时间: 2021-07-30 10:36:52 人气: 40 评论: 0

Pinterest是我经常使用的一个App,在我同时关注的好几个有关于UI和UX设计平台的同时,Pinterest几乎是最棒的。无论我自己有多么的缺乏社交,在Pinterest仍有成百上千的用户在不停的启发灵感,交流合作,不断创作。虽然没有给用户的作品带来直接的经济效益,但Pinterest构建的交流平台也带来了很多用处。
另外,Pinterest上丰富的设计作品,对很多人来说是非常实用的。在那儿实在有太多不同寻常的网页设计和iOS设计作品,让人们更多的关注自己的需求。在本文中我**更多的介绍Pinterest极棒的交互设计细节。
1.启动画面
我十分热爱体验不同App的启动画面,要知道启动过程中给用户带来的激活体验是十足微妙的,由此,这对设计师来说也是一个考验。这一直在改进,绝佳的设计能吸引新用户去更好的体验产品。我非常庆幸,Pinterest不论是网站还是App在这方面都做得很好。
Pinterest所关注的不是功能,而是用户的需求。在此,他们并不谈论图**,分享,社交媒体等等,仅仅单纯的陈述人们该如何使用它,如何利用它来更好的生活。不停移动的镜像画面,也展示了他们的有趣和图**特色。
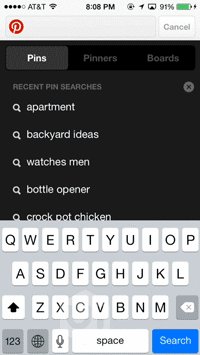
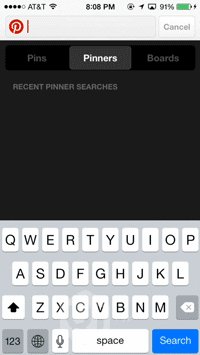
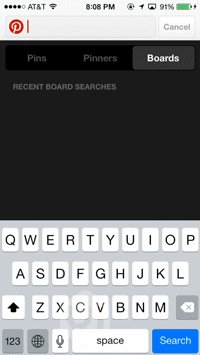
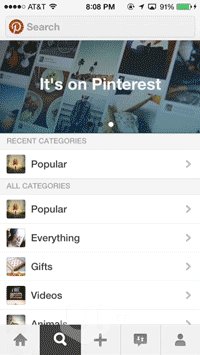
2.搜索过滤
实质上,我对于这种毫不犹豫脱离iOS模式的设计是有偏见的,但我仍然认同它的实用性。Pinterest的搜索过滤有着很好的体验反馈,也让他们从千篇一律的iOS搜索设计显得独特。

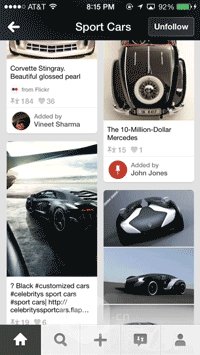
3.浏览
在比较体验各种app之后,你可能**像我一样开始注意一些微妙的设计细节。精巧的切换,进入,并且利用一些减淡的元素打造了绝妙的流畅体验。没有太多突然的切换,有的只是静态状态的逐步转换。

4.滑动**新
很多人都尝试在iOS7的在载入指示符中做些改变,Pinterest在此只是用了很简明的设计。没有什么特别的,但仍有这很好的体验,充分显示了产品的卓越。

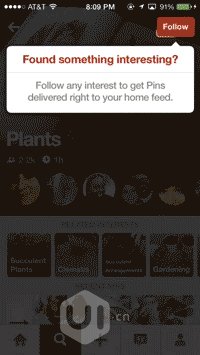
5.关注提示
我很抱歉的说类似于点头的动态提醒有点神经质,不过这也强调显示了Pinterest的极简设计风格,引导着来自不同地区的用户。
我想说的第二个设计细节特别容易被忽视,当我关注一个用户时,他的关注者人数**弹跳一下,取消关注也是如此。

