时间: 2021-07-30 10:56:50 人气: 11 评论: 0
产品的问题纷繁复杂,我们在思考产品问题时往往不能做到面面俱到。那么怎么样才能将可能出现的产品问题全部疏离一遍,并且确保没有遗漏某一方面的问题呢?

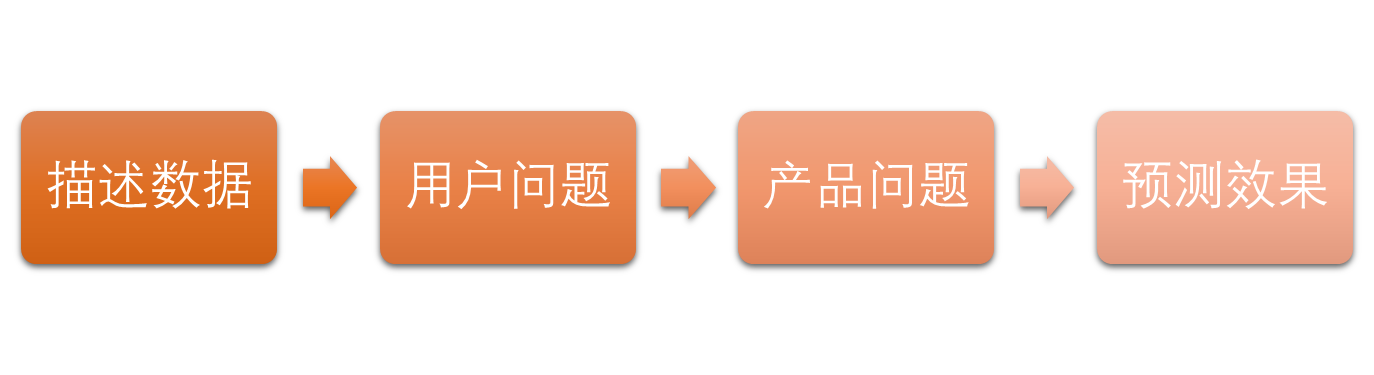
通过我的前一篇文章《产品数据分析(一):怎样解读出深层次信息?》,我们了解了产品数据分析的四个步骤。

并且我们已经学习了前两个步骤,通过单维度数据描述数据问题,以及通过多维度的数据读取出更深层的信息,不过我们还是无法知道如何改进产品以解决这个问题。
我们需要将用户遇到的问题定位到我们的产品层面,比如说:究竟是字体颜色不鲜明导致用户不能快速找到目标功能,还是核心功能的点击链路过长导致用户记不住目标路径?
产品的问题纷繁复杂,我们在思考产品问题时往往不能做到面面俱到。那么怎么样才能将可能出现的产品问题全部疏离一遍,并且确保没有遗漏某一方面的问题呢?
我们可以从五个方面思考产品可能出现的问题,而这五个方面就是用户体验要素中的五个层级:
《用户体验五要素》这本书作为产品经理的必读书之一,想必读者对这五个层级的概念非常了解,因此在这里我就不再详细介绍。
越高层级的”能量”越强,应当优先解决更高层级的问题。如果战略层出现了问题,那么不管如何调整结构层、框架层,都只是隔靴搔痒,不能从根本上解决产品的问题。
因此,我们应当首先考虑战略层,而表现层的改动永远是最后考虑的。不过由于一般产品上线都**进行一定的调研和分析,战略层出现问题的概率不高,因此真正在战略层上进行改动的情况并不多见。而表现层由于能量太低,改动的优化空间太小,因此也一般不**纳入分析的范围。
我们最常见的层级定位一般集中在范围层、结构层和框架层。
当我们掌握了用户体验五要素的概念之后,就能一步一步对产品的各个要素进行思考,找到问题的所在。
我们回到《产品数据分析(一):怎样解读出深层次信息?》中那个问题矩阵。

