时间: 2021-07-30 10:34:56 人气: 17 评论: 0

编者按:新手常苦于没有师傅手把手教,现在机**来了,今天@AnyForWeb_UDC 同学为大家准备了网页UI设计的10条实用法则,案例全,方法**,非常适合正在学习进步的新手,来涨姿势吧。
一个主观上很想多多学习的设计新手在工作中最常遇到的状况应该是…没人愿意教!(ps:传统思想告诉我们“教**徒弟,饿死师傅”,所以新人们的如此遭遇也无可厚非;But…另一种可能性是…师傅真的很忙!)
Anyway,今天为菜鸟们奉上关于网页UI设计的10条适用法则,希望能让大家脑洞大开,在设计中得到帮助和启发。
遵循自然规律的设计总是因为贴近万物本源而受到更多人的宠爱,因此,当你举棋不定的时候,你可以选择将设计代入大自然定律中,让自然为你做出最好的 决定。比如,现实和自然告诉我们,光源来自天空,在人们也已经习惯了这种由上至下光线来源的时候,设计师需要做的应该是能顺应用户视线的光线设计。

色彩对人类视觉的冲击力能产生最大的效果;一个网页的用户体验是否合格,从色彩和布局上就能看出一二。但在色彩的“陪同”下,布局的好坏与否似乎就此被“矮化”。为了让设计师在设计时能更加清楚的审视网页布局,去色或是“灰度模式”的使用也许更有利于新手的布局设计工作。
灰度模式:

没有了色彩“打扰”之后的网页布局一旦能够让自己满意,再按照色彩**或是个性喜好添加和更改颜色。

大胆留白是设计概念中常常**提到的**,但真正能根据**具体落实的设计师却为数不多。可能是因为设计师胆儿不够大(PS:怕被客户喷死,“你是不 是偷懒啊!怎么内容那么少!你到底有没有认真做设计啊!@#¥%……&*!”),另一种可能是没有在实际中领**到留白的美妙。

网页设计中 的留白是为了在有限的容量中预留一些让其中元素呼吸的负空间,并不是一种所谓的“偷懒”行为。大**留白在国内市场中极有可能面对各种不满,但小范围的留白 却能很有效的提高整个网页的档次。比如网页中图**与字句之间的间距,只要留出两倍及以上的间隙,整体都**展现出令人眼前一亮的简洁感。

这种设计手法看起来很简单是不是?但要用这种方法设计出一鸣惊人的网站就有一定难度了。在应用过程中,为了不破坏网站的用户体验,有几点可以特别关注。
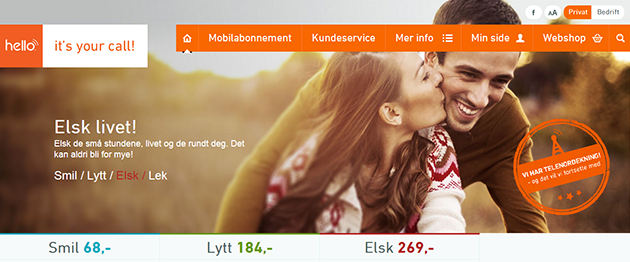
文字的颜色尽量使用白色,让网页看起来更大气;因此,网页背景图的色系选择以暗色为主;更细致的话可以再不同的分辨率下进行调试,保证在所有的情况下文字或主要内容都是易于辨识的。

“坚定求新”是很多设计师的职业病,其实,在任何事件中,适合,比什么都重要!
在网页字体的应用中,形形色色的字体样式**让设计师不知如何是好,设计师也许**因此挑花了眼,也许**始终在常用的几种字体中互相转换。而关于字体的选择,设计师应该根据图**中的某些元素作为灵感,以此在网页中自然地形成隐形线索。

用强弱的对比展现重点突出是设计中强调内容最自然的方式。比如背景图的弱化,加上清晰的文字或图案,网页**因此营造出以后总别致的唯美效果。如果图**比较单调,也可以在背景和文字的中间添加一些透明度较高的线性几何成分,让页面丰富充实起来,也让整体不再单薄。

身边的一切都可能随时为你带来灵感,千万别吝啬你的眼睛!
每一个细小的部分都有资格成为你的设计元素,你应该让它们产生一些小改变,它们就**让你的设计大提升。滤镜?几何?每一种效果都需要你的尝试。

粉嫩的暖色系色彩一直**被误认为是很难用的颜色,当这类色彩被混杂在五颜六色的“调色**”中的确够难搭配,那不妨尝试一下在单色背景中使用她们,无论是稍作点缀,还是设置为主色调,你都一定**发现其中的不张扬魅力。

