
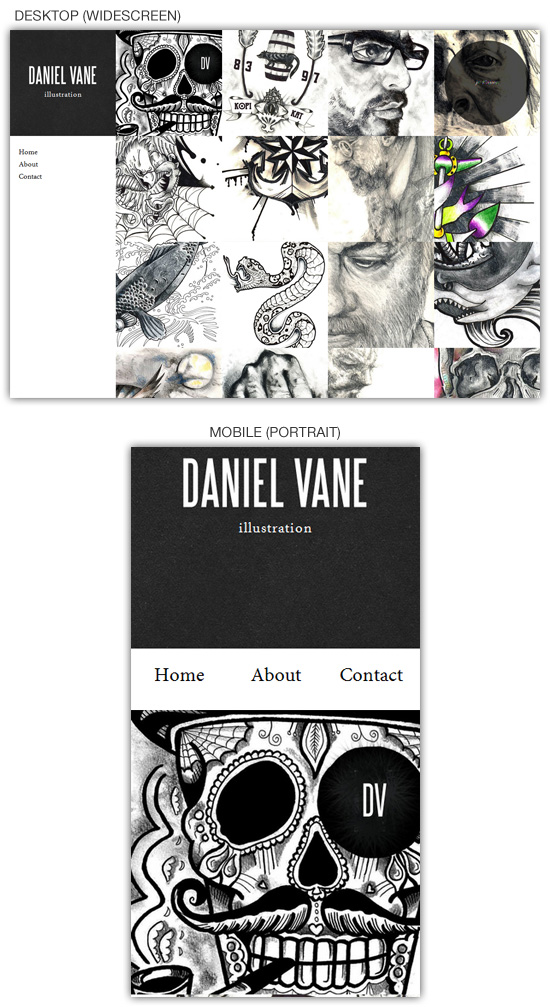
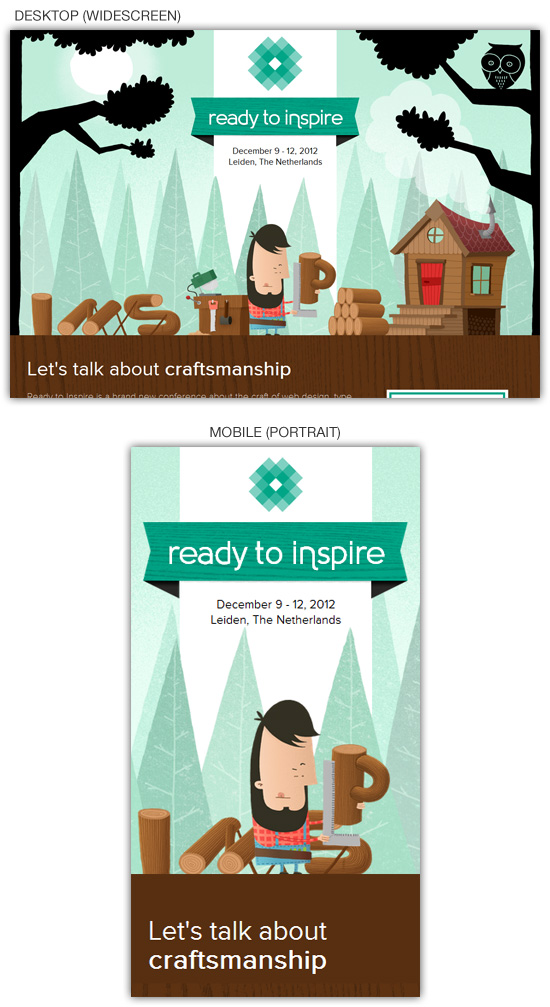
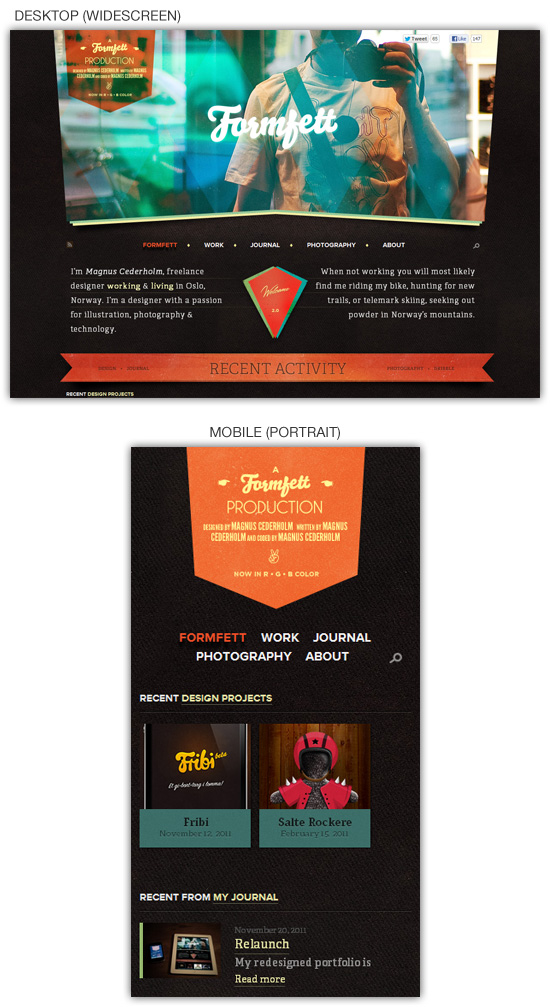
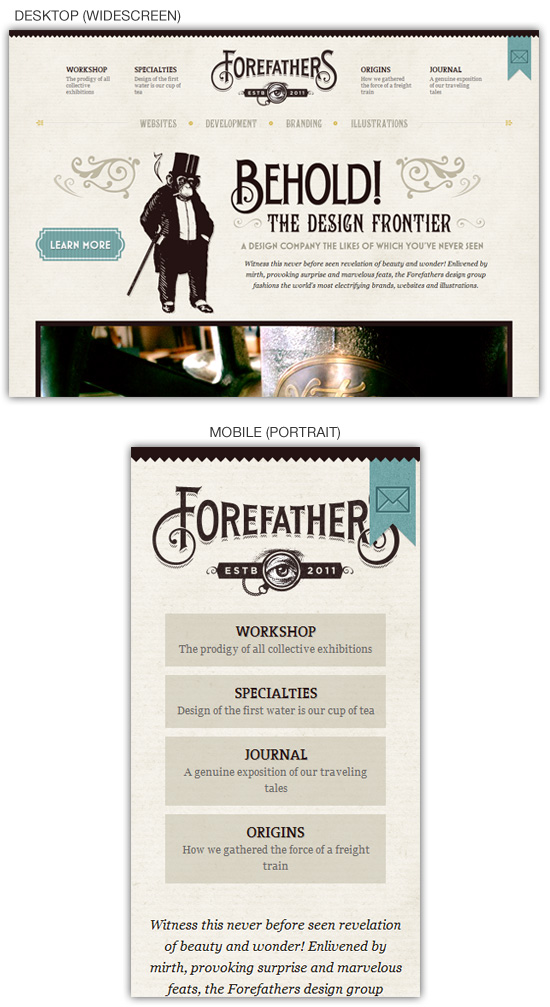
