时间: 2021-07-30 10:56:22 人气: 12 评论: 0
这篇文章抛开数据增长方法和埋点技术原理的大道理,手把手带着大家做一遍从0-1的数据埋点,花10分钟时间,学**如何走出第一步。

一年前,我写了一篇 《7个步骤,学**APP客户端数据埋点》的文章在网络上获得了10w+的阅读量,帮助了很多新人快速完成埋点需求。后来一直有同学反馈和咨询,大家在工作中除了接触和负责APP客户端的产品外,还有大量同学在负责PC网站和H5站的产品。
那么PC网站和H5站的产品埋点又怎么能快速搞定呢?
如果你遇到了下面这些问题的话,我们继续往下看,跟我做。
这篇文章抛开数据增长方法和埋点技术原理,手把手带着大家做一遍从0-1的数据埋点,我们花10分钟时间,学**如何走出第一步。
我们分五个部分来谈:
一、什么是数据埋点
二、网页埋点和APP埋点的区别
三、IP PV UV Cookie是什么
四、PC站和H5站从0-1完成埋点
五、埋点后在哪看数,能看到什么数据
埋点是网站和APP等产品进行日常改进及数据分析的数据采集基础,我们主要用来采集用户行为数据(例如:页面访问路径,点击了哪一个按钮)进行数据分析,从而让运营同学更加合理的安排运营计划让产品经理更好的优化产品路径。现在市面上有很多第三方埋点服务商,百度统计、友盟、growingIO 等。
一个网站上线,开发者除了保证网站功能正常,体验优好之外,还有一项重要的工作是数据收集——通过收集用户的行为数据可以帮助了解网站的功能是否满足用户的需求,导流方式是否有效,新功能上线后是否效果是否达到设计初衷。根据数据指引有效优化产品体验,以及发现新的产品方向是产品经理的必备技能,而如何采集准确并且足够的网站数据则应该是开发者的责任。
目前常见的数据埋点手段:
(1)手动埋点
手动代码埋点比较常见,需要调用埋点的业务方在需要采集数据的地方调用埋点的方法。
(2)可视化埋点
可是化埋点是近今年的埋点趋势,很多大厂自己的数据埋点部门也都开始做这块。优点是业务方工作量少,缺点则是技术上推广和实现起来有点难(业务方前端代码规范是个大前提)。
阿里的活动页很多都是运营通过可视化的界面拖拽配置实现,这些活动控件元素都带有唯一标识。通过埋点配置后台,将元素与要采集事件关联起来,可以自动生成埋点代码嵌入到页面中。
(3)无埋点
无埋点则是前端自动采集全部事件,上报埋点数据,由后端来过滤和计算出有用的数据。优点是前端只要加载埋点脚本,缺点是流量和采集的数据过于庞大,服务器性能压力山大,主流的 GrowingIO 就是这种实现方案。
