时间: 2021-07-30 10:59:10 人气: 11 评论: 0

将近一年,我都浸泡在设计数据表格的相关需求中,踩过很多坑;深深地体**到建立完整的知识体系的重要性,不然就是这个坑踩着上一个坑,万劫不复。在这里,我总结并分享自己的经验,希望助各位完美避开各种坑。
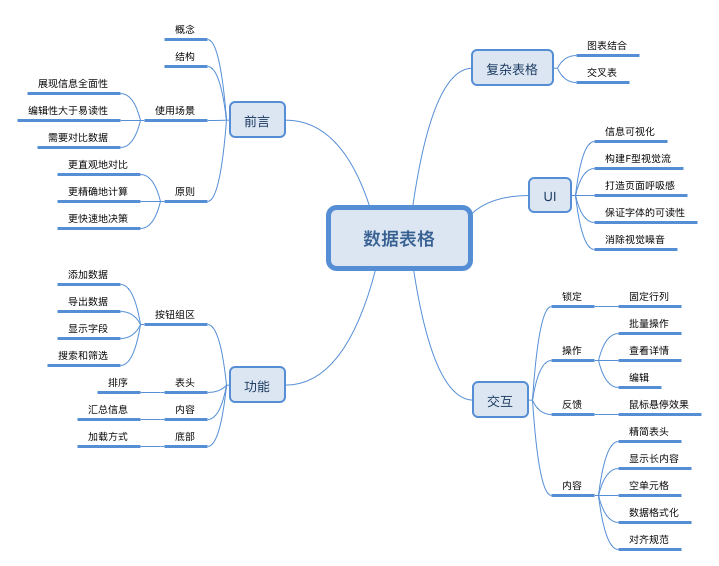
我将从功能、交互、UI三个维度对表格设计进行全方位总结分析。

表格,又称为表,既是一种可视化交流模式,又是一种组织整理数据的手段。人们在通讯交流、科学研究以及数据分析活动当中广泛采用着形形色色的表格。表的结构如下图:

那表格的使用场景:
一个简简单单的表格功能其实非常强大,也是非常复杂的。但是不管怎么样,我们不变的原则是:
用户在原有的表结构中,增加一行数据。

根据业务对数据精准度的需求,定义一个导出规则。
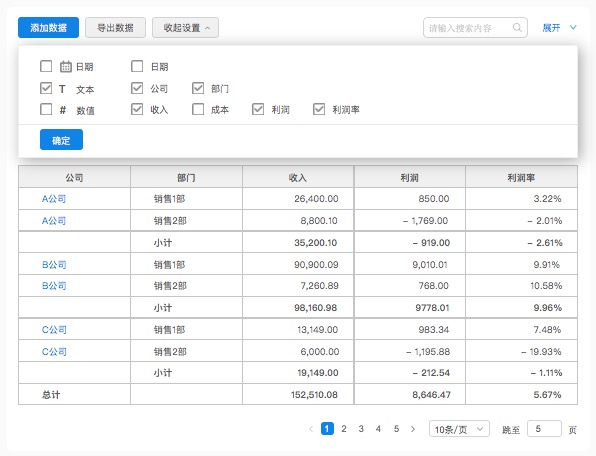
列数过多时,可以隐藏重要性低的列,更好的突出重要性高的列,主次分明,减少干扰。

