时间: 2021-07-30 10:41:22 人气: 16 评论: 0

视差效果,原本是一个天文学术语。
在我们的生活中看到的视差效果:
1, 当我们观察星空时,离我们远的星星移动速度较慢,离我们近的星星移动速度则较快。
2, 当我们坐在车上向车窗外 看时,也**有这样的感觉,远处的群山似乎没有在动,而近处的稻田却在飞速掠过。
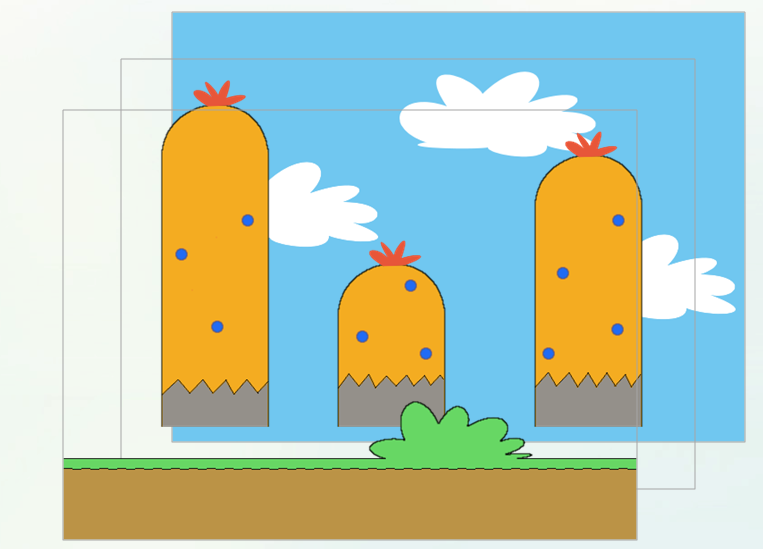
3, 许多游戏中,前面的层比后面的层移动的更快,用来增加场景的立体感。
—————————————————————————–
• 原理
– 多个div随着鼠标滚动,以不同速度移动
– HTML5/jQuery
