时间: 2021-07-30 10:35:27 人气: 13 评论: 0

hover 是 web 交互里的一个重要交互动作,当鼠标指针悬停或者划过元素的上方时,**触发对应的反馈,或者展示隐藏的信息。
但是在实际的设计过程中,hover 触发的东西并不是即时的。
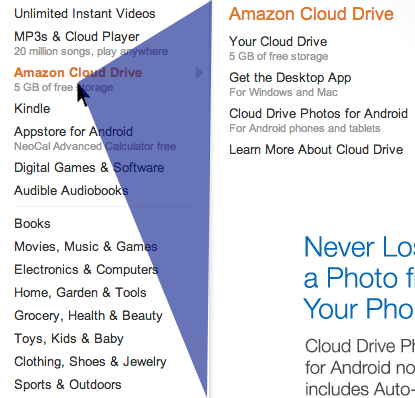
如图,京东频道页中,左侧的商品导航是收起的。但是,当鼠标划过收起的区域时,它并不**马上展开导航。实际上你要在那里悬停0.3s左右,它才**展开。这样的目的是,防止当用户要点击京东 logo 时,划过这块区域,触发展开导航,造成视觉上的干扰。
实际上,使用电脑看网页时,大部分人都没有注意到,我们的鼠标指针并不“老实”:有时候,它**随着我们的视线,不由自主的移动。这个时候,就有可能 hover 到某些元素,触发某个行为。但是,这个行为并不一定是我们期望的行为,就比如上述京东的例子。所以,设计中采取 hover 延时的策略,减少这种“扰动”的发生概率。而当用户的目标就是hover 触发某个东西时,也不**造成太大的影响。
这里我们来看一个,我认为应该算反例的案例:
百度糯米的频道页中,同样的导航收起区域,并没有对hover进行延时处理, 反而,在划过时有很“强”的反馈效果。下图中可以看出,hover 这块区域时,导航栏的宽度变宽了……个人认为,这是一个很严重的干扰;


体验地址:百度糯米频道页
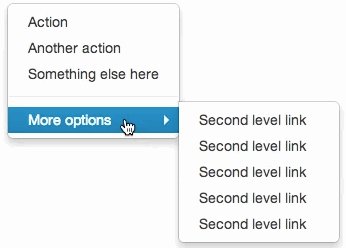
电商网站中,使用左侧的商品导航时,hover 一级导航触发二级导航,也设置了延时。目的是为了保证,光标在移动到二级导航的过程中,不**误触发其他一级导航,从而导致当前的二级导航被切换。
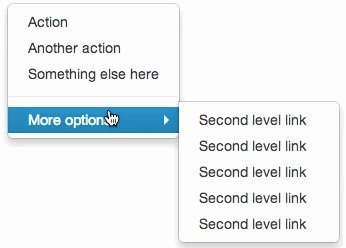
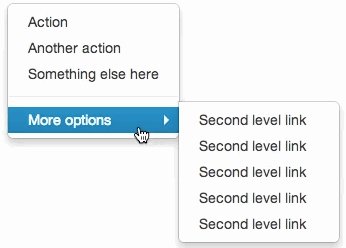
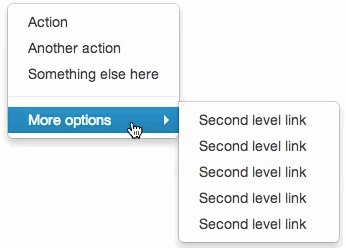
这里的本质原因是,我们的鼠标光标在移动到二级导航过程中,它移动轨迹是在一个三角形里(如下图)

如果不设置这个延时,那么光标在靠近这个三角形的边缘时,就**导致当前的二级导航被关闭(如下图)

这里有篇文章,对这种延时机制和对应的优化策略,有较为详细的解释;
揭秘Amazon反应速度**快的下拉菜单
作者:德川亮;VIA:简书