时间: 2021-07-30 10:46:05 人气: 18 评论: 0

一个网站的核心是它的功能和内容,而设计则决定了这些功能、内容如何被组织和展现出来。
对已成功的网站进行再设计——重新构造它的组织和展现形式是具有挑战性的。偏偏有设计师喜欢迎难而上,尝试对facebook、google这些著名网站进行概念设计。他们通常有两条思路,一是对现有问题挖掘然后改进,二是提出完全创新的想法。
下面收集整理+翻译了一些设计师的概念设计成果,其中各有优劣,有的交互让人眼前一亮,有的视觉表现优秀,有的缺乏实现的可能性,希望这些设计以及设计思路能给各位带来一些灵感。
Facebook
Facebook是著名的社交网络服务类网站,于2004年2月4日上线。截至2010年7月Facebook拥有**过6亿活跃用户。
概念设计一:Facebook Facelift
设计师:Barton Smith
这是一个完成于2009年的项目,由设计师Barton Smith自发完成,其设计目的是挑战facebook原有的形式和功能。整个设计使用黑白灰+fb品牌色蓝色点缀,显得干净优雅,专业成熟。

首页一些特点:
1.发布工具条:发布工具条位置固定,使用户在任意页面都可以发布内容,避免了不必要操作。
2.对信息流的两种筛选方式:可筛选内容提供者或内容类型。
3.提供了两种feed展示形式:紧凑(compact)和完整(full)模式。
4.实时feed:实时feed固定在页面底部,滚动展示好友的最近更新,鼠标经过时展开。避免了G+的实时feed造成整个页面跳动的问题。

照**feed的排版形式整齐清晰。个人主页更加无缝地集成到网站中,和首页布局统一。

概念设计二:iA’s 2006 Facebook Designs, Redesigned
设计师:IA
这次创新设计开始于2006年12月,是著名团队IA对fb进行的再设计,未正式发布,只在其博客上有草图发表。
他们的基本概念是:采用邮箱式(mail-application like)的界面,折叠的三栏式布局逐级展开,清晰的将导航、信息流、回应三种内容区别开。如下图所示:导航(左),信息流(中),评论(右)。

默认状态下,只能看到每条feed的两条评论,要查看全部评论,需点击单条feed或者对应的评论区域。

设计非常具有前瞻性,后来Twitte也采用了这种方式,两栏折叠展开。相比fb,twitter其实更适用这种方式,因为fb强调好友间的互动,而twitter更强调信息的快速流动。

对比IA 06年的概念设计和2010年的fb,可以发现:
1.IA的品牌标志可用空间更大
2.IA 评论占用的空间更大
3.早于当时的fb,IA将左导航进行分组归类,更加有序
4.IA广告位少,但位置突出,无其他运营位置
概念设计三:
设计师: Justin Dauer
设计师对这个设计设定的目标是:使界面简洁、更加web app化。他认为,每天登陆fb人数**过175 ,000,000(2010年数据),所以用户每天进行的大量操作是重复、集中的。

界面一些特征:
1.两栏布局:放弃了sns网站常见的三栏布局,给feed区域更多空间
2.右侧栏集中展示用户个人内容:账户名、状态更新区,个人头像,当前状态, app,活动、聊天等
3.把Fb的左侧导航放到了右侧栏的My facebook板块下,更app化,视觉处理也使这些入口足够显眼
4.右侧部分模块可拖拽、自定义
概念设计四:
设计师: Jonaska
这是一个有视觉冲击力的界面,设计坚持了fb蓝,但采用了相对较重的颜色和质感,甚至一点点的拟物(如评论框、底部聊天窗口)。查看原图

