时间: 2021-07-30 10:44:11 人气: 15 评论: 0

本指南出自设计师之友 @卢七田(http://weibo.com/ohyeschelsea) 如果你有像素的问题,欢迎来找我讨论,如果你有设计方面的其他问题,我表示对我的言论不太负责。
像素, PIXEL,多少设计师最熟悉的陌生人。
先科普,PIX+EL,Picture Element,赤果果的告诉了我们像素即是图像元素,是构成位图的最小单位,可以简单理解为图**所包含的“细节”数量。我们必须形成一个清晰的概念:像素是电子图**大小的唯一衡量标准。
然而像素并没有确定的物理尺寸,它仅仅代表着一个“着色点”。另一个紧密相关但又常被误用的概念,分辨率,则和像素一起决定图**的物理尺寸,稍后我们**具体谈到。像素这个在digital design里面最为基础和核心的元素在各种问答和论坛被各种以讹传讹,误导了一代代的设计师。
在这次我们搜集iOS APP设计规范的过程中,我突然对像素这个自以为很熟的东西产生了强烈的不确定感。于是我无情的问了自己,我真的知道像素是什么吗?我真的知道分辨率是什么吗?我知道每次机械化输入的这些数字代表什么吗?我知道哪些设定才真的影响一个文档的大小吗?
我似乎知道又似乎什么都不知道。所以我用了三天,搜遍了大美利坚的论坛博客,在我的屏幕上量来量去,终于觉得有人提壶灌了我的顶。所以,亲爱的设计师们,不要再百度那些不负责任复制粘贴的回答了,请跟随本设计师之友一起去认识你们最好的朋友,最大的敌人,像素。这篇指南分为三个部分,PHOTOSHOP篇,UI设计篇,硬件篇。
PHOTOSHOP篇
万能神器 万恶之源
从photoshop开始是因为它是很多设计的起点和问题的集大成者,和后面的设计篇和硬件篇有很多共通,也是疑问最多的领域。如果觉得photoshop里边的东西太密,可以先放一放,看完了后面的篇幅也许有些概念**更加明朗。
分辨率的概念是一个关键,参透分辨率可以帮助我们理解很多相关概念,杯具的是分辨率这个词在不同的情况下有各种模糊不清的含义(和错误的常识),我觉得这是造成很多人抓狂的原因。分辨率的基本概念是某一方向或单位距离所包含的像素数量,所以它的实质是像素密度,最常见的单位是Pixel per Inch,PPI,例如下图篮框中我们设定的图**打印分辨率。我们通常说的显示器的分辨率,例如1280×800,描述的是屏幕横竖两个方向各包含的像素总数,然而这“横竖两个方向”的具体尺寸,在这里却并没有被考虑在内,例如13英寸的屏幕和15英寸的屏幕,如果都显示1280×800个像素,那么在15英寸的屏幕上,每一像素所占的屏幕尺寸一定是比较大的,那么这两个屏幕的像素密度其实是不一样的。
PHOTOSHOP的大体法则是网页与电子设备用图永远只用考虑图像所包含的总像素数,pixel dimension(上图绿框),需要交付印**的文档则需要考虑文件输出尺寸(上图篮框)。
我们先看几个photoshop中常被问到关于像素的具体问题
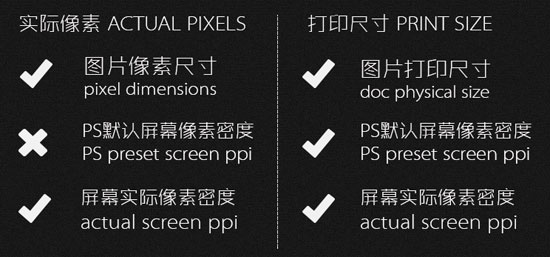
#1 photoshop中按“实际像素”和“打印尺寸”显示,最终在屏幕上得到的物理尺寸分别受到哪些因素的影响?

