时间: 2021-07-30 10:57:43 人气: 34 评论: 0

Hi,各位看官老爷,我们又见面了,在这里祝各位新年快乐(*^▽^*) ,首先在前三篇文章中我们已经将数据从定义>部署>收集>汇总四个步骤已经做了详尽的讨论,本篇将继续基于前三篇的基础之上,以实例讨论数据可视化的价值。
故事的主人公:X君登场,buling buling
X君深知对一个PM来说数据分析的重要性,通过数据监控产品的健康状况更是重中之重,工作中X君**拿出大量的时间来分析查询各个埋点事件,试图通过埋点事件的查询,汇总,分析能够对数据有清楚的了解与认知,从而对产品的“健康”状况有一个清晰的把控,并乐此不疲的把埋点数据从头至尾看了一遍又一遍,却自始至终没有意识到自己犯的几个错误,直至某天与领导的一段对话:
Leader:“让你了解移动端的数据情况,你了解的咋样了”
X君:“都了解好了,数据天天看,Android和iOS 都看完了”
Leader:“首页环比上月各个入口的流量有啥变化吗”
X君:“X入口的流量涨了”
Leader:“那对频道内其他模块有影响吗?”
X君:“额….这个…额….我想想…”
中间省去1000字…
后来X君对这件事情进行复**,发现犯了两个很大的错误!
第一就是“以战术上的勤奋代替战略上的懒惰”,以为只要把所有埋点从头到尾都看上几遍就能了解产品,了解产品的“健康”状况,实则不然。
第二就是“盲人摸象”的错误,只了解了每个点,却没有把点连成线,不能整体分析,自然无法回答Leader提的对频道内其他模块的影响这个问题。
产品经理在日常的工作中**对接各种各样的角色,或是向领导汇报、或是向运营同事分享数据、或是向产品线上的UED童鞋、开发童鞋、测试童鞋讲解战况,让每一个环节都清楚明白的知道自己做的每一个需求的价值,等等。
其中如何向别人快速有效的传达的数据**成为一个主要的问题—时间效率问题。因为在向同事展示数据时少则一个页面,多则一个频道,而每个页面中涉及的埋点数量与页面的重要性是正相关的。
当统计完一个页面的埋点后,可能少则4张表格,多则7,8张表,密密麻麻的**非常多,当向每一个角色解释时就需要花费一定的时间,我们假设向一个角色解释数据需要1小时,每个角色拿到数据后消化也需要1小时,如果共计需要向3个角色解释的话,则需要3+3=6小时的时间。无疑严重的降低了产品线的工作效率。
小到一个需求需要复**其成功与失败的原因,从而获得经验在下次做的更好,大到在季度或者年度的工作总结以及其他需要时需要对产品的整体数据情况进行复**,从而对产品迭代的路径上对各个频道下各个模块的数据变动有一个清晰的认知,首先第一个问题就是:
数据从哪里获取?
难道我们要对各个频道涉及的所有埋点全部重新跑一遍?
难道我们要对所有的数据进行一个整体的分析?这样**有结论吗?
基于以上背景,针对文中提到的三类问题,提出解决方案:“流量地图”,通过“流量地图”利用数据可视化的方式使产品对流量的整体变化情况有一个清晰的认知,简单且高效的解读数据。其次当向领导以及产品线各个环节解释数据时,别人可轻易的对数据的变动有一个直观的了解,不需要花大量的时间来整理解读数据,节省时间。再次“流量地图”可作为文档按照功能、时间的维度进行归类存档放在企业公有云中,当任何有涉及到查询、复**等需求时,可直接分享链接给别人,不再需要跟别人单独的解释,节省双方的时间,从而达到提升双方工作效率的目的。
在讨论“流量地图”之前首先需要介绍以下名词:
UV(Unique Visitor)
是指通过互联网访问、浏览这个网页的自然人。访问您网站的一台电脑客户端为一个访客。00:00-24:00内相同的客户端只被计算一次。
PV(Page View)
即页面浏览量或点击量,用户每一次对网站中的每一个网页访问均被记录1次PV,用户对同一个页面的多次访问,访问量累计,用以衡量网站用户访问的网页数量。
“流量地图”是基于埋点数据之上的上层应用,即通过数据埋点首先将对应时间周期内的数据取出,其次根据每一个埋点取出的数据情况取平均值(均值或者中位数),并将每一个埋点数据算出的平均值对应到页面上,并使用标注的方式可视化出来,最终形成易读的,易于分享的可视化的数据图—“流量地图”。
下面我们通过实例来对“流量地图”做进一步的讨论。
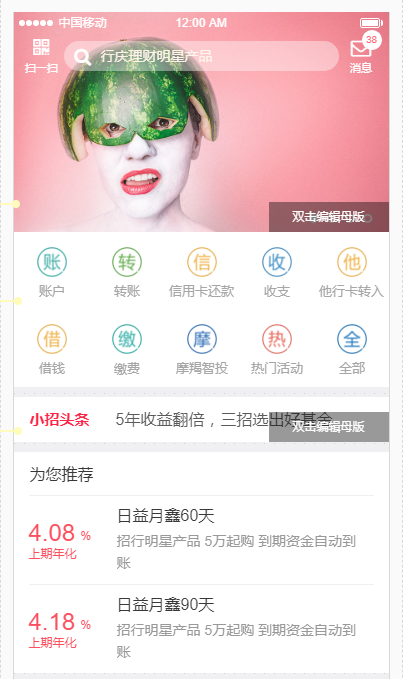
例如要针对首页的数据情况做一张“流量地图”,如下图所示:

通过观察我们可以得出首页的功能点:
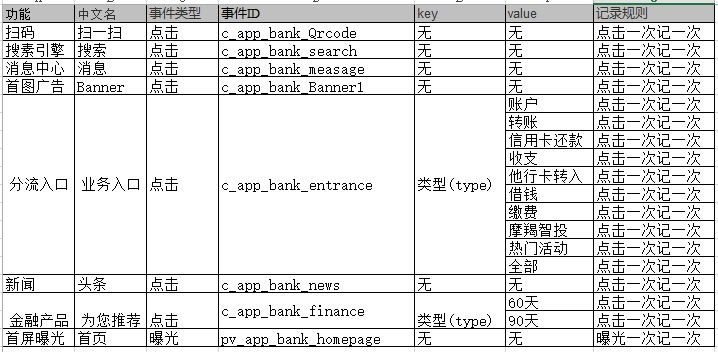
根据已知的功能点,从点击事件总表和曝光事件总表摘取查询数据所需的埋点,整理汇总成新表,如图所示:

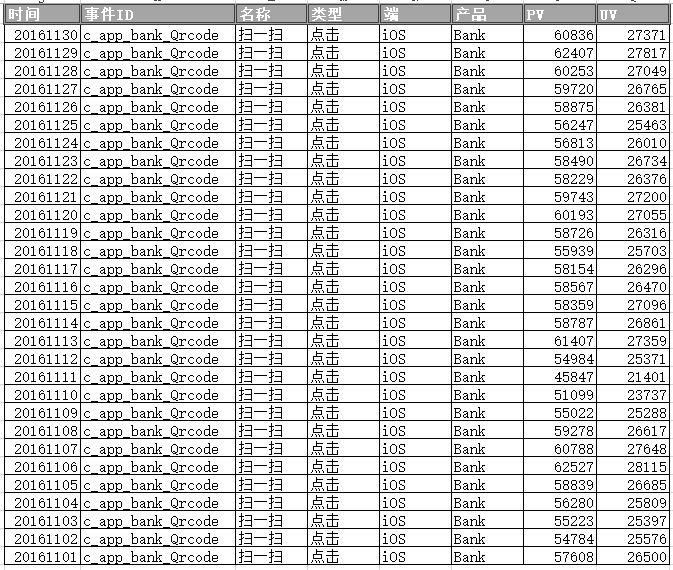
然后我们将埋点一一的输入数据后台,根据需求选择数据周期(本例中使用的时间周期为月度),例如向后台输入的是功能“扫一扫”的事件ID:c_app_bank_Qrcode,得出如图所示结果:

根据数据周期内的数据波动情况找出事件PV的平均数,本例中使用均值当成平均数,即57800.
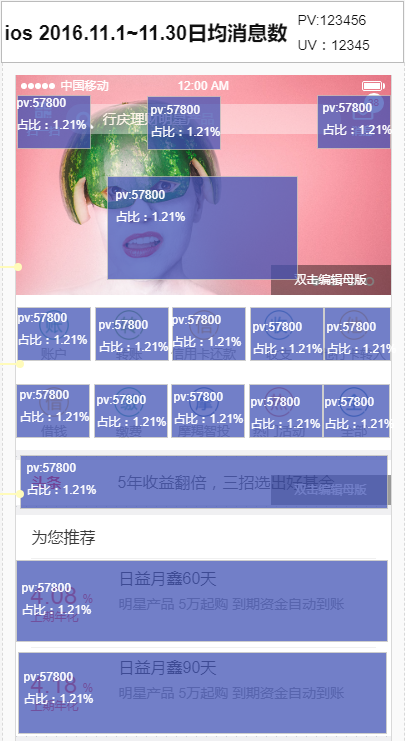
得出的结果根据事件与产品的对应关系,标注在原型图上,并计算当前入口功能的流量占整个首页流量的百分比,便于后面整体分析。其他功能点以此类推,最终整理得出如下所示可视化流量地图。

注释:图中PV数据以及占比仅做展示,并非真实数据以及百分比。
依次逻辑,可根据实际的需求选择性的做几个重要频道的流量地图,或者根据需求针对全站进行全站自上而下涉及所有页面的流量地图,以做后期分析的基础参考。
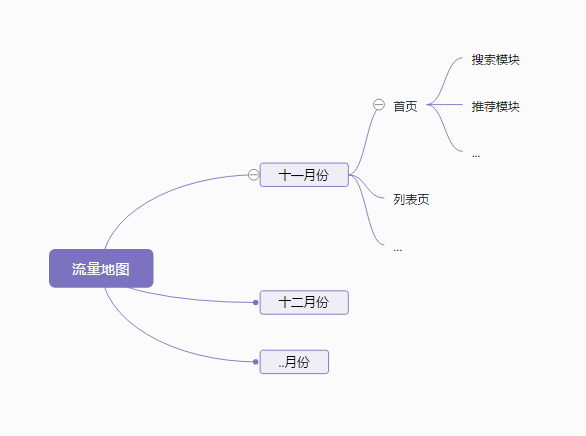
当完成流量地图后,良好的目录存档习惯,可帮助后期工作中复**时更加高效的查找文件。本汪在之前的工作中就因为没有形成良好的存档规范,觉得分类建文档很浪费时间,考虑逻辑的分层结构等等,吃过亏,随着时间的推移,工作中的各种文件越来越多,每次查找历史文件时都**浪费少则半个小时多则半天的时间来回忆查找文件的路径位置,非常浪费时间。良好的存档规范虽然在开始时可能**浪费你5分钟或者10分钟的时间,但请相信我,现在花费的5分钟在将来**帮你节省成倍的时间成本!下图所示分类以供各位参考:

本文详细讨论了如何利用数据埋点将数据加工成可视化的图表—“流量地图”,并利用可视化的数据图表解决以下三个问题:
写到这里,文章已经将近尾声,仅以本文期望能够帮助大家在日常工作中针对业务中的特定问题的解决提供一些思路。各位看官可根据自身实际情况灵活应对!
以上我说的都是错的,只有适合你的才是正确的!
本文由 @Aaron 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议