• 优点
– 鼠标滚轮操作——除鼠标移动外最自然的操作方式
– 相对小的成本创造动态立体效果
– 依靠用户操作完成动画,互动性强
• 注意
– 避免过多元素同时在画面中,造成凌乱的感觉
动画过渡要自然、有意义,避免拼凑
—————————————————————————–
一、视差滚动效果的主要特点:
1、直观的设计,快速的响应速度,更合适运用于单页面
2、差异滚动 分层视图
二、差异滚动的实现规则:
1、背景层的滚动(最慢)
2、贴图层(内容层和背景层之间的元素)的滚动(次慢)
3、内容层的滚动(可以和页面的滚动速度一致)
4、三个图层的滚动速度不一致,就做出了漂亮的差异滚动效果

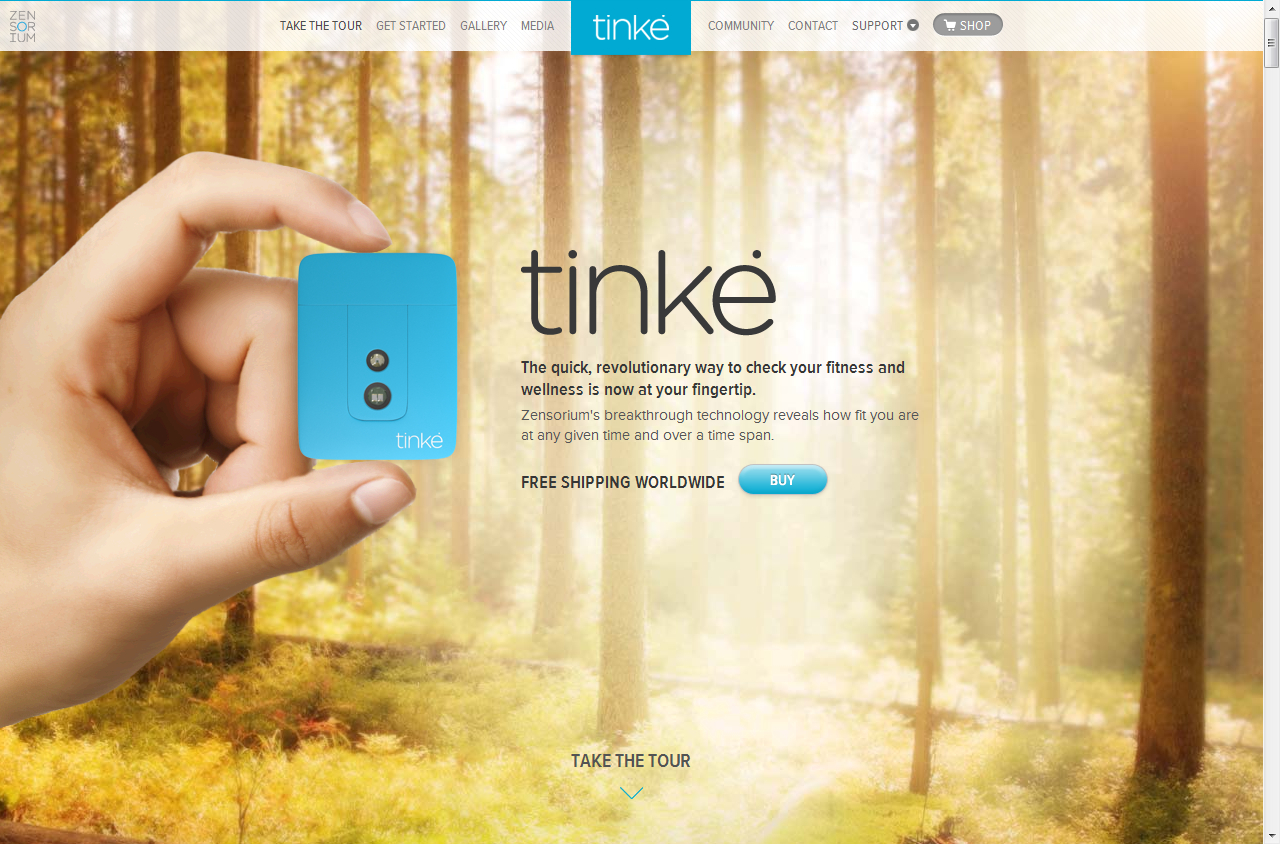
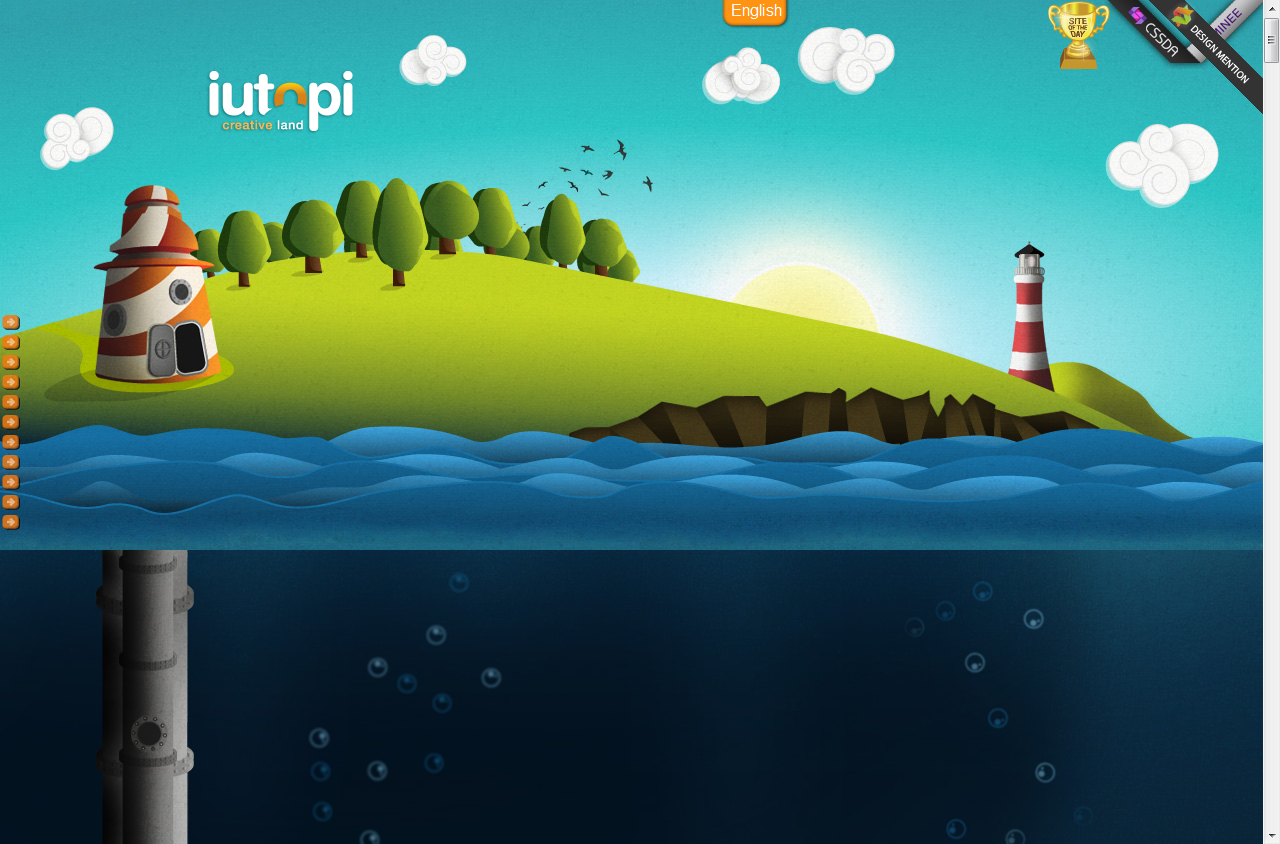
1、运用大背景
这些背景图像一般是高分辨率,大图,覆盖整个网站。
高清照**是一个迅速抓住观众的好方式,可以产生极具冲击力的视觉效果,用户的视线**不自觉地落在宽大的背景上,背景图的色彩、内容在选择时要十分讲究,前提是不要破坏用户的体验,不然再漂亮的照**也是枉然,图**类型最好选取趋向于一些比较柔和、略带透明的一类,不要影响到网站主体内容的阅读,识别,讲究协调。以大量图**为特色的页面应该考虑图像的预加载问题,以便为用户提供更好更流畅的视觉体验.