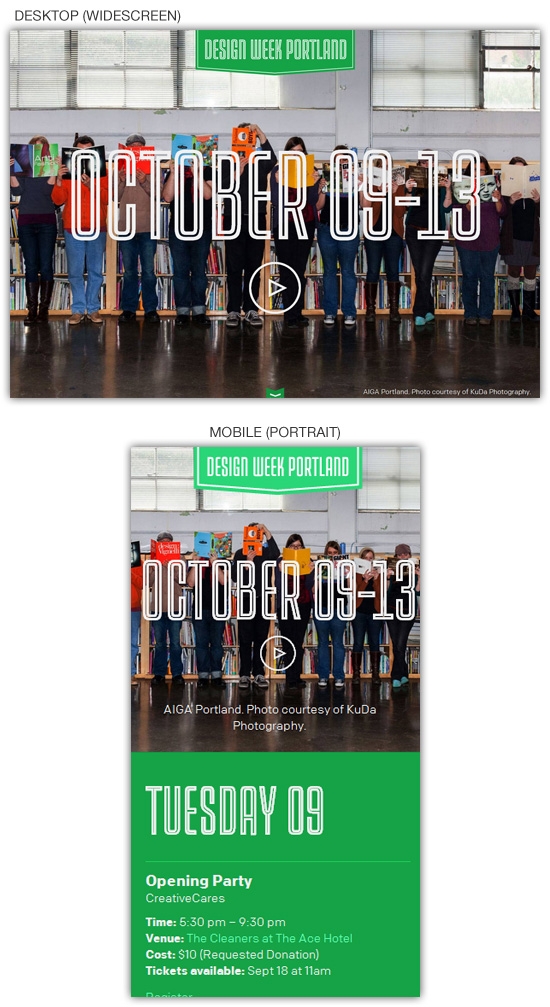
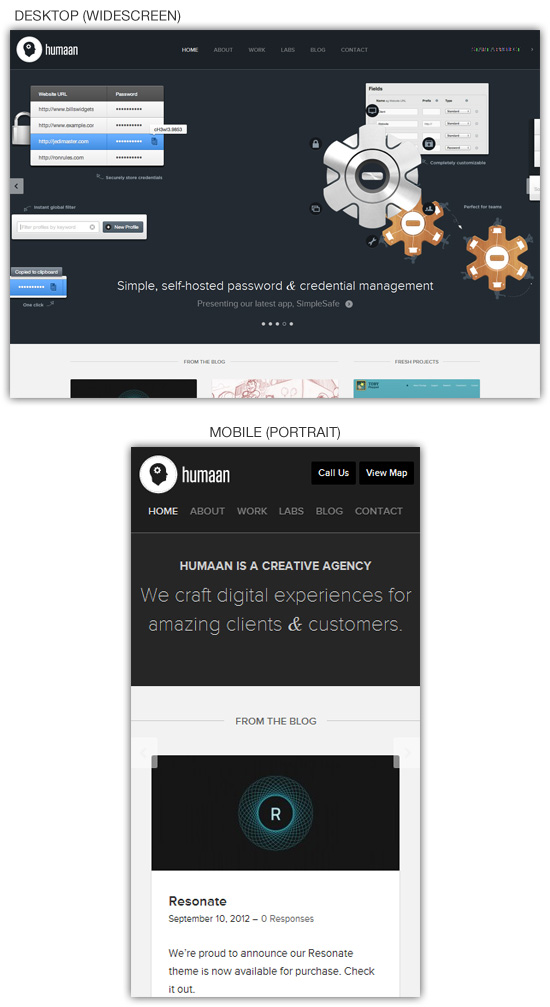
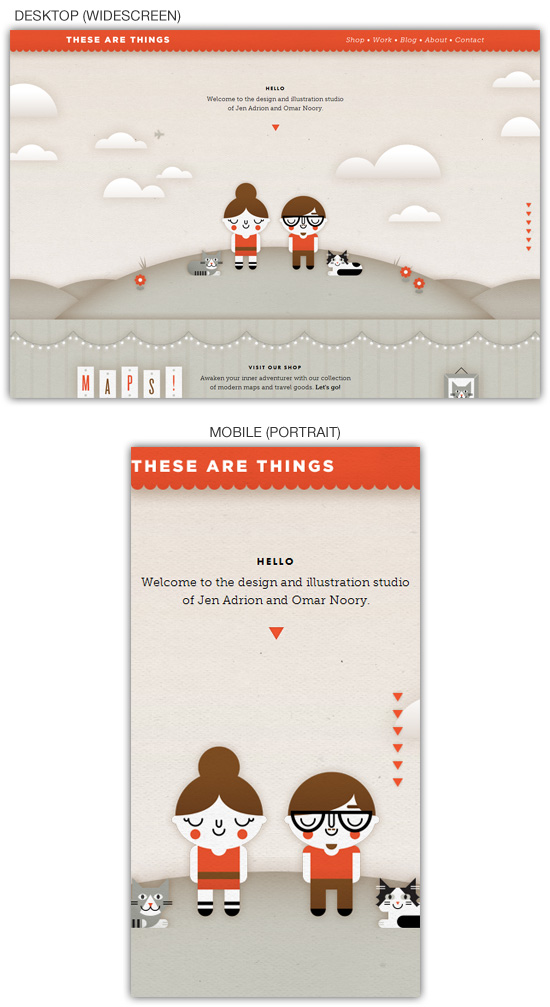
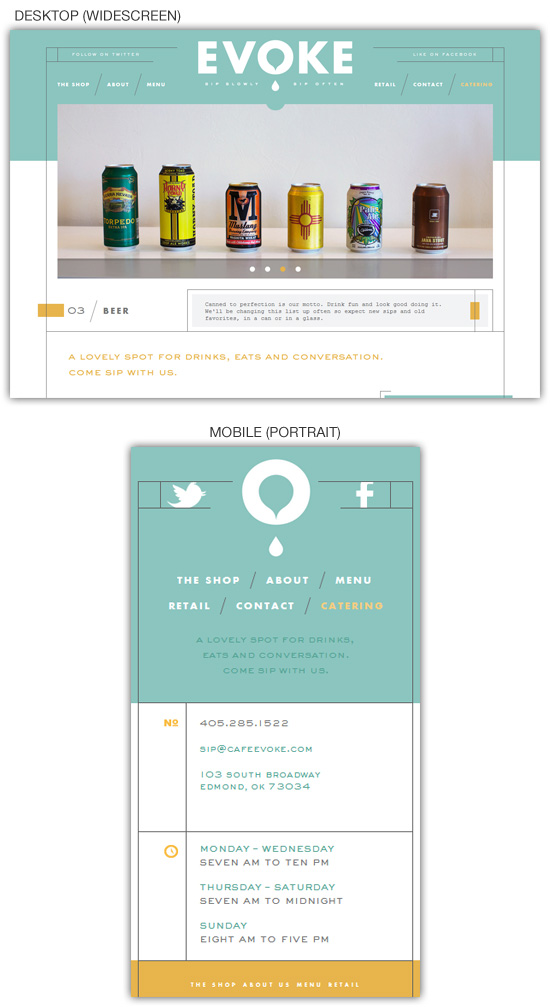