按预定目标过滤出某种具有特定性质的数据的操作过程,帮助我们实现对信息的快速分析。

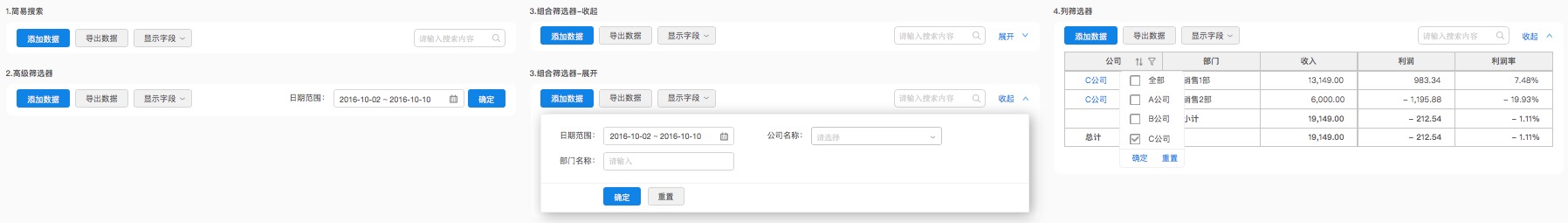
(1)简易搜索
适合筛选条件不明确和筛选频率不高的表格。尽量采用模糊搜索,降低操作成本。
(2)高级筛选器
适合筛选条件明确和筛选频率高的表格。
(3)组合筛选器
适合筛选条件不明确但筛选频率高的表格。
优点:主次分明,搜索框可满足大部分用户需求,更高的要求有较深的入口,减少干扰。
缺点:如果搜索不能满足大部分用户需求而需要高级筛选,必然增加了用户的操作步骤。
(4)列筛选器
适合筛选条件单一的表格。
优点:筛选当前列,更直观。
缺点:只能选择单列筛选。
设置查看数据优先级顺序,快速发掘最关注的信息。

(1)文本排序
以首字母A-Z规则进行升序或降序。
(2)数值排序
以数值大小规则进行升序或降序。
在原始数据上增加汇总信息(合计值或平均值),可以减少用户的计算,达到快速决策的目的。

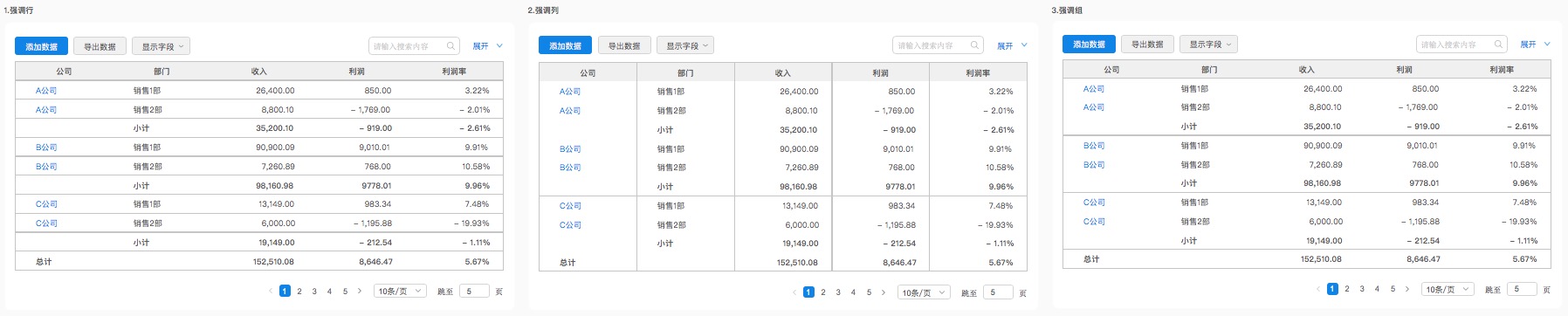
(1)行总计和行小计
在每个汇总类别的左侧或右侧增加一条总计列。
(2)列总计和列小计
在每个汇总类别的顶部或底部增加一条总计行。如上图。
避免全部铺开大量信息而影响页面的加载速度,影响用户体验。

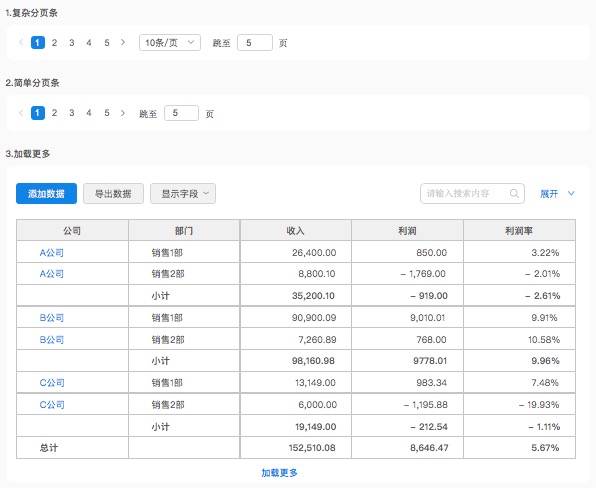
(1)复杂分页条
可以设置每页显示条数,适合大数据量。
(2)简单分页条
不可以设置每页显示条数,适合较大数据量。
(3)加载更多
适合小数据量。
根据7±2的原则,随着行列数增加,如果表头不固定,**负荷记忆信息**使用户遗忘信息。

