时间: 2021-07-30 10:41:40 人气: 10 评论: 0

去年微软发表了Windows 8 所搭载的Metro UI 后,就掀起了一阵扁平介面设计(Flat UI Design)的热潮,许多网站、App、介面设计和互动设计都开始采用了这种风格。Google 在前一阵子的设计革新中也运用了许多扁平设计的元素,就连上星期苹果WWDC 上发表的iOS7 都有着那么一点点扁平设计的影子。但到底什么是扁平设计呢?采用扁平设计就真的放弃了所谓的拟物设计(Skeuomorphism Design, 或称Realism Design)了吗?
根据维基百科,Metro UI 的设计原则是根据1950 年代在瑞士所被提出的瑞士平面设计风格(Swiss Graphic Style)所发展出来的设计。在这种设计风格里面我们常常看到用色大胆、采用格点系统的排版、至左对齐的英文字但右边称疵不齐(见下图)的风格,整体的三个设计重点是「干净、容易阅读以及具有客观性」,让人很容易的阅读到内容,而不**被多余的装饰所干扰。
当Windows 8 和Windows Phone 采用Metro UI 的时候,我们可以很清楚的看到这种介面是由文字、图**等内容所主导的,然后再用辅助的颜色强调内容的特性或进行分类。在Windows Phone Messenger 的介面上我们很容易可以看清楚两个人对话的区别,然后将目光放在文字本身,而不是旁边的阴影上。Metro UI 的核心设计原则就是「光滑、快、现代」,让人可以从光滑的手机萤幕上快速的读取内容,并吸收了解。
许多人误解了扁平化设计的设计原则,认为扁平化设计就是没有阴影、没有凸起效果、没有材质、没有任何来自真实世界的线索,但这样的理解其实误解了整个设计的核心,也就是由瑞士平面设计风格所提出的:干净、容易阅读、具有客观性。一个完全只是色块的按钮,在不同的场合其实**产生不同的效果,如果把它放在一群浅色输入框的下方,那么他很明显是个互动元件。但如果你将这个色块放在以图**显示为主的画面中,那么他可能就**被人们所忽略了。
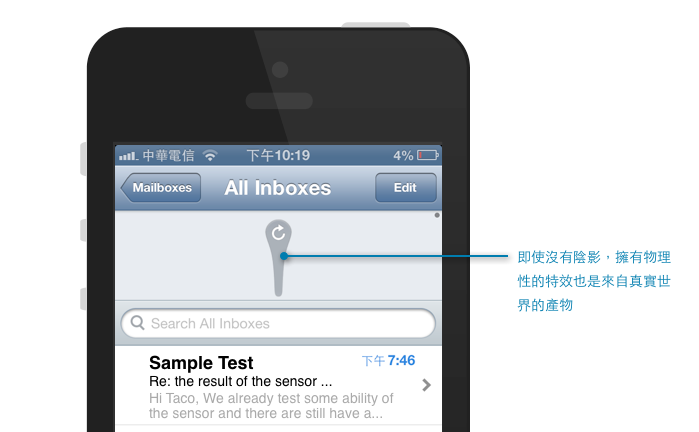
根据iOS 使用者介面设计指南(iOS Human Interface Guideline,你可以注意到苹果采用的是Human 而不是User,范围更宽更广):尽可能帮你的应用程式增加一点真实感与物理特性。应用程式的操作介面和现实生活中的实体物品越相似,人们就越容易理解如何操作并更喜欢使用。 Whenever possible, add a realistic, physical dimension to your application. The more true to life your application looks and behaves, the easier it is for people to understand how it works and the more they enjoy using it.
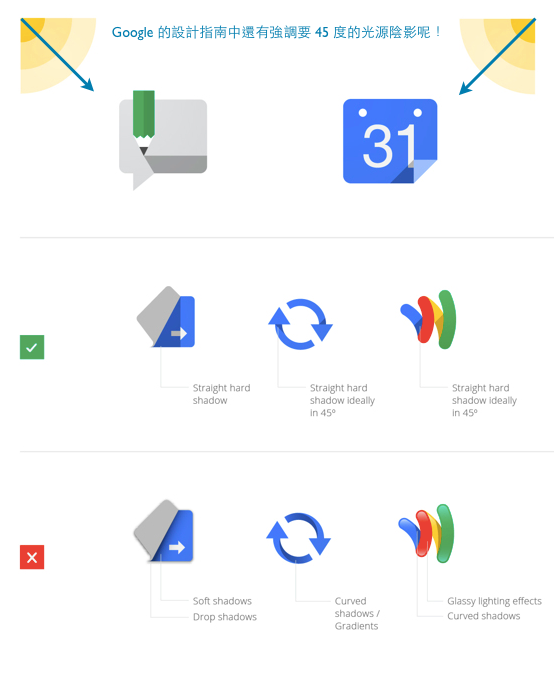
拟物设计带给我们的启发是什么?你**发现我们一开始采用拟物设计的重点就是要让人们更容易理解与使用,事实上,除了有渐层的阴影和材质以外,看起来稍微凸起的扁平化设计按钮、下拉后**如同弹簧般弹回画面上方的选单、Google Visual Assets Guidelines 中出现的45 度斜角阴影设计(见下图,即使是扁平设计,Google 还是一样有考虑光源呢!),其实这些东西都还是来自现实生活的暗示与线索。 

