时间: 2021-07-30 10:40:43 人气: 6 评论: 0

3D视差(Parallax Effect)在用户倾斜和移动屏幕的时候,IOS主屏可以根据感应器数据,调整壁纸和图标的相对位置,产生一种三维空间上的景深效果。





符合直觉:保证设计能引导用户做出最符合直觉的操作;
差异化的创新特征:设计中要有显著的创新特征,即让用户感觉到某些不同寻常的产品体验;
积极响应:设计方案要以积极的姿态去缓解那些由于差异化导致的用户陌生感。
书中还提出,上述的三点推动因素主要在三个属性维度上得以体现:
界面外观:即基本的静态视觉元素;
交互方式:包括人机物理交互、手势以及其他常规的输入方式;
交互动效:包括哪些能够为产品赋予生机的动态的界面元素及视觉效果,这些交互效果通常与特定的响应行为相关,甚至包括那些与交互行为没有直接关联的临时状态。
在某一方面做到出类拔萃,产品就**让人印象深刻。对照iOS7的设计不难发现,Apple选择了交互动效这一方向进行着重,而这也让我们记住了iOS。 翻看iOS7的HIG,文档中这样描述动效的作用“精细而恰当的动画效果可以传达状态、增强用户对于直接操纵的感知、通过视觉化的方式向用户呈现操作结果”。 在移动产品交互设计中,我们可以把动效的作用更深入地归结为以下几点:
1.流畅过渡
如果说界面布局可以组织UI元素的静态位置,那么动效可以组织UI元素在时间维度上的演进。每一个毫秒里界面元素如何出现和消失,它的大小、位置、透明度和颜色如何变化,通过动效的诠释,用户与产品的交互过程**更加顺畅。Appflow中,界面元素的出现,菜单的停靠,都伴随着富有节奏感的动画效果,让整个使用过程一气呵成。多米音乐中使用旋转的唱**来作为场景过渡之间的连接点,契合音乐应用的主题,也是转场过程连贯自然。
2. 高效反馈
作为与用户之间发生联系的一个很重要的交互元素,良好的反馈设计可以让用户更好地了解到操作的结果与程序当前的状态,减轻用户在等待过程中的焦虑。与文字型的静态反馈相比,使用动效可以让反馈高效直观。iOS7的app store中通过环状的进度圈来表现应用的下载过程,并将其与暂停按钮结合,让用户对进度一目了然,还可以便捷地暂停进程。
3. 增强操纵
“直接操纵”是移动产品用户体验中很重要的一个概念,简单来说,它要求我们的产品与用户交互的方式尽量接近真实世界的互动方式。它要求交互对象的反应行为是可以预测的,不需要任何提示,并且符合我们对于现实世界规律的认知。这就要求我们拉近界面操作与用户的距离,让用户难以发现虚拟的交互对象与现实的操作行为之间的屏障,很多令人新奇和兴奋的设计点都来源于此。通过交互动效对于现实世界的模拟,我们可以显著地增强产品的“直接操纵”特性。以Paper App为例,使用过它的同学都**被它精致的交互动画所吸引。轻轻翻动绘图本,打开一页开始绘画,栩栩如生的体验让你即使初次使用也能很快投入。
4. 帮助引导
由于移动界面的空间非常有限,我们经常要藏起一部分功能,同时手势操作也是移动应用中很常见的交互元素。我们要怎么样让用户发现隐藏的功能,告诉他们怎么使用手势呢?这个时候,动效作为一种生动的表现形式,往往可以起到很好的帮助引导效果。iOS7中锁屏界面滑动解锁的提示**显示一种从左到右的渐变效果,用户可以根据这种运动方向去预知手势的方向。在打开read it!的时候,**短暂显示左侧的菜单,然后右边的主内容区域划过来逐渐覆盖,直到左侧只剩下图标作为入口,这帮助用户了解了侧边栏所隐藏的功能。
5. 升华体验
