时间: 2021-07-30 10:48:13 人气: 13 评论: 0
编辑导语:互联网时代,都在强调数据分析的重要性,但是干巴巴的数据没人爱看,数据可视化才能够直观地展现我们所要表达的要点。作者总结了四个方面的数据可视化要点,与你分享。

你是不是经常遇到这样的场景:
如今,不管互联网公司还是传统行业,大家都认识到了数据的重要性,老板们对“简单直观地看数据”的需求愈发强烈,而且随着大数据建设的如火如荼,别讲底层技术和算法牛逼,最终的效率提升、业绩提升都是要通过数据展示出来的,这更成就了可视化在数据应用的地位。
我们今天就来聊聊数据可视化!
首先,我们先问一个问题,什么是数据可视化?
数据可视化是数据应用的一种形式,是满足用户需求的一种手段,直白点说就是将数据图形化、图表化以良好的视觉效果呈现,达到发现、分析、预测、监控、决策等目的。
那问题又来了,为什么要做数据可视化呢?
大家都听说过“一图胜千言”,这是有脑科学依据的。大脑里面处理跟视觉相关的区域特别多,枕叶、顶叶……
所以人的大脑对图像更敏感,效率更高、更直观。我们看一个例子:
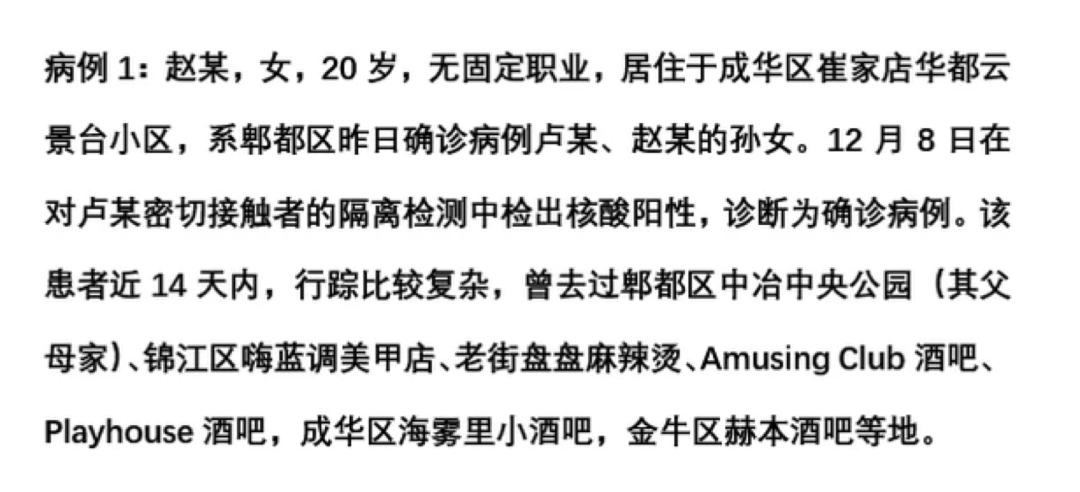
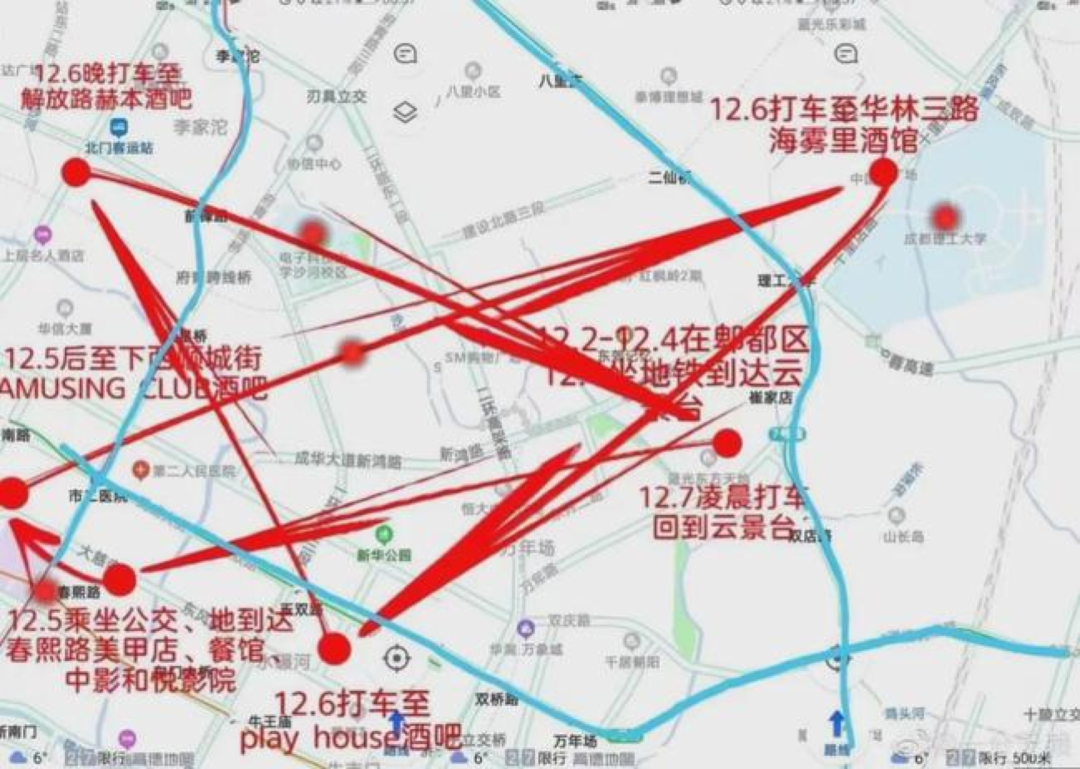
2020 年 12 月,成都20岁女生确诊行程,下图1 是官方公布,下图2是网友做的行程轨迹,不做道德评判,从信息获取效率上,第二张清晰高效。


做好数据可视化的要点又是什么呢?我认为可视化要点有 3 个:逻辑清晰、表达精准、设计简洁,做到这三点成品绝对不**差。
逻辑清晰。数据可视化一定要确认好内容动线,做到逻辑严密,结构清晰。
表达精准。数据准确、选择正确的图表,表达合适的信息,一看就懂理解毫无歧义。
设计简洁。可视化的重点不是好看,而是突出重点,简洁美观。图表各元素,布局、坐标、单位、图例、交互适中展示,不要过度设计。
多见于展厅、监控中心,一般适用于实时监控预警、信息展示等场景。如下图是数据资产大屏原型示例。

