时间: 2021-07-30 10:35:13 人气: 11 评论: 0

在做交互稿或视觉稿的时候,为了让界面尽可能的真实,设计师们**虚拟一些内容放在页面上。但是当看到前端同学产出的demo时,设计师们又总是**觉得为啥和我当初做的页面那么不一样捏?设计师总喜欢把图做的很漂亮,在虚拟页面的内容时,使用漂亮的图**,把内容安排的恰到好处。但是当产出界面demo时,这个页面可能是个空内容的页面,也可能内容很多,导致布局错位。所以在设计界面时,一定不能忽视空状态、内容过多等极限状态。这些状态也许只**在初次使用时遇到,也许只**有很小一部分用户遇到,但是这些都影响着产品的细节品质。
空状态
用户在初次使用一些产品时,经常**遇到空内容的界面,尤其是社交类的互联网产品,用户需要自己建立圈子、产生内容。 这种时候,通常**采用新手引导的方式,引导用户进行下一步操作。
比如初次使用foursquare时,**引导用户去添加好友,为了方便寻找好友,还可以从Facebook、Gmail、twitter中导入好友。

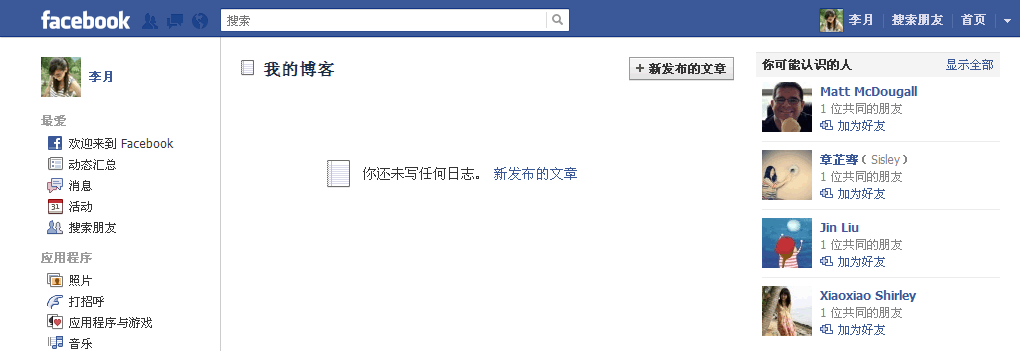
如果你的Facebook里面还没有写过任何文章,他也**引导你去进行写作,发布新的文章。

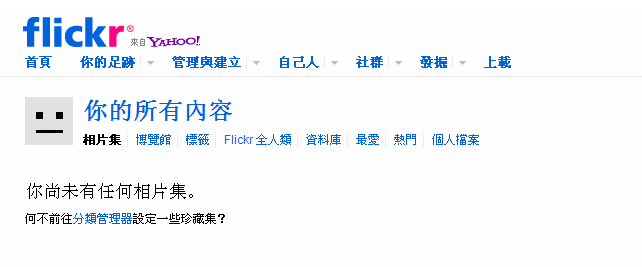
同样,Flickr也采用了引导操作的方式,让用户明确的知道,自己现在的状态是什么,下一步应该做些什么。

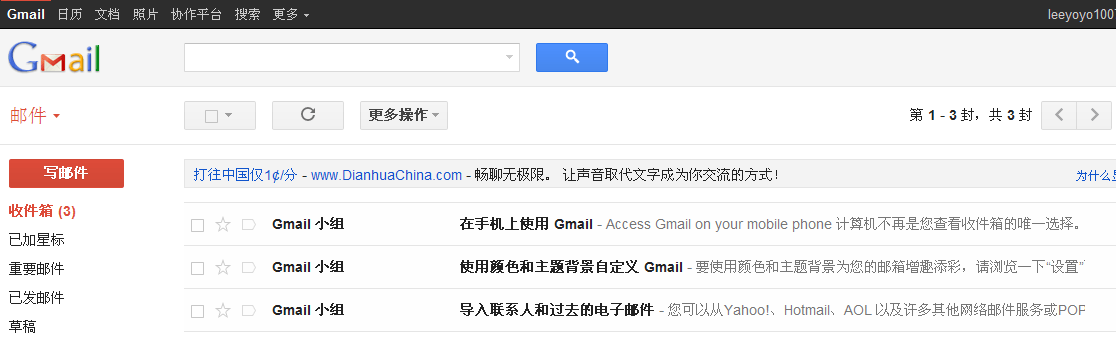
Gmail则采取发送邮件的方式对用户进行新手引导,让用户在阅读新手须知的同时,即完成了第一次使用的体验。

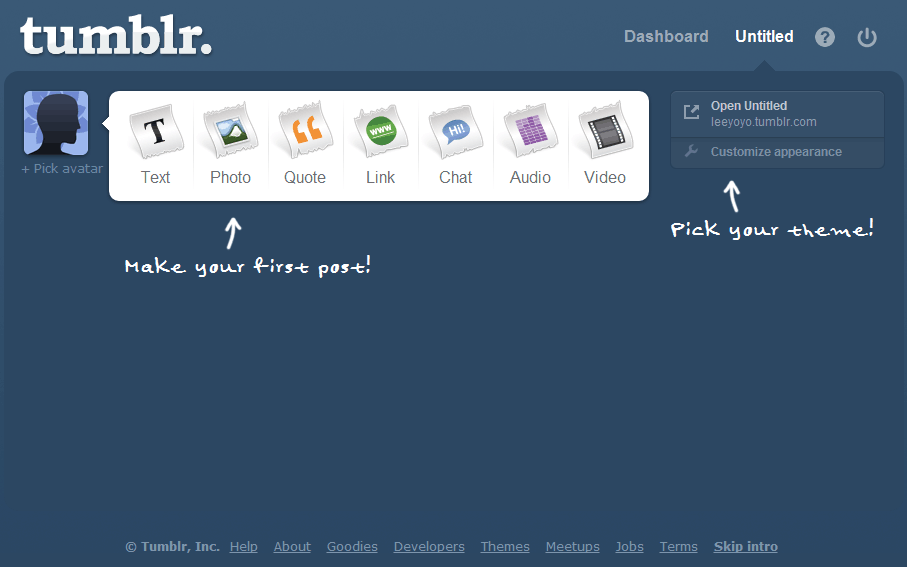
Tumblr利用空状态对界面的主要操作区域进行了说明,没有规定用户下一步应该做什么,你可以去添加关注,可以去发布内容,也可以去装饰自己的主页。这同样也是希望用户可以快速上手。
内容过多时的状态
互联网产品中的界面应是可扩展的,这样内容才可以实现灵活地变化、充分地扩展。
本文转载自 PMtoo