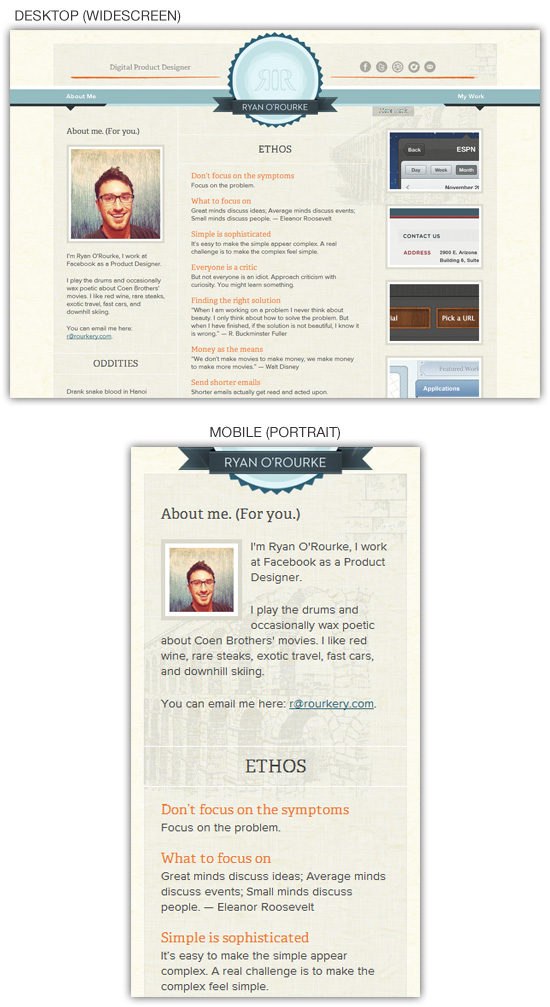
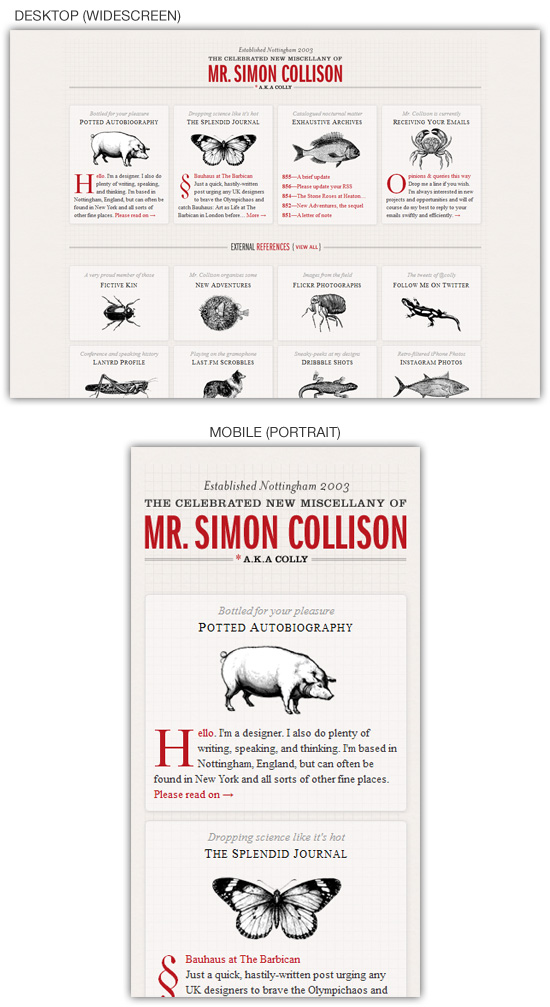
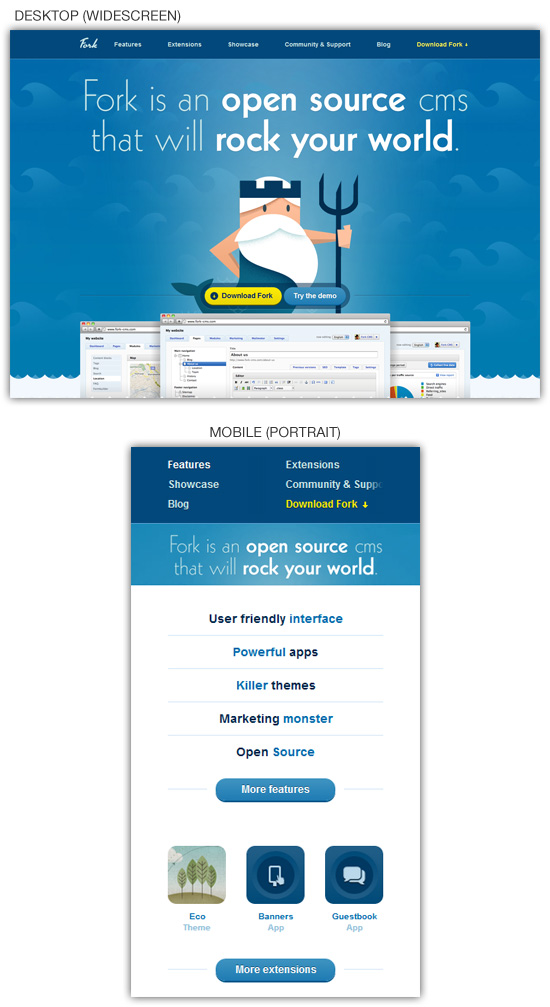
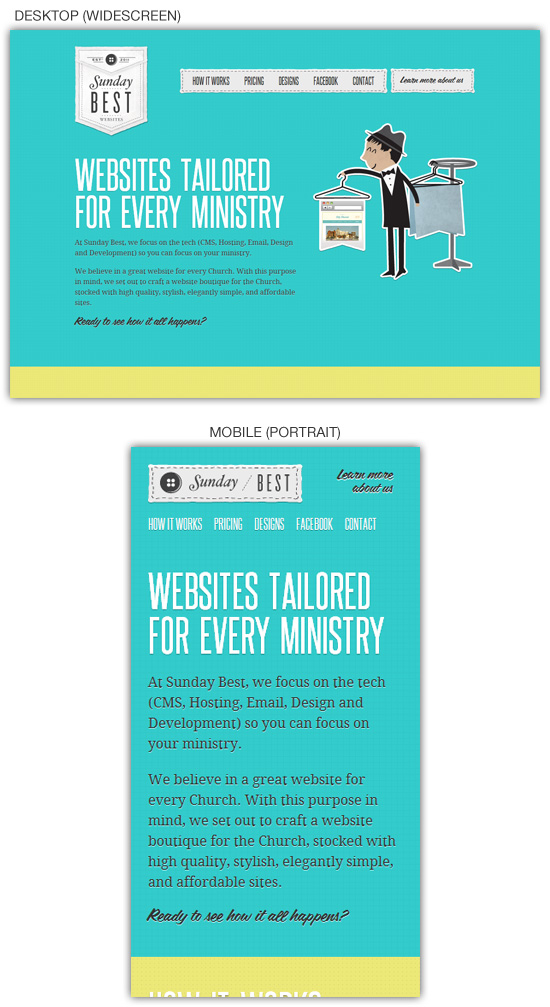
