时间: 2021-07-30 10:47:55 人气: 31 评论: 0

(编者注:UIDesigner目前还在内测阶段,如果您对UIDesigner感兴趣,欢迎到UIDesigner官方吧了解内测版使用申请活动。)
在软件设计阶段,交互设计师或者产品经理等常常需要使用一些工具(比如Visio、Axure RP、Flash或者OmniGraffle等)制作出静态稿或者原型来表达设计思想。这些工具是各有各的优势,当然也各有各的缺点啦。那么**CDC是如何设计软件原型的呢?这里向大家介绍我们正在研发的原型设计利器UIDesigner。
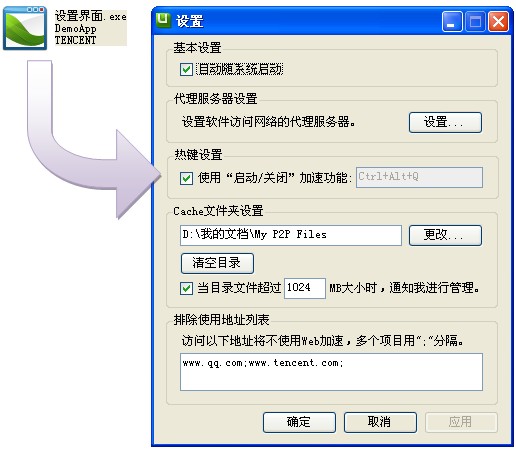
首先,先让我们来体验一下UIDesigner制作出来的原型效果。这个原型是一个设置窗体,主要由按钮、复选框、分组框和文本框等控件构成,其中一些按钮还具有响应的动作(如打开另一个界面,关闭窗体等)。如图一所示,这是使用Firework制作出来的交互图。
图一、使用Firework制作出来的设计稿
这种交互图的特点是简单明了,能够表示出各种控件的基本属性(如文本、位置和选中状态等),但它只是一个静态的图**,不能真实表现出每个控件的响应动作,如仅看这张图,是不清楚点击代理服务器设置分组框上的“设置…”按钮**有什么响应的。
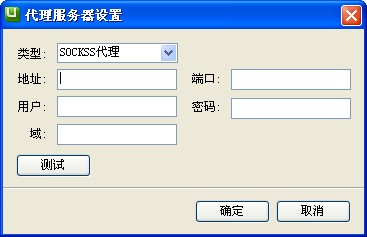
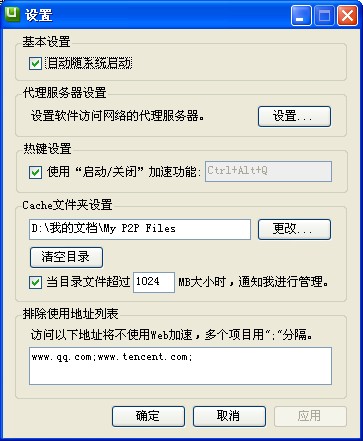
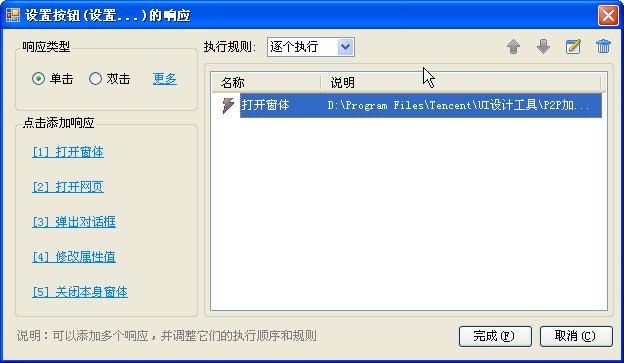
那再看看你若使用UIDesigner制作出来的效果:最终输出的是一个EXE可执行文件(见图二左上角),双击运行后就**出现一个与最终实现效果完全一致的窗体(见图二右)。另外,它还是一个具有响应动作的真实原型,例如你若点击了“设置…”按钮,那就**弹出一个新的窗体(见图三)。

图二、使用UIDesinger制作出来的原型

图三、点击“设置…”按钮后弹出的另一窗体
实际上,这个新弹出的窗体都是一个独立的原型,也是由UIDesigner制作出来的。由于它里面的控件同样可以设置下一步的响应动作,所以从总体上来看,众多原型就像一个树状结构,而其中的父节点就是图二中的设置窗体了。这种结构具有一个很大的好处:无论你完成了多个界面的原型,只需要它们之间有链接关系,最后输出的只是一个EXE可执行文件。这样,你可以很方便地与其它人员表达自己的设计思路,让沟通变得更加快捷。
接下来,我们看看这个原型是如何制作出来的。
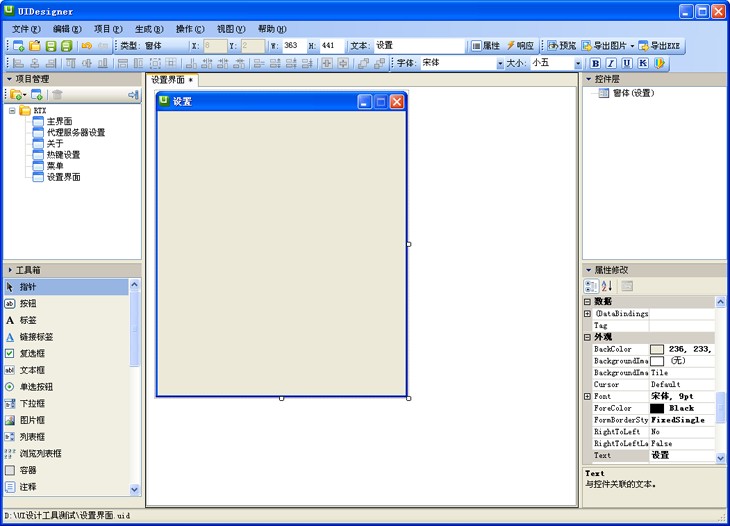
第一步:建立空白窗体,调整它的大小、风格、标题和Icon

