时间: 2021-07-30 10:46:53 人气: 16 评论: 0

开篇~ 小谈品牌识别与多终端产品的统一及差异性,抛**,求玉~
最近在多个平台试用了好些apps,从华丽丽的Mac到质朴的Windows,从灵动的iOS到多样的Android,各有各无法取代的特性。纠结且令人抓狂不已的思考是:设计一个产品的多终端时,应该如何统一?
多终端统一性,从视觉说起
对于多终端的产品而言,好的UI设计,不仅需要给与用户最基本的视觉舒适感,更应让界面在不同的平台,承担品牌形象识别的作用。
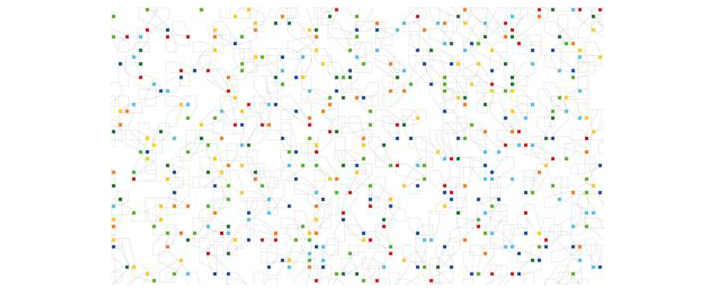
我们先看个例子,MIT media lab的视觉识别,被誉为flexibility和innovation的识别系统。

详情请点击查看 http://www.thegreeneyl.com/node/294&i=9
麻省理工学院媒体实验室一直以来给我们的独特感,在logo的设计上同样也体现了出来。logo由三个不同的形状和色块组成,每个logo代表一个人的贡献,由此产生的形状代表了一个对于今天而言,什么是媒体和技术的不断重新定义。

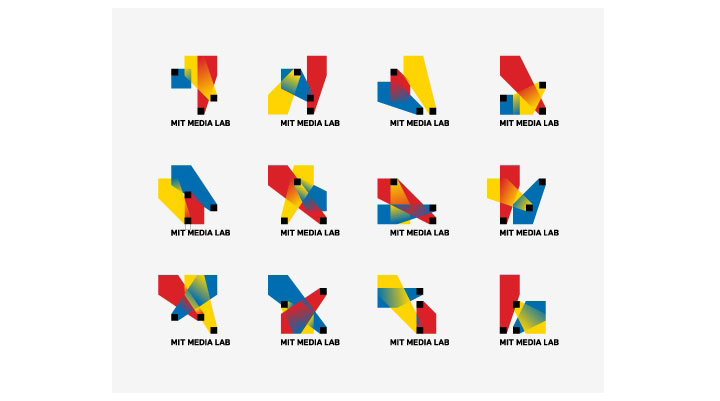
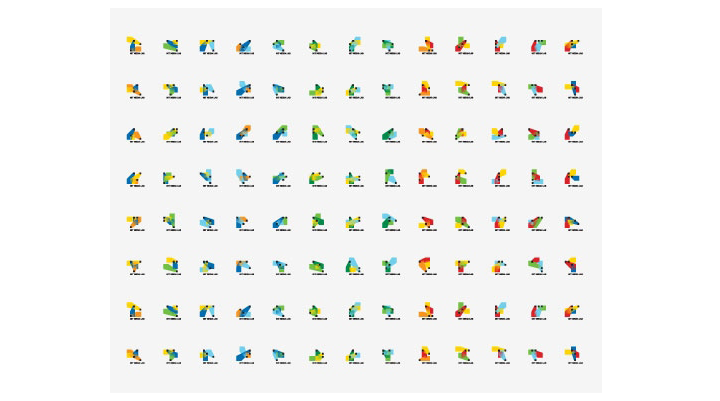
在MIT media lab里,每个教职工和学生都有一个属于自己的logo. 个人专属的logo,有了这三个犹如DNA基因的基本元素,无论怎样拼接排放,视觉上都归属于同一个系列。既协调统一,又不失个体的差异性。