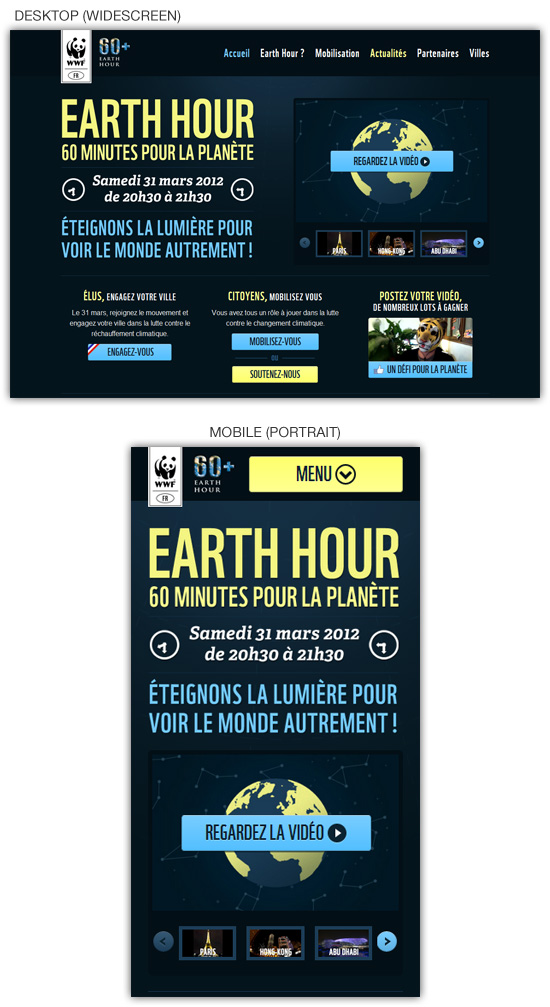
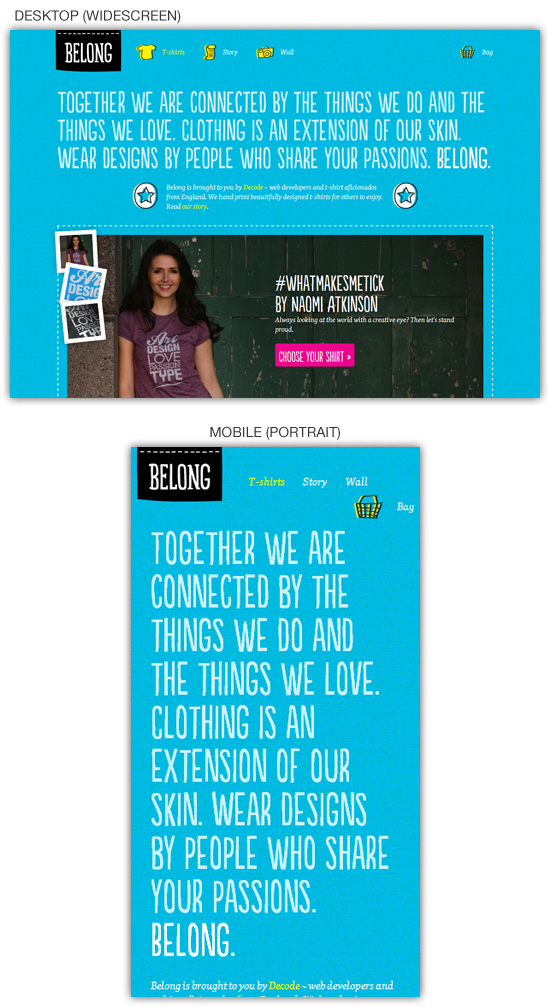
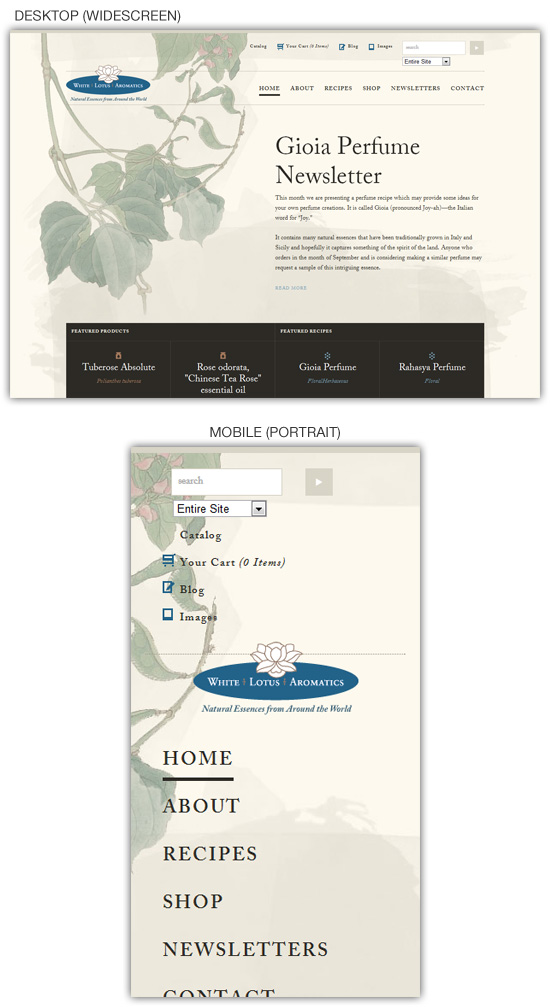
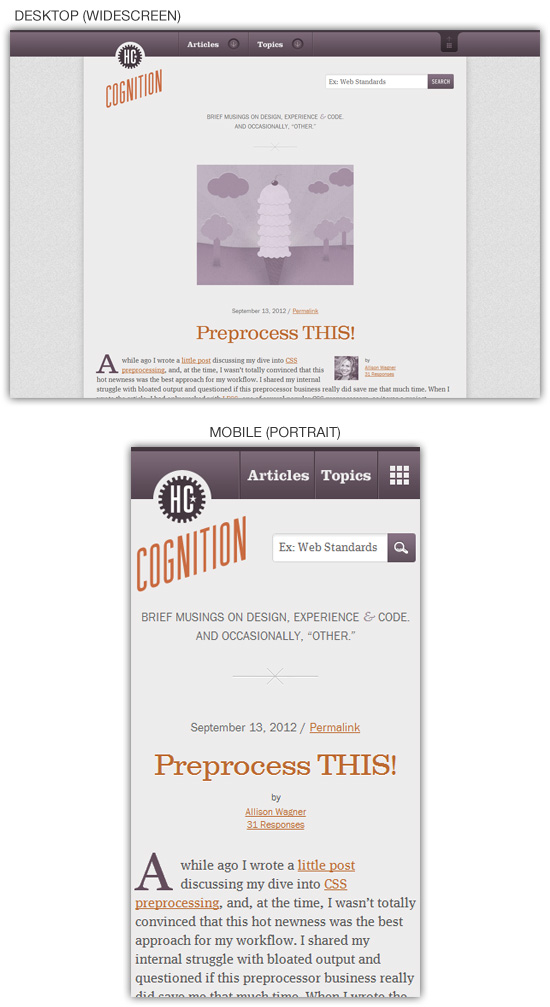