我们目前自己的网站用的还是第一种。后面两种是近年出现的,数据准确性和普及型还需要验证,所以我们今天就聊最通用的埋点形式。
如今大家都更多的关注APP的产品设计,所以对APP的数据分析也提的比较多,但是网站也是需要进行数据分析和埋点的。而且目前H5大行其道,很多公司都是采取H5网页的形式进行产品承载,H5网站从技术原理来看,他还是HTML代码形式编写的,所以埋点的话也和APP的实现方式是不一样。
简单说,想看数,先埋点。先通过数据统计系统把统计代码或代码包拿到,然后加在你的页面代码或者集成到APP代码包里,然后就可以看到相应的用户行为数据。
从埋点这件事来看,简单理解,最大的的区别就是统计的平台不一样。
目前第三方的数据采集和分析产品有很多,如:google Analytics、百度统计、友盟+、GrowingIO、百度移动统计等。
目前这几家都覆盖了多类平台的统计服务,所以,如果你是给APP埋点,就选移动统计;如果是给网站统计,就选网站统计。网站一般用的是统计平台的JS代码,APP是用的统计平台的统计SDK,就这么简单。
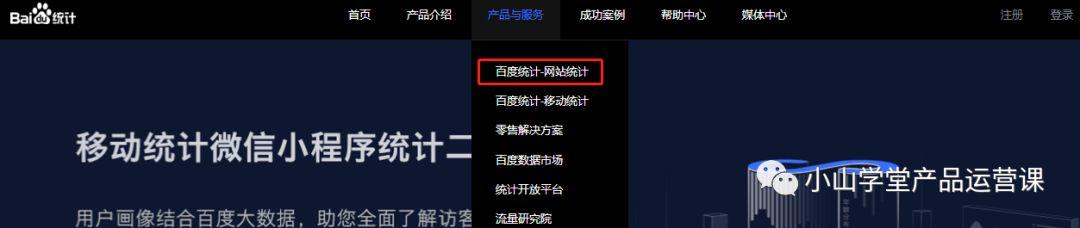
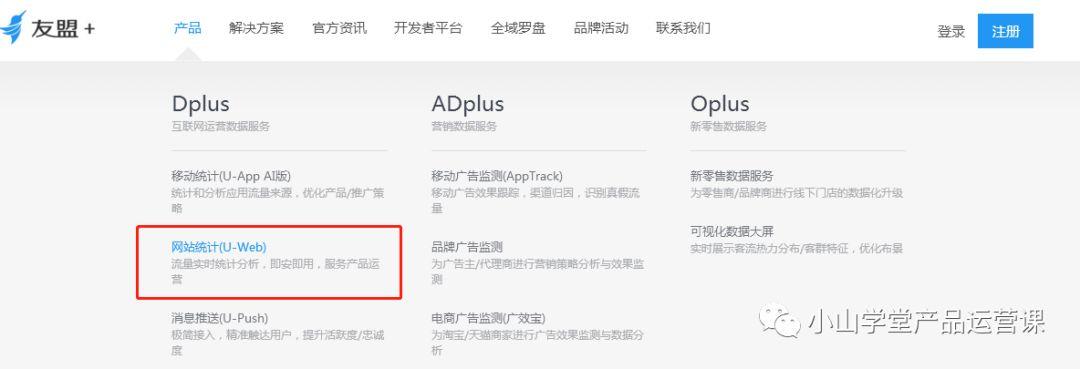
因为2类产品的技术原理是不一样的,不要混淆就可以了。例如:在百度统计和友盟的官方网站首页里面, 想找到网站统计系统就选红框这里的产品即可。


埋点是为了看数,那么有些数,对于新人来说,是必须要懂的。
这里从网络和百科里面搜索了一下基本的定义,方便大家阅读。
(1)ip、uv、pv的定义
(2)ip、pv、uv的区别
举例说明:
甲乙丙三人某台通过ADSL的电脑,访问了“pmwangshi”这个网站,并且每人各浏览了2个页面,那么网站的流量统计是:
若三人都是更换了IP(ADSL重新拨号)后各浏览了2个页面,则:
所以,IP(独立IP)反映的是网络地址对象的数量,UV(独立访客)反映的是实际使用者的数量,每个UV相对于每个ip更准确地对应一个实际的浏览者。
(3)Cookie
当客户端第一次访问某个网站服务器时,网站服务器**给该客户端电脑发出一个Cookie,通常放在C**中。在这个Cookie中**分配一个独一无二的编号,并记录访问服务器的信息,如访问时间、访问了哪些页面等等。