如果你的产品已经拥有了良好的可用性,却缺乏亮点,也许你可以考虑为其增加动效。将动效融入产品之中,往往带来更愉悦地使用体验,也更细腻地表达应用的情绪和气质。具有一致性的标志动效,常常帮助产品在细节中流露出独有的品牌特性,增加产品的魅力值。
我们可以发现,交互动效的设计既在产品的功能层面提供支持,又在表现层面发挥影响,而且在移动产品的交互设计中,它确实很有实用价值。那么,要怎么做才能更好地为我们的产品设计交互动效呢?在这里,总结出以下一些设计要关注的点:
关注当前动效设计风格的潮流,顺应轻动画的设计趋势。以iOS 7为代表的动效设计摒弃了复杂的拟物动画,风格更为灵活,轻快,强调响应,可以作为我们设计动效时的一种参考方向。
让动画符合基本的现实运动规律。如何位移、如何缓动都是一门要下功夫的学问,要让设计的动效更自然,有时候我们可以借鉴传统动画行业的运动规律。
重视应用内整体动画的编排,保持和谐一致。对于自定义的动画效果,要在应用内保持使用方式的一致性,让用户通过使用你的应用不断积累认知。要有一个整体观,对动效的数量、时长、类型分配、风格统一做出规划。在AltWWDC上 ,Ben Johnson提出了“1个单元的欢迎动画+6个单元的向导动画+1-2个单元让人愉悦的细节性动画”的程序内动画的编排公式。如何对动效进行整体设计,确实是一个值得进一步探讨的话题。
考虑执行效率,在实现效果、设备限制与技术方案之间作出平衡。移动设备配置都不尽相同,在Android等一些硬件机型多的平台上设计动效要注意确保动画在执行时不**给机器带来过大压力,做到整个效果不卡顿。
恰到好处,服从体验。有时候动效是一把双刃剑,用的好为产品增色不少,用的不好则**适得其反。这要求我们在设计的时候,以用户的操作体验为先:尊重用户习惯,过于花哨,标新立意的动效不可取;在效率型应用中用过度、无意义的动画阻塞任务流程;和动作结合的动画最好不要**过0.5-1秒;当用户专注内容的时候尽量不要用吸引注意的动画去打扰;对一些出现频率高的操作也要谨慎设计动画,以免过多次的出现引起用户反感,延长操作时间。
作为移动端的交互设计师,我们云阅读设计组也一直在思考怎么用动效来丰富自己的产品。但是在日常交互设计工作中进行动效设计时,我们常常**遇到以下的一些问题:第一,对于动效的相关素材搜集有一定的难度,且缺乏管理,这导致设计的时候缺乏灵感来源,无法借鉴常见的动效,也不利于整体把握当前的动效设计趋势;第二,动效设计很难在传统的交互文档中进行表述,以前总是由设计师拿类似的应用去和开发沟通,不够规范;第三, 程序员开发的过程中也期待有一个常用界面动画效果的代码库,可以作为开发时的参考。
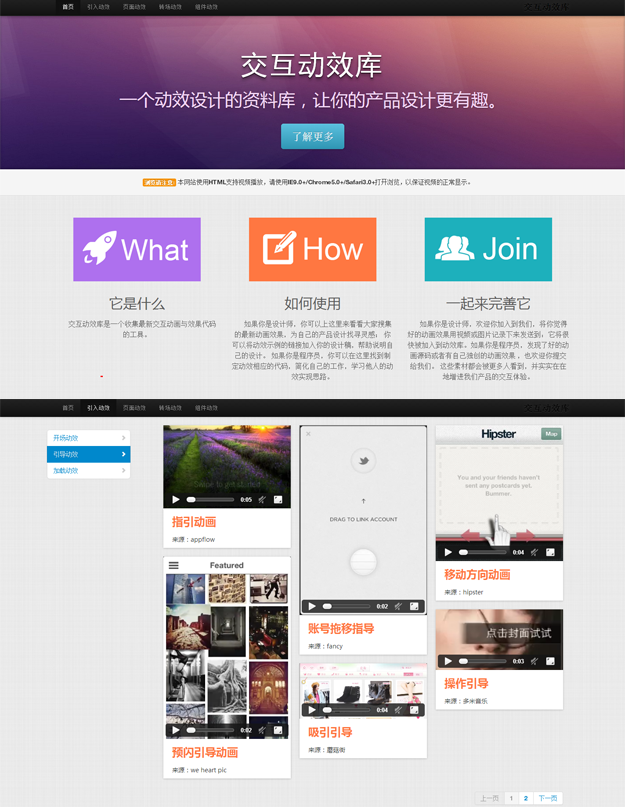
“交互动效库”就是我们对解决上述问题制作的一款工具。设计师们可以把自己平时看到的应用中出现的动效,录制成短视频并上传,通过简短的相关说明填写,就可以在网站上相应页面呈现刚上传的动效视频。在设计项目中遇到需要动效参考的时候可以去网站上寻找灵感,找到合适的,可以把动效视频的网页地址直接黏贴在交互稿上,加上简单的说明,就可以让开发同学直观了解要做的效果。开发所搜集的常见效果的代码也可以上传入动效库,在该动效视频的页面上可直接下载代码。
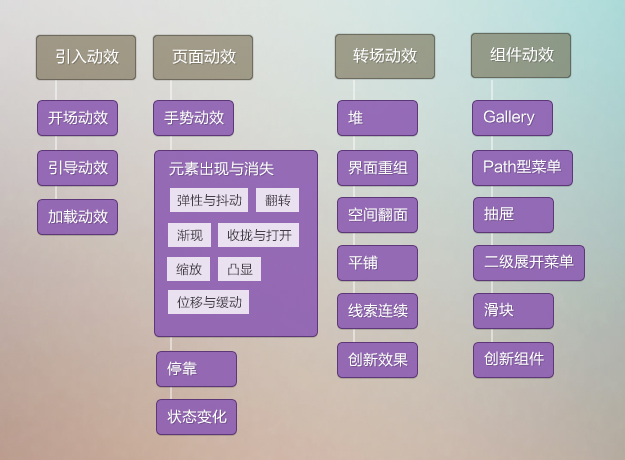
第一个方面,需要设计整个动效库网站的信息结构,也就是对动效做一个利于设计参考的分类。要做这样一个分类首先要对动效有所积累,由于很少有类似的搜集动效的网站,我们下载了600多个比较新颖的富有设计感的应用,一个个打开使用,将发现的比较有价值的动效记录下来,总共录制了202段视频,作为我们动效库的第一批动效记录。在这些记录的基础上,我们根据设计中常常**涉及的方面将动效分为引入动效、页面动效、转场动效、组件动效四大类,具体的层级结构如下:

Mac系统下
AirServer: 同步移动设备屏幕到电脑 http://www.airserver.com
screenflow: 录屏软件 http://www.telestream.net/screenflow/overview.htm
Win系统下
Reflection:同步移动设备屏幕到电脑 http://www.reflectionapp.com/
FastStone Capture:录屏软件 http://www.itopdog.cn/graphic-image/image-capture/fscapture.html
第二个方面,主要是功能实现上的问题,要研究一种技术代价比较小的解决方案,实用为先。我们选择了HTML5的视频组件去呈现动效记录,因为它比较轻量,在集中总览的瀑布流页面,和详情页面都可以便捷地播放视频。对动效视频数据的管理,我们没有搭建数据库,而是在每一个目录下设置了一个JS文件存放记录视频信息的数组,再通过全局JS在加载每个页面的时候去读取相应目录下的这个JavaScript数组将相关文件加载进来。设计师在将自己搜集的视频放到相应目录下后,为该目录下的JS文件,添加相关数组记录,即可以把自己上传的视频添加到动效库的网站上。
在具体的云阅读新版本的交互设计中,我们利用交互动效库来说明和解释相关的动效设计。交互动效库对推动动效设计落实到具体产品中,起到一定的作用。它虽然还很不完善,但是对于有限的资源下小团队如何创建自己的设计工具库,我们提出一个解决问题的思路,希望也能给大家带来启发。

1. 动效创意方面的创新。如今国内的交互动效设计大多数还停留在使用国外已经出现的设计,很少有独创性的动效设计出现,如何去设计动效也缺乏相关的指导。
2.表达动效设计的Demo方法。如何更好地高效地表现我们设计的动效,对AE、Flash等软件呈现动画效果原型的实践**是比较有实用价值的一个方向。
3. 关于移动端界面交互技术方面的学习研究。在网页设计领域,有不少设计师对前端技术已经有了一定的了解。但是在移动设计领域,学习界面和交互效果如何用代码实现还没有受到设计师们的广泛重视。但我们认为这是很重要的一步,如果你了解了技术实现层面的知识,很多设计阻碍就**消除,创意更容易得到发挥也更容易在产品中落实。这**有点难,但也许真正的设计推动力来源于此。
最后,想把2013 WWDC上的开场写在这次分享的结尾。“如果每个人都在忙于完成设计,那么谁来完善产品?我们曾经对为方便而设计还是为愉悦而设计感到困惑。当决定要设计一个大家所真正需要的产品时,我们开始面对许多选择,而帮助我们专注的,是最初提出的一个问题:我们希望自己的产品带给用户什么样的感受?快乐、惊喜、爱、联系。抱持这样的初心,我们开始精益求精地创造,每一次肯定背后都是上千次的否定。我们简化、我们不断优化,然后推倒重来,直到确信让我们感动的设计可以让每一个用户的生活更美好。现在我们做到了,它真正触动人心。”透过这段文字,我们可以感受到苹果所坚持的一种精神:专注于用户情感,对体验精益求精。或许,这就是苹果的产品**让我们记住的原因,也是体验设计由优秀迈向卓越的秘诀。
PS:感谢安董的指导和云阅读设计组的每一位设计师,从实习生到入职,在大家身上学到很多,能加入到这样的一个集体实在幸运~另外,我们也一直在努力,希望动效设计能够最终落实到产品上,欢迎有对这方面感兴趣的同学,和我们分享你的经验。
via:网易UED