时间: 2021-07-30 10:34:42 人气: 40 评论: 0

“别用弹窗行吗?”“能不用弹窗吗?”“弹窗太打扰用户了!”
最近我发现,人们在过度地排斥弹窗,甚至到了谈虎色变、失去理智的地步。今天,我要为弹窗正名。
弹窗,学名应该叫对话框(Dialog box),分为模态对话框和非模态对话框两种,前者指必须用户回应,否则不能继续其他操作的对话框;相反,后者指即使不回应也可以进行其他操作,比如ctrl+F查找功能,你可以把他放在某个角落,同时继续其他操作,**自动消失的提示信息也属于非模态对话框。
在这里,我们讨论的“弹窗”暂时仅指前者——模态对话框。
科普结束,那么,弹窗有哪些优点呢?以下是百度贴吧登陆的弹窗:
可以看出,弹窗以一种层的形式出现,层的后面是半透明的遮罩。弹窗大部分的好处都来自于这个半透明的遮罩:它让用户感觉自己并没有离开当前页面,没有丢失刚刚浏览的内容,同时,又能够清晰地预见接下来要去向哪里。这种感觉是很美妙的,他让用户充满自信,感觉一切全在自己的掌控之中。
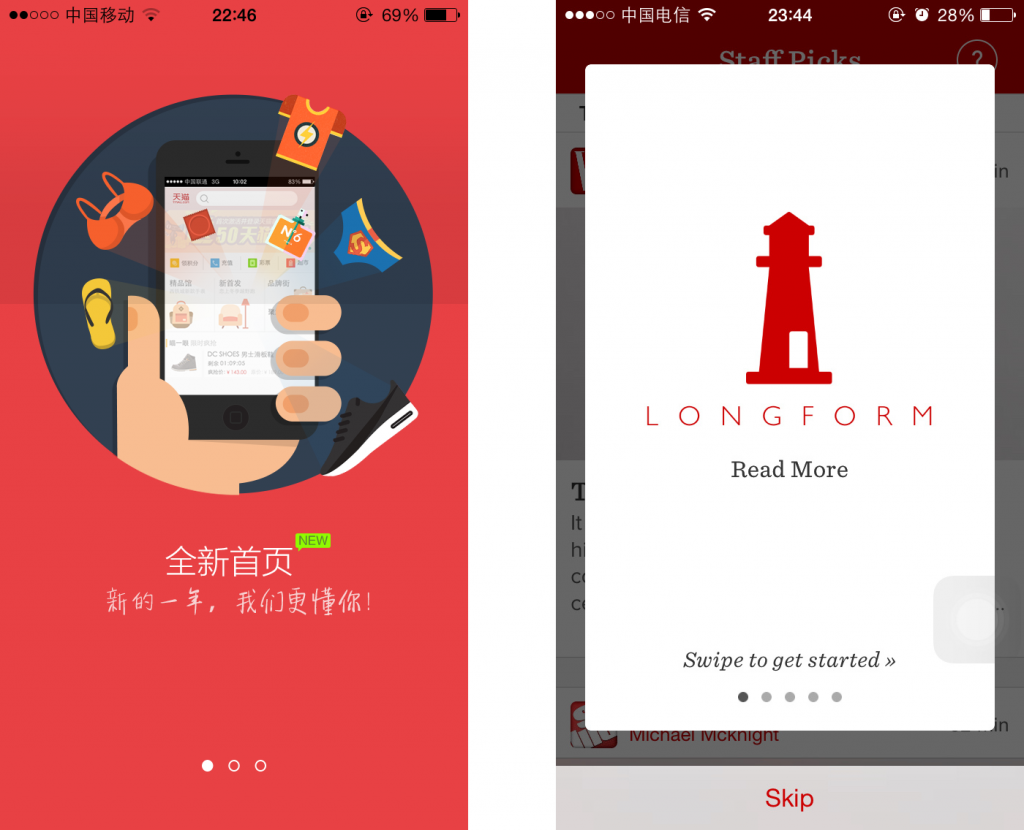
再举个例子说明这种用法的妙处,下面左图是我们常见的app引导页,全屏显示;右图是一个叫做longform的app的引导页,采用类似弹窗的半屏显示,后面一层半透明遮罩。

让我们想象一下,一个嫖客去妓院(这比喻~~好坑~~不过也许更能唤起你的代入感~~),刚进门,老鸨一直在跟你说我们这儿的妹子呀,那是个个水灵blablablabla~~你终于受不了了!“你丫倒是叫出来给老子瞅瞅呀!!!!”同理,全屏的引导页,让人感觉被拒之门外,我来了,你却迟迟不让我进门。而相反,Longform这种半屏的引导页能看到背后的内容,让人觉得程序响应很快(不管它是不是真的很快),给人以身处其中的感受,而不是让你阅读贴在门上无聊的“游客须知”。
弹窗的第二个好处是,它不需要**新整个页面,因此出现、退出的速度都更快,让整个过程更加流畅。
然而,弹窗的确也是臭名昭著,但事实上,那些臭名昭著的弹窗通常是指以下两种:
不在用户预期之内出现的、无用的、打断用户操作的提示、告警信息;
不断叠加的弹窗;
程序员实现弹窗的成本极低,加上弹窗广告在互联网早期收益非常可观,因此,互联网上一度出现滥用弹窗的现象,即使到今天也仍然随处可见。这两类弹窗可谓是老鼠屎,坏了整锅汤,也是今天人们对弹窗谈虎色变的罪魁祸首。因此,如果你说我们是不是要避免弹窗,是的,我们一定要避免这两类弹窗!但除此之外,弹窗并没有那么可怕。
那么,什么时候可以使用弹窗呢?我认为,符合以下两种条件就可以考虑使用弹窗。
弹窗内容简单;弹窗的内容、包含的交互方式应该是简单的,如果弹窗里又有弹窗,或者有各种花哨的交互方式啥的,那最好不要用了。内容太多,**出现滚动条,与整个页面的滚动条冲突,这样的话也要尽量避免。
临时的、短暂的,又不可或缺的;这里的临时可以理解为用户的任务流程是从A到B再回到A,看起来B是“临时的”,但又是不可或缺的,在这种情况下,B并不是打断用户,因为B本身就属于任务中的一环,用户此时需要专注于B。请再次跟我读“任务是从A到B再回到A”,是的,如果你的任务是A到B到C,彻底离开了A,那也不需要弹窗。同样,如果弹窗这个步骤不是不可或缺的,那也可以考虑采取其他更柔和的方式,比如非模态对话框。
好了,即使你分析各类原因后已经确定使用弹窗了,你依然可以进一步优化它的体验。只要能说服程序员。
自动获取焦点;对话框弹出后,自动在聚焦第一个文本框,让用户可以直接输入。
使用出场动画;想象一下,点击按钮,弹窗从按钮里放大展开的,那是多么棒的感受!
好了,暂时就到此为止了,希望大家理性地看待模态对话框。弹窗乖~不哭。
原文: Jeffrey’s Blog;via:简书