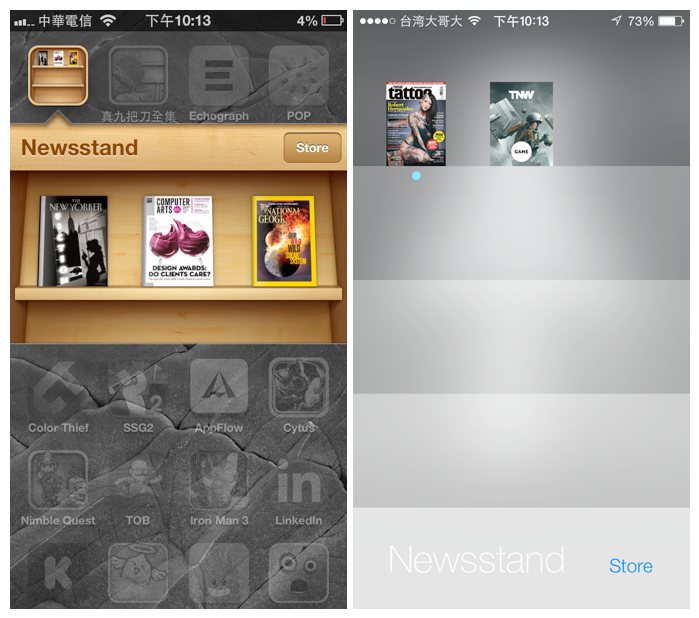
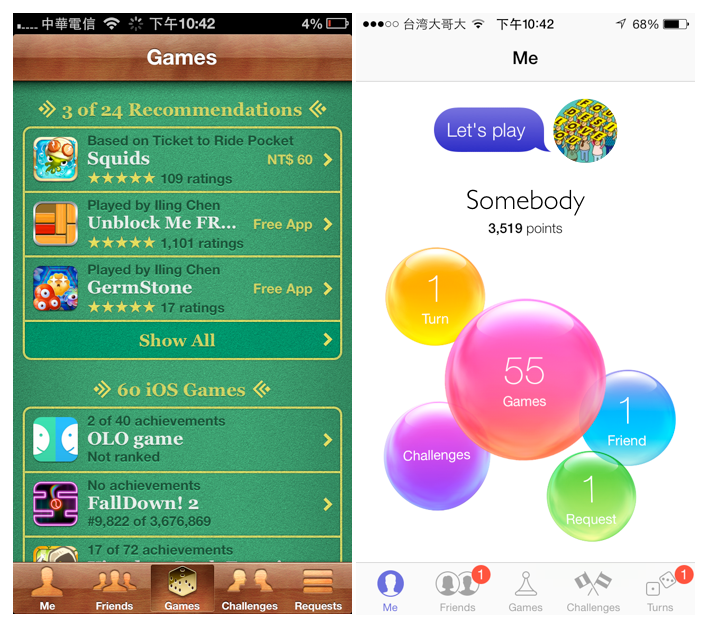
在「互动设计的生命周期与法则」这篇文章中,我提到过一个好的互动设计,必须要让互动元件本身能被使用者感觉到(感觉他可以被操作或把玩)、接着还要让使用者能够预期他**造成的结果,人们才有机**尝试使用他。根据Donald Norman所提出的「预设用途(Affordance)」原则,阴影和立体感都是很好的提示:一个凸起的按钮让人感觉到可以被按下,不管这个凸起按钮带有材质、像极了来自真实世界的产物、还是一个简单的色块下面加上暗示立体感的线条,都有着刺激人们与其互动的效果。 回头来看看iOS7 中的书报摊,跟iOS6 的系统比较起来,那充满木头质感的书柜被一层层的白色渐层所取代了,的确去掉了不少拟物的线索。但iOS7 的系统中依然保留了不同层架间的阴影,看起来从木头柜变成了玻璃柜,上面一的本本书籍看起来依旧跟真实世界中的杂志没有什么两样,线索还在,我们还是很容易知道要怎么操作这个介面,至于好不好看,那就见仁见智了。  说穿了,介面是从硬体发展到软体,也从硬体延伸进软体的,不管是iPad、Kindle 还是hTC 平板或手机,在最初的设计中介面和工业设计本身是一体的,人的操作也是在触碰萤幕和其他的实体按钮间来来回回。人们一直都是活在现实生活中的,我们工作的时候**感觉到键**与滑鼠的触感、没去过**场也可以想像旧版iOS Game Center 中那张绿色桌子摸起来大概是什么感觉(就好像走进了**场一样)即使是那iOS7 Game Center 那几颗彩色的气泡,也**让人联想到儿童乐园等真实世界。
说穿了,介面是从硬体发展到软体,也从硬体延伸进软体的,不管是iPad、Kindle 还是hTC 平板或手机,在最初的设计中介面和工业设计本身是一体的,人的操作也是在触碰萤幕和其他的实体按钮间来来回回。人们一直都是活在现实生活中的,我们工作的时候**感觉到键**与滑鼠的触感、没去过**场也可以想像旧版iOS Game Center 中那张绿色桌子摸起来大概是什么感觉(就好像走进了**场一样)即使是那iOS7 Game Center 那几颗彩色的气泡,也**让人联想到儿童乐园等真实世界。  在争论到底扁平化设计和拟真设计究竟谁优谁劣的同时,也不要忘记对人们来说真正重要的是:操作介面能不能被快速理解与学习。不管你采用的是哪一种设计风格,瑞士平面设计那种1950年代的「干净、容易阅读以及具有客观性」设计原则可以和互动线索一起考虑进去,让我们的介面又好看又实用吧!
在争论到底扁平化设计和拟真设计究竟谁优谁劣的同时,也不要忘记对人们来说真正重要的是:操作介面能不能被快速理解与学习。不管你采用的是哪一种设计风格,瑞士平面设计那种1950年代的「干净、容易阅读以及具有客观性」设计原则可以和互动线索一起考虑进去,让我们的介面又好看又实用吧!
via:http://dclick.fourdesire.com/2013/06/19/between-flat-and-skeuomorphism?ref=home-1&type=image