时间: 2021-07-30 11:01:08 人气: 16 评论: 0

纵观交互设计发展史,就是创新的交互模式被广为接受后成为标准,旧的交互模式不断被淘汰的历史。所以交互模式发展也是一个“物竞天择,优胜劣汰”的过程。本文是09年在碳酸饮料**上做过的一次分享,当时创新的东西现在已经被广泛应用了。
交互设计是一个创造性的工作,利用创新的方式漂亮地解决产品问题,是一个交互设计师价值的体现。当创新的交互设计被用户认可、被业界同行学习,更是一种巨大的职业满足感。这种创新不一定是惊天地泣鬼神的革命性设计,一个小小的交互组件的创新就可以让产品体验增色不少。今天就通过一些案例聊聊交互组件创新的四种常见方式,与大家共勉。

我们先来回想一下阅读PDF文档的两种滚动方式:1、手型工具拖动 2、滚动条。
要翻看后面的信息,用手型工具向上拖动,用滚动条则是向下拖动,两种操作方式的原理是什么呢?

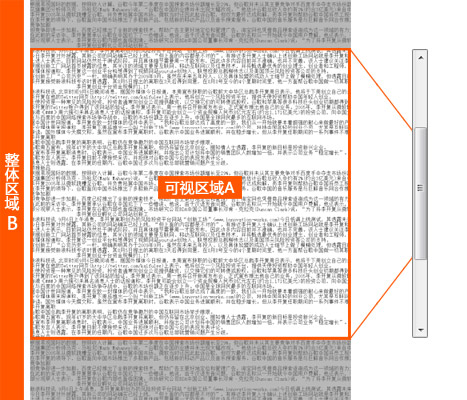
把文档分成可视区域A和整体区域B。滚动条滑块对应的是文档的可视区域A。因此滚动条拖动的是可视区域A,而手型工具拖动的是整体区域B,两种操作方式拖动的主体不一样,所以方向恰好相反。

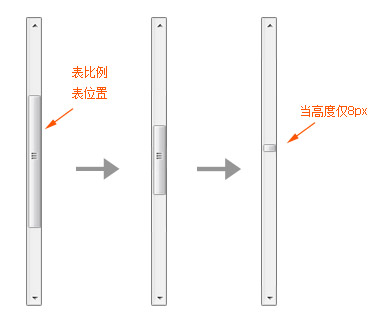
滚动条可以理解为文档在垂直方向上的缩略图,滑块可以表示可视区域当前位置,可视区域占整体区域的比例。随着文档整体区域不断增高,可视区域所占的比例越小,因此滑块高度不断变小。统计过IE、FF、Office等常用软件,一般滑块高度到8px时就不再缩小。当滑块高度只剩8px时,滚动条的拖动体验就相当的差。
Google wave对滚动条做了大胆的创新。

1、 上下按钮与滑块连在一起(好处:从滑块到上下按钮的鼠标运动距离变短;问题:点击上下按钮,滑块无法跟随运动)
2、 滚动条的滑块高度固定不变(好处:解决了滑块极小的问题;问题:无法表示可视区域的比例)
这两处修改优化了传统滚动条的问题,却引发滚动条基本属性(“位置”与“比例”)问题。为解决引发的新问题,google wave的滚动条引入了两个新元素:
1、 半透明灰色块 (点击上下按钮,滑块无法跟随运动,则半透明灰色块运动——解决位置问题)
2、 终止条 (wave内容不断增多,终止条位置不断向下,用来表示内容整体高度——解决比例问题。可惜这个终止条视觉效果让人以为是可拖动的,容易引起疑惑。)
Google Wave花了这么大心思创新滚动条,也面临着滚动条复杂化后引发的用户习惯问题。个人认为这个滚动条创新是因产品需要而做的,wave一个页面可能同时存在4个滚动条,当4个传统滚动条同时出现在一个页面上效果可想而知。Wave滚动条无论视觉还是交互上都是很“轻”的设计,与产品整体上还算贴切。
====================================================
苹果对滚动条的改进则简单有效:加锚点。