一些小细节也不错,如:发表框的设计,**、评论部分的设计。
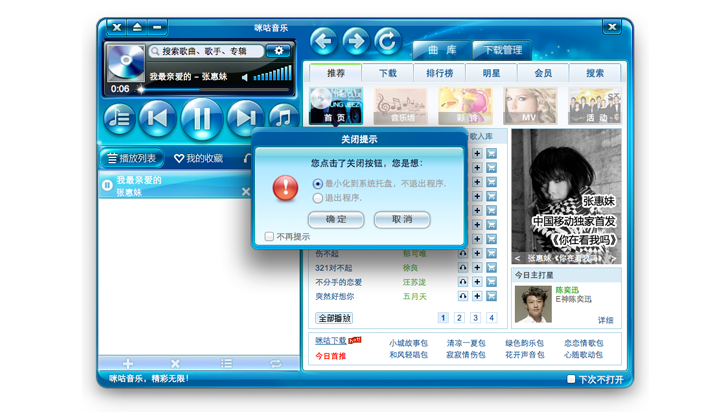
概念设计五:Telerik fdeck Client for Facebook
设计师:Telerik
严格说来,这不只是一个“概念设计”,而是一个已发布的beta版桌面客户端——Microsoft Client for Facebook Beta。不过因为它的交互和视觉表现上都与传统fb大相径庭,而且亮点多多,所以在这里一并提出。
Feed 的展示形式除了常规的按时间线列表排列以外,它还提供了网格(grid)形式和图**feed(photofeed)展示,如下:

其他概念设计:

IMDb
IMDb全称Internet Movie Database,互联网电影资料库。是一个关于电影演员、电影、电视节目、电视明星、电子游戏和电影制作的在线数据库。IMDb的资料中包括了影**的众多信息,演员,**长,内容介绍,分级,评论等。截至2010年10月8日,IMDb共收录了1,692,407部作品资料以及3,797,214名人物资料。
概念设计一:IMDB User Interface Concept——film page
设计师:Vladimir Kudinov
为什么要对IMDB进行再设计?
设计师认为现有的IMDB信息太多,大量的信息未经组织堆砌在网站上,让人找不着北。而实际上并不需要这么多的信息,浏览这类网站的人往往更关注图**、视频。所以设计的重点放在使界面简单有序,让用户轻松浏览,而不是痛苦的寻找、阅读。
用户在界面上看到的信息主要是:照**、演员、预告**、故事情节等。点击向右的箭头进入下一屏。另外,“在线观看”、“到Amazon购买”的选项也整合到了界面中。

其他更多界面请见http://www.behance.net/gallery/IMDB-Filmpage-Concept/1678386
概念设计二:IMDB Website Redesign
设计师: Rob Atomic
IMDB的问题在于内容太多,以至于显得杂乱难以使用,因此设计师对网站信息架构进行了梳理。

Youtube
YouTube是全球最大的视频分享网站,2005年2月,由三名PayPal的前任员工所创站,2006年11月,Google以16.5亿美元收购了YouTube。
概念设计一:YOUTUBE 2011 CONCEPT
设计师: Josh Collie
设计师本人是youtube的忠实用户,在使用过程中对网站的一些体验不满,于是决定自己动手设计。概念版中,设计师做了这样三件事:
1.视频详情页——简化
YouTube再设计的第一步是进行简化,去掉使用不足的功能,清理界面元素,以便使用户的注意力集中在视频上,而不是周围的细节上。如下图。评论间距也进行了调整,鼠标hover后,操作才出现。另外,整站的头部配合google产品,加入了细微的灰色渐变和google的链接蓝。

2.视频详情页——多列布局
设计师认为,在观看视频时,有两个很大的问题:
(1)无法观看视频的同时搜索查找其他视频
(2)在阅读评论时总要向下滚动,而视频就被滚出屏幕上方了。
所以概念设计试图解决这两个问题。如下图所示,设计中有3个单独的滚动列,从左至右依次是搜索,视频和评论。当开始进行搜索后,左栏**扩展出筛选选项。当选择了一个视频时,视频在中栏加载。当选择视频后,左栏中增加一个tab,展示相关影**。