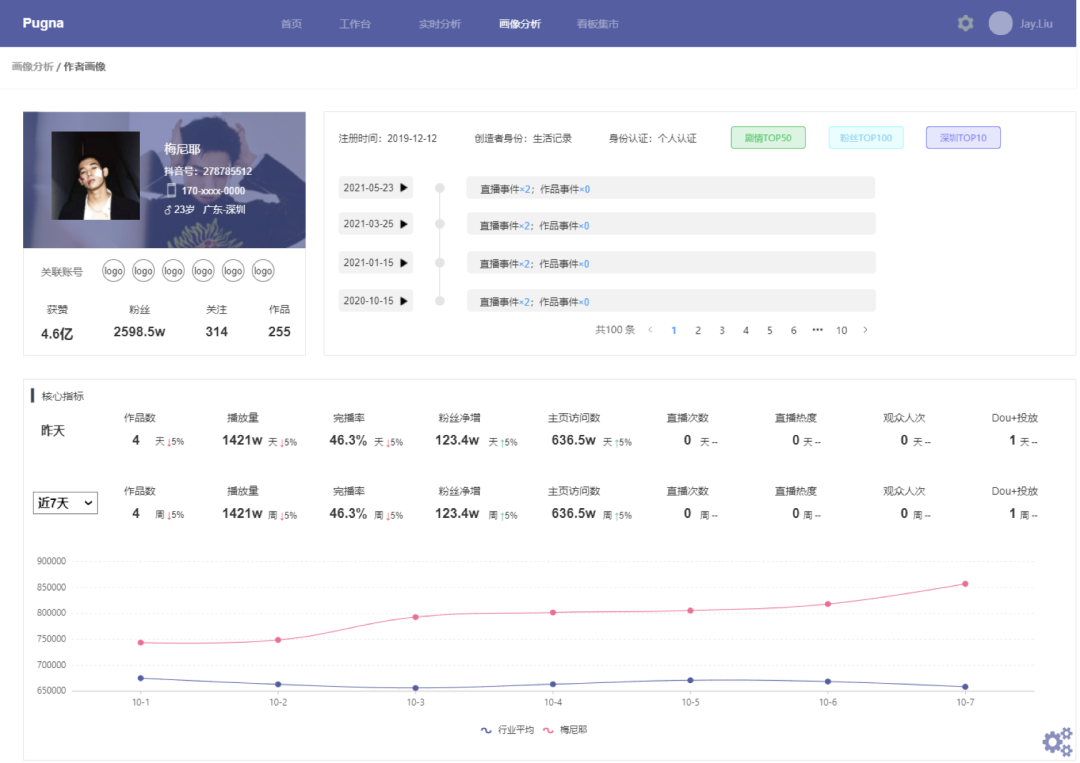
多见于管理后台、数据看板,比如公众号管理后台、ERP数据看板。如下图是抖音创作者画像原型示例。

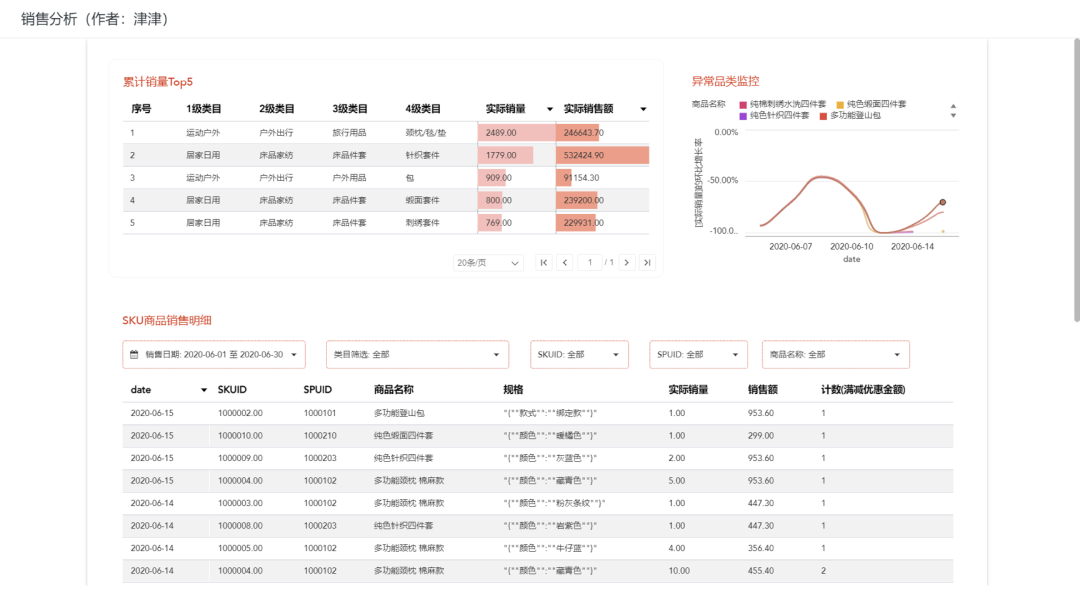
多见于专题分析、管理报表,主要以多维表格为准,**辅以简单图形或筛选器。如下图是网易有数的作品案例。

像健身 app 记录体重变化、运动记录、金融理财产品展示股票价格走势,都是移动端可视化场景,和 PC 的差异在要更注意在有限的显示区域展示信息。如下图是华为运动健康步数统计。

移动端
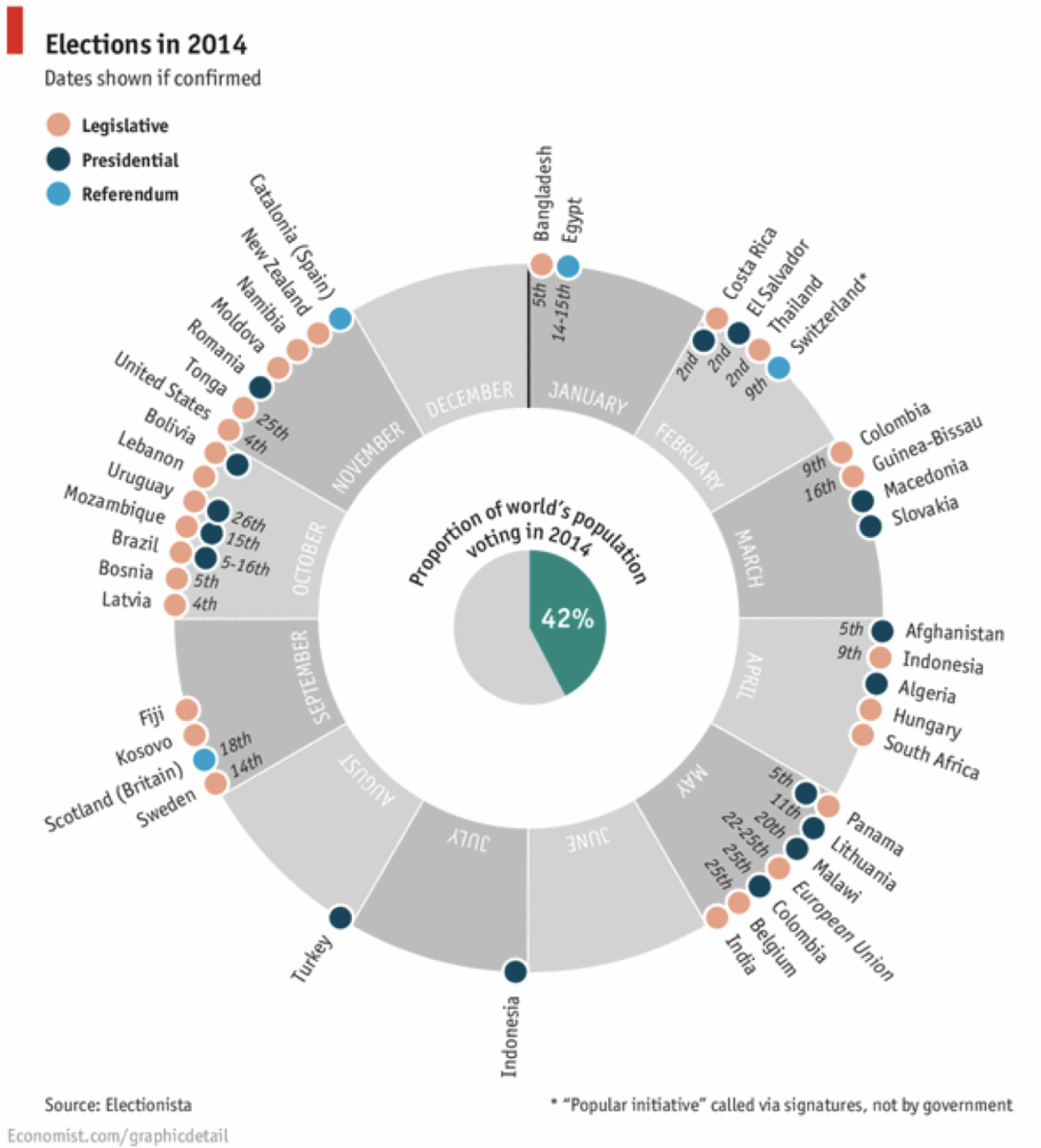
Excel,对!就是大家熟悉的 office 套件,excel玩得好,什么图都能出,比如这个经典的经济学人【2014年世界选举事件表】,是一组呈圆环式分布的散点图,从12点钟位置开始依次标示了1-12月份各国的主要选举事件。
