时间: 2021-07-30 10:34:23 人气: 19 评论: 0

【导读】对于app视觉设计者来说,熟悉iOS和android开发平台的设计指南是设计的基础。
在苹果官方给出的《iOS 人机界面准则(iOS Human Interface Guidelines)》中,明确建议启动页设计成和 app 首屏一样的启动画面,以传达给用户「认为你的 app 启动迅速并已经准备就绪」的信息。
iOS 人机界面准则中相关字段
简洁的启动图像**提升用户体验。尤其是,启动图像不宜提供:
- 如闪屏一般的「app 进入体验」
- 「关于」窗口
- 品牌元素,除非它们真的是你 app 的首屏的静态部分
由于用户可能**频繁在 app 间切换,所以你应竭尽所能地让启动时间缩短,而且你设计的启动画面应淡化启动体验 而不是吸引用户注意。
设计一个app 的第一屏一样的启动画面,但不包括:
- 文本。启动图像是静态的,所以你在其中显示的任何文本都不**被本地化
- 可能**变化的 UI 元素。如果 app 完成启动后有一个看起来不太一样的元素,用户可能**在启动图像和 app 的首屏之间感受到一个不愉悦的闪烁。
如果你认为下面这些准则**导致一个朴素、无趣的启动图像,你说对了。请记住,启动画面并不是一个供你艺术表达的机**。它的唯一目的是让用户认为你的 app 启动迅速并已准备就绪。例如,「设置」和「天气」都提供了一个和静态背景图差不多的启动画面。
国外的 app 遵循的很好(不是全部都做到),而但国内遵守这个准则的几乎没有,都换成了广告或营运的启动页,似乎变成了习惯。

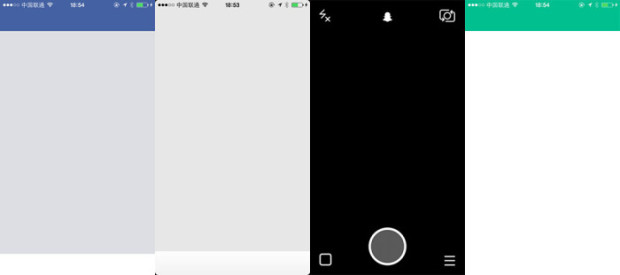
国内我们常见应用的启动页

从左到右依次是 Facebook、Pinterest、Snapchat、Vine
这不是权不权威的问题。为 iOS 开发应用,需要遵守这份人机界面准则是开发者的责任,如果不遵守,app 在发布阶段苹果的审核团队可以不通过这款 app 的审核。作为一个设计师,我在进行相关设计工作的时候,**首先向产品经理解释清楚苹果官方对启动页的建议,这是我的责任和义务。如果产品经理坚持使用其它形式的启动页,我就尊重产品经理的决定去做设计,但需要承担这个审核不通过的风险。
用户当然不需要知道这些事情,但似乎国内的用户都已经习以为常了,为这些五彩八门的启动页无形中支付了用户体验的成本。而从用户体验的角度讲,使用这些「空白」的页面,是有利的。
如果认同,还不知道的设计师或产品经理,请尽量去遵守;已经知道的设计师或产品经理,请倡导更多的设计师或产品经理去遵守。如果是用户,你完全有选择不使用这款应用的权利。
本文作者:刘英滕 转载自:简书