时间: 2021-07-30 10:43:35 人气: 15 评论: 0

个人认为,对于刚步入交互设计行业的设计师而言,在工作和学习过程中行之有效的方法可分为以下四个部分:
一个项目的细节,包括它是如何开始,如何结束,中间有哪些阶段,以及在整个过程中,交互设计工作应该处于什么样的位置,应该发挥什么样的作用,都应该从了解产品入手。如何了解自己的产品呢?可以从以下几个方面来做到:
1.多身份,多角色使用产品
譬如微吧,以新手的身份试玩微吧,得到的引导提示是最基础的,也是最为全面的;以账号注册时间为3-6个月的用户身份使用产品,得到的引导和文案提示就与新手有所区别,涉及到操作权限的提示层的区别更为明显,吧主与专家身份的操作提示与普通用户得到的引导与提示在内容和形式上都有差异,运用多种角色使用同一种产品,有助于我们快速了解产品。

2.梳理产品逻辑,理解产品架构,宏观的认识产品内部逻辑及产品与产品之间的联系
成熟的产品内容很多,层级丰富,新用户容易在使用时,孤立地理解单一页面的结构和组件的细节,缺乏对产品整体、深入地思考。完整地梳理产品的结构,有利于我们整体地理解和掌握产品,为提出优化方案做准备。

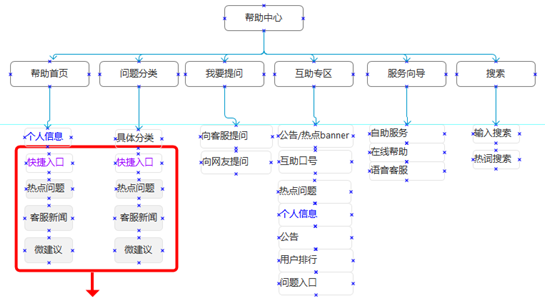
微博帮助中心产品结构梳理
在接触微博帮助产品时,我对帮助中心产品的站内结构和产品逻辑进行了梳理,对服务向导的页面层级的重要性提出了疑问——“服务向导产品的结构比较简单,内容较少,可以考虑降低该产品层级性”,也许观点并不一定准确,举这个例子也只是说明通过梳理产品的结构,新手是可以做到较快速地掌握产品逻辑,宏观地理解看似复杂的产品。
3.归纳总结体验不足之处
互联网产品的特点之一便是迭代迅速,每一期的产品上线都或多或少因为决策、时间等原因存在着体验上的不足。经过之前两个步骤,我们对产品本身已比较了解,在参与页面的问题走查时,也能避免认识上的不足带来的一些疑问,准确地找到产品体验不足之处。此外,对线上的产品进行问题走查还需遵循相应的交互设计原则:一致性、简洁性、流畅性、及时反馈等。以“体验一致性”交互原则为例:产品良好的一致性能够降低用户学习成本,培养用户良好的使用习惯。一方面,表现为产品内部的体验一致,系统内的组件形式与其他组件形式部分保持一致,建立产品与用户之间的信任;另一方面,表现为产品与产品之间体验一致,把一致的体验延伸到多个独立系统中,遵循共同的设计标准,避免用户出现不适或陌生。
通过上述3点,我们能比较顺利地理解产品定位及框架逻辑,找到可优化的点,进而完成对产品的体验。经过适当地归纳和总结,我们还可以整理出一份完整的体验报告,为产品的二次迭代做准备。
与提需求的产品经理不同,交互设计师关注的是产品的易用性、流畅度和操作感受。从需求文档上来看,产品方更像是从宏观的角度去提出产品设计的理念;而交互设计师,则是从更多的细节出发,去提升产品的用户体验。两种不同的出发点决定了只有产品经理和交互设计师较好配合,友善沟通,才能够准确地将产品策略转化为产品原型,从而为后面的工作提供准确的参考。因此,需求沟通是交互设计师必备的一项技能,作为新人在沟通需求时应注意以下几点:
1.积极参与项目(与自己相关)需求沟通与讨论。对实习生而言,工作中的沟通应从理解需求开始,确保与产品经理对需求的理解一致,以避免原型图、视觉方案反复修改,增加工作量。
2.对需求必须有自己的判断。除了能做到对需求有自己专业的理解外,还能够帮助产品经理理清思路,确定不同的角色、场景,并准确地梳理信息架构和任务流程。譬如在产品策略或营销方案上的需求与用户体验相冲突时,设计师有责任提出更好的设计方案。
3.每一次的沟通必须有效并可行。需求沟通与方案沟通时,出现的意见分歧务必及时解决,这要求双方都了解需求的真正目的,抓住沟通的问题本质——需求与用户体验,最终给出相应的解决方案。
之所以提出“完整”,未提出“优秀”,是因为优秀交互设计方案的产出是一个漫长的过程,它需要我们不断地积累设计**,不断地接触优秀的设计案例,不断地参与实际项目并一次次完成基本的需求。作为刚入行的实习生,给出完整的方案设计,是提出优秀的设计方案的基础,培养良好的习惯,有事半功倍的效果。

