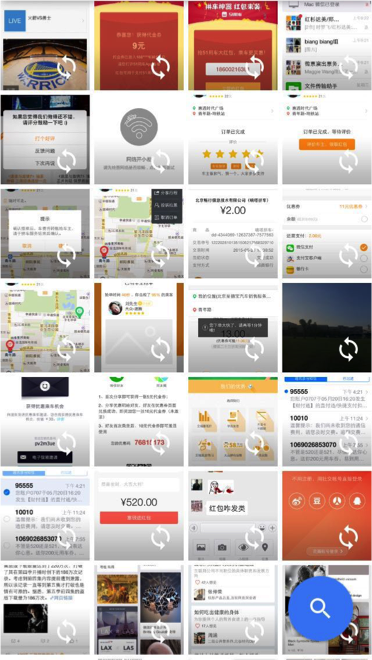
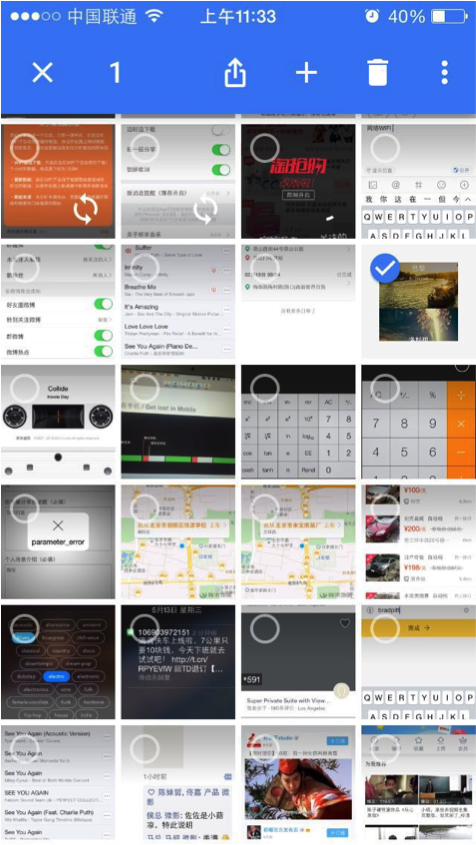
针对批量处理照**的优雅设计,相比 iOS 上的依次点击,Google Photos 可以通过按下并拖拽来完成繁重的批量操作,简直爽到尖叫,不信你来试试!

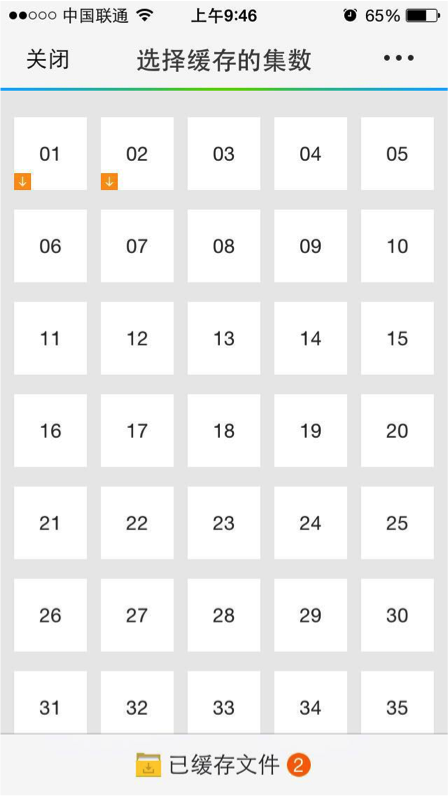
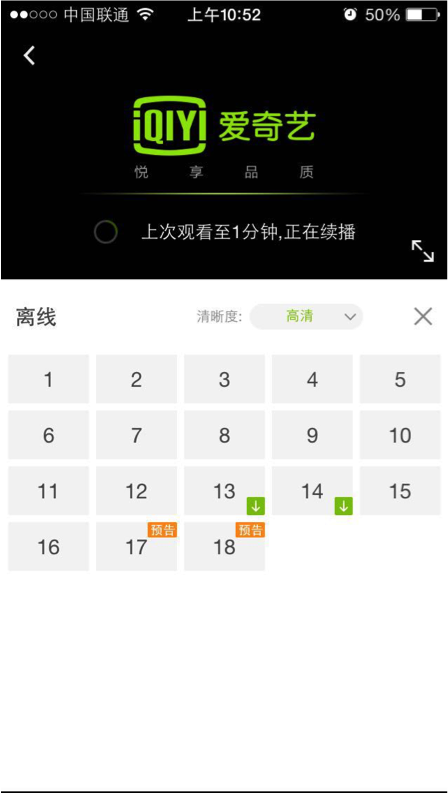
下图为**视频与爱奇艺视频下载选择界面,用户需要依次点击要下载的剧目(可能这个例子的可比性不太强,不过显然这并不是足够好的设计):


当然,也没有人可以阻挡我们在批量操作时,有一个【全部选择】这样的设计。
全屏浏览**提供更大的可读区域,让用户更专注于内容,也给用户带来沉浸式的体验。


对于很多应用来讲,全屏浏览需要的是勇气,不管是顶部导航还是底部菜单导航,必留其一,还想将其亮闪闪 LOGO 一直留在用户的脑海里。
Pinterest 与 Storehouse 在详情页面均采用下拉返回上级的交互方式,Photos 则更进一步,在单张图**全屏状态下,不仅可以点击左上角返回上级菜单,也可以下拉或上拉返回,这个交互使得整个应用操作起来更加灵动,易用,简单也高效。



注1:Photos 中运用了Material Design 的圆形波浪(涟漪 )点击特效。
注2:需翻墙才能正常使用 Photos 提供的更多功能。
大伟,人人都是产品经理专栏作家, 目前任职于微信电影 。从用户需求(在一大堆很酷的设想中砍掉当中的绝大一部分)到产品定义(有价值且符合公司战略发展),从产品原型到视觉设计,从交互到动效,毫无疑问,这些都是非常振奋人心和充满能量的,希望你可以在我们的**话中找到有用的东东。
转载请保留上述作者信息并附带本文链接