这样的设计部分受到了平板电脑使用习惯的影响,随着移动设备的广泛应用,web设计也可以从中吸取适当的体验移植过来。
评论的展示方式G+的照**板块也在使用。

3.搜索结果页——运用网格排列
设计师用网格排列形式来展示搜索结果,而不是每条结果单独占用一行。使一屏内可看到更多搜索结果。同时使用了更大的缩略图,显得内容更丰富,更具吸引力。
搜索结果页的另一个变化是搜索筛选项。Youtube当前版本需要点击才能展开搜索筛选项,而展开后又占用过多空间。所以下图设计对搜索筛选项进行了整合,直接展示在搜索结果顶部。

设计师的详细介绍请见http://joshcollie.com/YouTube-redesign/
其他概念设计:

Twitter
概念设计:MetroTwit
设计师:Pixel Tucker
这个设计追求简单、少即是多,视觉风格受Windows Phone 7的Metro语言影响。
皮肤和模块都可以自定义。

Google
Google大概是世界上最著名的网站之一了吧。它是全球最大的并且最受欢迎的搜索引擎。同时google还有众多其他产品,包括gmail、map、google+,以及chrome、android等。
概念设计一:
设计师: FloxDesign
概念有点类似bing,使用大图**背景,画面很美

概念设计二:
设计师: Craig Reville

更多设计图见http://dribbble.com/CraigReville/projects/7692-Google-Re-Design
Amazon
亚马逊,是美国最大的一家电子商务公司,也是网络上最早开始电子商务的公司之一。亚马逊成立于1995年,一开始只经营网络的书籍销售,现在则扩及了范围相当广的其他产品,包括了音乐、软件、电子产品、衣服、家具等。
概念设计:
设计师:Trevor Cleveland
设计是为了解决问题而存在的。Amazon的问题同样也是信息过多,导航类目繁多,图文混杂。它使用的流动布局(fluid)适合于小屏幕,而在越来越多的大屏幕、宽屏幕上看起来就显得留白过多,排版更加混乱难以阅读。因此设计师提出了以下几种方案。

更多界面请见http://www.behance.net/gallery/Amazoncom-Homepage-Redesign-Exploration/1109537
朋友网
概念设计:
设计师:pearlfu
今年4、5月,我抽业余时间尝试着对朋友网做概念设计,将理想中的SNS通过设计稿表达。由于抛开了平日做设计需求的种种限制,过程非常开心,设计师brella、wendy也一起出谋划策。虽然还存在着许多问题,但在此分享出来,希望能起到抛**引玉的作用。
一直认为人是社区内最核心的元素,认识人、了解人、与人互动……社区的一切都应该围绕着人来展开。因此概念设计的基本理念是:以人为核心——以人为核心来导航、以人为核心筛选信息。
社区分为三大部分:社区好友、游戏好友、发现好友。其中游戏好友、发现好友分别满足社区内交友和游戏两大最旺盛的需求。

界面的基本结构是:顶部导航、左侧人、右侧内容。操作基本在一个界面内完成。
其他一些小特点:
1.人物排版:头像大小根据你和好友间的亲密度有所不同,越关注、互动越多的好友头像越大,这样能直观的了解到你最关注的好友以及他的新鲜事。
2.将游戏好友和社区好友分开:以保证关系链的纯净,也为游戏玩家提供方便的加好友方式
3.在地图上直观的发现好友,设想能查找附近的人,也能直接在地图上画圈,圈出一个区域内的人
4.人气推荐:图文混排,希望用户在漫游、游戏般的环境中发现好友。

写在最后:优秀的设计总能在功能、可用性和美观之间取得平衡。对于以上设计,你可能**有不同的看法和偏好,希望它们能对你的工作有一点点帮助、启发。
参考资料及相关链接:
http://www.hongkiat.com/blog/concept-design-facelift-notable-websites/
http://www.behance.net/gallery/Facebook-Facelift/314489
http://www.informationarchitects.jp/en/ias-2006-facebook-designs-redesigned/
http://www.telerik.com/products/fdeck.aspx
http://www.behance.net/gallery/IMDB-Filmpage-Concept/1678386
http://joshcollie.com/YouTube-redesign/
http://www.metrotwit.com/