时间: 2021-07-30 10:47:56 人气: 11 评论: 0

互联网在从推送式信息展示迈向以互动和用户自内容产生的时代进程中,我们关注新的营利模式,关注精细化用户营销,关注用户体验研究,关注更完善的信息架构和页面展示,与此同时,我们还常常**询问,我们的网站是否给用户传达出一种体现品牌诉求的氛围。
在所承担的项目中,经常**和产品经理一起讨论,如何营造一种安全或热闹或严肃或轻松的网站氛围,去打造一种相对明确的产品特色,传达给用户,以期待获得良好的美誉度。应该从哪几个纬度去把握,产品功能?信息架构?操作方式?还是视觉效果?
先举几个例子,看看网站氛围是怎么影响我们的体验的:
案例1.体育直播
体育直播改版前,曾做过用户体验考核,其实可用性问题不多,关键任务(定位直播内容、观看直播内容、参与互动)都还能准确完成,然而却很多用户抱怨道,没有点击欲望,没有感受到自己是在一个直播的频道,没有那种热烈而紧张的气氛。
图1 改版前的体育直播页面
分析下改版前的页面:
1) 界面表现平平,视觉区域分为两大块,左边树形浏览视图,按时间维度和直播两种排列方式实现不同赛事的转换,典型的windows资源管理器的体验,没有时间和赛事组合的展现方式,缺乏对即将开始的赛事的突出展示;
2) 右侧分为四个模块,“图文并茂”静态展示热点赛事,模块内推荐内容和当前直播内容关联度低
3) 直播聊天室和评论里垃圾内容较多,无相应的内容筛选机制,降低了网站的信赖感
4) 媒体介质只有文字和图**,且图**的比例较少,无动态展现效果
改版后,
1) 文字和图**内容运营做了优化,针对当前热门赛事进行相关文章主题关注
2) 直播入口丰富化,按照直播内容、直播频道和赛事资讯划分
3) 模块间优次关系清晰,部分直播内容增添了音视频多媒体展现

图2 改版后的体育直播页面
这样一来,赛事的紧迫、比赛资讯的丰富、各种花絮交织的娱乐感跃然于眼前,也许还不是最好,但相对改版前的平淡无奇已经有了很大的进步。
案例2 公益网站
一场牵动亿万中国人的天灾,使得公益网站一时间作为焦点频频出现在人们面前,一起来看看各大门户网站的公益网站:
**:标准模块化的排列,第一屏从上到下分别是banner展示图、个人帐号信息、新闻资讯类和在线捐助。其中热点新闻、人物和话题焦点间没有重点优次的比例区分。页面内公益信息展示和互动捐助都有所体现。

图3 **公益网(http://gongyi.qq.com)
搜狐:纯新闻资讯类的版式,大量文字排版,内容多为网站编辑新闻,偏重主旋律感,没有参与互动类的栏目。

图4 搜狐公益网
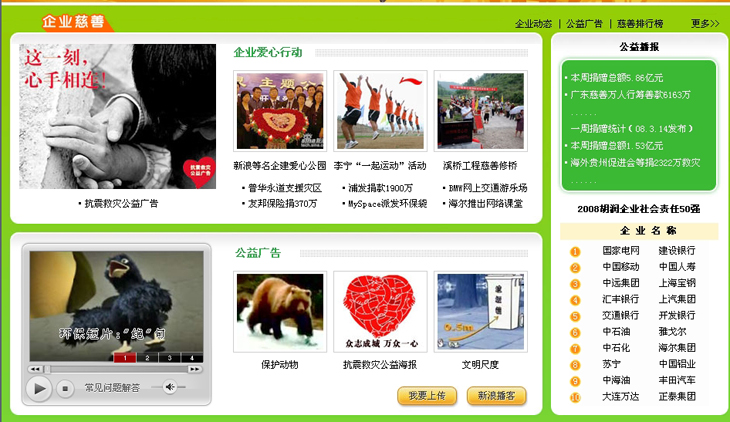
新浪:将公益内容进行精细化编辑,并采用多种媒体形式展现,如博客、电子杂志等。另增设有实时**新捐赠的模块,网站的整体参与度较高。


