
- 中国相比美国来说:旅游市场规模较小,约占GDP的5%,是美国的二分之一;渗透率低,目前我国不足10%,美国将近50%;同时碎**化市场特征严重,结构复杂;线上集中在OTA,线下集中在TSP;地域特性明显,没有统一的整合
- 在线垂直领域行业较少,很少有能提供全面的一条龙的服务;去哪儿的主要竞争对手是携程,淘宝旅游,艺龙,同程等;
- 业务方面结构复杂;OTA太多,而且有利益冲突(和美国的top2的在线旅游公司的员工数量的对比得出);机票,酒店,分销等业务集中的地方竞争对手多,但是先入行的携程有明显的用户,交易量,盈利能力的优势
- 移动端:移动端盈利能力和流量优势明显;场景驱动的特点更明显,是目前主要竞争的领域
- O2O,或者是社区,娱乐属性目前还没有成型,是可以深度挖掘数据领域,细分市场的入口,旅游行业细分市场趋势加速
展望建议:
- 增加合作:社交媒体的合作(社交网络也有媒体的因素);旅游工具类等内容供应商的合作,如:面包旅行,蝉游记的合作。深度挖掘社区用户行为模式,更好的服务上层。
- 细分领域:在合作的基础上挖掘数据,找到交叉业务,做垂直细分领域的优质服务。如:A想打车去最合适的地方观看人妖表演(基本需求),这时我们可以数据挖掘了解最深,服务最好的出租车司机进行服务,而不是出租车(高级需求)。这样基本改变了一条产业链,由供给链变为了需求链。更加注重体验
说明:没有从更深层次的结构讨论,只是从移动端的首页体验出来的特点进行分析(主要竞品是: 去哪儿,携程,艺龙)
去哪儿旅行(Android 7.3.2)
 交互方面
交互方面
- 右上角有俩个最常用的功能型快捷键:
a) 扫一扫是链接PC端的查看,查找分类信息方便的特点以及结合移动端碎**化场景支付的快捷;是一个很好的功能(美国来说:扫一扫查询,付费占比很多;此处只有在国内部分机票支付是可以使用,用到的场景和业务不是很多。对于低端用户不经常使用,商务人士较多) b) 消息中心(一个用户与历史行为或者是用户与客户端时事结合的一个按钮,应该作为常用的功能放置)从用户角度可以快乐查找之前的评论,浏览的活动,客服回话等等;对于去哪儿也是一个很好的通过消息推广当下促销。精选等内容的一个入口。增加留存和入口活跃度
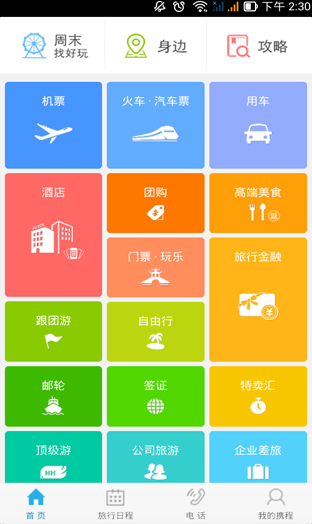
- 宫格式设计:扁平化颜色区分(6个颜色);扁平化的颜色选择困难,屏幕被细化成很多小方块显得杂乱,颜色深度太深。
- 底部菜单栏
a) 订单:订单是满足用户“下单之后“到”执行消费“一段时间内的用户查看行为,改签, 取消等刚性的行为;如果入口深,**给用户带来损失 b) 身边:基于位置的服务,最适合移动端的使用碎**化,场景结合性强的特点;可以进行最相关的随时随地的推荐。转化率很高,用户的兴趣点应该也不小 c) 语音:我试了试,感觉语音处理的关键字很多哈;而且口音的频谱分析也做的不错,识别率很高(ps:我之前做录音转文字查过国内的一些语音处理技术)ipad我经常和它对骂,这个改天试试咋样。 内容方面
- 基础内容:酒店,机票,门票,旅游度假等生活服务类内容(特点:对于用户来说优先级比较高,花费也较高,出行必须要选择的)
- 碎**化,场景适应型的便捷服务类内容:车车,接送机,签证,当地人等(是上边环节中间服务的补充,根据场景细分的服务,提供了全方位的服务和人性化的选择)
- 推荐类内容:今日特惠,团购等等(对没有明确目的和选择的用户方案的补充,面向低端用户,但是因长尾的特性也不可小视。用户的优先级不是很高)