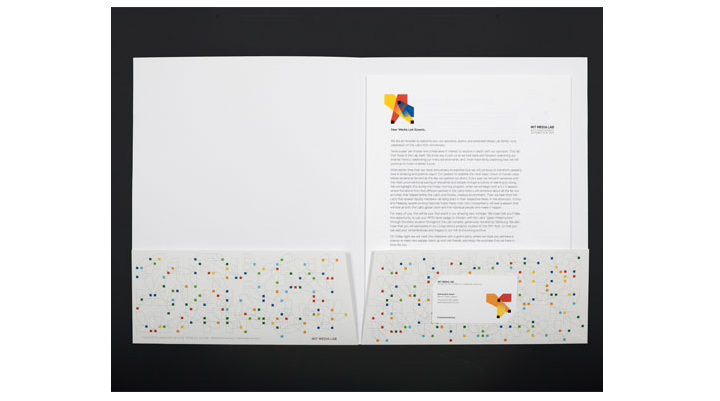
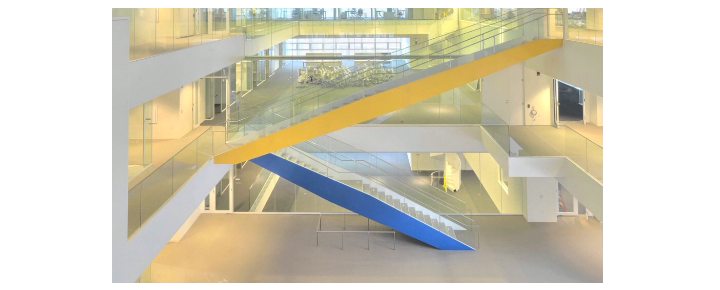
品牌识别应用在**上时是品牌logo+品牌字体+个人信息,在文件上是品牌logo+品牌字体+文件标准样式+小色块装饰,在室内使用则是logo颜色+logo的空间延伸感。整个品牌识别系统的应用,是保持核心内容一致,各司其职,而又互相补充的关系。
好啦,关于MIT media lab品牌识别系统的内容已简单描述完毕,那么,这个品牌识别跟多终端app,又有什么关系呢?继续继续往下看吧。
多终端app的品牌延续
小至**,大至建筑,在不同的媒介上使用品牌识别元素,一是保证让用户产生明确的视觉延续和统一的识别效应;二是在相应媒介上使用时,要符合该媒介的特性,并根据特性定设计内容。
那~~app的界面元素,在不同的终端上,是不是也应该有着与品牌识别相同的效应呢?app的交互方式,在不同的终端上,是不是需要根据终端特性定交互呢?很明显,答案是肯定的。
请看以下案例。
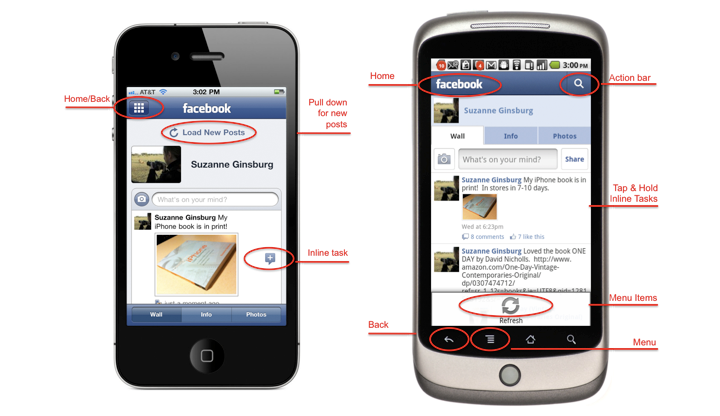
![]() Facebook
Facebook
Facebook在iPhone和Android平台上的界面设计。有着相同的品牌元素,且符合各自平台的用户操作体验。详细看图中标红的部分。其中展示了在两个平台上,用户是如何返回主界面,如何**新,如何发起信息的富操作任务的。显然,Facebook在设计不同平台上的app时,并没有简单粗暴的把iPhone上的体验照搬到Android上,而是进行了平台针对性设计。

详情请点击查看 http://johnnyholland.org/2010/09/android-iphone-app-design-is-it-twice-the-work/
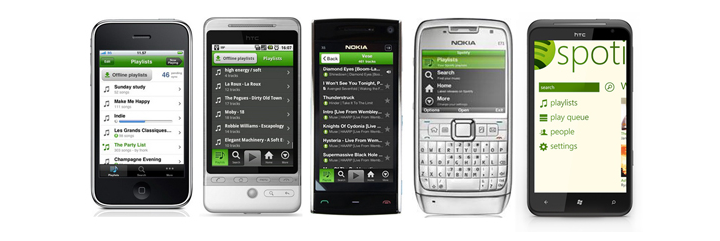
![]() Spotify
Spotify
继续看看另一个案例,Spotify,一款免费的在线音乐播放软件,看看spotify在多终端上是如何设计的。

