时间: 2021-07-30 10:36:28 人气: 13 评论: 0
首屏(above the fold)是指不滚动web网页屏幕就能被用户看到的画面。
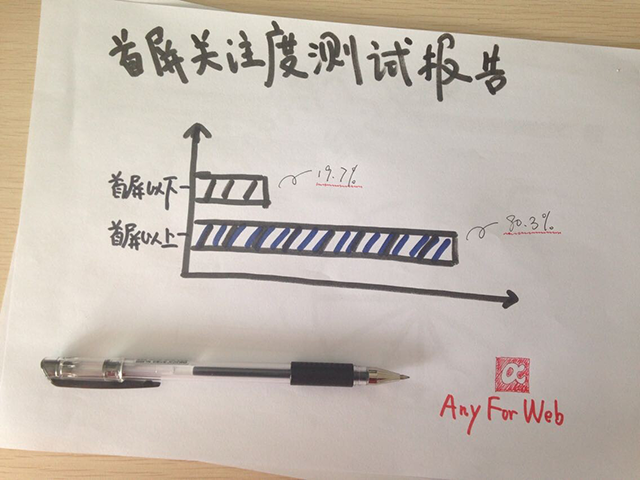
世界著名的网页易用性专家尼尔森曾经有报告显示,首屏以上的关注度为80.3%,首屏以下的关注度仅有19.7%。这两个数据足以表明,首屏对每一个需要转化率的网站都很重要,尤其是电商网站。

在电子商务网站中,用户最急切需要获得的不外乎两点:吸引人的商品或店铺,以及网站能够给予他的信任感。信任需要积累,因此,各类宣传推广信息就成了电商首屏展示的不二之选。
一个能引人驻足停留的首屏一定**为网站带来更多的客户和利益,AnyForWeb**告诉你如何策划设计出一个好看好用的电商首屏。
1.确定可视范围
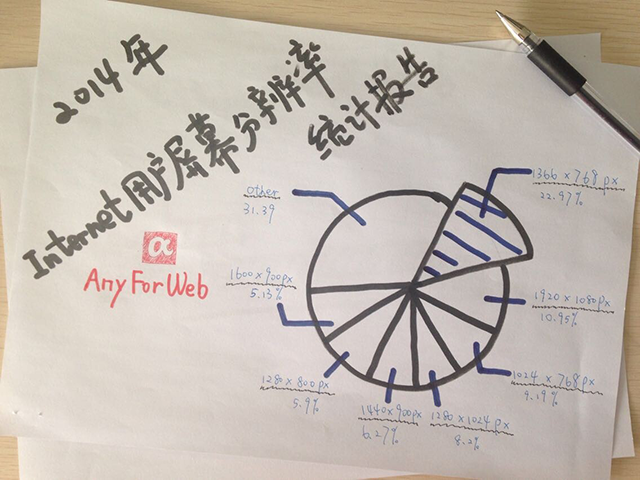
根据统计报告显示,2014年使用率最高的Internet用户屏幕分辨率为1366px*768px。以此为例,浏览器边框宽度普遍在21左右,所以网页首屏宽度在无干扰因素的情况下可以确定为1345;而屏幕总高度为768,除去任务栏高度40、店铺页头106、浏览器(工具栏、边框等)160和位置工具栏30,初步估算首屏高度控制在432较为合适。因此我们可以得出,最符合时下趋势的首屏设计宽高基本范围是1345*432,重要的内容可以尽量放在这个区间里。

2.展示吸引用户的信息
首页的首屏位置在整个网站中都称得上寸土寸金,正因为如此,此处展示的文字应该短小精悍,尽可能用最少的篇幅就把信息表达清楚。标题性文字更应该把商家的商业诉求清晰直接的表达出来,在这类文字的策划上需注意符合网站的整体风格。

