时间: 2021-07-30 10:42:25 人气: 10 评论: 0

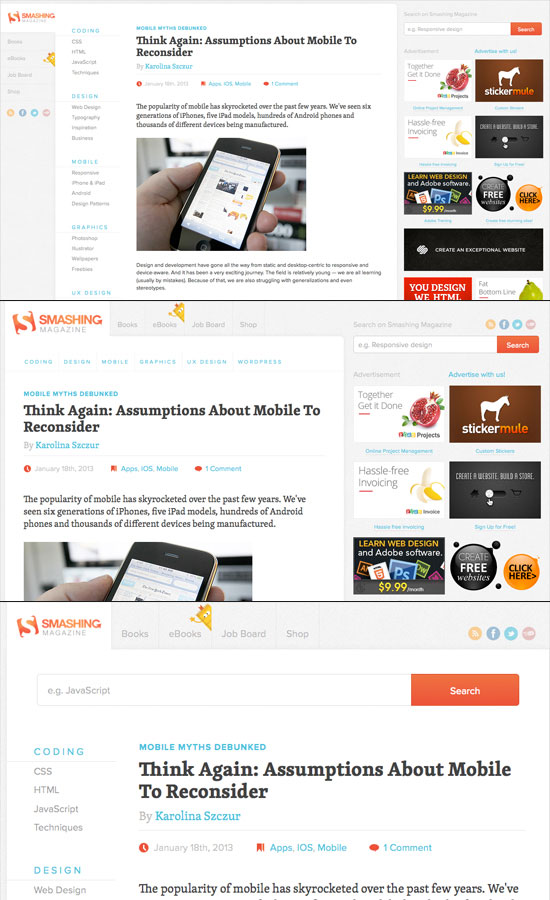
Web开发社区有着大量的交互式设计轻松解决方案。虽然现在大多数网站都能够做到交互性了,但是我们需要不断向前、创新。我们很容易将注意力集中到编码方面,但是有时候不同屏幕尺寸的实际设计考虑却往往被忽视。
很多交互式设计学习资料都谈到了基础的方面,比如利用桌面的多余空间,使手机上的显示更简单。然而,很多东西没有**出这些基础知识。随着各种尺寸屏幕的出现,我们需要进一步思考设计和用户体验这些方面。
1.桌面
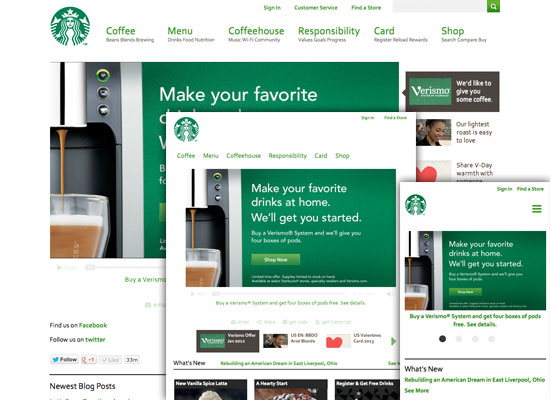
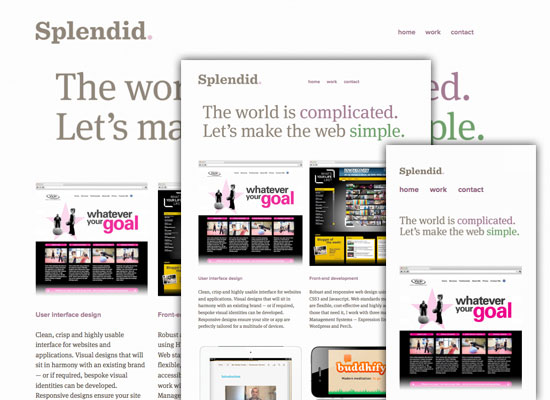
大多数用户体验原则都是有关桌面网站的。市面上用户多使用键**,触摸板,鼠标,这使我们有更多的设计可能性来坚持优质的用户体验。然而,我们仍然要坚持一些指导原则,交互式设计方案就能够保证我们的设计在不同的屏幕尺寸之间完美切换。
 需要考虑的几点
需要考虑的几点
桌面设计有以下几点考虑:
• 延展式网格设计,这种设计能够让用户轻松找到感兴趣的内容
• 水平式导航,子菜单,大下拉菜单来轻松过滤内容
• 交互式和延展式页面更适合桌面式网站
• 为广告,侧边内容,额外介绍,电话应答留下足够空间
• 导航条可以用来引导用户点击,但在小屏幕上不适合用
• 掌握了解新的技术,包括那些能够影响设计和用户体验的
• 宽的页脚,页边等等
网站应该利用桌面强大的可扩展性来给用户提供更多选择。在用户使用过了手机或者平板应用之后,他应该被引导去使用桌面版应用,这样才能获得更多的功能和更完善的用户体验。
从用户体验角度来说,一定要确认桌面设计是弹性化的,可以在不同屏幕尺寸大小之间无缝切换,并同样拥有键**等传统桌面操作功能。上网本虽然没有以前那么流行,但是同样需要考虑其体验,它同传统电脑比只是尺寸上小了一点。
2.平板
平板电脑越来越流行,而且平板电脑很可能不是一个瞬间即逝的流星,它将作为一个新的网络交互的发展趋势长时间发展下去。所以在做平板的用户体验时我们一定不要把它的设计理解为”第二名”的桌面设计。它的设计完全可以独立于桌面设计,我们应该独立寻求新的用户体验交互方式。 平板电脑的最大特性就是触摸性。这要求我们用新的方式去开发新的用户体验。然而目前很多用户仍停留在基本的上网、点击上面。所以我们有责任去开发越来越多的触摸式用户体验。