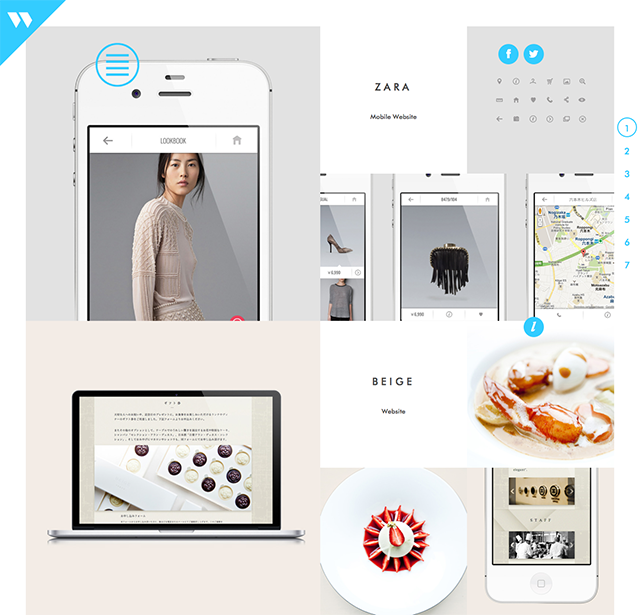
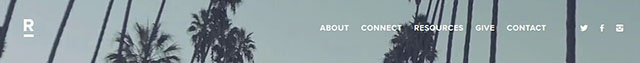
导航可以说是整个网站中最重要的设计,用户体验舒适与否很大的决定权源自于此。对导航设计的最佳评价应该是“召之即来,挥之即去”。幽灵按钮、汉堡图标和无线框纯文字设计都是好导航的常用设计手法。

不需要的时候,导航只是个小小的汉堡图标。
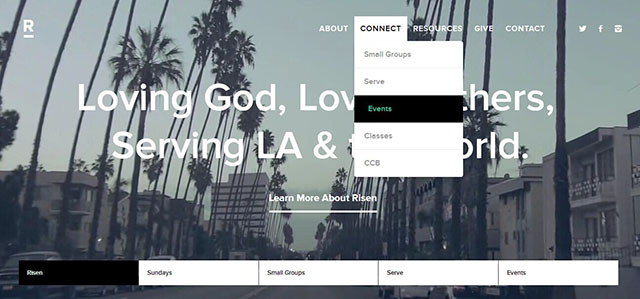
展开之后,它是这样的:

也可以根据你的意愿让它随时消失。
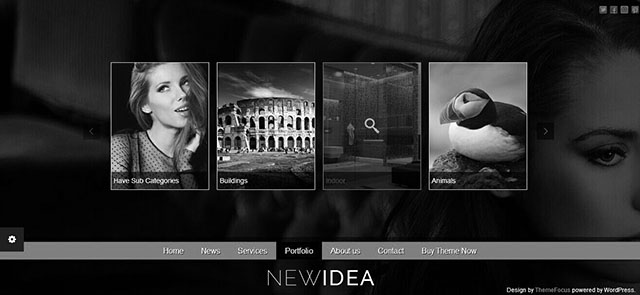
又或者展开前是如此低调的存在:

打开后以色块的形式呈现,让近视患者也能清楚的分辨:

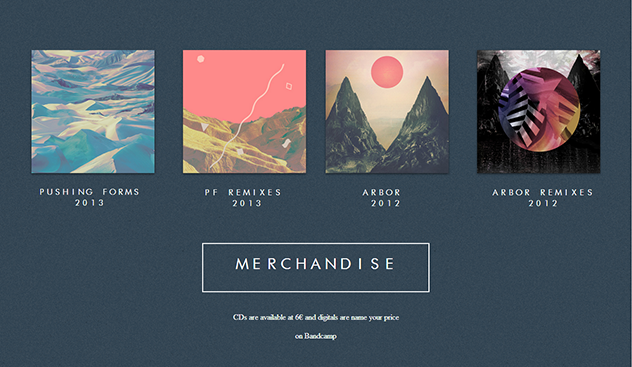
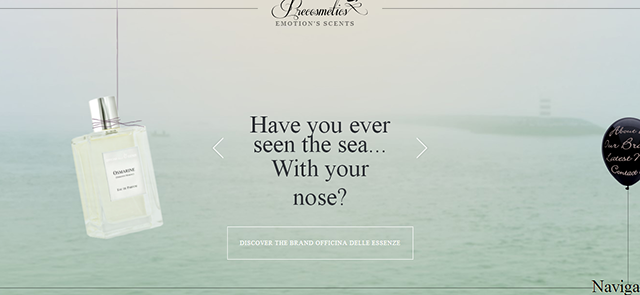
相同的部分在网页设计中显得毫无意义,不仅让网页逻辑变得繁杂琐碎,更**让用户觉得反感。尤其在布局一致的情况下,内容的差异化尤为重要。这些差异化可以从很多方面表现出来,比如色彩、文字、风格等等。


如果想设计更特别的网页,你可以选择这样做:

以上是我们为正在努力加油的大家总结的网页UI设计法则,有可能你对上述内容已经听闻过许多,但其中的意义还需要在实践中渐渐摸索领悟。
Finally,多多练习,根据设计环境不断优化自己的实战经验,做一个机灵的设计师!
原文来自:design.anyforweb