时间: 2021-07-30 10:33:11 人气: 13 评论: 0

在设计过程中,我们都**犯错误,有些我们可以归结为设计草率或者太年轻,有些错误你想把他永远藏起来。有一个好消息是其实你完全可以避免这些错误,坏消息是每一个设计师在他的设计生涯中这些错误至少都犯过一回。
避免这些设计上的错误最关键的部分就是要知道这些错误是什么,从而你能感觉自己要犯这些错误,立马意识到这是错的。

字体的排版能够成就一个设计也能够毁掉一个设计。糟糕的选择包括太多的字体,难以辨认的排版以及选择的类型并不符合内容表现出的情绪和语气。

怎样去避免呢?做好下面的事情能够帮助你创建更好的字体排版。

拼写错误对设计师来说是死罪。在最终版本中出现拼写错误是不专业的也是无法取得客户原谅的事。没有一个人愿意读完一篇满是拼写错误的博客……校对错误的成本很高。不过大多数的客户不**接受一个有错误的成品,重新来过的成本更高。
怎样去避免呢?完成你的设计后,浏览一篇,回头重新读一遍。有必要的话重复这一过程。
现在是时候将最终的成品发给客户了,不要仅仅只发一张图**或者未加工的文档。这是远远不够的。你必须完整地打包你在项目中所用的东西。忘记打包可能**给打开你设计的人带来许多问题-图**不见了,字体被替换了或者其它元素丢失损坏了。
怎样去避免呢?打包所有东西,提供项目的所有文件。(许多客户合同可能已经规定了这一点是必须的,最好将这一点养成习惯。)如果你使用的是 Adobe软件,使用打包功能,他**帮你把一个文件中的所有东西打包。如果可能的话你也可以自己手动打包这些主题。建立图**文件夹,图形,字体,视频或者 任何你使用的元素,包括你最终设计的文件夹。

跟着我重复:栅格是错的。(好吧,不完全正确,但是你能领**到其中的意思。)在大多数例子中,图像例如图标或者背景应该被设计成矢量形式的。栅格文件例如电子图**,由成千上万的像素点组成。在特定的尺寸下这些像素点将变得非常明显。
怎样去避免呢?设计矢量型的图形元素。矢量永远不**失去其清晰的分辨率,因为他是用线条和曲线创建的图形,不是像素。因此不管你决定将你的矢量图形用在什么地方-网页,打印,移动设备或者其它任何地方。它看起来总是一样的。
大多数设计师都知道使用留白,但是仍是掉进留白的陷阱中,因为他们总是尽力在每一处空白塞入足够多的信息。这样的结果只**是一团糟,破坏了你的整体设计。
怎样去避免呢?给每个元素足够的空间。元素之间需要一些间距免得他们碰撞在一起。

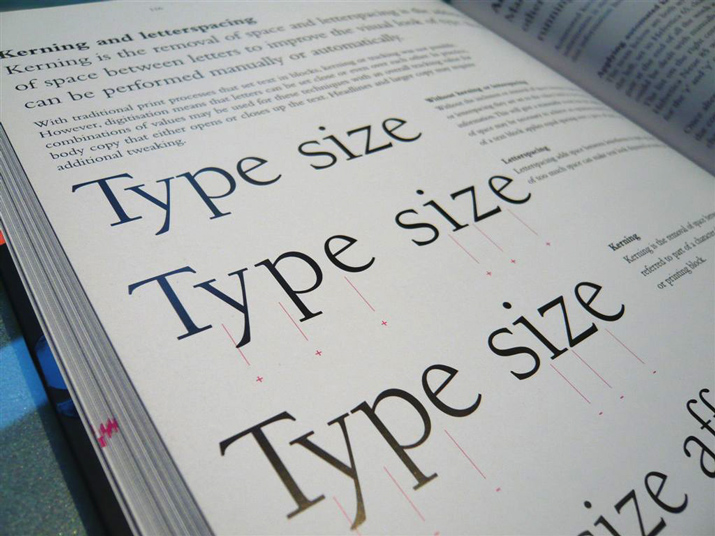
不去调整字距在一个完整和不完整的项目中是看起来有明显的不同。字距的调整就是每个字母间空白的调整。成对的字母间间隙太大或者距离太近都**使文字阅读困难。
怎样去避免呢?如果你将文字做明显展示,手工去调整是比较合适的。手动的字体调整能够使字体之间的间距更合理。密切关注你项目中的每一个大字体,在需要的情况下调整字母。
如果你要打印,你可能需要留出出血区。出血区-打印区域的外部边缘-确保裁剪出最终完成的打印文件。如果你从开始的时候忘记设置一个出血区,严重的可能导致重做或者一个重要的图**区域被裁剪。
怎样去避免呢?在你开始工作前和打印人员沟通,为每一个需要打印的项目检查是否需要预留出血区。坚持这样的做法。

技巧就像字体的排版:使用太多只**一团糟。额外的效果例如阴影,动效和浮雕应该被单独使用。即使是时髦的技巧也是一样的。这些技巧**耽误整个设计, 特别是一时的时髦是短暂的。如果你义无反顾的采用了一种时髦的效果,你可能面临着你的设计**变得一**混乱的风险。让你的内容决定你的设计走向。
怎样去避免呢?选择一种效果并坚持。这就足够了。
一个弱化的不规则的配色**产生很多问题。太多的颜色难以搭配在一起**显得凌乱,拥挤和不正式。
怎样去避免呢?坚持两到三种颜色。颜色之间应该有足够的对比用来区分。
我不是陷阱:原英文有张图闪瞎眼了,没敢放上来。有心找虐的同学移步:http://vdisk.weibo.com
完美的对称相当乏味。如果每一个项目中每个元素都是对称的,**使得看的人失去兴趣。
怎样去避免呢?当一个设计中需要对称时,弱化他或者有一点破坏平衡的感觉。非对称的设计也能平衡协调各种对称的元素。
现在我们知道了在设计什么不应该去做,这些设计中的错误你中枪了几条?我**举手并承认不止一次犯了这些错误。感谢我了不起的同事在设计见光之前发现了这些错误。
你看过哪些无法忍受的设计错误?在回复中分享出来,你给出的建议将**阻止更多的错误发生。
译者:blog.enqoo