时间: 2021-07-30 10:37:36 人气: 23 评论: 0

别说你听的想吐了,也别说你不想讨论。除非有一天你想落伍离大家越来越远。
事实证明,关于扁平化空前的争议和讨论导致了扁平化风格的多样化。没有争论,就没有变革!
信息层级的简化、极简主义,这是我认为扁平化的核心,不同的设计师肯定对此理解也不同,大家有没有发现,最近的扁平化变了。
实验,加入效果,失败!再实验,再次加入效果,成功,付诸实践!就是这么简单。所以现在的扁平化设计变得”不那么”扁平了或者”更”扁平了。

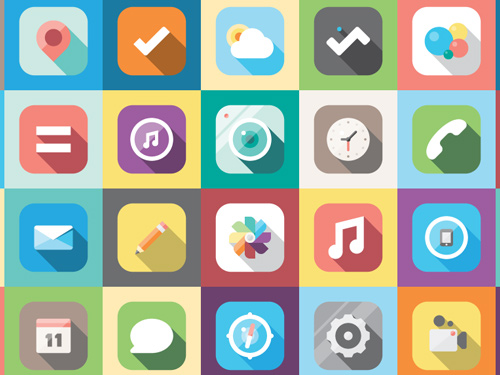
我们稍微挖掘了一下网络,我们试图搞清楚,这些设计师在干什么,在试验什么,在借鉴什么。以下是我们的小发现。来瞧瞧扁平化设计目前进化成哪几个类别了:)
上帝看到扁平化设计,说”要有光”,于是就有光,然后也就有了投影。
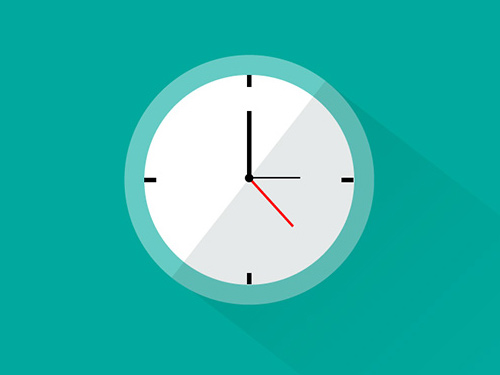
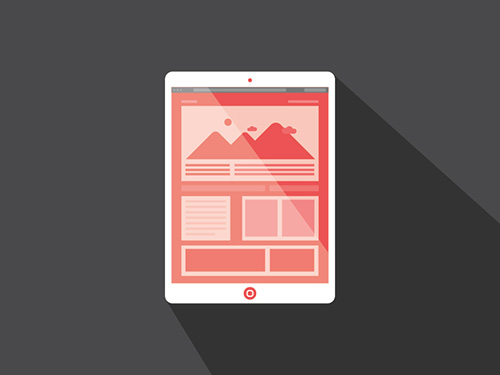
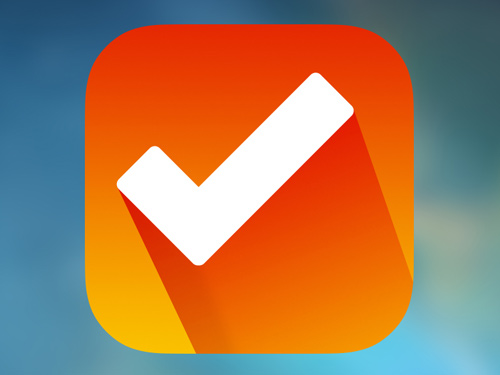
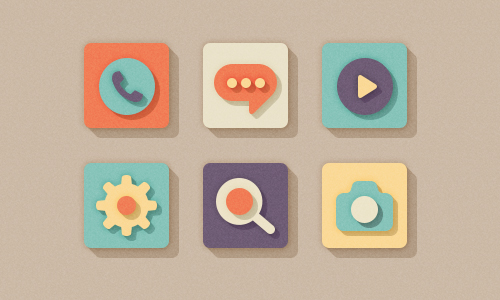
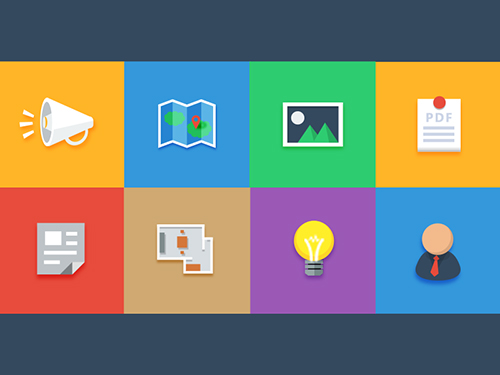
延伸投影,一般都是45度角,投影一般为物体的2.5倍大,给图标加入了一种深度。阴影也是扁平的,无渐变、明暗和衰退。
但是坏处是,往往用户被阴影给吸引了,用户更关注阴影而不是图标。导致了一种阻碍效果。我个人看法是,这种设计个人感觉像是一团阴影,而不是一个图标。
收集的长投影设计如下:

Image: Dmitri Litvinov

Image: Zachary VanDeHey

Image: Graphic Burger

Image: Bosco

Image: Jacob Cummings
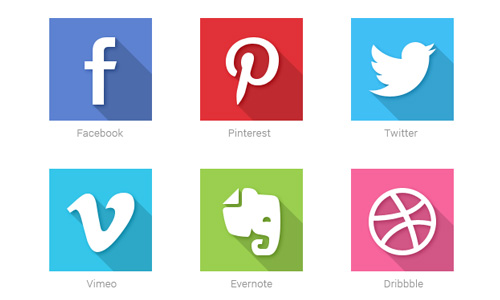
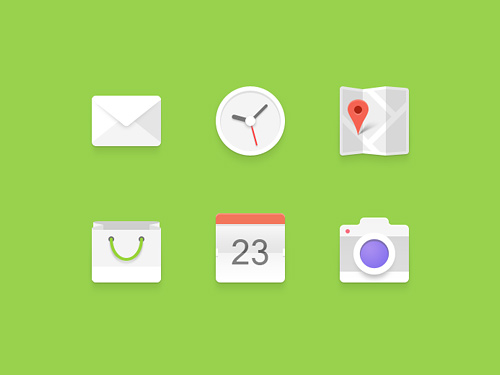
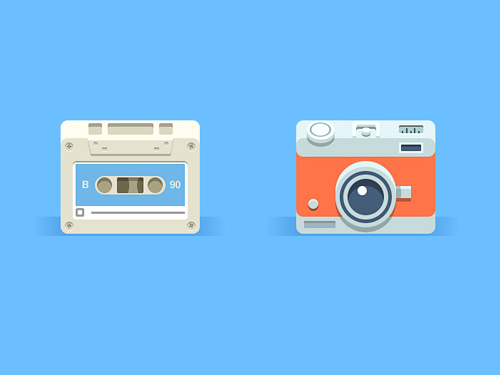
已经变得非常寻常了,iOS7在设计中便采用了这种方法。为设计增加一种精致感。跟长投影的初衷一样,是为了给图标加入一点美感。
Icons

Image: Jee

Image: Rovane Durso

Image: Realmac Software

Image: Alex Martinov

Image: Pixede
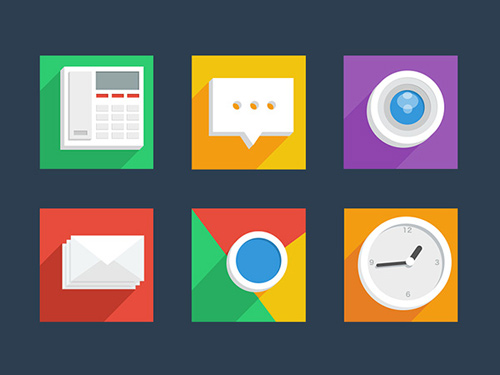
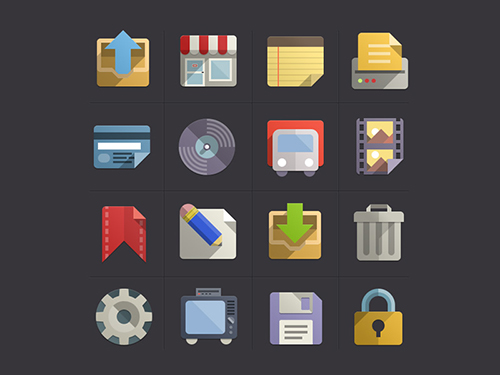
和长投影不同之处在于长投影是”投影”,而这种带阴影的效果能够给图标增加一种层次感和立体感。