从上面Spotify多移动终端的缩略图中可以看出,spotify有着属于自己的app品牌元素。

iPhone Android Symbian(触摸屏) Symbian(非触摸屏) Windows Phone 7
详情点击查看 http://www.spotify.com/
从上面Spotify在四大移动终端的图中可以看出,spotify在设计中尊重原生系统的交互、运用系统本身的设计语言、满足用户的使用习惯。对iOS, Android和Symbian的触摸屏手机,保持上方为title,中间为列表形式,下方放内容模块tab的结构;对Symbian的非触摸屏手机,由于用户主要是通过上下左右和确定等物理键来操作app的,整个内容模块是设计成列表模式而非tab结构,以适应用户的操作;在Windows Phone这种具有独特的Metro设计风格和操作习惯的平台,spotify选择融入WP7的设计语言,满足用户体验的做法。
这点,跟品牌识别的协调统一且不失个体的差异的特性相同。
在保持统一的同时,我们需要最大限度地融入设备的原生用户体验,让用户感受到我们的app是为他们的设备而设计的,而不是简单的去适应设备的屏幕或粗暴的统一各平台,让用户来适应我们的app。
在此,举个反例。
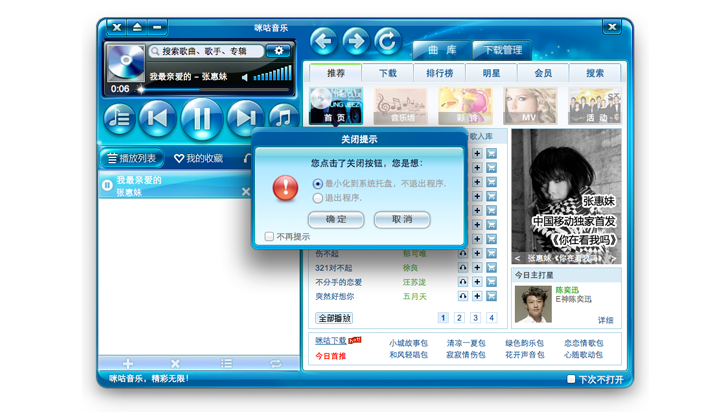
Mac系统下app主窗口关闭后,默认后台挂起,点击dock中的icon可重新打开该app的主窗口,点击dock中icon右键菜单里的退出或menu bar上的退出项可退出程序。但某某咪咕音乐for mac版本,虽然试图往Mac系统的操作习惯上靠拢,如把关闭和最小化等按钮放在了窗口的左上侧,但把Windows下点击关闭按钮,询问用户需要最小化还是退出程序的提示放到Mac下,显然与Mac的体验不相符,让用户不知所措,破坏了用户习以为常的认知和操作,使app变得不伦不类。

内容需要适应使用场景
讲完界面UI和系统原生态操作的体验问题,我们再讨论下,如何在不同终端定义内容结构。
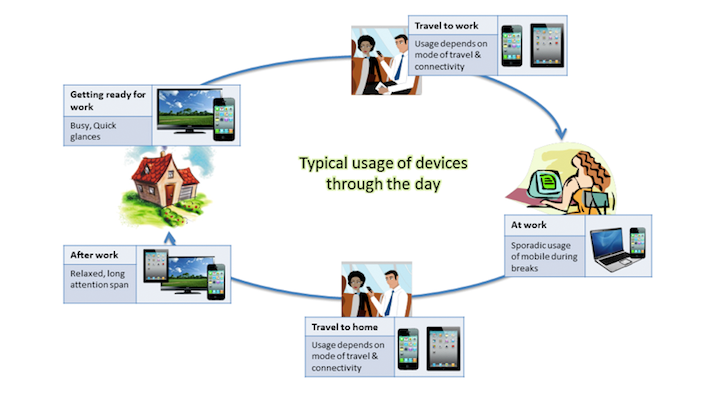
我们先看下,一天中,用户是怎么使用各种设备的。

详情点击查看http://uxmag.com/articles/framework-for-designing-for-multiple-devices
简单描述上图,早晨,用户从起床开始就通过智能手机或电脑快速浏览信息;在去公司和回家的路途中,**使用到智能手机和平板电脑,其使用取决于出行的方式和方便程度;在工作中主要使用电脑,偶尔**使用手机;下班到家后,处于相对放松的状态,**同时使用台式电脑、平板电脑和智能手机。简而言之,用户的一天中,**接触到多种终端设备,包括电脑和移动设备。
了解用户使用设备的场景很重要,这有助于我们设计除符合用户使用场景的内容。对于设计师而言,我们要根据用户的使用场景和设备,在适当的时候给出恰当的内容。
我们看个案例。
![]() Evernote
Evernote
Evernote是一个用于记录笔记的产品,在移动设备上,适用于iOS, Android, Blackberry, Windows Phone 7和WebOS via AppCatalog;在电脑上,适用于Mac OS X, Windows, Safari, Chrome和Firefox。