当你下次再访问这个服务器时,服务器就可以直接从你的电脑中找到上一次放进去的Cookie文件,并且对其进行更新,但那个独一无二的编号是不**变的。如果在一定时间内,服务器发现2个Visit所对应的是一个编号,那么我们自然可以认为这个来源于同一个Visitor了,自然也就是1个UV。
使用Cookie的方法要比网站服务器更精确些。但也存在一些问题,比如:有些客户端为保证更高级别的安全,关闭了Cookie的功能;或者是有些客户端设置了在退出页面时自动删除Cookie,亦或经常自己去手动删除Cookie,那么这个方法就不那么精确了。由此看来,两个方法都只能得到近似的UV,而不是绝对精确的。
不管是用哪一个平台,基本思路都是一样的,降峰老师今天给大家一个通用的思路和方法。可以让大家快速的试验和动起来。
首页先明确下完成一个pc网站或者H5网站的数据埋点的几个步骤:
(1)注册一家统计网站常用的APP数据分析网站
任意选择一个网站注册一个账号。
我们今天以友盟u-web来做教程。学**了一家,其他的都大同小异。
(2)添加网站注册完成后,**进入到友盟的首页,如果找不到的话直接访问web.umeng.com,点击【立即使用】。
进入站点列表:

添加完成后就可以在列表里面看到你添加的站点,以后站点的数据,js代码获取,设置都在这里。
请见箭头的几个位置是常用功能。
新建的账号下面站长列表肯定是空的,那么你可以点击右侧的 【添加站点】,来添加一个新站点。
添加站点的时候, 重点写 站点名称和域名即可,其他的可以随便写。
域名的格式:如有多个请分行填写,填写示例:
(3)获取JS代码站点创建完成后,就需要从系统里面取一个js代码,把这个js代码给到技术,让技术把这个代码放入你要统计的网页代码内,然后统计系统就可以抓取到网站的行为数据了。
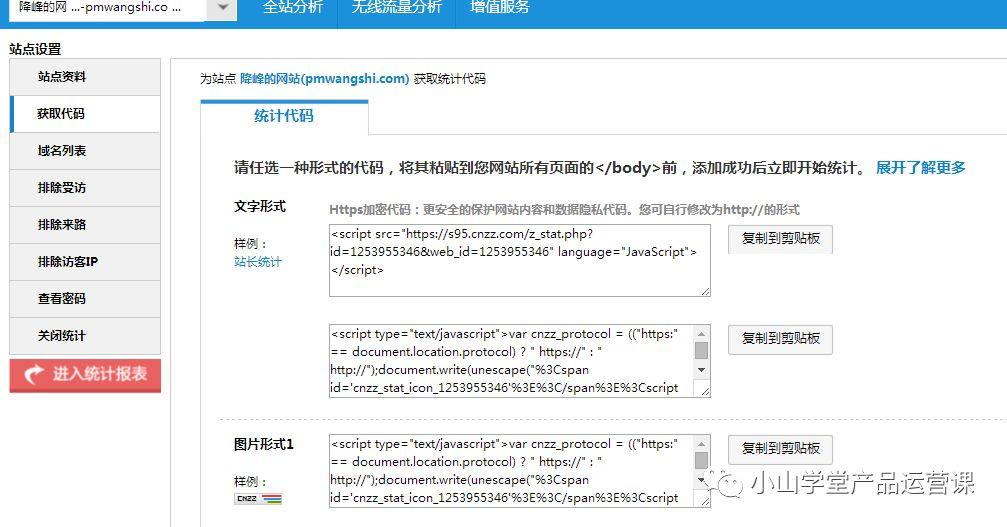
我们还是看第2步那个图,列表后面有1个 【获取代码】,点击后进入:

这里就是需要给到研发的js代码,你可以选1个样式,然后把整段代码复制下来。
(4)将JS代码发给研发并完成网页上线拿到这段代码后,需要发给研发,,并告诉研发你这个代码是用于哪一个域名的统计即可。
给研发的需求邮件可以这么表达:
亲爱的研发哥哥您好:
目前需要给网站XXX进行埋点,我们选择了XXX统计系统。权限已经申请完毕,并获取了统计用的JS代码。辛苦进行代码预埋。
网站域名为:xxxxxx.com
Js代码:
<XXXXXXXXXXXXXXXXXXXXXXXXXX>(由于代码特殊性,文章里无法贴出)
辛苦研发将其粘贴到网站所有页面的《/body》前,并辛苦测试做好测试回归,添加成功后即可开始统计。
