时间: 2021-07-30 11:02:08 人气: 11 评论: 0

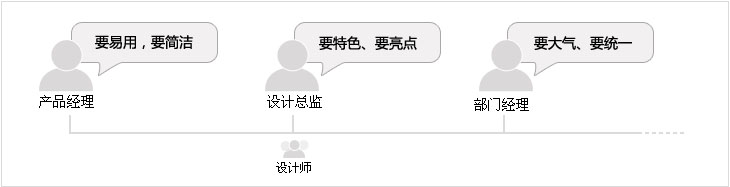
在网页设计初期,我们**先收集大家对设计方向的期许,我们经常收集到这样的建议:
产品经理:要易用,要简洁
设计总监:要特色,要亮点
部门经理:要大气,要统一
……

设计师要三头六臂,左右逢源,顾此又顾彼。
首先,对网站而言,视觉和体验是一体的,相辅相成携手共赢。视觉上的统一要求体验上的一致,体验上的创新也要求视觉上的突破,然而某些需求的字眼本身就是自相矛盾或难以捉摸的,如何又简洁又特色又兼顾统一?对工具类网站的设计,大方向是力求简洁精炼的,作为辅助手段引导用户操作,在易用性和美观性之间拿捏火候,恰到好处的展现出来。
产品上线,无论好坏,就已持有自身固有的特色呈现给大家。我们看搜索类网站:google、baidu、soso、yahoo、包括设计感十足的bing,虽然各雷同产品的雷同设计比比皆是,可圈可点,但每个产品仍努力不懈的追求标新立异,无论是从体验还是设计都希望跳出竞争对手的圈圈,做出差异化,拉开距离。

再看SNS类网站:

对于信息量大,实用性强的此类网站要求轻松入门,低成本高效率的满足用户需求。可各个产品的属性雷同,怎么更吸引用户停驻呢?一方面是功能的完善和拓展,像客户端的体验一样便捷(facebook以此闻名);一方面是设计的趣味性,在细节体验上呵护用户的感受(白社**乃后起之秀)。
每个产品要持有自身的特色,才能脱颖而出。
**校友和城市达人在产品规划初期就保持了视觉的统一性,强化**SNS类产品的品牌特征,在今后不断的优化过程中,更注重用户体验细节上的趋于统一。

回想一下5年前的设计,我们大多接触的是产品海报式的宣传网站,将传统技法和网页设计结合,光效,水墨、纸艺等等,如今更是发挥的炉火纯青

可今天的产品官网往往不允许这样大张旗鼓的设计,这其中考虑的因素很多,统一性、易用性、流量、广告收入等等等等。。。在种种束缚的条件下如何展示个性化,既留住目标用户,又吸引潜在用户,让他们在体验的过程中不失乐趣?这是对网页设计师最大的挑战。
smashingmagazine上有很多流行趋势分析的文章,包括很多设计原理的追溯,不得不佩服老外的归纳总结能力和有板有眼的**化探讨,结合不同的实际案例,我们的设计师都在有意无意的在尝试一些能够使页面舞动的小技巧:
页面细节修饰
首先是透明效果的应用:
常见于导航或者页头和页尾,及banner效果等
范例:**秀导航区

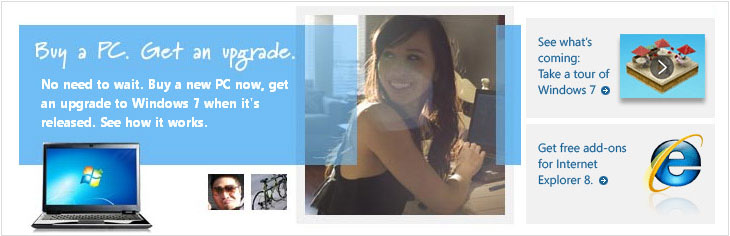
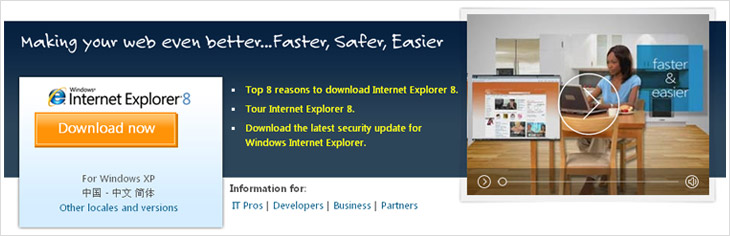
范例:microsoft产品展示区