比如:其中高页面内点击率,低留存率的产品。这样的产品可能是用户“没有找到想要的东西”,那么为什么用户没找到呢?
多问几个为什么,这是数据分析的金科玉律,但是开放式的提问往往最难回答。没有成体系的思维方式,往往就要绞尽脑汁思考,得到的结果还不一定是客观的。
我们试着沿五要素从具体到抽象的顺序思考这个问题。
以上这些问题是我针对“用户可能没找到想要的功能”的情况,在每一个用户体验要素临时想到的一些思考方向,只是作为一个参考。相信你在具体的分析情况下,在面对一个具体的产品页面时,一定能提出更符合实际的问题。
这里举一个我自己的分析案例。
某工具类APP的某辅助功能上线后,进入该功能的用户量相比同页面分发的功能更高,功能页面内部的点击率也较高,但是留存率非常低。
当时的思考大概是这样的,既然那么多用户愿意进入该功能,说明这个功能的名称对用户具有一定的吸引力,那么这个功能的战略基本是没有问题的。
那么接下来考虑范围层的问题,由于当时这个页面的结构比较简单,几乎所有的信息在一级页面都得到了展示。说明该页面让用户看到该功能得到所有信息后还是无法留住用户。
因此初步判定,该功能页面提供的内容和用户对功能名称的预期不符,即很有可能是范围层出现了问题。既然范围层有问题,那么应该首先解决这个出现问题的最高层级。较低层级的结构层、框架层的优化都不能解决当前的问题。
于是下一步的修改方向就不是优化现有功能,而是考虑用户在看到这样的功能名称后,究竟有什么样的具体需求。
之后的产品迭代计划就需要创造新的页面内容,通过不断迭代找到用户想要的信息,最终的改版提升效果非常明显。拥有一个确定的改版方向对于产品团队来说至关重要,这大大降低了试错的成本。
有了这样一个思考问题的框架,通过数据定位产品问题就变得非常简单了。你可以尝试将问题矩阵中的其他问题,或者目前实际的产品问题再列举出每个层级的问题,训练自己这一思考方法的熟练程度。
提出改进建议以及预估改进效果是产品数据分析的最后一步,前一个步骤我们了解到了产品的问题,最后一步就是对可能的改版进行效果的预估。
由于种种原因,我们有时并不一定能在相同的层级解决该层级的问题。比如结构层的问题:核心功能在二级页面,链路过长。如果调整结构层,将核心功能放到一级页面上,那么整个产品的改动**比较大,不仅耗费的工时很长,而且如果频繁改动结构层,用户容易混乱。
我们可以在更低层级的框架层上进行改动,在二级页面上增加核心功能的展示,方便用户使用。这样的改动一般耗费工时更少,而且对于已经养成使用习惯的用户来说更为方便。
上述这个例子中如果优化结构层,那么改动效果**比较好,但是耗费精力更多,而且对用户来说也需要重新学习如何使用。
如果优化框架层,那么优化的效果**差一些,但是耗费时间更短,而且对于用户来说也没有学习的成本。面对这样的问题,仅仅是“好”,“上线时间快”等这样定性的字眼,我们是很难做出决策的。我们需要知道究竟这样改版之后,数据的表现**是什么样的,才能评估到底如何改版。
由于战略层、范围层的改动太大,这样的改动是很难估算的,只能通过快速迭代,验证数据的方式选择更好的版本。而结构层、框架层、表现层由于内容没有更改,只改变了内容的组合方式,因此这样的改动是可以预估的。
我们可以通过一些简单的方法估算。
结构层改动最常见的就是将二级页面的内容放置道一级页面上来,通过缩短链路的方式增加功能的曝光,方便用户使用。
这样的结构层改动如何预估效果呢?
一般我们将二级页面的功能点击率乘以3,基本上就是将其放到一级页面上的点击率。
举个例子:

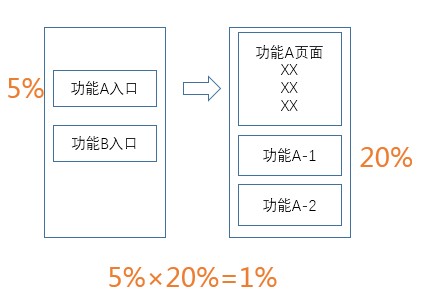
上图中,功能A入口的点击率是5%,进入功能A的二级页面后,功能A-1的点击率是20%,那么相对于入口的流量,有1%的用户使用了功能A-1。

如果我将功能A-1直接放到入口处,那么点击率一般乘以3倍,即1%×3=3%。虽然不同产品的区别**很大,不过这样的改动一般也不**低于2倍。
有了具体的3%这个数字,我们评估这样的改动就有了依据,是否通过结构层改动产品也就能够做到心中有数。
说完结构层,再说框架层,这可能是日常产品迭代中最常见的改动方式。其中最常见的方式之一就是调整功能的位置。
将位置靠下的功能挪到页面靠上的地方,究竟能提高多少曝光和点击?
这个效果的预估要比结构层更容易,一般的页面都**有“到达底部”的埋点,不同产品不同,这里以30%为例。
如果页面一共三屏,到达底部的用户比例是30%,那么到达第二屏底部的用户数一般是30%×2,即60%。如果页面一共四屏,到达底部的用户比例是30%,那么到达第三屏底部的用户数一般是50%,到达第二屏底部的用户数是70%。
当然,这只是一种估算。如果你想要适合你产品的数字,那么多看几个你们产品的底部到达率的数据,培养出这样的感觉,对今后的数据估算就有很大的帮助。
如果能够预估出用户到达页面的比例,那么就能知道从第三屏挪到第二屏的曝光量**增加多少。
还有一种常见的改版是将信息展开,由于用户的下拉操作要比点击操作更方便,因此将信息展现方式从主动点击“展开”按钮改成直接将信息放置在页面上。虽然**将页面长度拉长,但是用户获取信息的难度**大大下降。
虽然取消了“展开”按钮,我们没有埋点去了解用户究竟有没有查看的动作,不过这样的改动实际上有些类似结构层的变化,往往服务的用户群体**扩大3倍。
预估改动后的数据表现需要对自家产品过去的数据有相当程度的经验,有意识地记住产品的几项关键数据有助于这种经验的快速形成。当你能够对产品的改动进行数据预估,并且能做到与最终效果非常接近时,你就成为了产品数据分析的高手。
作者:三元方差
本文由 @三元方差 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议