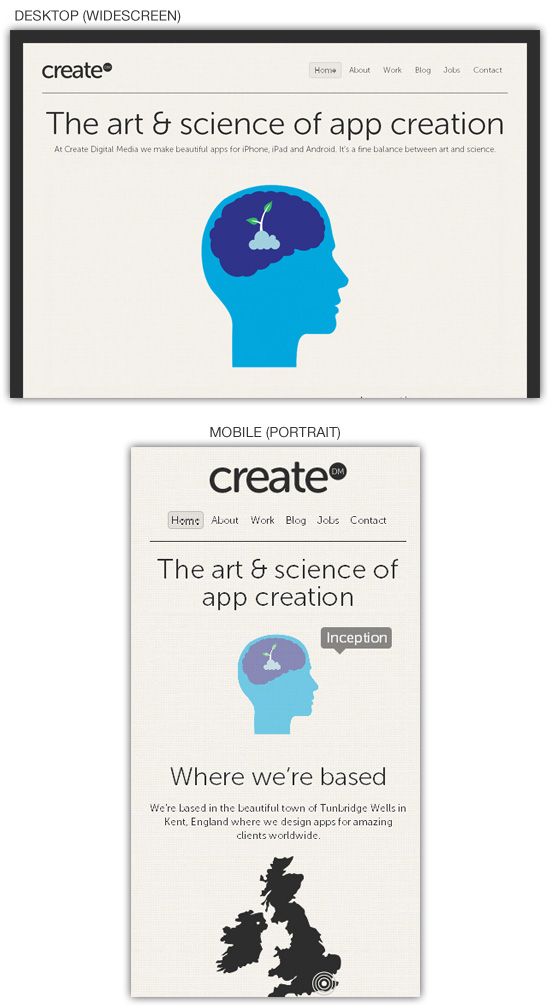
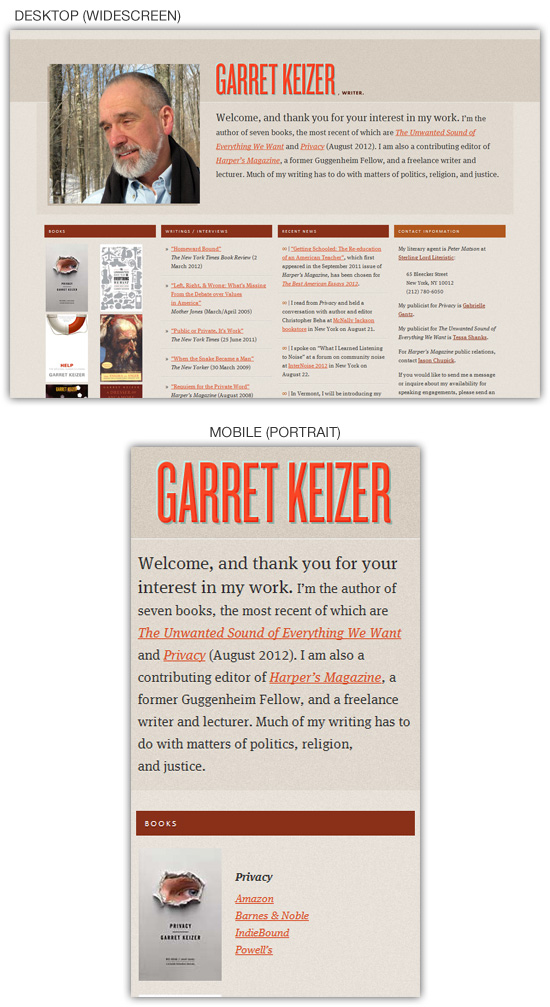
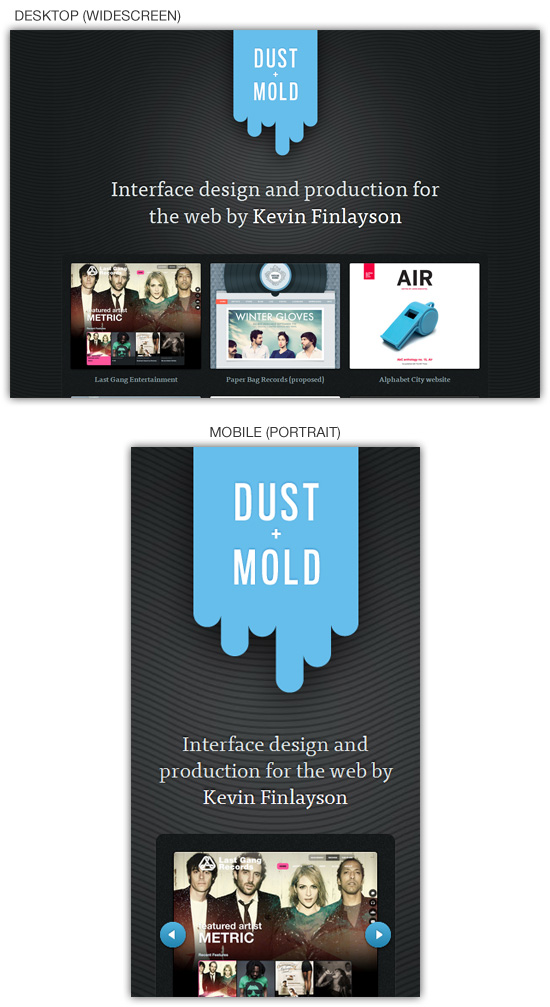
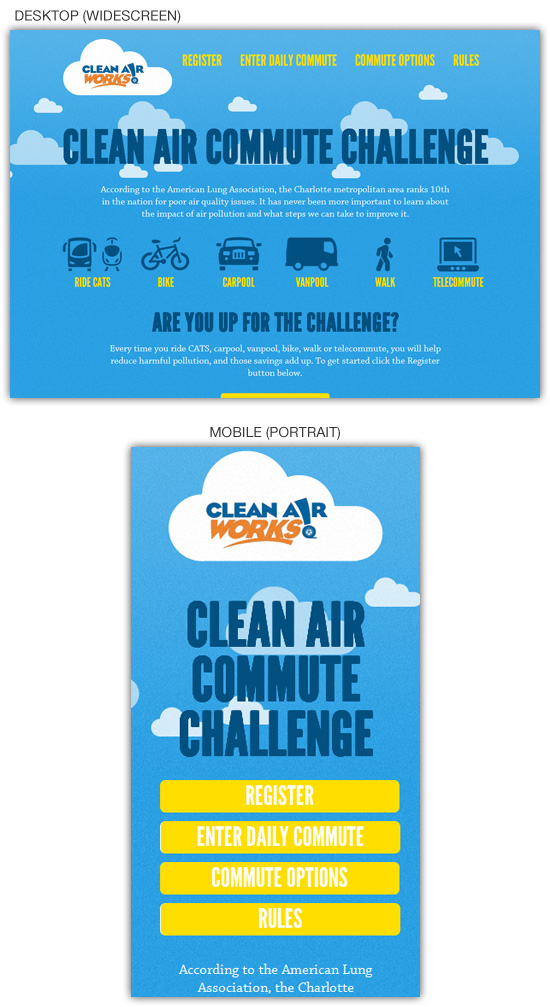
响应的web设计的做法是提高用户的浏览质量,并在不同设备上能够完美的浏览使用。看看下面美丽的响应的网站布局,通过本文你**在以后的设计中找到响应的web设计的灵感。
























译文:responsive-webdesign-examples
---蛙鱼源码WAYUYM.COM---专业提供网站模板,网站源码下载,教程培训,程序插件,网站素材等建站资源,主要收集各类精品源码资源,包含CMS程序模板、网站源码、游戏源码、APP源码等 ,所有资源都没有水印适合搬运,我们致力于打造一个优秀的建站资源共享学习平台!
专业厂家,设备先进,技术力量雄厚,自动化生产技术先进,产品质量符合国家标准,价格合理,https://www.69shenlan.com/,具有质量保证,生产及时,交货快捷的特点。
我们的宗旨:做我们擅长的事,希望用我们的创意和创意为客户实现战略定位,塑造品牌,强化形象!
我们的要求:坚持“优质产品、优质服务、优惠价格、快速交货”的经营方针,努力开拓市场,真诚为客户服务!
我们的发展:以独特的专业和专业精神,https://www.69shenlan.com/1:1-- 1
响应式布局