- 回忆性内容:攻略,旅行实景(提供了一种体验式方案(交互设计中的浸入式体验),社区属性明显,兴趣图谱和分类是其特点;满足人们在旅行之前的选择,在旅途中的无聊时间,旅行结束的回忆曲线)
小结
- 整体:满足了不同兴趣用户的需求(旅游方面);满足了不同场景的用户的需求(细化的精美服务:车车等);满足了不同经济条件,生活习惯的用户的选择需求(机票,酒店,团购等等)
- 服务线:旅行类一条龙服务,但是在细节方面还需要考虑一下,比如:客服电话(反推结果:如果没能及时找到订单,用户的损失不仅仅是时间,更重要的是金钱的焦虑和等待)应放在用户明显使用的地方,如:订单首页
- 平台化:社区类属性明显:基本集成了类似面包旅行,蝉游记等社区评论类,内容消费类APP的特色
- 移动:移动端特性明显:基于位置的服务,语音搜索,以及无处不在的搜索框。。。
艺龙旅行(Android 7.0.0)
 交互方面:
交互方面:
- 采用宫格式设计:相比较去哪儿更贴近w8风格,整齐,是一个很好的视觉窗口;每一个色块加了一个内阴影,让人有立体感。但个人感觉不是很符合扁平化的规范;没有一致性
- 动作设计:移动端很自然的一个手势(习惯)就是上下滑动;但是在该首页上下滑动没有明显的互动效果(小范围浮动,底部亚光效果)不太符合交互中的行为规范,用户以为是个冷冰冰的产品
内容方面
- 基础内容:机票,酒店,火车票;等出行必要条件,同“去哪儿“的分析
- 推荐类内容:今日特价,团购等满足低端用户的设计
- 工具类内容:个人中心,点击“+”扩展出生活服务类的细分领域的功能(旅行清单,用车(算是和去哪儿车车类似),增加汇率计算;没有“去哪儿“细致,重要。更多的只是一种单一的工具应用)
- 电话客服:这个是一个很刚性的需求。提供了解决意外性下单,或者其他不可逆操作的解决方案,较去哪儿更好
小结:
- 整体:没有导航栏,没有状态栏,增加了入口的深度;但是整体规划相比较去哪儿的更整齐,首页内容更好的进行了隐藏
- 基本操作:及时性的操作(扫一扫,搜索等)不是很明显。需要培养用户习惯,对于第一次使用的用户不能快速的切换查找;
- 层级关系:第一级页面是首页,第二级页面基本是很简介的搜索,第三级才有更多的信息介绍。只针对有明确目的人群设计而没有考虑到信息分类对于一个旅游平台的重要性。app不仅仅是一个单纯的查询or工具类的应用
携程旅行(Android 5.8.1)
 交互方面:
交互方面:
- 宫格式设计:颜色采用暖色,饱和度较“去哪儿“较低;颜色过渡不是很突兀;排版整齐,我比较喜欢携程的设计
- 动作设计:下滑时:很好的将展播广告进行了隐藏,兼顾了整体的统一性(展播广告有图**,容易吸引人的视线,而不是关注下边的分类;同时动态图**切换很容易打断用户的浏览行为)
- 底部导航栏:(ps:我忘记行为规范上边的官方术语了。⊙﹏⊙b汗)导航栏背景色与界面背景色进行了融合,给人清新明快的感觉
内容方面
- 基本内容:17个首页分类,没有复杂的感觉; 排版上:上边是出行,中间是食宿;下边是一些出行的细分领域的服务,较去哪儿来说类别更多
- 用户层次:“公司旅游“,”企业差旅“等。不同群体的旅游,不同层次用户的服务,
- 服务形式: 不同交通的旅游方式,“跟团游”“自由行”“游轮”等
- 娱乐属性:“周末找好玩”“身边”“攻略”等,突出娱乐旅游的特点。
