时间: 2021-07-30 11:01:49 人气: 10 评论: 0

当1980年Three Rivers公司第一次推出图形用户界面Perq,产生GUI这个概念的时候,不知道他们有没有想过今天图形界面设计竟然**发展到这个地步。而那之前,所谓计算机界面,展示在我们眼前的还只是一大堆令人抓狂的代码。
最初的图形界面,目的是省去用户记忆命令列界面(CLI)里繁复的操作命令,简化操作,但是经过了近30年的进化,图形界面早就不再以单纯的方便操作为目的而存在。从1984年初代Macintosh出现到现在的微软的Win7,界面视觉的细节和表现力不断被强化着。
就图形用户界面而言,自从它的出现就带着一个特点,即在虚拟世界中的现实化。无论是图标,按钮,桌面或者窗口,在现实中都可以找到与这些元素对应的概念;而界面的视觉设计更是与现实中的色彩感,质感和体量感有密切的关系。
这个特点不能不让人对界面的视觉究竟能发展到什么程度浮想联翩。既然界面是虚拟世界现实化的产物,那么这个“现实化”到底能**把图形界面变成什么样呢?
除了在二维界面中加强细节的表现,还有一种趋势正在渐渐变得常见:图形界面中元素的三维化。以下是笔者就这个趋势写的一些妄言,有不足之处请各位多多指正吧。
三维化使界面或网页中的某些部分,或是几个界面之间,变得像真实世界中的物体一样可以从不角度观察,可以被翻转,甚至互相作用。界面中的这些部分因此**获得很强的表现力,有些效果也是二维界面无法达到的。
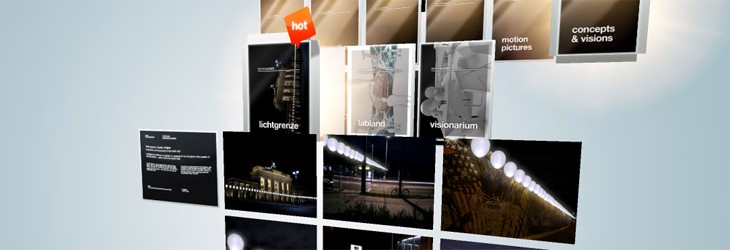
以下是 WHITEvoid公司的三维化作品展示页面。




详细的效果大家可以去这里体**:http://www.whitevoid.com/portfolio.html
其实这个操作过程其实就是:打开文件夹-> 选择里面的某个文件夹继续打开-> 再打开…直到最后一个层级。而经过三维化后这些简单的操作就变得丰满而妙趣横生起来。
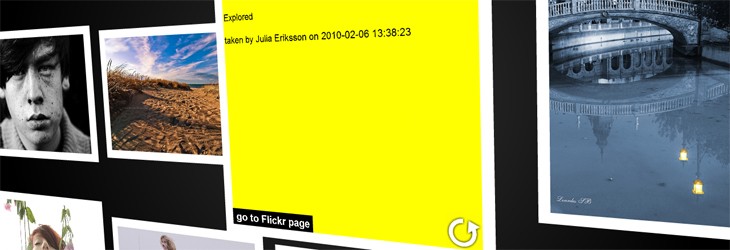
三维化带来的表现力是个好东西。但万事有度。如果在设计时使用过度,三维化也**给使用者造成困扰。下图是TiltViewer 的照**预览器,它的展示方法和 WHITEvoid 如出一辙,并且没有这么多的文件操作层级。

地址:http://www.simpleviewer.net/tiltviewer/app/
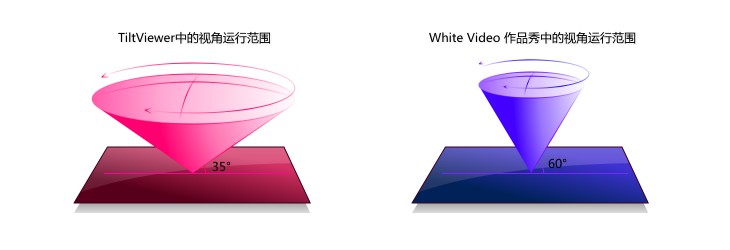
类似 WHITEvoid 和 TiltViewer 两个例子的三维化界面,有不少都是采用“被动即时变化视角”的。也就是说,在鼠标/手指移动在界面区域的过程中,用户的视角**随之发生改变。以下是 WHITEvoid 和 TiltViewer 在视角活动区域上的区别。

由于在操作过程中视角变化始终存在,因此过于强烈的视觉体验就可能引起不适,在 TiltViewer 例子中,镜头的焦距接近20mm,产生了强烈的广角效果,其运动范围也非常宽阔,因此轻微的移动都**造成巨大的透视变化和视角变化,而在照**放大后这种效果更加明显。这也是过分强调表现力导致的副作用之一。
不过 TiltViewer 也给我们带来了有意思的想法,比如每张照**都是可以翻转的,背面显示的是照**的具体信息。拜维度的增加所赐,类似这样对界面本身三维结构的设计,使界面变得值得琢磨和把玩起来。