详情点击查看https://www.evernote.com/
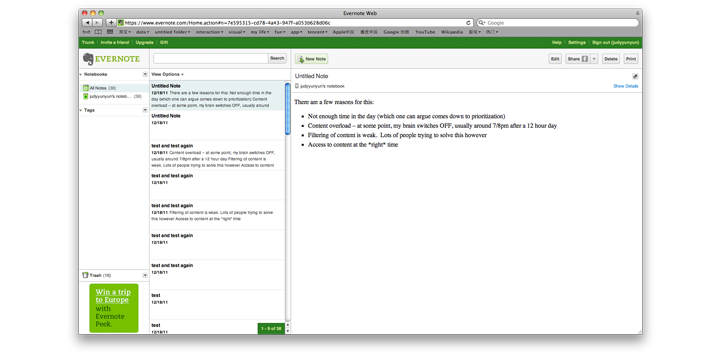
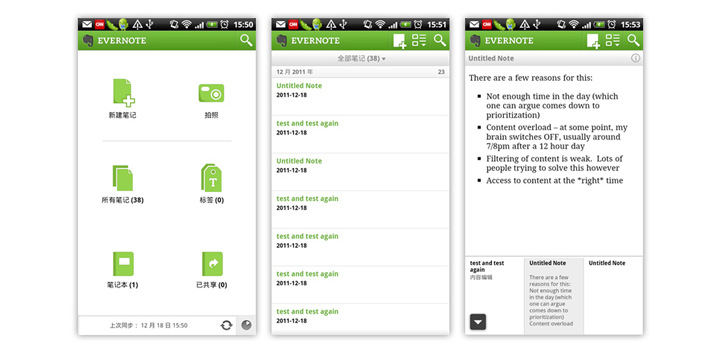
我们来看看,在不同的平台上,Evernote的内容结构有什么不同。
Evernote在PC和Tablet上,属于精细化编辑和内容型消费的app. 在智能手机上时,对app内容进行了优化,一是抓住用户在移动场景下使用evernote的核心功能--创建新笔记和查看旧笔记;二是根据智能手机的特点和移动设备上文字输入不便等情况,增加了拍照、音频输入和标记地理位置的功能;三是根据屏幕尺寸优化信息展示的层级结构,保持evernote一贯以来的简单易用,如下图,展示方式从大界面的并排结构到小界面层级递进。


多终端app承担纽带及互补关系
回到MIT media lab的品牌识别,我们可以看出,在不同的媒介上,品牌识别的核心不变,但具体展示的方式和内容**有所不同,是各司其职,互相补充的关系。
同样,一个产品,在不同的终端,核心功能不变,但展示方式和架构**有差异。我们需要了解每种设备的优势和弱势。如,使用性能和便携性等。不是所有的功能都**适用于所有的设备。台式电脑用户和移动设备用户对同一个产品的期望**有不同。
举个例子,思考一个关于正在上映电影的影院网站。在台式电脑中使用,用户**期待一种身临其境的感觉,包括可以看到预告**和影**相关的细节描述等。在移动端,用户更关注的是影**列表,离自己最近的影院地址和放映时间等。
从用户对多终端产品交叠使用的情况看,我们可以认为,同一个产品的多终端app之间,应该是互相补充和完善的关系。
集众家之智慧,小结多终端设计方法
1. 如果有可能,从移动端开始设计,因为在移动的场景下有诸多屏幕和功能的约束。这意味着,移动设备上的功能是最核心的。
2. 确保在每种独立的设备上(包括智能手机,平板电脑和台式电脑)都能支持到用户的目标。用户的首要和次要的目标取决于使用每一种设备的场景,因此用户的使用目标需要根据每种不同的设备来定义。在这里,提供一份nielsen所做的关于多终端产品使用情况的调研数据http://blog.nielsen.com/nielsenwire/?p=27702
3. 在一篇讲解跨平台设计的文章中描述了一种交互设计方法。简而言之,就是,一、先根据原生态系统的交互,设计简单的线框图;二、用缩放到适应每种屏幕大小的视觉元素,以及所对应平台本身的常用基本元素控件等去设计精细的线框界面。这样有助于在设计的早期,创建跨平台的统一。而不是设计完交互后,坐等着视觉设计师去定界面元素和风格。
4. 创建和归档设计风格规范以及模版,以便在出现设计不统一时,给出设计样式的详细说明。
5. 以上设计方法来自于平时的收集和累积,把方法运用到实战项目中,是个艰巨而漫长的过程,D3多媒体的设计师们努力进行中。
文章小结:
1. 多终端产品,犹如品牌识别,需要协调统一又不失差异;
2. 多终端apps之间的关系是各司其职,互相补充。