- 日常安排:“旅行日程“。服务范围更广,将很多服务(机票,景点等)以主动的形式添加,角色转换的好方法;成了用户互动服务,而不是APP提供。对于用户情感培养很有好处
- 电话客服:“电话”客服,兼顾了“艺龙“的优点。
小结:
- 内容分类:携程的分类更加细致,首页编排更好
- 设计风格:个人更喜欢携程,营造了一种轻松娱乐的氛围,而不是仅仅作为一个事务性出行的工具;
- 平台化:其社区属性是其短板,应该向去哪儿看齐,做平台化的整合;而艺龙相对于前俩个来说因为其功能更加有侧重点(酒店),更加单一,容易替代
总结:
- 业务方面:机票,酒店等盈利高,业务广的刚性服务都有;剩下的就是看公司战略在垂直细分领域的发展了,发展成为平台化
- 移动端属性:携程和去哪儿基于位置的服务做的更好;去哪儿利用技术解决及时性的需求(语音搜索,范围搜索,搜索的方向更细);携程在内容属性上边安排的挺好(也有上边的范围搜索等等)
- 功能特点:由工具类(提供单一服务,没有附加价值) 平台化(根据场景整合一整套服务,细分领域服务,附加值高) 社区化(形成用户的反馈系统,深度数据挖掘,服务上边提到的,创造体验,难以替代)
设计此类APP的思路分析:(优先级从高到底)
需求分析:
- 目标规划:从业务盈利模块和公司战略(此块我不是很了解公司侧重点,以及盈利数据)暂时不作为本文的考虑之处,只是单纯的从一个APP的角度分析
- 需求分析:比如:机票酒店,然后发散边缘业务;如餐饮,社区等等:可以从以下几个角度区分:(功能布局,层级入口,UI设计,出现次数,出现的页面的优先级,用户行为习惯等等),确立优先级
- 用户层次:各层次用户的优先级,然后考虑功能,最后考虑各用户可扩展的兴趣模块:如:机票是商务人士;驴友旅游(团购,特惠)是我这种屌丝学生用户,理想高远,钱包骨感;还有办公室白领和富二代等,有着令屌丝向往的收入,却在做着和屌丝一样的唯美的梦(自驾游,出境游等等),从数量,消费能力,消费频次,传播能力等方面按照权重确立优先级
- 场景设定:尤其是移动端,考虑因素确立优先级:1,位置特性 2,时间特性 (吃饭时,睡觉时,公交车,出租车) 3,操作形式(躺枪时,站立时,单手等)
实现阶段:
- 原型图:(首页布局(导航栏,状态栏,标签栏),层级入口深度等等)这块需要根据信息内容和侧重点,新奇性等因素重点区分各自的特点,同时兼顾整体的统一
- 反馈思路:仔细假定,重复上诉过程。考虑一旦没有这个功能(更确切的说是需求)**怎么样?重点是逆向思维考虑用户损失:如:上边提到没有客服电话的入口**给什么样的用户造成什么样的损失,是不是可以弥补的。此处有心理学公式:用户满意度=用户期望值-实际得到的 用户损失=实际损失-用户可以承受的损失,需要根据不同用户考虑(ps:这块如果找理由就没完了。。。一定要有优先级)
- 剩下:UI设计,测试什么的,有条件的话再来个A/B测试,蛋疼。。。(╯﹏╰)
说明:小弟还是个学生,捉急的写了这个。很多东西写的不够专业,不够细致;而且这个是在自己业余时候写的,设计的范围有包含行业背景什么的,需要查资料,所以写的很范范,求吐槽哈,O(∩_∩)O
本文由Jerry (**:544173690)投稿发布,转载请注明来源于人人都是产品经理并附带本文链接
---蛙鱼源码WAYUYM.COM---专业提供网站模板,网站源码下载,教程培训,程序插件,网站素材等建站资源,主要收集各类精品源码资源,包含CMS程序模板、网站源码、游戏源码、APP源码等 ,所有资源都没有水印适合搬运,我们致力于打造一个优秀的建站资源共享学习平台!