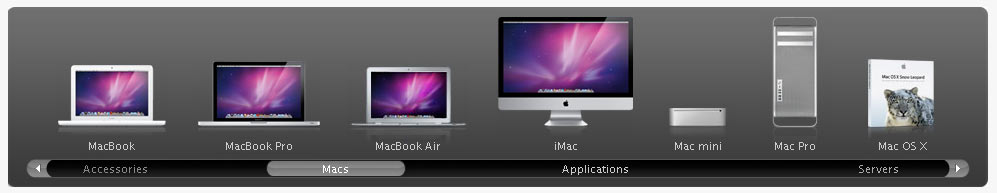
mac官网: 加锚点横向滚动条,点击锚点,滑块滚动到相应位置

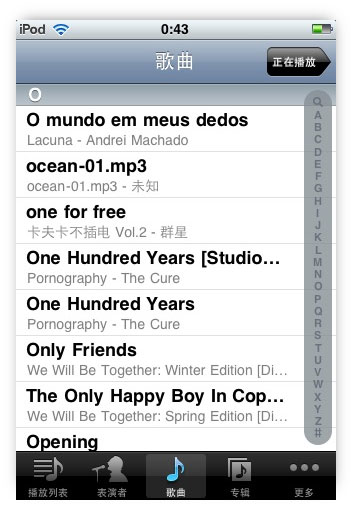
iphone音乐专辑列表:加锚点的滚动条,轻触字母,列表滚动到相应位置
加锚点的方式让滚动条增加了导航和准确定位功能,变得更加易用。

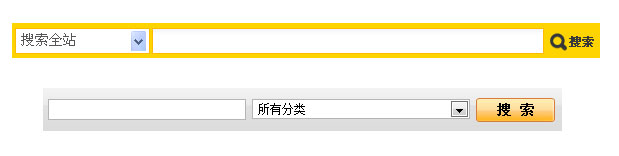
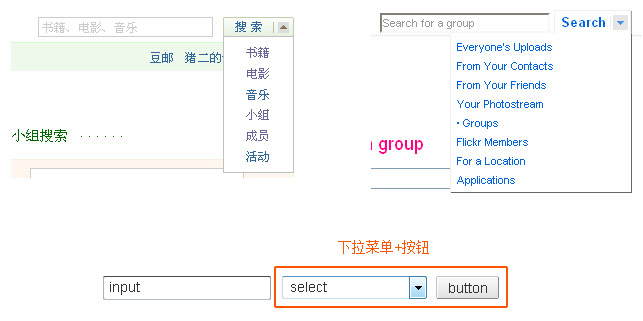
常见的带条件搜索框是“输入框+下拉菜单+按钮”三个控件组成的,合适的控件组合可以带来更好的效果。
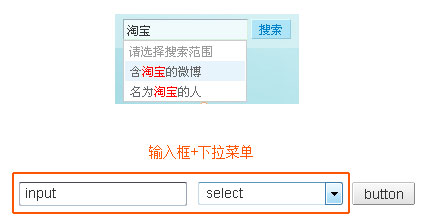
1、【输入框+下拉菜单】组合

新浪微博的搜索框,将下拉选项融合到输入框提示里,选择搜索范围的操作更加便利。

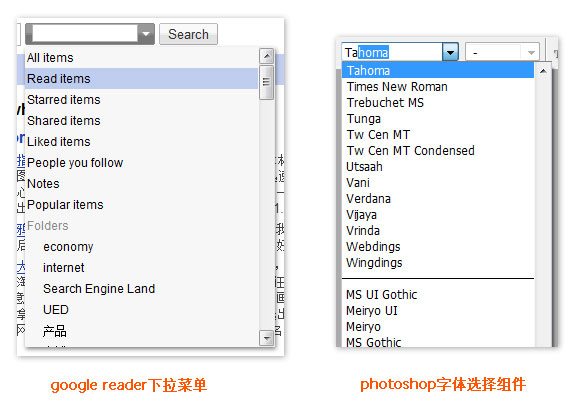
Google reader这样的带输入操作的下拉菜单,让下拉菜单更加易用。(这种控件组合在word、photoshop等软件里很常见,如字体选择控件)
2、【按钮+下拉菜单】组合

豆瓣与Flickr的搜索按钮后面加了一个下拉箭头,按钮与下拉选择操作合二为一 (flickr这个设计与它网站主导航条体验一致,豆瓣用这种设计在其整站看来则略显突兀)

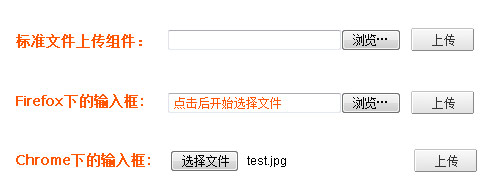
标准的文件上传组件是由“输入框(伪)+浏览按钮+提交按钮”组成。之说以称之为“伪输入框”是因为它主要承担显示文件路径的作用,于是Firefox下点击这个输入框是开始文件选择操作,chrome更是把伪输入框改造成了按钮,还原控件最原始的作用。

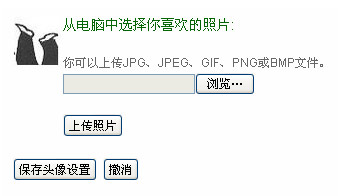
使用标准文件上传组件经常**出现两个提交按钮,以上图为例,最经常的误操作就是:选完文件后,直接点击“保存头像设置”,于是杯具了。
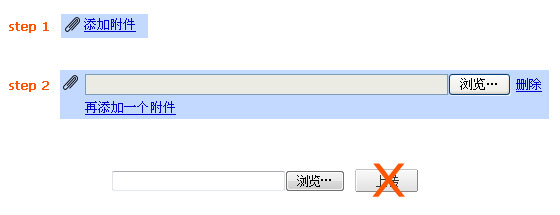
Gmail附件上传的设计对文件上传组件做了两次瘦身手术。

