时间: 2021-07-30 10:43:53 人气: 11 评论: 0

对设计师而言,准确地掌握作品最后呈现在用户眼前的效果是控制品质很重要的一个环节,如果是平面设计,从一开始的设计、选纸、打样调整、输出…都是为了让最后呈现出来的作品更贴近原本设计。而在数位化载体上时,最基本单位则变成了像素,所有图**最后被呈现在屏幕上的时候都被转换成像素来显示。
这点在设计製作 UI 界面时特别重要,UI 界面为了在屏幕上显示而生,屏幕上的每个像素决定了这些 UI 界面显示出来的最终结果。换句话说,在 UI界面上,实际上最小的单位就是像素。
这表示即使是放大以及缩小这类简单的动作都必须格外地小心处理。使用一个最简单的矩形元件,在 Photoshop 中做不同比例的放大后,我们将**得到如下的结果:
由于图形不论是经过放大还是缩小的处理,最后的图**都必须对应到像素的格点中,但是并不是每一次的缩放都**准确的对齐在格点上,因此有了 重新取样 这件事情的发生。实际上在大部分的状况下, Photoshop 软体都**自动帮我们选择最适合的演算法做处理。例如上图中的 125% 以及 175%的状况,由于重新取样的关系、图**变得较为模糊,因此程式在形成模煳状况的交界处,少量地提高影像的对比度,以降低模煳感。
即使是最简单的两倍缩放,要取得完美的像素也有很多细节要注意:

以开发 iOS APP 的状况为例,旧款 iDevices 手持装置的屏幕解析度为 480 x 320,到了 Retina 屏幕则是提高到 960 x 640 的解析度,解析度恰好为两倍,这当然是苹果公司刻意设计安排的。最新款的 iPhone5 则是使用了 1136 x 640 的解析度,但由于带来的只有长边的改变,实际上影响的只有画面显示内容的多少,画面上的元件并不需要因此改变比例或解析度,因此在接下来将不特别提出讨论。
由于新屏幕解析度提升了,UI 设计师必须为不同机型提供不同的图档以适应需求,最保险的解决方式是依旧绘製 320 x 480 的图像,然后在使用不重新取样的状况做下等比例放大,但这种作法很明显就失去了 Retina 的优势,画面将**缺乏细节:

以设计师的角度来思考,当然就是选择先绘製 Retina 解析度的图**,再等比例缩小以提供低解析度状况的需求。但是当你在高解析度图档中绘製例如 1px 细节的部分时,就**遇到必须重新取样的问题:(Resizer 软体)

虽然持有以及使用非 Retina 机型的使用者已经越来越少,日后也只**减少不**提高,但想要兼顾各种不同装置上的显示品质时,设计师就势必特地为两种设备重新绘製图形,但相应的研发製作成本就**提高很多。在不符合经济效益的情况下,大部分的开发者都选择第二种方式来达到目标:少量牺牲非 Retina 设备的用户体验,将研发精力投资在其他地方。
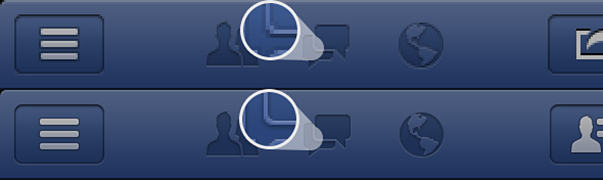
而下图为 iOS Facebook APP在两种屏幕上的呈现效果,设计师很明显为了两者重新绘製过图档,当然以 Facebook 的执行能力以及该界面的重要程度来看,这一点也不让人意外。

一个更好的解决方式是,将画面上大部分需要清晰的图形以及视觉效果,交由程式端运行计算。就跟显示文字的原理一样,如此能同时兼顾显示资源以及品质。事实上我们平常看到的大部分介面上的细节,都是如此完成的:

来源:雷锋网