图四、使用UIDesigner制作原型—建立窗体
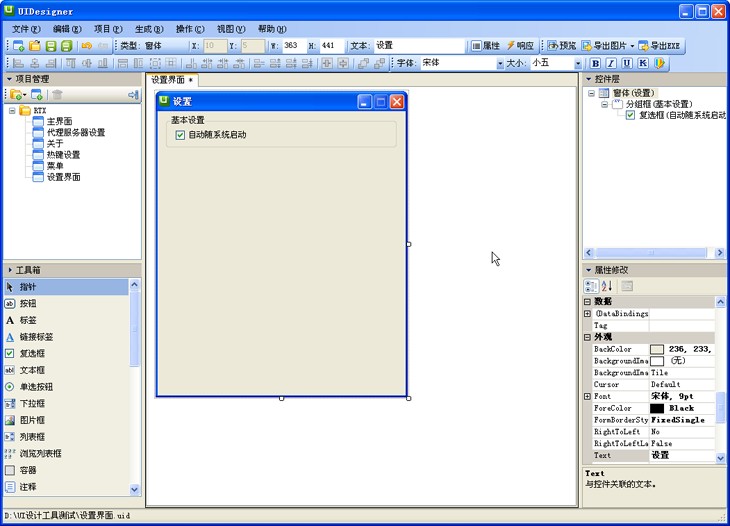
第二步:从工具箱中拖曳控件到窗体上,修改这些控件的属性(如Text等)

图五、使用UIDesigner制作原型—加入控件
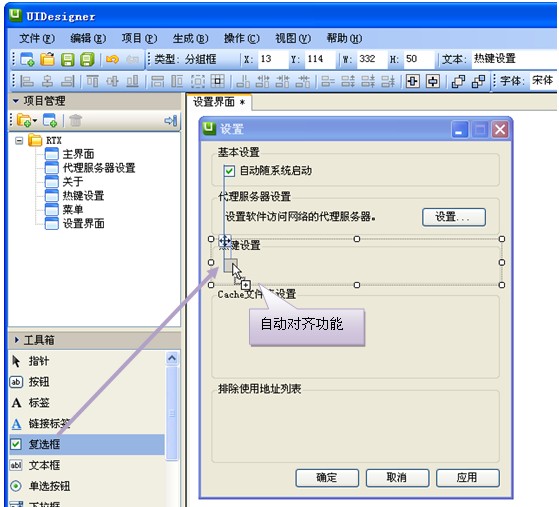
由于UIDesigner具有自动对齐的功能,所以在拖动控件到窗体时就可以完成排版工作,不需要再逐个像素去调整。另外,不单单在加入控件到窗体时,在改变已存在于窗体内的控件的位置或者大小时,自动对齐功能一样**生效。这样,设计者在调整控件大小或者位置时(包括控件与控件,控件与窗体边缘等的距离等情况),工作变得很简单。

图六、使用UIDesigner制作原型—自动对齐功能
第三步:几分钟后,所有的控件都放到窗体并设置好属性了,如下图。

图七、使用UIDesigner制作原型—整体界面效果
此时,设计者就可以使用软件的导出图**或者导出原型功能分享你的设计成果了。当然,现在这种效果还只是一个没有响应动作效果的原型。接下来,我们再给“设置…”按钮加入响应动作。首先,选中“设置…”按钮,然后点击工具栏的“响应”按钮,你将**看到如图八的响应设置窗口。此时,你可以选择打开窗体、打开网页、弹出对话框、修改属性值和关闭本身窗体等五种效果,这里我们选择“打开窗体”,然后在弹出的对话框里指向弹出窗体的文件。最后,点击“完成”按钮即可。

图八、使用UIDesigner制作原型—设置控件的响应动作
到此为止,你就完成了一个与最终实现效果完全一致的高保真原型了。产品经理和开发人员等若想了解你的设计思想就不需要看着长长几页的说明文档了,而只需要运行你输出的原型文件,就可以对你的设计思路一目了然。
UIDesigner除了能让使用者能够快速地搭建起软件界面的高保真原型外,还提供了项目管理,让使用者能够方便地管理工程文件;提供了图**库和模板库功能,让使用者可以方便地重用以前的设计资源;提供了32个Windows客户端软件常用控件,满足使用者的设计需求;提供了多个属性设置入口,分别实现最常用属性设置、一般属性设置和高级属性设置功能。当然,UIDesigner不是专用来设计**的,其它的Windows客户端产品都在它的工作范围之内。总的来说呢,使用UIDesigner来制作原型是很高效的,而制作出来的原型也能够实现设计师、产品经理和程序开发工程师三者间的快速沟通,减少不必要的工作内耗。
如果你还想更真实地UIDesigner的制作过程,可以看这个视频:用UIDesigner制作登录面板(点击查看视频)。