(1)固定行
行数过多,出现纵向滚动条时,用户需要了解行中每个数据对应的列字段名。
(2)固定列
列数过多,出现横向滚动条时,用户需要了解列中每个数据对应的行字段名。
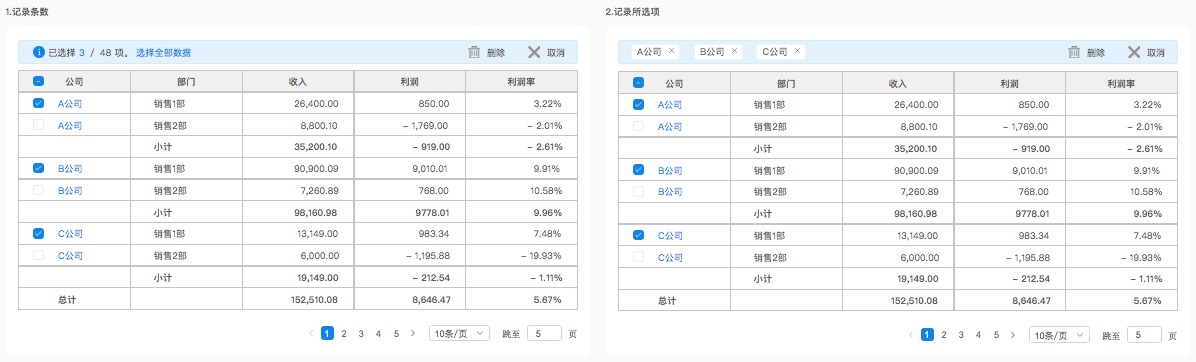
批量选择记录进行操作。

(1)记录条数
适用于所选数据较多,不重要的数据。
(2)记录所选项
适用于所选数据较少,重要的数据。
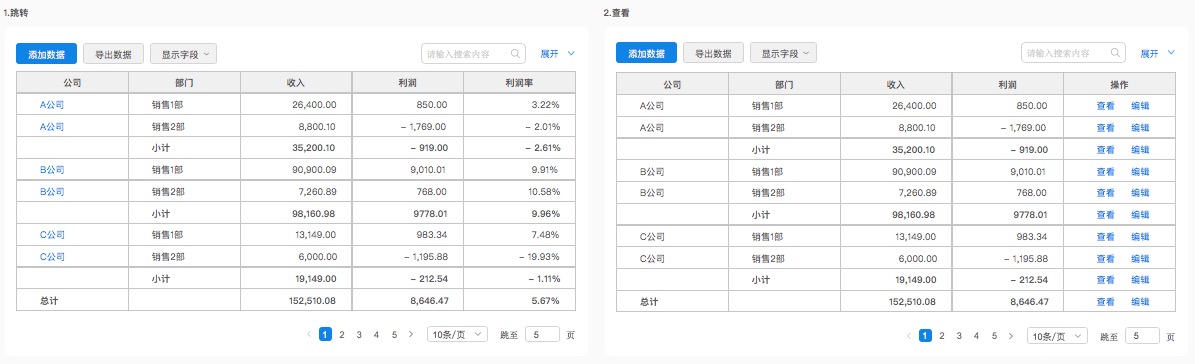
创建信息层级,只展现核心内容,非重点内容需要用户通过更深的入口查看。主次分明地展示信息,方便用户快速定位所需信息。