上面列表中“PS默认屏幕像素密度”就是下面截图中的Screen Resolution(ps>preference>units&rulers),是photoshop“认为的”你屏幕每英寸所含的像素,这个数字的默认值是72ppi,然而现实中的屏幕实际像素密度参差不齐,大多介于90~120 ppi之间。photoshop默认72ppi的原因有很多,从实际操作角度来说,屏幕的实际ppi没有一个标准,每个品牌或者不同成像技术屏幕的ppi都不尽相同;另一方面,我们之前提到用于web图**的ppi并没有实质影响,在web设计中一直遵循72ppi的行业标准实际是基于字体的考虑,稍后我们**更详细的讲到。
#2 为什么PHOTOSHOP中按“打印尺寸显示”在屏幕上得到的大小并不是实际大小?
这是一个困扰了很多人的问题,主要影响的是需要交付印**的文档设计,很多人都发现屏幕上显示的“打印尺寸”通常都比实际打印出来的小一些。如果你能很好的理解上边我们第一个问题的讨论,可能你已经知道这是为什么了。下边我们来一步步的看一下。当你告诉photoshop按照打印尺寸显示时,photoshop**尽量准确的把打印出来的一英寸“还原”成你屏幕上的一英寸;然而电脑或者任何电子设备在显示图**时只有一个依据的标准:像素数。所以photoshop在这个还原的过程中实际上先做了什么呢?它必须把你文档的物理尺寸“翻译”成一个像素量,而在上边截图中我们看到了,photoshop对所有屏幕的默认像素密度都是72ppi,所以photoshop**把一个1in x 1in的文档翻译成72px x 72px。接下来我们的显示屏**根据它自己的实际像素密度(例如我的MBP 13‘’经我实际测算是113ppi,计算过程稍后讲解)来显示这个72px x 72px的文档,所以实际上它在我的屏幕上显示出来**是多大呢?它的长宽**是72/113in。现在主流屏幕的实际像素密度都大于72ppi,通常介于90~120之间,这就是为什么我们在屏幕上得到的打印尺寸通常小于实际打印大小。
如果我们想要尽量准确的显示图**的真实打印尺寸,我们只需要把photoshop里默认的72ppi的屏幕密度改为我们屏幕的实际像素密度就行了。这里用我自己的屏幕说明怎么计算屏幕的实际像素密度,我屏幕的横向总像素为1280px,这个数字在显示屏设置里可以看到,也有很多网站可以查到,用这个除以我屏幕的横向宽度11.33in,这个你自己量了再换算成英寸,所以我屏幕的实际像素密度是1280px/11.33in≈113ppi。接下来你只要在ps>preference >units& rulers里,把上面截图中橙色框中的数值设置成你的实际像素密度就可以了。
UI设计篇
着小处 观大局
UI本身是一个过于庞大的话题,在这里我们只讨论这其中和像素有关的问题。因为PHOTOSHOP是UI设计过程中的必备工具,我们之前讲到的很多东西都是通用的,在这里我们只是更集中的梳理一下界面设计中有关像素的一些概念。
#1 固定像素 VS. 自适应宽度
从事UI设计方面的童鞋,看完上面关于像素一些基本概念有没有更能理解,不同分辨率的显示器所能“容纳”的像素不一样这句话?只是相同的像素数在不同显示器上占据的物理尺寸可能不尽相同,这个要根据具体屏幕的像素密度决定。目前主流的设计方法仍然是固定像素,就算我们根据屏幕宽度做判断来显示不同版本的网页,我们也只是设计了几个不同版本的固定像素。自适应宽度(responsive web design)的最大原则则是网页上所有元素都没有固定的像素尺寸,而是把屏幕总宽度设为100%,其他元素的尺寸则以百分比设置。
#2 关于72ppi这个默认值的传说