Image: Sunbzy

Image: Raul Taciu

Image: Zachary VanDeHey

Image: Oleg Turbaba

Image: Bosco

Image: Bosco
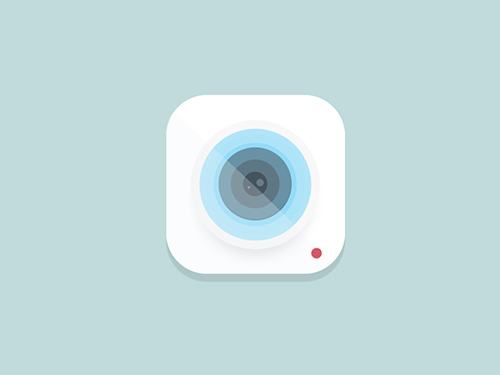
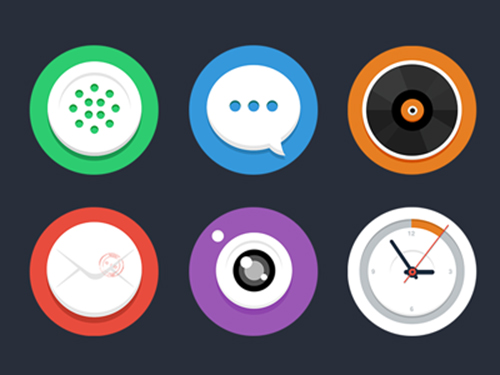
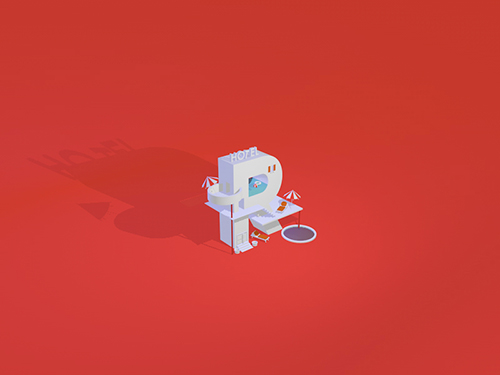
你可能认为扁平化设计仅仅是二维的,但是有人设计成三维的。虽然设计成三维,但依然遵循了一些扁平化设计的原则。

Image: Nick Kumbari

Image: Dirk Jan Haarsma

Image: Lewis James

Image: Oleg Turbaba

Image: Tomohiro Suzuki
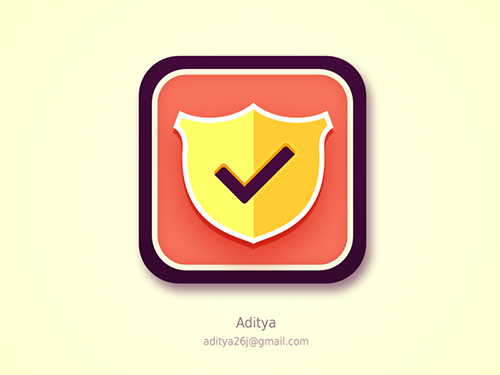
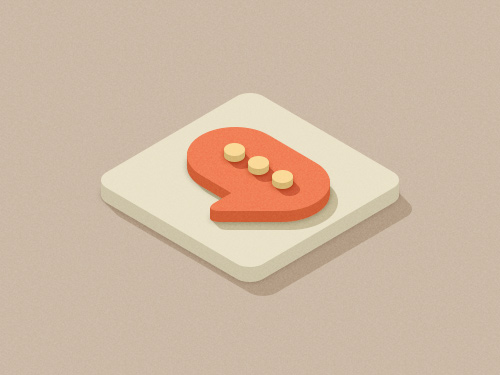
他们居然做到了!将斜面和扁平化设计结合。斜面能够营造一种3D感,看看下面的例子。

Image: Rovane Durso

Image: Shaun Byrne

Image: Xklibur Clab
世界是平衡的,当我们从拟物的极端突然背道而驰,到达了扁平的极端,这时候,就需要一点平衡和折中。
无数的设计师试图在扁平化设计中加入一点精致的效果,扁平化设计的进化由此开始。
打破常规,加入装饰,确确实实的增加了美感。在维持扁平化设计的基础上,一点一点增加效果和美感,勇于创新的设计师真的不容易。
我们同一时刻选择的道路只有一条,但是我们掌握的路径越多越好,不断的调整路径,以达到自己心中的目标。这也是很多设计师的心声吧。就跟设计中的种种趋势一样,趋势来了又走,只有不断坚持的设计师。我们需要更多的实验、更多的灵感、更多的创意。未来怎么样,拭目以待。
原文来自:设计派