由上述的例子可以知道,三维化应用中使视觉设计和交互设计的变得更加紧密,维度的增加给设计师带来了更多想象的空间,同时也增加了设计师需要考虑的方面。
上文提到的是两个网页展示三维化的例子,而目前的三维化在软件界面中最常扮演的角色,则对部分信息的视觉优化。与网页不同,在软件中使用三维化需要更加谨慎。很少有一个三维化界面,**毫无保留的将每个组件,每个信息彻底的三维化。
一个原因在于有些内容不适合使用三维化;另外一个原因则是全三维界面资源消耗过大。
第三个原因是:对于一个应用了三维化界面来说,使用了多少技术不是关键,而是如何使用。以下是**研 WPF 和 Silverlight 的 thirteen23 公司出品的blu的截图。


blu 的三维化效果只出现在两类地方:一个是主界面和setting界面的转换处;另一个是接入Twitter后对Twitter里内容卡**做出编辑时一个小翻转效果。但是这两个效果制作的都非常精致,运行也相对流畅(尤其是在Vista和Win7系统上)。正是这些三维特效使得blu有别于一般IM或SNS软件脱颖而出。
网址:http://www.thirteen23.com/index.html
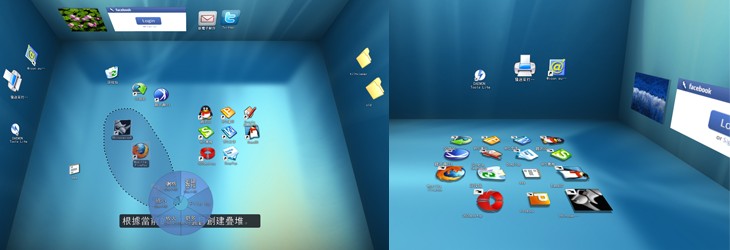
第四个原因就是:受到操作习惯限制。这一点非常关键,因为一般来说,界面的三维化程度越高,就越可能需要依赖新的操作方法。但是问题是有多少人愿意在使用界面前,先费时间习惯一大堆新的操作方法呢?Bumptop就是个例子:

Bumptop最初在2007年底发布,绝对是一款**高程度三维化的桌面体验程序了,从操作上,视觉上,都是与一般界面截然不同。就新鲜感来说,Bumptop算是首屈一指的。但是它的设定与常规的界面认知有许多的不同,要把这个软件作为日常桌面使用得需要一定学习成本。
网址:http://bumptop.com/
当然,Bumptop也提出了一些很有意思的概念,比方说自由绘制热区代替选框,比如真实世界一般的重力、碰撞效果,比如Bumptop还有4面墙也可以用来做辅助桌面(类似多屏幕)。这些创意点,任何一条都称得上精彩,但是集合在一起出现却多少叫人有点消化不良了。
因此,虽然知道三维化界面蕴含着巨大的力量和可能性,但是在运用时还得循序渐进的慢慢让人们接受。毕竟,无论是这个趋势,还是支持它的技术都还不那么成熟。
下面是一些和三维化有关的实例:
摄影师Nicola Roman Walbeck的作品网站:http://www.nicolawalbeck.com/#/villa_brissago
MSNBC.com的新闻展示页:http://msnbcmedia.msn.com/i/msnbc/components/spectra/spectra.html
The Economist设计师介绍的网站,页面采用了三维解构:http://thinkingspace.economist.com/#/explore
信息展示网站Bestiario,这个的效果有点令人抓狂:http://bestiario.org/
THE ECO ZOO,非常可爱的高度三维化网页:http://ecodazoo.com/
严格来说,这个是模仿三维效果,但是效果看起来很诱人:http://webdev.stephband.info/parallax.html
美国空军对公众展示网站,原来政府官网也能做成这样:http://www.airforce.com/
对界面的虚拟现实化而言,三维化图形界面的出现只是众多趋势中的一个而已,图形界面的视觉未来**发展成什么样,现在我们也只能凭自己的想象猜测了。
最后跑一下题,上两个视频:2008年在佛罗伦撒举行的Diesel Liquid Space时装秀和麻省理工学院媒体实验室(MIT Media Lab)的Parnav Mistry的发明。这两个例子说不定是未来展示在我们眼前的一线端倪吧?
1. 迪索液体空间时装展:http://v.youku.com/v_show/id_XOTAzOTQ1Ng==.html

当T台被无数全息幻象占据时,我不得不感叹,原来不知不觉间虚拟和现实已经接近到可以同台演出的程度了。
2. Parnav Mistry的发明:http://v.youku.com/v_show/id_XMTQ0MTM5Njg0.html

Parnav 的发明告诉我们,也许我们在幻想着的东西离我们并不远,有一天图形界面甚至可以离开屏幕。而这位印度老兄已经准备将这个技术开源提供给大众了。或许有一天,界面的概念**因此从根本上发生改变。