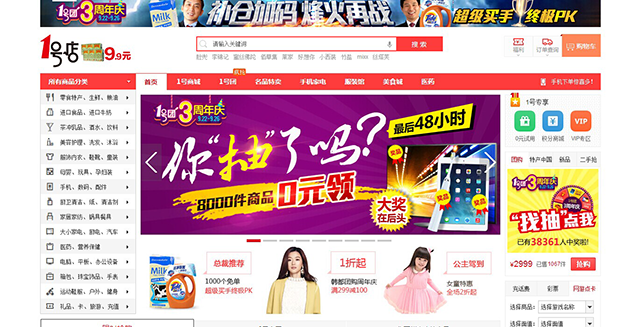
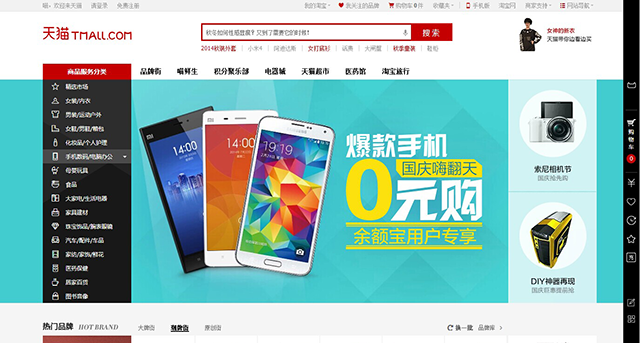
一号店的banner文案就能很好的抓住浏览者的眼球,有趣的标题文字加上“0元领”这样的醒目的字眼,让用户充满了好奇心。

Gap的首屏虽然没有将广告的下半部分很完整的展现出来,但是这似乎并没有影响到用户想要继续点击的心情,真正吸引用户的信息点都被整齐的陈列在首屏中,供用户逐一了解。
3.视觉焦点要显眼
大多数用户的浏览习惯是走马观花式的,以如今国内电商网站普遍的布局来看,用户在第一屏中的视觉焦点基本上以Banner和导航为主。因此,其中所表现的无论是文字还是大图,都应该让用户一眼看清内容,减少其思考时间。设计师在设计时可以用“去色”的方法来检验实际效果。
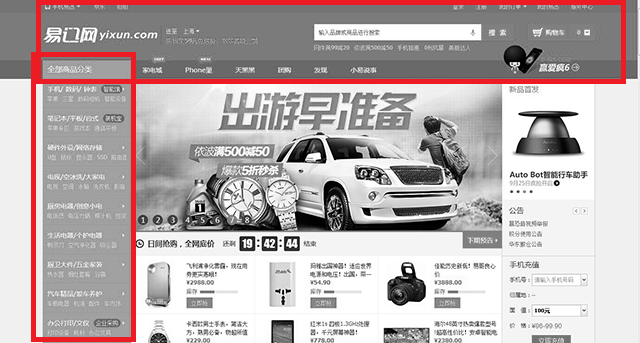
去色前:

去色后:

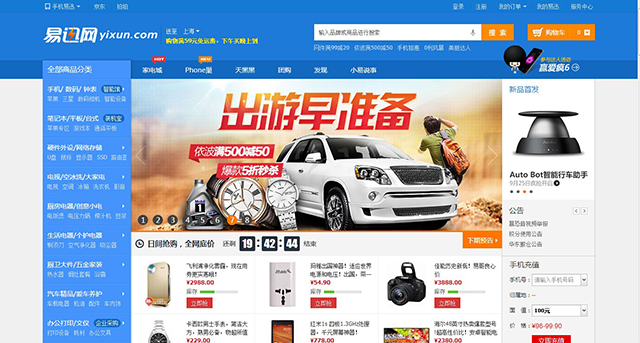
易迅首屏算是个反面教材。首屏原图**令人觉得太过繁复,所以视觉焦点自然**分散开来。
通过去色前后的对比图我们可以发现,去色后,导航上的文字内容**变得不够清晰,因此我们可以得出,色彩是锁定用户视觉焦点的主要问题。
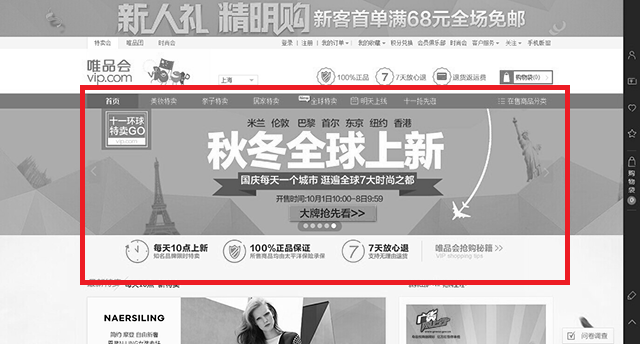
去色前:

去色后:

唯品**首屏去色后的效果就截然不同了。去色后,Banner上的内容仍然可以很容易的辨认出来,文字和背景都很清晰。
4.图**让内容更利于理解
要让用户在短短的几秒钟之内就了解网站或商家发布的一系列信息,单凭简短的文字是不够的,还需借力于图**的帮助。图**的使用能从侧面含蓄的衬托主题,因此,在图**素材的选择上应该保证对主旨的表达有帮助,并且在视觉上保持风格一致。

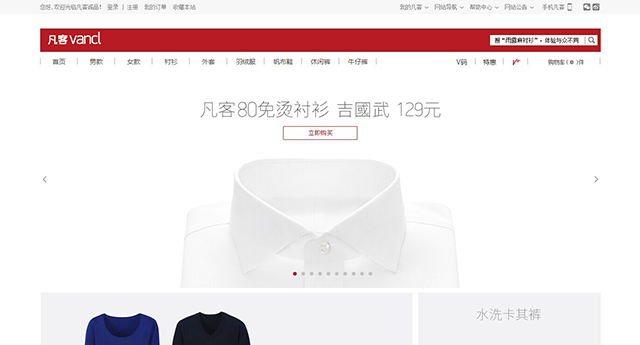
凡客诚品的首屏走的是极简路线,没有什么修饰,让用户可以专注于商品本身。配图没有把商品全貌都展现出来,但在极简的风格下,也能增强用户的点击欲。
5.用风格强调主题
网站首屏的风格是根据目的来决定的,在设计之前,必须要了解这个首屏究竟在整个网站中**起到什么样的作用。一般来说,电子商务网站的首页首屏**用来进行推广宣传,比如单品推广、店铺推广和活动宣传等。
单品:

以单品推广作为主题的首屏一般**用卖点组成文案,再配上简单的图**。
店铺:

店铺的推广其实并不需要用很大的篇幅来具体说明,只要将一些用户在意的关键点表现出来即可,例如优惠信息,活动形式范围等。
活动:

一项活动的宣传很难用简单的文案在首屏中描述清楚,所以要尽量用有冲击力的字词来吸引用户点击到详情页。
6.锁定用户的视觉重点
当用户对网站还不太熟悉的时候,进入首页必然**一头雾水,此时,给予用户视觉上的引导变得格外重要。引导的方法多种多样,比如醒目的大字或图**,吸引人的标题、或是条理清晰整体布局等。所谓引导,并不只是代表让顾客购买商品,更意味着让用户点击进入其他页面,产生更多的消费。

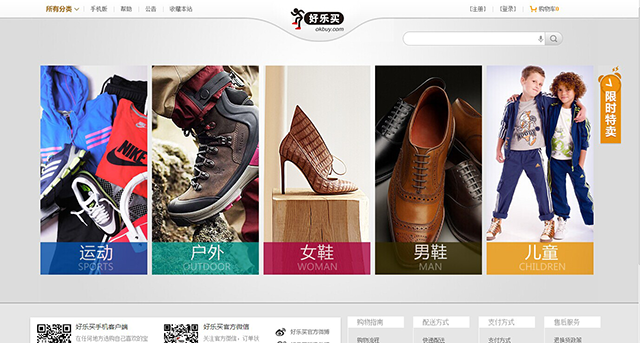
很少有电商网站的首屏像好乐买一样干净整洁、分类明确,清晰的布局让用户一眼就能找到自己的需求。
7.动画吸引用户视线
在网站用户体验比较流畅的基础上,在首屏中可以适当的加入一些鼠标互动效果,或是Flash动画效果**让页面看起来更加生动有趣,这种做法也能增加一定数量的点击,并且吸引用户的注意力。但这些效果只能作为点缀,大面积的使用反而**适得其反。