1.设计以解决需求为出发点
作为交互设计新手,接到需求并制作方案后,为自己的方案添加了若干功能,尤其是想到竞争对手还未做时激动不已,却忽略了需求的本质,设计出的方案不仅没解决需求,还给需求本身带来了不必要的繁琐操作,犹如你在卖微波炉给别人时,别人想买的其实只是个热馒头。而且,经常**出现一种现象——你所认为的好功能,放在产品里面,也许**带来很糟的用户体验。
2.养成正确书写交互文档说明规范的好习惯
一份完整的交互文档应包括:文档的命名、文档的内容、文档的讲解与交付。其中文档的内容主要包括:更新记录、网站地图、关键任务流程、线框图及说明文案、交互规范五个部分。交互文档的准确书写,强化了我们对设计的思考能力,既方便了需求方快速理解原型并参与讨论,也方便了他人查看项目进度和最终的输出结果。

交互文档说明规范
3.注重细节,主要指交互层面的细节和线框图绘制层面的细节
举个例子,在交互层面,当鼠标放在文字上的多种hover状态,各种状态是否匹配了应有的场景;某个地方的提示是用背景遮罩式弹层,还是气泡型提醒层;按钮的文案是应该用取消,还是用结束;鼠标悬浮出现的效果反馈,是否应单击后出现等等,这些都是需要斟酌的交互细节。在线框图层面,行间距是多大,字号是否统一,一、二级链接色是否被清晰地区分,模块之间的间距是否合理,边框颜色的深浅、边框的粗细是否一致等等,都是体现设计师逻辑思维严谨的地方。不难看出,养成注重细节的良好习惯,是交互技能提升的基础!

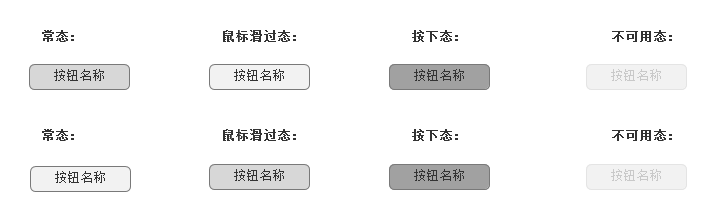
按钮hover状态
4.保持统一的使用体验
我们在对需求进行方案设计时,需注重线上产品体验的一致性,如最初了解自己的产品一般,同一品牌子产品在体验差异化上必须得到有效的控制,避免出现异类的情况发生。当然,需求也不仅仅是优化现有产品,如新增功能、调整产品的设计策略等,再结合需求进行创新的同时,我们还需注重设计过程中的组件样式与已有产品体验的一致性,如:提示层、按钮形式、右侧模块样式等应尽量保持一致。
当然,随着设计方案能力的提升,我们可以通过自己思考,用最合适、最高效的方式制作出合理、完整,甚至是优秀的设计方案。
一名合格的交互设计师,需要配合产品经理跟进产品需求的一些环节:在需求的输入阶段,设计师可与用户研究人员配合,了解用户的特征和使用行为;在需求的确认阶段,设计师可以主动提出问题、对需求进行合理的重塑;在需求的设计阶段,设计方案**经过不同职能设计师修改或完善,交互设计师需要跟进方案传达和设计,保持与视觉、前端、结构工程师进行技术上的沟通,确保方案可行的同时,还需确保方案在使用体验上达到最优,使方案被真实的还原;此外,产品上线后,设计师还需要参与线上产品的测试,准备好下一次的迭代……
实习的时间并不长,想想自己在实习过程中走过的一些弯路,总结了这些内容,希望能借此更好地约束、引导自己做设计,也期待今后能做出完整、优秀的方案,解决更多实际性的问题。
(微博UDC原创博文)