http://www.zensorium.com/tinke/

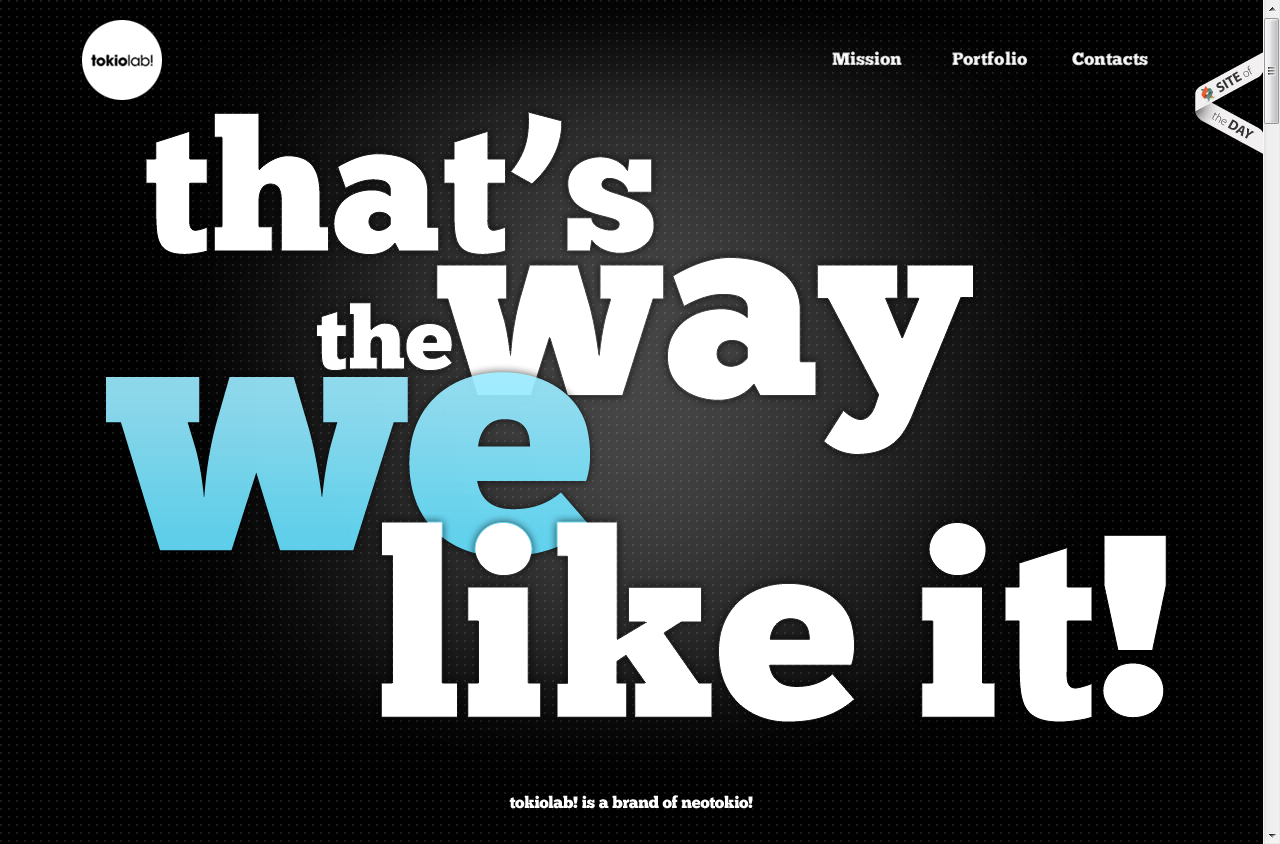
没有比纯色的背景更直观更简洁。纯色可以有很多种表达方式
一个视差区间内颜色最好保持使用2到3种,我们可以调整颜色的透明度,来达到各种视觉效果
http://www.soleilnoir.net/believein/#/youtube

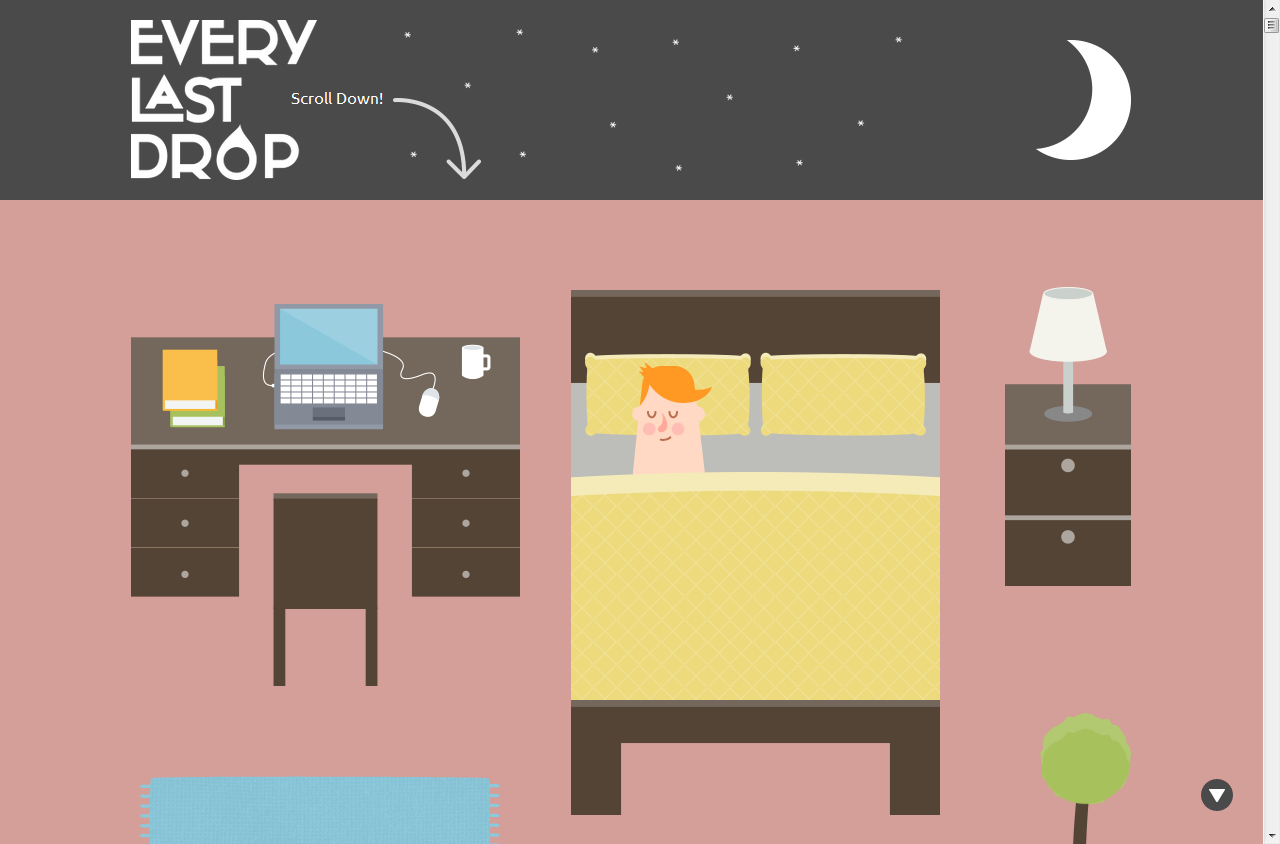
根据页面自身的功能来定义是否需要贴图层