图5 新浪公益网
三大门户网站,同样在诉说公益,却因不同的展示形式和侧重点,传达给用户截然不同的体验:**强调个人帐号信息,内容互动一起抓,搜狐走传统媒体路线,讲新闻说政策;新浪内容编辑精细,传达一站式体验,企业公益、草根爱心、福利彩票、音乐杂志都有涉猎。个人认为,且不说公益贡献有多大,单单采用丰富的媒体介质、向草根倾斜的编排展示,至少让关注公益的人们有被尊重的感觉,同时**对信息透明公开的做法产生信任感。
案例3 心情排行和列表展示
网站氛围,不仅是体现在“宏观”页面排版和内容放置。心情排行和列表展示这种细节表现,也能带来不同的感觉。

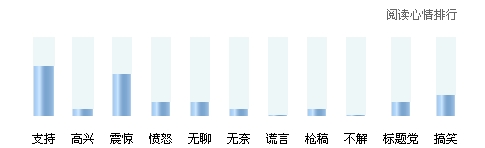
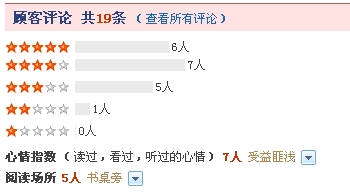
图6 心情排行1
在上图中,用户的关注点很自然的被吸引在不同的心情类型上,有不同的心情可选,还能看出偏好度,图形化的表现降低了认知判别负担。
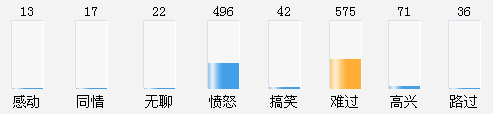
而当把数据放出来之后,具体数据反而起了骚扰作用。这些数字,太大了没有实在意义,太少了,用户**觉得自己是不是来到一个很烂的网站,才这么点流量,没劲。

图7 心情排行2
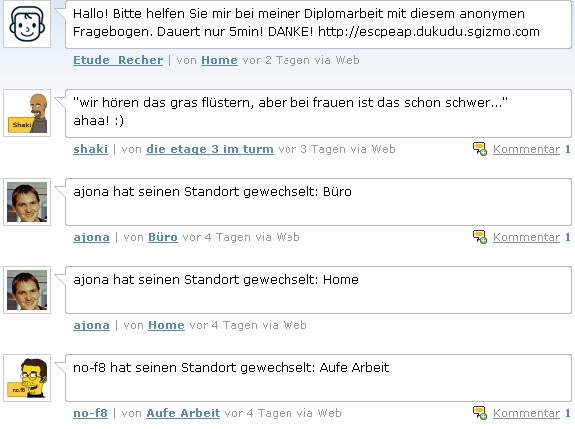
再看下列表展示,类滔滔的mini blog,头像加喇叭框,有点Q的表现,期待传达出懒懒散散、自言自语、唠唠叨叨、叽叽喳喳的感觉。

图8 唠叨展示列表
而热帖推荐列表,就更强调整体一致的清晰感,同时辅助信息(类别、点击量)易找而不骚扰。

图8 热帖推荐列表(来自youku)
综上所述,这是一种细节规避,将重要的,希望传达的重点以对产品方有利的方式展现出来,即使是同样的组件,也要根据所传达的产品特性进行有侧重的设计。
案例4 财富通的捐钱页面
还是地震时期的一个页面:财付通捐钱。看到这个页面,你是否有种想要捐款的冲动呢?