你可能在很多地方看过这句话:web用图**只用设置像素,分辨率不用改变,留成默认的72ppi就可以,设置高了也没有用,因为浏览器只能读取72ppi的图**。这句话的前半部分是对的,但是后半部分给出的理由是错误的。Web用图确实只用设置死像素值就可以了,因为浏览器只**读取这个数值。既然是只**读取像素值,那又是哪里来的浏览器只能读取72ppi图**的概念?这里的72ppi其实是基于字体的考虑。Photoshop对字体的单位默认是磅,pt,不同于像素,磅是有物理尺寸的,1pt=1/72in。当我们设置ppi为72时,1px刚好也等于1/72in,所以这时候的1pt=1px。由于在网页的实现中,我们最终需要把字体的单位换算成px,这个默认的72ppi设置就免去了我们在这里再换算的麻烦。最后提一个更加通用的方法,当我们把文档的分辨率设为默认的72ppi时,1pt是跟1px对应的,但如果我们因为任何原因需要把文档ppi设为72以外的数值,为了省去换算的麻烦,我们可以在ps>preference>units&rulers中把type的单位改为pixels,如下面截图中所示。
#3 关于iOS APP尺寸设置的基础
这里顺便提一下iOS APP的界面设置和一些UI设计师向程序员交付文档时所需要知道的常识,以保证交接的和谐平顺以及不返工,你懂的。iPhone在出retina屏(也就是4S)之前的屏幕像素是320x480px,屏幕密度是163ppi,4S的屏幕像素是640x960px,屏幕密度是326ppi,翻了一倍。iPhone5我们这里暂时不讨论,因为5的ppi没有变化,兼容要做的只是类似增加首屏画面和程序上的判断。对iOS开发稍微熟悉的朋友都知道iPhone界面上元素的定位都是通过一个固定的单位point,而非px,屏幕上固定有320x480pt,retina屏两倍的分辨率改变的只是pt和px之间的比例而已,这样就能实现不改变程序,只上传两套图**就兼容两个分辨率。iOS APP设计图的设置为640x960px,72ppi,RGB,在UI设计师把设计图交给程序员时,最好在设计图上进行以下内容的标注:字体大小(以像素为单位),文字图标等元素的像素位置,选中和展开的状态和位置。切图方面我推荐一个美国设计师做的action插件(百度superslicr),这个插件可以让你一次性导出供两个分辨率使用的图**。在图**命名方面,建议使用“简短描述、用途+像素”,在高清后加@2x后缀,例如“首屏按钮240_100@2x.png”。还有一个细节问题是如何在屏幕上精确的得到iPhone的实际大小?如果你思路足够清晰的话可以这样做:按照前边的设置,把ps中屏幕的ppi设为你屏幕的实际ppi,把字体的单位换成px,在image size中把设计图的分辨率改为和iPhone一样,326ppi,这时候如果我们按打印尺寸查看就能得到同iPhone屏幕一样的尺寸了。当然由于我们屏幕的分辨率一定没有iPhone高,这时候图**是被缩小了,最好的方法还是把图**传到手机上查看。
硬件篇
肉眼之界 科技之致
前边我们已经零散的带到了很多关于屏幕分辨率的概念,这里我只想单独把一个问题提出来强调一下:一块屏幕的物理尺寸是固定的,它的成像技术也在物理上决定了屏幕所能显示的像素值,但我们通常所说的例如1280x800px的屏幕分辨率,其实是这个屏幕所能显示像素的极致。这里我以新的MacBook Pro 15’’ retina的屏幕为例,它在一块对角线15英寸的屏幕内,可以最多显示2880x1800px,屏幕密度达到了220ppi,以电脑屏幕和我们眼睛的距离来说,这样的精度已经**过了我们肉眼可以辨识的最小颗粒。但是由于缺少第三方应用(和广大网页)的支持,如果我们真的以它的极限来显示(目前苹果并不直接支持以最大像素显示,但是可以依靠其他应用实现),那我们看到的内容都**变得非常小,不利于阅读,所以目前retina屏幕的MBP 15‘’系统把默认分辨率设为了它极限的一半,1440x900px,我们可以”嘲笑“用retina的人,因为他们并没有真正享受到retina的震撼(除去几个苹果原生应用),但不可否认的是苹果的硬件又一次走在了一切之前,等待我们去追赶。
总结篇:一个公式
玄之又玄 众妙之门
物理尺寸 * 分辨率 = 像素数
Physical size * Resolution = Pixel Dimensions
这个看起来弱智的公式其实道明了一切,只要我们正确把握不同情况下每个名词的意义。这个公式说明了物理尺寸,分辨率,和总像素三个变量之间的关系,这个关系适用于图**以及各种设备上的虚拟或实际像素,只是在不同情况下,我们需要控制的变量不同,我们要做的只是真正控制好那个需要控制的变量。
最后,感谢作者投稿!