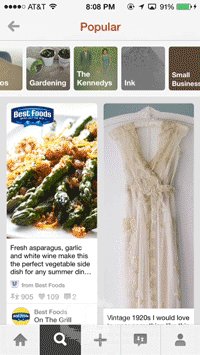
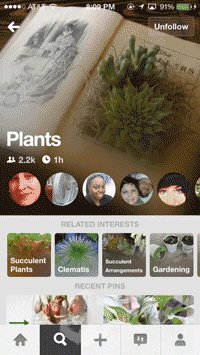
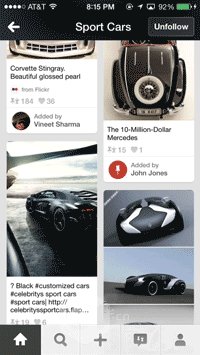
6.滚动
滚动和模糊背景图**的设计已经并不新鲜,在此我想要突出的是,当你返回到顶部,注意这个标题栏的文本“Plants”**轻微的弹动消失,这个流动的设计简直神了。很容易发现他就是弹开然后弹回消失不见,特别的生动。
7.阅图
当用户在浏览图**时,Pinterest的每一次切换都是精心设计的。我非常喜欢阅览时,新窗口按比例弹出,主图作为背景模糊的样式。

8.点**
你可以为你喜欢的图**点个**。
在设计中的诸多细节很容易被忽视,但对我而言,也正是这些细节让app更生动有个性。了解此点的设计师和开发者为此而不断的改进,想出新点子。

9.操控
减淡而慢慢移出视线的图**切换,如此细微,如此之快。底部增加的深度以及图**的有形性都是设计师用心之处。

10.返回
通过下拉你能从单个图**回转到主要版面,一切都非常的流畅自然。
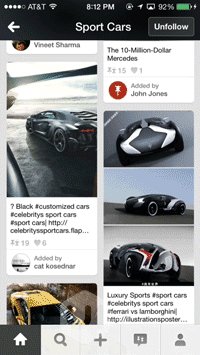
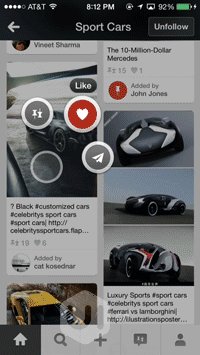
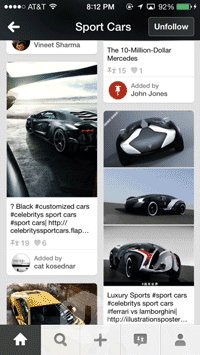
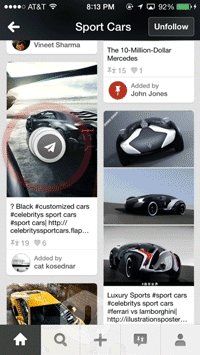
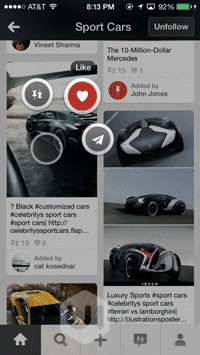
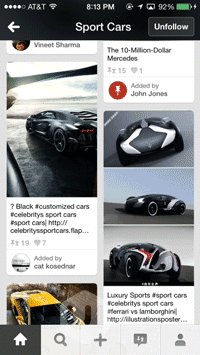
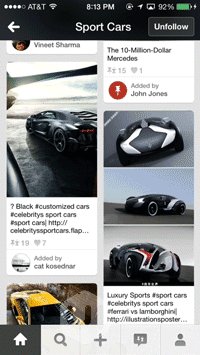
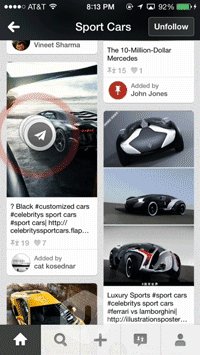
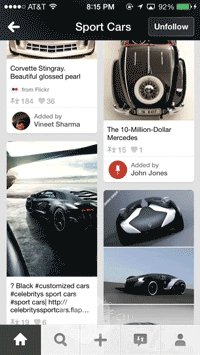
11.即时互动
在主要版面轻击图**即可跳出扁平的,活动的图标,让你即时点**或者分享图**给朋友。这个操作是具有标记意义的,如果你还没有试过,强烈推荐你。

