时间: 2021-07-30 10:43:19 人气: 24 评论: 0

任何一个产品,即使用户界面做的再好,也离不开用户引导和信息提示。我们**在产品中使用各种手段,来告诉用户该做什么,或者把需要了解的信息传递给用户,避免用户产生迷茫。
最直接的方式是使用文字。操作完成了,告诉用户,你已经做完这件事,下一步可以去做什么。操作失败了,告诉用户错在哪里。但是文字提示不可避免的**转移用户的注意力,用户需要阅读,思考,这个过程**降低产品使用流畅度。
更好的引导和提示,则是无形的。比如,在功能设置、使用流程、图标形式、操作区放置位置上,尽量延续其他同类产品中的方式,或已经约定俗成的方式(比如用对勾图标表示成功,叉子图标表示失败),以符合用户的使用习惯。还可以用一些其他的手段,把信息传递给用户。下面简单的列举了一些常用的方式。
有趣的图标
Threadless的购物车采用拟人化的设计,当你在购物车中放进商品时,它**开心的笑起来。用户看了这个购物车的图标,不需要看右边的“1 item”就知道自己的购物车中放入了的商品。
Amazon则巧妙的把购物车中的商品数量,和购物车图标本身融合在了一起,够一目了然吧,而且也很有趣。

往这儿看,还有更多呢
通过不完整的显示内容,提示用户该如何看到更多的内容。
搜狐云图下方的未能完整显示的图**,很明白的让用户知道,滚动屏幕,可以看到更多精彩的图**。

这种方式在手机客户端上表现的更明显。未完整显示的信息,提示用户可以向左滑动屏幕。

差异化的设计
成对出现的按钮中,我们通常把希望用户选择的按钮,或者更符合用户操作意向的按钮,设计的更加突出。

花瓣右侧的左右翻页箭头图标,点击可以查看该用户的其他内容,不仅用颜色的深浅区别传达出“已经是最后一张了”的信息,而且右箭头的图标更大,更明显,也提供了更大的点击区域。以使用户更多的点击右箭头,看到本页的更多内容。

用颜色传达信息
不同的颜色可以表示出不同的信息。iphone的“ON/OFF”的蓝色/灰色使用,明确的告诉了用户当前的状态。显示器的按钮灯表明了当前的开关状态。**头像的彩色和灰度区别,表明了在线和隐身/离线。

灰色还可以传达出“这项工作你还没完成”的信息。多数默认头像,都是使用灰色。

更明确的反馈
Smashing Magazine点击文本链接的交互很有趣。用户点击了一个文本链接后,该链接的文本**显示红色背景。用户不需要去看浏览器的进度条,就知道自己确实点中了这个链接。

淘宝把商品加入购物车时,**有动画效果,让用户清楚的知道,该商品已经加入了购物车。

光标的锚点为用户指路
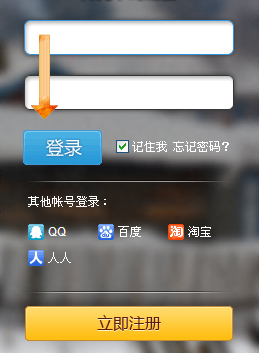
当用户触发了操作时,光标自动定位于需要用户输入的文本输入框内,同时光标闪动,提示用户输入文字。下图的登录例子,除了光标定位于账号输入框内之外,还采用了模态窗的方式,用户可以感知到,当填写完成后,可以立刻回到之前的界面。

尊重用户习惯
用户浏览信息时,通常**从上至下,从左至右。所以我们通常按照这个习惯来放置内容。以满足用户的心理预期。
例如常见的表单填写,就依照从上到下的顺序,重要的内容放在最上面,操作按钮放在最下面。用户按照这种顺序填写,是没有寻找和思索的成本的。

但如果是不符合用户习惯的顺序,那么即使采用不同的颜色设计,用户填写了表单信息,却发现没有对应的功能按钮,视线不得不“拐弯”时,仍然**造成困扰。
分析不同的产品,**发现还有很多其他的方法,能够达到即不影响用户使用的流畅度,又传递给用户足够信息的目的。而在手机客户端上,还**有声音提示、震动提示等方式,更加灵活多样。合理的使用这些方法,就能让我们的产品更加“平易近人”。
来源:搜狐mdc