(1)跳转
把 ID、名称等唯一性标志的指加上**链接,点击可以查看该条记录的详情。
(2)查看
在操作列中增加“查看”功能,点击可以查看该条记录的详情。
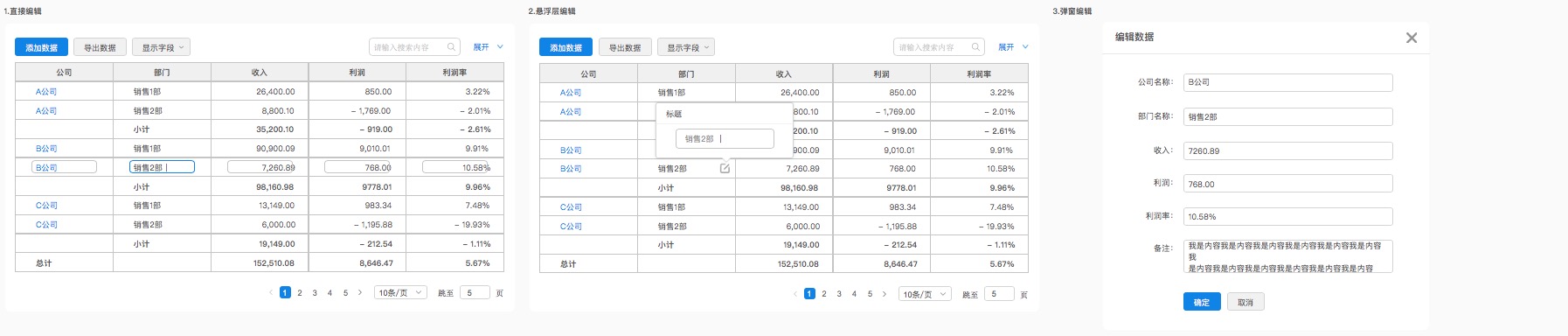
对表格内容进行编辑。

(1)直接编辑
点击内容直接编辑,适合易编辑性大于易读性的数据。
(2)悬浮层编辑
点击单元格的“编辑”按钮,编辑该项内容。
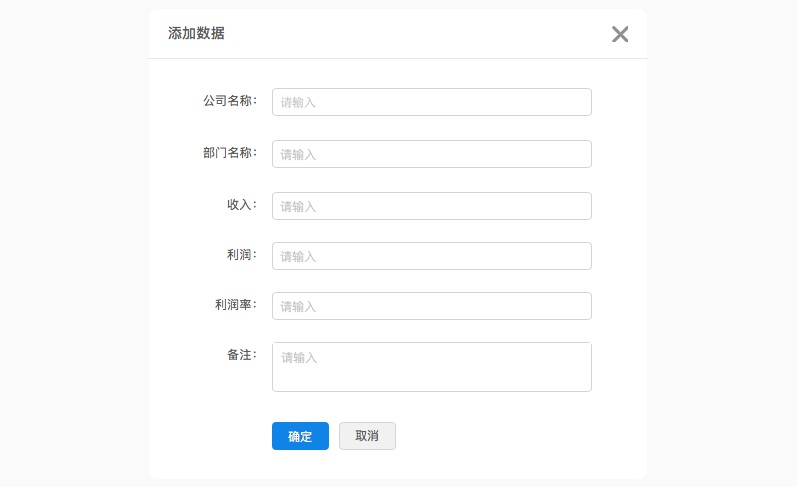
(3)弹窗编辑
点击操作列的“编辑”按钮,弹出编辑窗口。
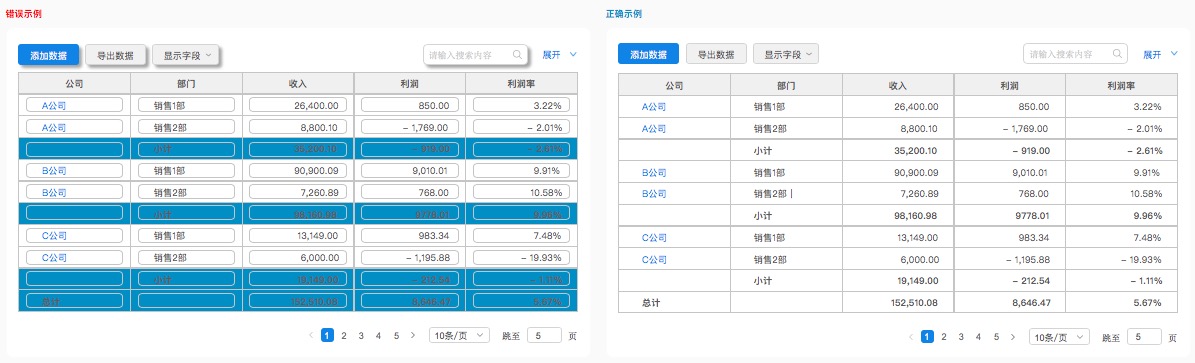
鼠标悬停高亮底色,使得该行与行界限分明。强化了横向导视,解决列数过多引起数据错行的问题。