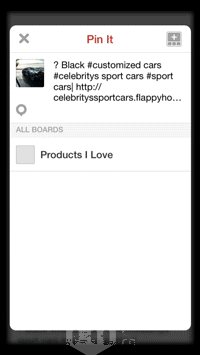
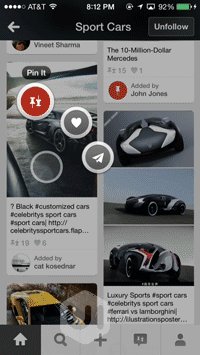
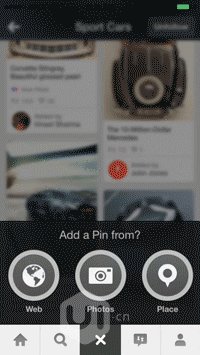
12.即时pin
无论何时你启动pin,将滑出在页面显示,此时背景**根据比例模糊。非常的简介。
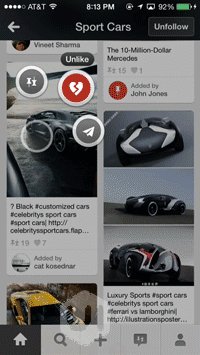
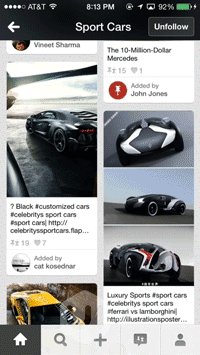
13.即时点**
当你喜欢一张照**,即可点击图**方的心形,它将轻微的弹动以示操作成功。

14.不喜欢
不喜欢这一考量是众所期待的,表情选用了心碎的图标。基于一些原因,不喜欢这一情感因素增加到了评论中,我有预感有些用户可能**因为担心“不喜欢”而减少发布照**,但这只是一种猜测。

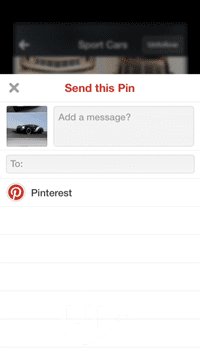
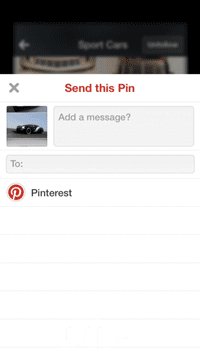
15.发送pin
在发送pin的操作中同样采取了模糊和灵活切换。值得注意的是,一旦信息被成功发送,**有一个小的黑色气泡信息提示显示在屏幕下方。
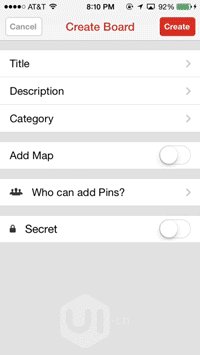
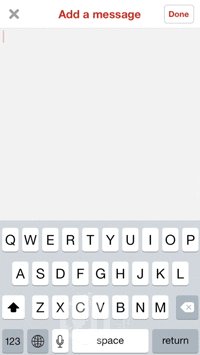
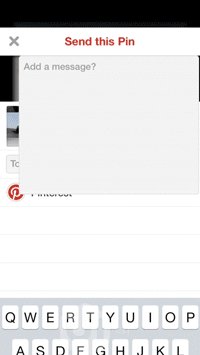
16.添加信息
如果你想要以短消息的方式分享pin,信息编辑栏将放大以方便你进行文字编辑。它将推送标题栏在顶部,移出不必要的部件以空出空间。

17.标签栏
在主页增加标签栏也挺有趣的,添加的图标通过旋转,给了用户更便捷的方式取消。我不确定这个设计的实用性,但看起来似乎还不错。总的来说,我很喜欢图标切换的模式,运用模糊和色彩十足突出了app的主要操作。

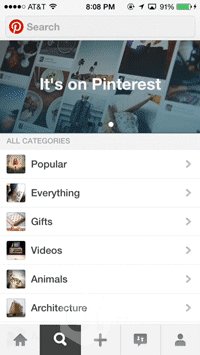
18.Pinterest登录页
作为最后一个说明的设计细节,我想重点说Pinterest的官方主页。背景由缓慢滚动的图**墙构成,我分别获取了几个不同的背景内容:计划旅行,打造花园,准备跑步。设计师用了太多的图**数据来通过登录页也展示了Pinterest的特点。
via:cocoachina