时间: 2021-07-30 10:41:20 人气: 25 评论: 0

我们不仅要关心用户的情绪,做出给予和引导正向情感的设计,我们也要关注用户的身体,帮用户用舒服的姿势使用产品。
做一个简单的测试,拿起鼠标,第一次,让光标从屏幕的顶边中点,尽量保持垂直线移动到底部;第二次,让光标从屏幕左边中点,尽量保持水平线移动到右边。感觉一下,第一次和第二次,哪个操作让你觉得累?
从上到下移动光标,你的手腕,肘部的活动的幅度更大,牵动的肌肉和关节更多;从左到右相对轻松,肢体只需要轻微的移动。
我们需要动用肢体——主要是手——给电脑输入指令,运动久则疲劳。输入方式上鼠标比键**舒适,但现在也变成了繁重劳动,出现“鼠标手”的病症。持续的点击、移动导致手肘的疲劳,用眼过度导致视力下降,腰部和肩部酸痛,这些身体的不适反映都**影响你正在进行的操作,影响你的产品体验过程。
豆瓣的阿尔法城,虽然有很多创新的设计,但若我不强迫自己,我无法在那儿停留**过五分钟。比起一般的小组或者论坛,我要做出数倍的交互指令,点击鼠标移动光标,才能获取内容,不一**,我就疲惫不堪。
也许是我喜欢游戏的缘故,我倒蛮喜欢IBM的这个逛法.
下面分三个部分,说说那些**影响我们使用产品的舒适的关键,当你在设计界面的时候,尝试去考虑一下“用户的身体舒适吗”。
1 减少关节活动
前文的测试中提到,我们需要尽量的让用户用最少的操作完成指令。横向操作比竖向的轻松,移动比点击便捷,一次点击比两次点击省力。
我们大部分人是右利手,屏幕右侧是光标的待机位置,所以我们看到大多数快捷操作放在那边。
2 减少精确要求高的操作
精确定位需要花费更多的力气,移动鼠标定位到一个10px的方形内,一定比定位到100px的方形中费力。所以,更大的按钮,用户点起来更容易、更舒适。
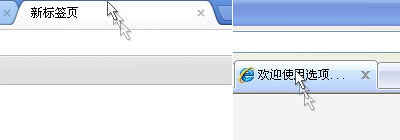
Chrome浏览器的页签设计
1 关闭的设计
在Chrome上关闭多个页签时,你**发现它采用一个奇妙的方式保证你不那么费力——下一个标签的关闭按钮**被送到你的光标上,不需要移动鼠标,只需点击。
如果你是在当中关闭页签,之后的页签**移上到当前位置。
如果你是关闭最后一个页签,那么剩余的页签**自动改变宽度,原本倒数第二个标签的关闭按钮**送到你的光标上来;
直到光标离开关闭按钮,页签才**自动调整拉长。

2 页签的切换
在Chrome诞生之前,没有一个浏览器将页签完全放置在屏幕顶部,它是舒适设计原则的典范。当我们从屏幕中心移动鼠标去切换页签时,只要把光标甩到屏幕顶部,屏幕顶部的对光标自动限制,让你无需考虑控制光标的上下移动,只需要控制左右移动。
其他浏览器,当你移动光标到页签时,至少都需要给光标一个刹车的操作。

1 舒适的颜色
2 清晰的层级
颜色上的舒适应该由设计师来定夺把关,例如同一页面的不同颜色尽量少,页面的明度和对比度不**伤眼睛,主题色应注意暗示了用户怎样的情绪。
而布局上,我们可以用一种方法来检测。
第一,产品的界面,可以让用户可以毫不犹豫的分成3-5个大板块。
第二,假想这些板块离你有远近,你可以明确的描述它们每一个离你你多远。
在我浏览这篇文章的时候,正文离我若有50厘米,那么掰掰的小站名称和导航栏大概在100厘米远,右侧的广告80厘米左右,豆瓣logo和用户信息那行在120厘米远,所以,我浏览起来很舒适。

这张来自瘾科技的图恰好可以做示范,原文
新一代的iPad,现在拥有Retina高过300dpi的分辨率,近于印**精度的图文,也**让我们的视觉更舒适。
iPad改变了我使用电脑的姿势,在这之前,我不论是工作、娱乐还是休息,都是以正襟危坐的姿势战斗在电脑前,即便是看文章、看视频也很难放松。iPad致力于从这种紧张的“前倾型”中解放用户,让他们变成“后仰型”的沙发土豆。
iPad的一个很重要的价值,就是重新设计了用户使用的场景和姿势,这为它的用户体验大大加分。iPad达到这个设计目标,特别做了两件事:
★ 减少重量
★ 提高续航时间

这时候,产品设计的作用从细节战术来到了整体战略的层面,再加上其他种种优势,iPad弄死了上网本。
联想的这款无线掌中宝,可以让你躺在沙发上,利用HTPC看视频的时候,就**变得非常有用。它还有LED背光功能,不打扰你关灯营造的影院效果。

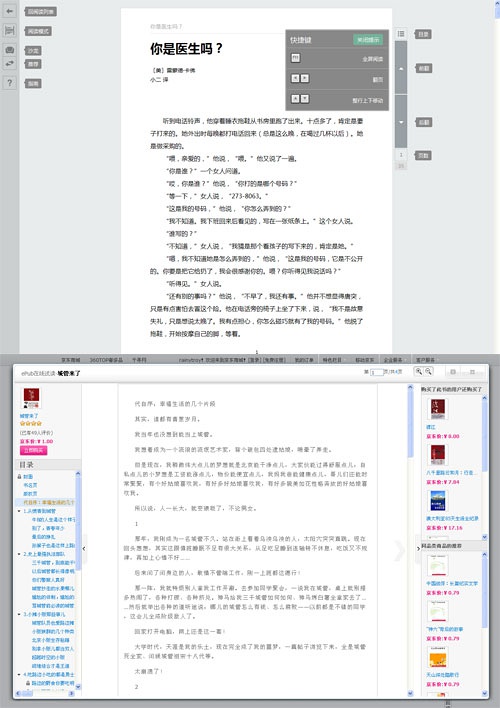
豆瓣阅读器的设计,就很好的考虑了姿势问题,不论是坐在电脑前,还是捧着平板,都能够进入舒适的阅读状态,手轻轻搭在键**翻翻页就好了。相比之下京东的电子书PC版就完全是垃圾,完全没有考虑过阅读者的姿势。

在将来,我们使用互联网的场景和姿势将变得更复杂,端坐电脑前的比例越来越小。我们**站着,坐着,短时间的停留,用一只拇指操作……甚至开始利用语音和体感进行输入,让用户舒适的与机器高效沟通,永远是用户体验设计的重要一环。
转自豆瓣