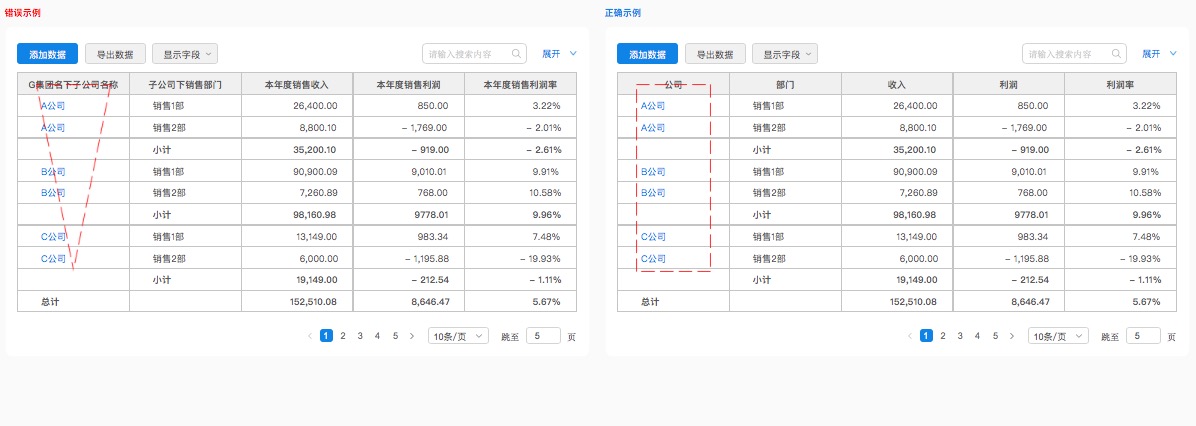
简明扼要的列名可以节省表头空间,避免“头重脚轻”的表格布局。

当前页面信息无法展示完全。

(1)浮层查看
适合查看较少内容。
(2)下拉查看
适合查看较多内容。
优点:不影响查看其他内容。
缺点:不能灵活查看内容,操作成本高。
要避免空单元格**给用户带来困惑,是零值还是空值呢?
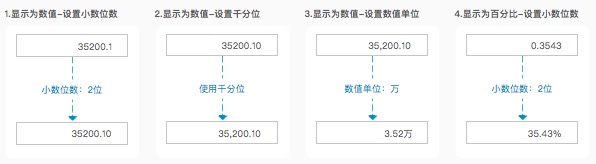
绝对精确的数据影响人们的阅读。我们可以根据客户需求和场景决定数据精确度范围。

信息更加规整,方便对比同列数据,提高阅读速度。

(1)文本左对齐
符合从左到右的阅读文字习惯。
(2)数值右对齐
符合从右到左的对比数字习惯。有小数点按小数点对齐。可以方便用户进行心算,不需要转换阅读思维。
(3)固定操作按钮居中
(4)表头与信息内容一致
(视情况而定,比如笔者设计的表格要考虑交叉表,选择了表头居中,交叉表的定义请看“复杂表格-交叉表”部分。)
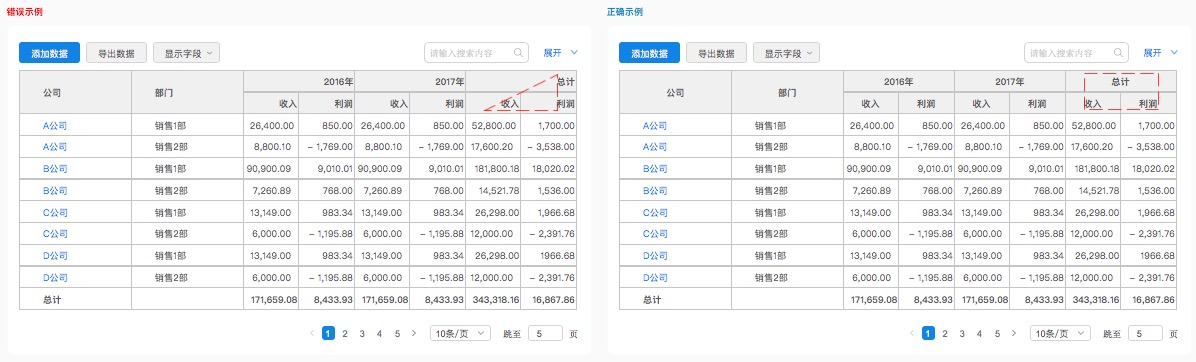
由于交叉表**在数值上套上好几层表头,所以下图错误示例中页面重量往右下角拉扯,造成页面不平衡,而且这个情况**随着套的表头层数越来越严重,所以我们选择了统一所有表头居中。

