时间: 2021-07-30 10:41:37 人气: 4 评论: 0

原文:http://uxmag.com/articles/the-top-5-website-ux-trends-of-2012
用户界面领域在过去的一年依然不断发展,界面设计、易用性和技术之间界限的模糊也造就了更方便也更令人愉悦的整体体验。例如瀑布流形式本身是一个技术成果,但同时也给用户带来了更加连续的体验。这种网页排布拥有了审美的同时也给用户带来了更加清晰的浏览方式。
1、单页网站

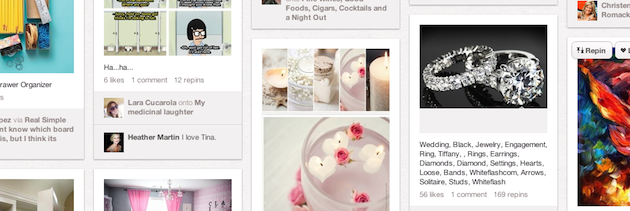
2、瀑布流

瀑布流对于大家来说已经非常熟悉了。这种形式对于没有层级结构的信息展示非常适用,既有即时**新的形式,又能按照时间排序。像那些有大量图**的网站—比如google images或者pinterest都把这项技术用的很好,最重要的是周密的将设计和技术落地才能让用户不**有挫败感。Lookbook是另外一个好例子,和瀑布流一起配了一个悬浮导航还有一个返回顶部的按钮,这样用户就可以轻松的到瀑布流的任意一个部分。瀑布流也同样不是一个“全能”的形式,对于那些有很多复杂元素需要考虑的网站来说,分页的形式对于搜素结果,显示列表和电商展示还依然是最好的处理方法。
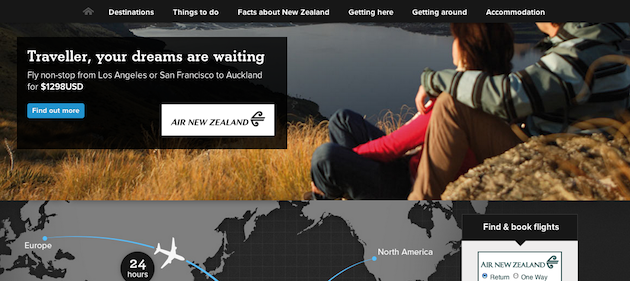
3、全局导航——“Sticky Nav”

4、 web2.0 的审美彻底不复存在

5、 字体归来

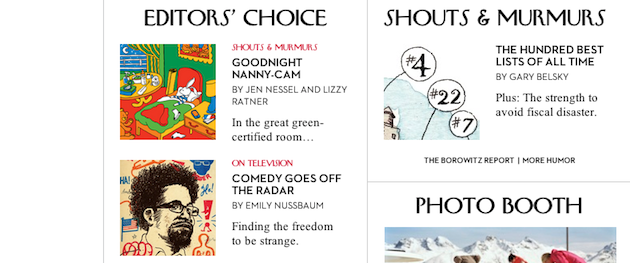
多亏字体技术的成熟和大多数浏览器与电子设备对字体渲染能力的提高,设计师有更多的字体可以选择也可以更好的控制字体。人们认为网站内容越来越重重要,那么字体的利用就可以让内容沟通更加的高效。随着手持屏幕,响应式设计和更多retina屏幕的发展,字体将在接下来的几年继续成为关注重点。一个最好的例子就是The New Yorker,使用了标准网页字体(Times New Roman)作为正文字体,并优雅的搭配了展示字体(Irvin,Neutra)作为标题和导航。
以上是国外设计师对去年互联网页面的总结,而国内网站的发展总不可避免的收到影响,同学们你们怎么看?
文章来源:百度MUX