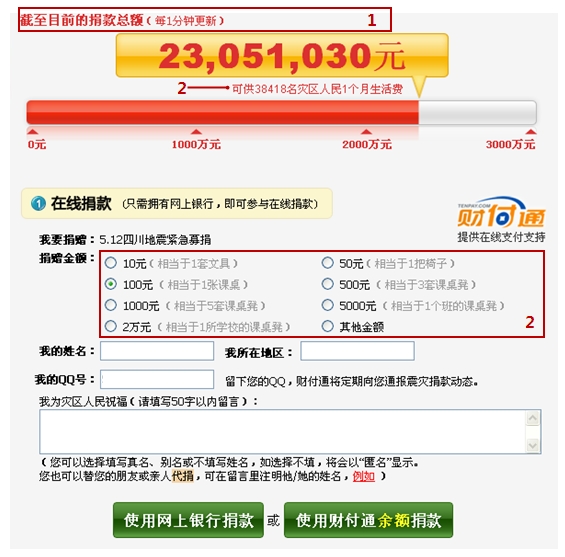
图8 财富通(https://www.tenpay.com)
这个页面强调了两点:
1) 实时**新显示总额,营造紧迫感
2) 以最能扣住用户动情点的文字来进行转换表达,如生活费、文具、课桌。
看到这些,相信每个人都有贡献自己小小力量的冲动。同样是捐钱,相比简单的捐款钱的数目罗列,通过Wording的简单变化,就能立刻增强紧迫感,升华捐款的意义。
案例5 开心网
开心最近很火,在开心网上玩,时光总是如白驹过隙,且不谈它的插件应用如何契合了用户情感点,单单对我等懒人来说,舒舒服服窝在椅子里,只动鼠标不动键**,就能在站点里四处晃荡,尽情沉浸在这种非严肃、甚至有些小无聊的慵懒氛围中,经常玩玩,确实不失为一件开心的事儿。
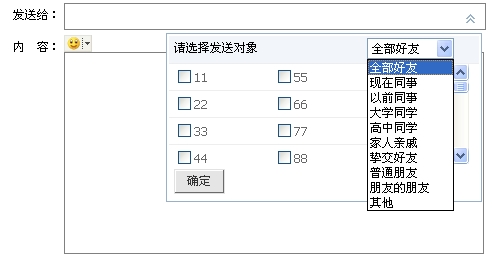
1) 精细化筛选好友,无需手动输入筛选条件

图9 图**来自开心网
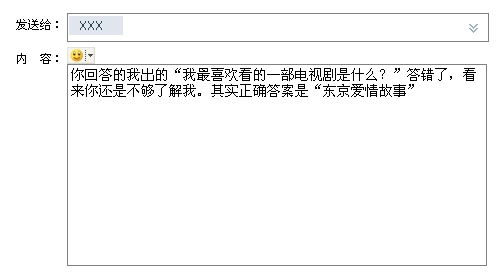
2) 根据使用场景自适应内容,省去键**打字的操作

图10 图**来自开心网
3) 所有可能需要键**输入的地方都给出了点击推荐项

图11 图**来自开心网
案例6 氛围继承
网站氛围,还有一部分是对线下生活的继承而来。
1) 八卦
现实生活中,我们说到八卦时,个个神采飞扬,不停的爆出和话题相关的其他事件来举证,同理可得,用户看到某一个八卦新闻时,适时的把同时期同类型的事件推送给他,对他而言,**产生一种“够八卦,我喜欢”的感觉,也就乐得多逛逛看看了。

图12 图**来自雅虎
2) 纸面媒体的排版借鉴
网上的信息铺天盖地、鱼龙混杂,而杂志、报纸的专题作为已被二次加工的信息,严谨且更有深度。在网页上采取类似的形式,可以给用户传递这样一种信息:我们在认真为您挑选您值得关注的信息。

图13 图**来自QZONE社区(qzone.qq.com)
3) 读书
悠悠下午,一捧香茶相伴抑或挑灯夜读,孜孜不倦。读书是一件大事,看场地看时间也看心情。当当就把这种氛围给借鉴过来,虽然很小的一点,但却足够贴心。


图14 图**来自当当网
综上所述,想营造一种网站气氛可以试着从以下几点来把握:
1、模块内容的优先级
2、是否采用多媒体介质
3、图文如何搭配,文字的长度、图**的大小
4、页面空白比例
5、静态展示内容和互动内容的排布
6、鼠标、键**的操作频度和交替
7、是否需要实时**新
8、关注用户群体归属感、被尊重等心理需求
9、是否允许自定义
10、动态效果的强度和数量
11、Wording扬长避短
12、提炼继承线下生活体验
以上是一些想法漫谈,欢迎更多的讨论补充。谢谢!