视觉元素能提高阅读速度。

(1)状态显示
根据“7±2”原则,状态个数不能太多,不然人的记忆负担**负荷**适得其反。
(2)告警显示
**出阈值需要突出显示,提醒用户**标。
(3)变动显示
比如同步环比的正负值。
(4)感受显示
有些表达用户的感官评价,用icon更符合用户的心智模型,比如“满意”用笑脸icon,“不满意”用苦脸icon,总比用文字阐述直观吧。
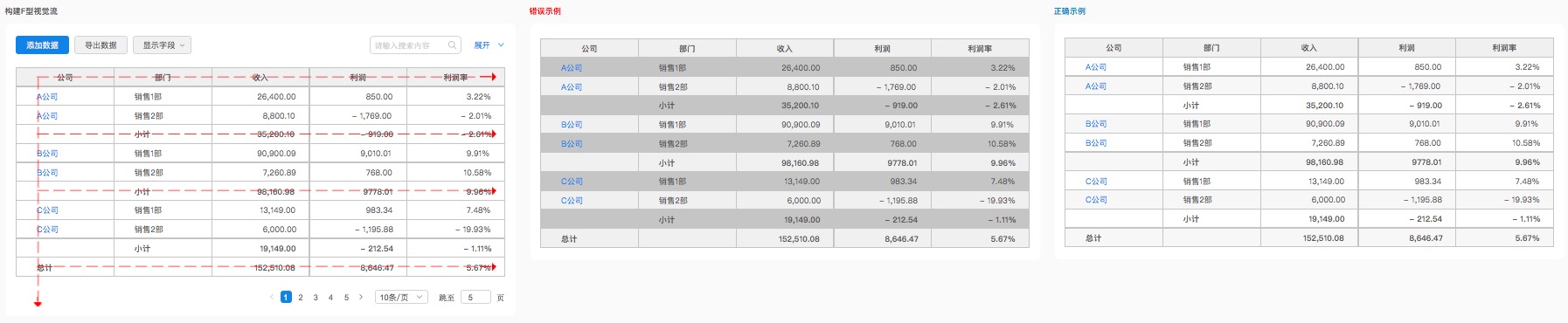
通过视觉重量和视觉方向的组合来引导用户查看信息的轨迹。

有利于控制用户的阅读速度,做到张弛有度,好像正在“呼吸”。避免大量信息毫无差异的堆积,从而使用户在阅读时视觉疲劳。

(1)网格
通过物理实线割据内容。
(2)斑马线
通过填充底色割据内容。
(3)留白
通过加大留白区域割据内容。

用户在处理数据时已接收大量的信息,多余的视觉符号容易对用户造成干扰。


交叉报表是报表当中常见的类型,属于基本的报表,是行、列方向都有分组的报表。

在大多数产品中,我们见到的都是直联表(只在行方向有分组),基本可以满足大部分用户。交叉表出现的场景很少,复杂度极高,只要你的系统出现交叉表,很多规则要重新考虑。
表格的内容其实我才讲了一点点,只是给予各位一点启发,还有大多场景需要各位随机应变了,这里有几点想说的:
作者:安琪Angela,公众号:idatadesign。互联网数据行业UX&PM,参与过数据分析saas平台和商业智能平台等产品设计。关注商业智能、人工智能和互联网金融。欢迎大家一起交流~
本文由 @安琪Angela 原创发布于人人都是产品经理。未经许可,禁止转载。