期望在X月X日的第X个版本迭代计划内完成上线。
谢谢~
(5)在后台查看数据完成js代码预埋并让研发哥哥上线后,降峰老师就恭喜你,你算第一阶段的事情大功告成了,第二天就可以开始稳定的看数了。(一般来说,js代码上线后一小时后就能开始有数)
后续用你的管理员账号登录进来,或者直接点击放置在页面里面的统计小图标即可打开一个页面看到数据了。(后续你可以保存搜藏下来这个页面的url,后续直接打开即可访问统计页面了)
如果你设置了密码,那么还需输入密码。
数据在看数之前,补充一个事情。
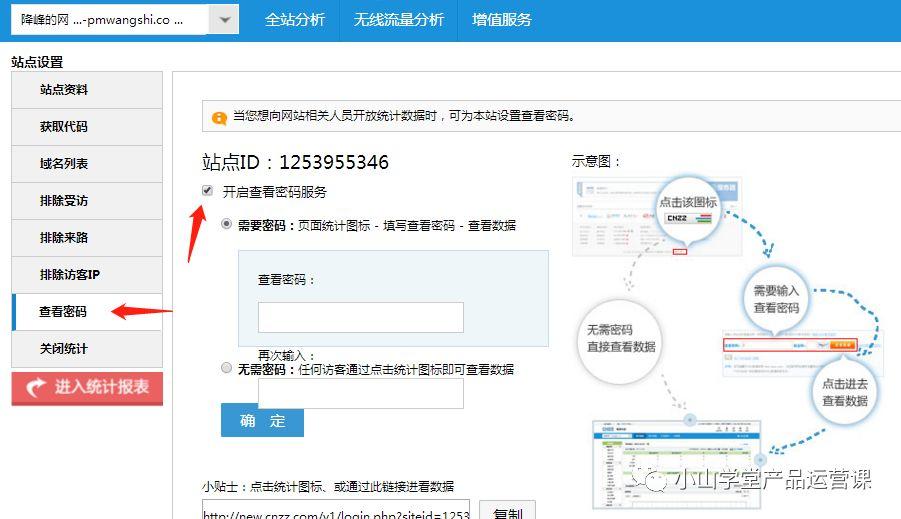
这里有1个配置查看数据隐私权限的小细节,因为你放置了一个统计代码后,**在页面上出现一个统计的小图标,比如:你放置在页面底部就**有1个小图标。
默认是只有管理员才能看到数据,如果你想给内部人员开放权限的话,那么需要设置一个查看的密码。

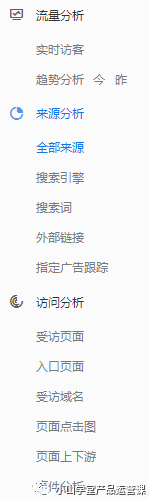
设置完成后,大家根据需求点击统计报表里面的数据即可查看了。左侧菜单有丰富的数据内容,不需要你做其他设置,数据就都有了。
这个比APP埋点简单很多,APP还需要定义页面的元素的事件名称和事件id,有兴趣的可以看看我的《7步完成APP客户端埋点》的文章做下对比。

附录一些产品关注的核心指标,这些在分析系统的后台都能看到。我们今天更多的是行为数据,业务数据还需要每个公司自己去开发,在另外的BI数据系统里查看,比如支付公司的交易数据,电商公司的订单数据,金融公司的信贷放款量数据等等。
(1)产品规模
(2)产品运营
数据只是基础,更多的还需我们人肉去洞察背后的原因和分析结论。进阶的方法还有配合转化分析、访问路径、转化漏斗、热力图等工具使用,从点到面地了解用户的使用行为及留存的问题。大家可以在统计系统后台逐个体验。针对网站还有SEO优化的事情需要关注。
现在大家都在谈如何黑客增长、如何进行精细化获客,谈各种策略各种模型。我最近也在进行精细化获客和投放策略设计的工作,也有一些沉淀,但是我觉得给新人看的基础文章还是需要输出的。
如今网上基础的手把手的埋点操作步骤鲜有人写,笔者认为有时候这些最简单的事情,可以让新人能快速开展工作,得到领导的信任,这类文章从某种意义来看也有更多的受众。
作者:降峰,小山老师 10年产品人。公众号:小山学堂
本文由 @降峰 原创发布于人人都是产品经理。未经许可,禁止转载
题图作者提供