而这个图表就可以通过excel【圆环图+饼图+散点图】,圆环图负责显示月份标签,隐藏的饼图负责显示国家标签,散点图负责显示周的散点。数据标签呈射线状和切线状对齐的方式,可以采用宏理顺标签角度的技巧。
如下图:发表自《经济学人》2014年刊,名为【2014年世界选举事件表】。

R的ggplot2包,Python的Plotly、matplotlib、altair等。
常规Echarts、AntV、D3.js、Highcharts、国内用Echarts、AntV足够了,开源免费。
英文好可以用 highcharts,要注意商用付费。追求自由度,前几个搞不定的图可以用D3,当然学习成本**高些。
AntV 的文档不错,极力推荐,从可视化的历史、设计理念、图表设计指引应有尽有。
墨者学院:https://www.yuque.com/mo-college,阿里AntV团队创建的数据可视化社区。
地图:百度地图开放平台、高德开放地图。
主流:Tableau、PowerBI、帆软、永洪。
如果是学习,Tableau、PowerBI任选一个就行,BI工具的核心都差不多,两个都很经典,均可玩可研究。如果公司选型,国产的帆软和永洪可以纳入考虑。
其它也有很多啦,比如阿里Datav、百度图说、**小马BI、网易有数、BDP等等,可以选择公司云服务服务商的产品。
设计流程数据可视化产品的流程,跟其它的产品设计流程相似。
一般可分为4步:需求确认—产品设计—视觉设计—调整开发及上线。
需要注意的是:数据可视化是需要真实的数据来验证图形设计是否合适的,请大家一定要有心理预期且留足调整时间。
我们再来聊聊图表构成元素。
图表构成元素是门学问,本文以三张图为大家简单介绍,后续有机**我们再详细展开。

作者:设计师@JQ design
上面是一个很全的图表结构元素说明图,一般在使用过程中,**根据场景去选择删减一些元素。
比较重要的元素有:标题、图例、图形、坐标轴、单位、标签。

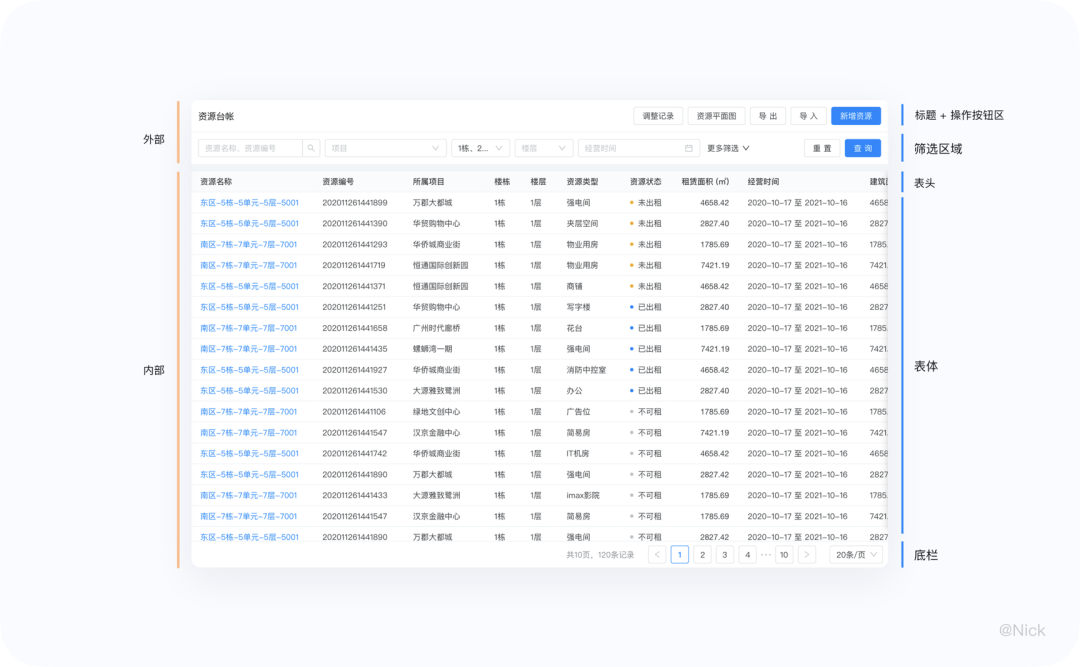