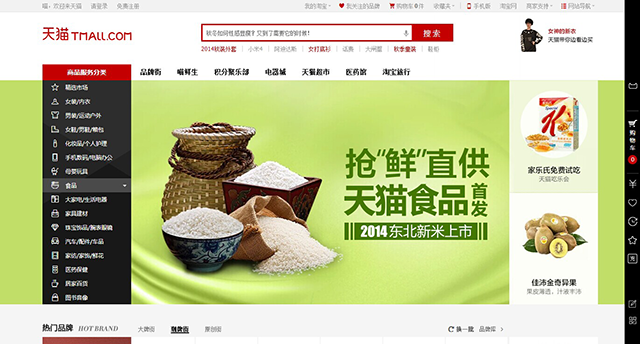
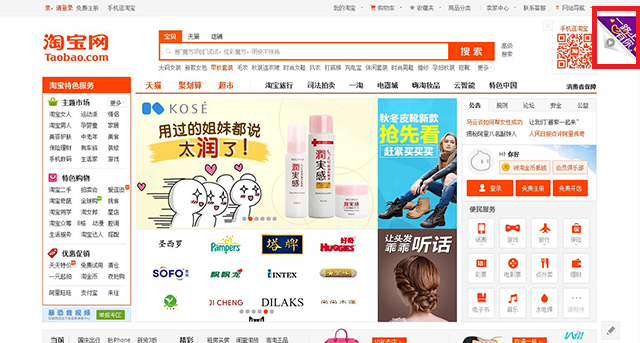
淘宝网在右上角有一个小小的鼠标交互效果,点击后进入的是一个活动专区,翻页效果在心理学上被认为更容易触发用户想要点击的冲动。
8.符合视觉习惯的图文混排
大**单一的文字或图****让用户产生厌倦感,而图文混排很好的弥补了这一点。图文混排的方式有很多,比如色彩上的对比、文字或图**的放大等等,在布局上尽量做到错落有致,让用户的视线顺畅的转移。无论用哪一种形式,都必须确保的是主要内容的可读性。

一淘网的首屏不太符合大多数人的使用习惯。当用户进入一个电商网站,首先一定**被图**吸引,很少有人**愿意逐字逐句的看完大段文字,所以详细的描述并不适合放在首屏的位置。

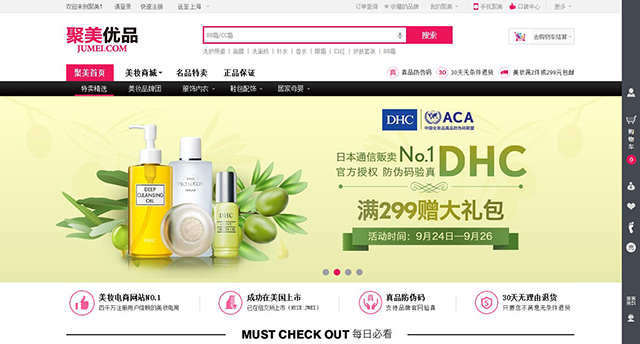
聚美优品首屏的图文搭配恰如其分,简单的大图和一些短句,两者之间相辅相成,图**便于用户理解,文字很精简,重点分明。
总结:
首屏是吸引用户至关重要的通道,很多网站因为对首屏的忽视,从而产生了一些用户体验上的问题。电商网站相比较普通的官方网站在性质上更特殊一些,电商首屏应该带着商家的目的性去迎合用户的常规使用习惯,而不是漫无目的地把首屏变成布告栏。
设计师在做一个设计项目之前,不妨多从用户的角度思考,也许**有意想不到的收获。
本文为作者AnyForWebUDC投稿发布,转载请注明来源于人人都是产品经理并附带本文链接