贴图层的存在是为了更有效的传达视觉效果,但如果它成为了干扰,就**违背了我们使用的初衷,内容层的展现是最主要的,无论背景层和贴图层有多少花哨,在设计师设计过程中,内容层对用户的展示是最优先的

有力的表现、简约的风格和设计的美感共同构成了一个出色地交互式叙事体验。我们经常听到这样的话:内容是王道,技术只是实现内容的一种工具。当你能够成功地把有力的信息和漂亮的执行力结合起来,你就能创造出人们喜欢并且享受其中的体验。

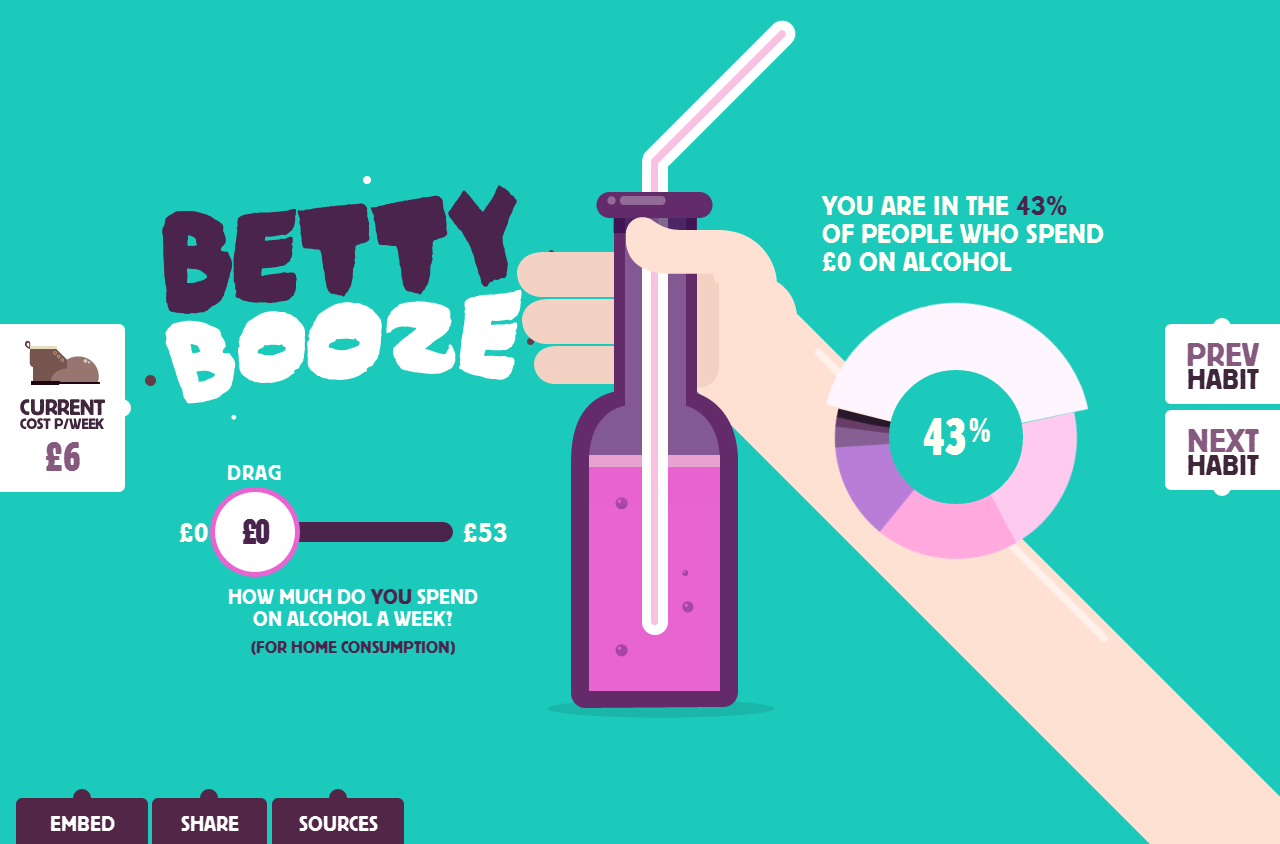