作者:B端产品体验设计师@Nick
表格整体可分为:功能区和内容区,功能区即上图的外部,**承载Tab切换、筛选、搜索、导入导出等功能。内容区即上图的内部,也就是数据主体部分。
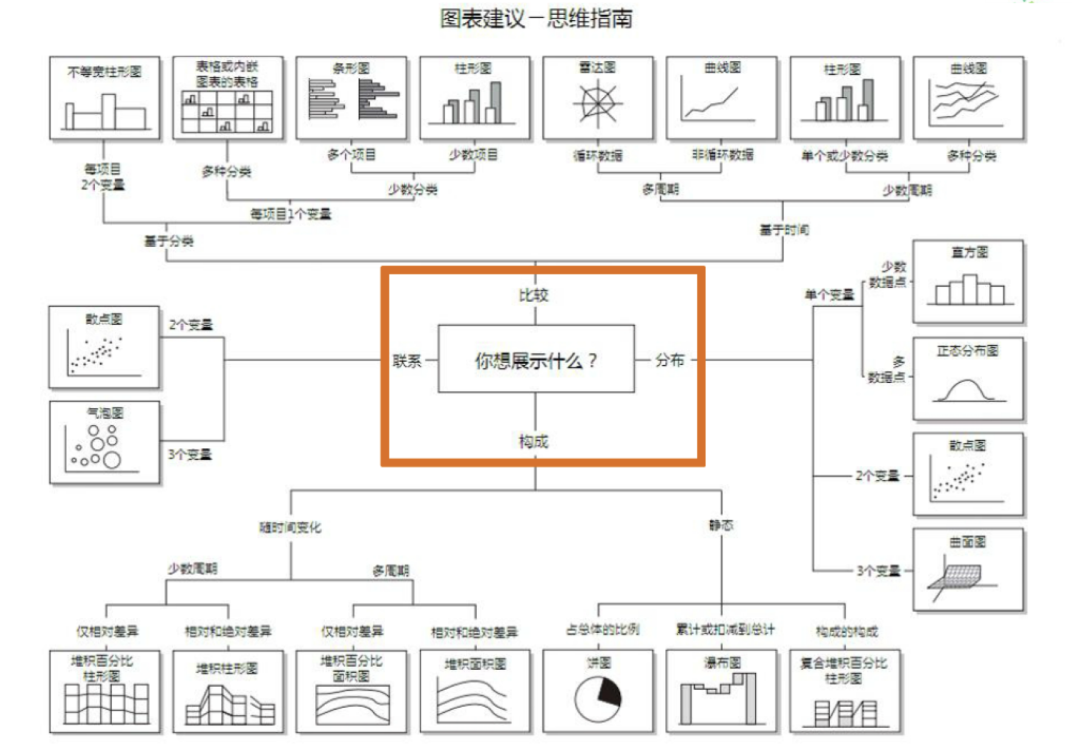
国外专家Andrew Abela整理的图表类型选择指南。

这是国外专家Andrew Abel整理的图表类型选择指南,也是可视化方向一张经典的图。将数据关系分成了比较、分布、构成、联系 4 种类型,帮助我们去选择合适的图表。
针对不同的类型,还可以继续向下细分选择,这张图大家可以仔细研究。
我写完了,你有什么问题?欢迎留言交流呀!等你哟!
数据是服务业务的,无论以什么方式展示数据,最终可视化的设计也要回到用户、场景、需求上,清晰、有效的达成目的。
本文由 @申墨扬 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CCO协议