平板电脑的最大特性就是触摸性。这要求我们用新的方式去开发新的用户体验。然而目前很多用户仍停留在基本的上网、点击上面。所以我们有责任去开发越来越多的触摸式用户体验。
需要考虑的几点:
在平板开发时我们一定偏像app意识的开发、设计,尽量不去贴近桌面设计:
• 更大的触摸空间,尤其是导航键。能用一只手指头操作,这在平板开发中太重要了。
• 标签栏、折叠式菜单在触屏式设计中尤为重要。因为这样能够节省大量空间。而且不要只是仅仅把它们用在侧边栏上,而是把它们融合到整个网站上。
• 千万不要认为平板设计只是把桌面网站设计整体缩小简化,否则你将**失去很多实用性。
• 用按钮或者按钮类设计来完成简单操作,比如链接。
• 不要认为所以用户跟你用同样牌子的平板,甚至要考虑作出后退前进的按钮来。
• 设计应该针对视网膜显示进行优化,虽然目前只有iPod拥有视网膜显示,但是我们不得不承认大多人还是在用iPod的。
3.手机,移动端
节省空间不得不说是最重要的。在开发时同时要永远记得,可能一个桌面用户更倾向于网站的功能性,交互性,然后一个移动用户更多的只是为了看到内容,做一些简单操作,但一定要快。
 需要考虑的几点:
需要考虑的几点:
除了大的触摸屏按钮设计需要考虑外,移动手机端开发应注意以下几点:
• 使用最简单的交互方式,尽量减少额外的功能性。让用户集中在最重要的操作上。
• 对于内容很多的网站,尽量将过滤器做的友好,用户不喜欢在屏幕上敲字,最好能够让他们直接选择一些分类类别。
• 尽量用最少的设计展示自己的网站,别占用太多功能性区域。
• 大点的字体和更好的类型显示。尽量不要让用户放大放大再放大!
• 在一些大块内容前加摘要,从而方面他们删选内容。
• 标签,伸展式菜单,导航永远都很重要!
• 尽量不用弹出框,通知,广告,如果有请尽量做得友好。
• 如果可能,尽量保重移动端网站上一直保持最少数目的页面。当然这个不是在所有的网站上都通用,但是如果考虑到,最好用javascript开切换内容,避免过长内容。








 4.结论
4.结论
平板和手机用户预计将在2015年**过桌面用户。考虑到这点,我们不仅仅需要学**交互式设计。我们更要对三种不同平台的设计拥有不同的设计理念,但同时也要保持不同平台间的一致性。我们的图**显示要友好,触摸方式也要有好,内容显示要合理。当然,最大的问题就是解决不同屏幕尺寸之间怎么组织和显示网站内容。