数据的图形化来自于数据的可视化,这是一种将数据以有别于阅读的另外一种可以用眼睛去观看的方式进行的信息表达。
这种可视化的表达不应该只是提供一种解释,而是提供给所有读者以了解的普适性的结论方式。
在今天,可视化表达已经远远比简单的饼状图或者条形图更加的亮眼,让信息的传播更加的充满着趣味,它们包含着设计的趋势,有创意的再创新。只有不断的去学习,去创新,才能设计出越来越好的网站。
————————————技术流的分割线————————————
视差滚动效果的 jQuery 插件:
这款插件用于实现自定义路径的滚动效果。可以显示使用 Canvas 绘制路径线条和弧形,看到非常形象的运动效果。

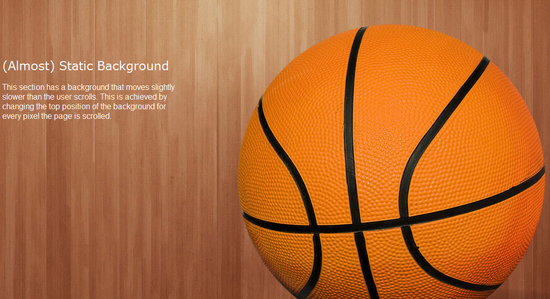
这款 jQuery 插件实现了类似 Nikebetterworld.com 产品展示页面的视差滚动效果,代码托管在 Github上面。

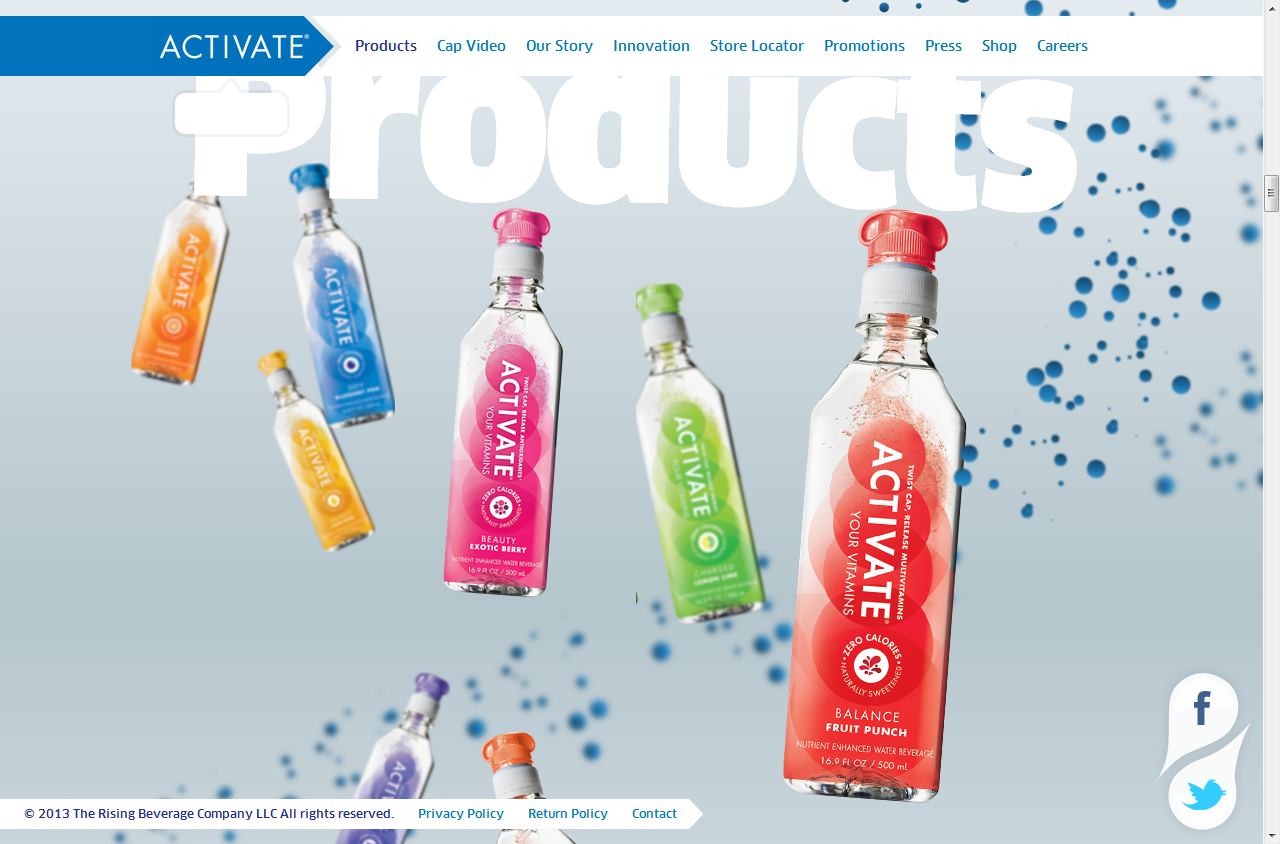
这款基于 jQuery 的视差滚动插件使用简单,官方提供了五种不同的效果演示。

http://activatedrinks.com/#/products






来源:pmtoo