时间: 2021-07-30 10:41:28 人气: 12 评论: 0

导航的设计是 App 设计发展过程中很值得玩味的地方,由于移动设备特别是智能手机的屏幕尺寸有限,设计者们通常**将屏幕空间尽量留给主体内容,优秀的导航设计**让用户轻松到达目的地而又不**干扰和困惑用户。
经典导航:tabbar
Tabbar 的导航方式是由谁发明的笔者不得而知,不过相信大家都同意是由苹果将其传播开来。不仅很多苹果的官方应用采用了这种设计,苹果同样大力推荐应用开发者优先采用这种方式。从某种角度来说,tabbar 基本就是导航的标准设计。
优秀的挑战者:抽屉式导航
Tabbar 并不是完美的,它并不适用于过多的切换项。抽屉式导航通过纵向排列切换项解决了这一问题。不过这也意味着它不能和主体内容同时出现在屏幕上。

为频繁操作设计:滑动式的导航
导航并不一定只发生在功能项之间。例如新闻类应用需要在不同类别的新闻之间进行切换浏览。通常来说,这种切换的频率要比功能项切换更高,切换项的数量也**比较多,像常见的新闻类别就有 7,8 种。我记得在「网易新闻」早期的 iOS 版本中采用了「抽屉式导航」的方式进行新闻类别的切换,这种方式在高频率切换时需要过多的操作次数,当需要在相邻类别连续切换时更是缺乏操作的连续性。新的 iOS 版「网易新闻」对新闻类别的切换重新进行了设计。

如何走得更远?

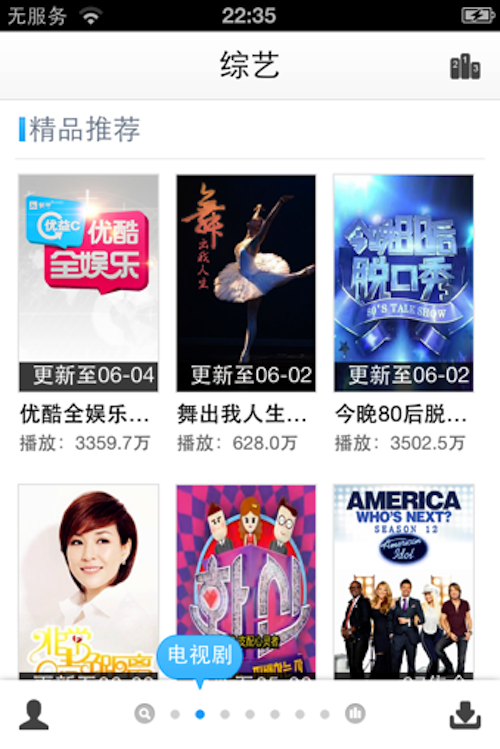
优酷这种创新的导航方式应用在类别的切换上取得了不错的效果,它是否同样适用于功能项的切换呢,它有可能在某种程度上代替「抽屉式」导航吗?功能的和类别不同,相对于「电影」、 「电视剧」 、「体育新闻」这种用户已经非常熟悉的词汇,功能描述通常有着更高的认知成本,如果再将其用指示图代替,无疑**进一步提高这种认知成本。并且功能之间通常没有相似的属性,将其用相同的图标来代替并不符合认知习惯,而使用不同图标又**使界面过于杂乱。看来问题重重,我们还需要更多的思考。