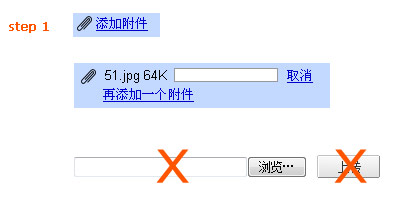
过去的gmail附件上传步骤是:1、点击“添加附件”(点击后出现一个不带提交按钮的上传组件),2、选择文件(选完后自动开始上传)。去掉了那个提交按钮。

现在的gmail附件上传步骤是:1、点击“添加附件”(点击后自动开始上传,且有上传进度条)。去掉了输入框和提交按钮,只剩下一个浏览按钮,上传只需要一次点击操作。

传统的翻页方式是“上一页+页码+下一页”,大家最熟悉的设计。

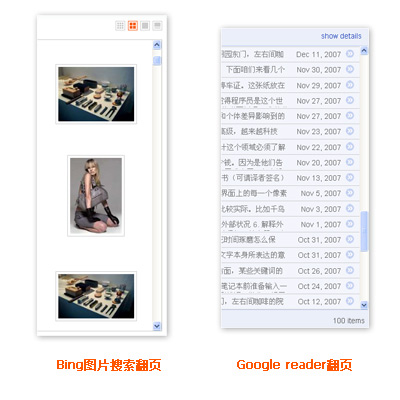
而近年兴起的这种“无尽滚动翻页”的翻页方式,即滚动条拖动到最底部后开始加载后面的内容,而不再有“上一页+页码+下一页”这样的链接。

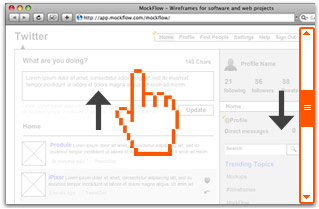
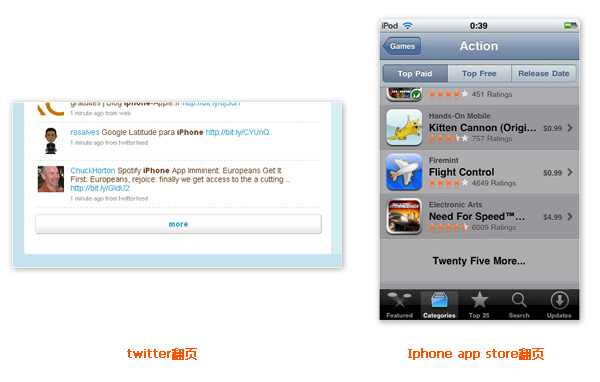
相对而言twitter、Iphone app store这样的“递进式翻页”则没那么激进,保留了一个翻页按钮,是介于传统翻页与无尽滚动翻页的一种折中方式。

上图是Google book search一个巧妙的翻页设计,鼠标悬停在文档底部一个局部区域(高度约50px)时,出现一个半透明的层,点击这个层开始翻页。这个巨大的辅助翻页按钮,大大提升了翻页的便利性,且对界面影响很小。
这里讲到的翻页组件创新,是用新的翻页方式替代传统翻页组件。从信息的结构来看,传统翻页是将信息分段,而“无尽滚动翻页”属于信息滚动。这两种方式对应现实生活中的原型是:书籍和电影胶**,书籍把信息拆分到每页里去翻动,电影胶**的信息则一帧帧的滚动而过。

从信息流动速度和翻页便利性来看,“信息滚动”远远大于“信息分段”。这两种翻页方式应该如何选择?我想这应该取决于用户对后面内容的需求强度,像google搜索结果页这种越往后信息质量越低的场景,用户对翻页需求并不那么强烈。Google reader这样不是按信息质量排序的场景,提供高速的翻页方式是个相对必要的做法。需要注意的是,滚动翻页不利于内容准确定位和信息回溯。
信息流动速度对信息接受者心态有很大影响,流动速度越快信息吸收量相对越小,所以阅读pdf文档比阅读纸质书籍心情急躁,忍不住去翻页,是在“扫描”而不是“阅读”(个人主观感受,如有雷同纯属必然)
由此也延伸出一点,交互设计师的工作职责除了架构信息,还应该控制信息的流动速度和供给量。
最后,以一张图**总结交互组件创新的四种方式,一家之言希望对大家有所启发。
来源:ux.taobao