除此之外还有渐变、光效、模糊等等技巧:
模糊效果常结合透明一起使用,营造一种纵深的感觉。
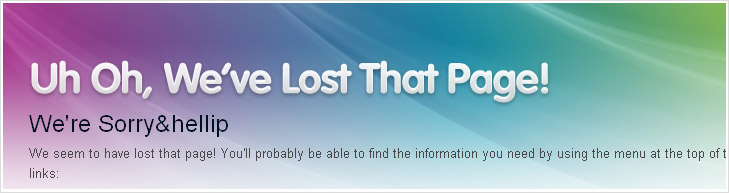
色彩光谱的渐变,更吸进人们的注意,方法简单并且具有很强的视觉冲击力。
范例:http://www.realmacsoftware.com/

产品展示区域
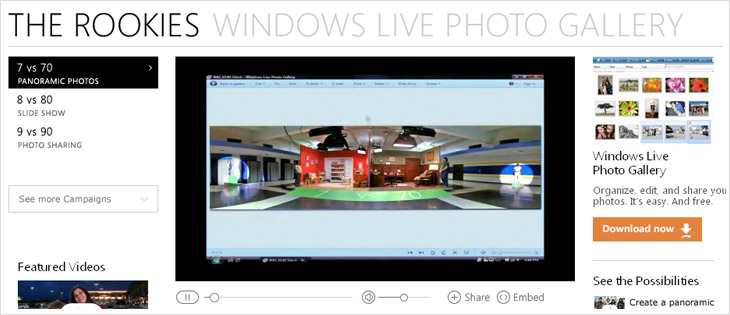
首先介绍多媒体的应用
随着宽带的发展,越来越多的丰富内容在线上展示,很多产品借助多媒体方式来展示他们的产品特性,全方位快捷有效的传达内容,这应该是产品欣赏和功能演示的最佳方式啦
范例:microsoft产品


可惜目前国内还比较少见,毕竟宽带的普及有限,另外也不是所有人都喜欢观看视频。但多媒体展示确实开启了一**新天地。
除此之外,我们还可以在网页中内嵌全flash的效果展示,对图文动画的配合要求很高。
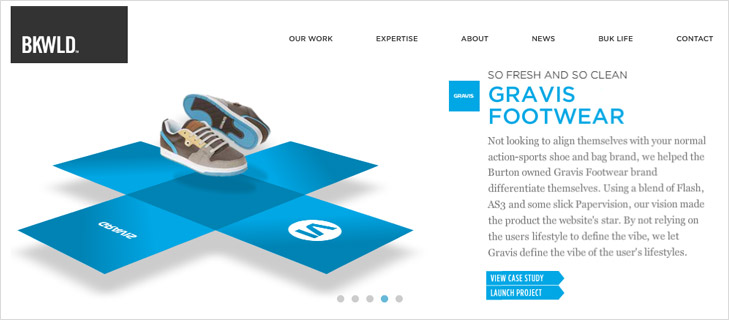
范例:http://www.bkwld.com

如果你的产品经理全部毙掉了这些酷炫的表现手法,要求网速第一。那么还可以将展示图**做到淋漓尽致的精美,让它成为烘托整个网站的点睛之笔。
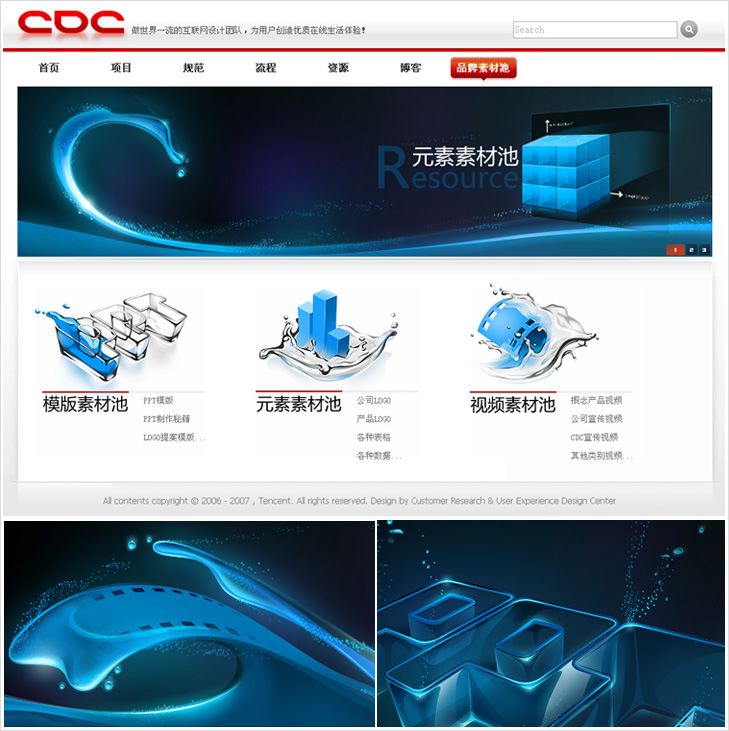
范例:CDC内部资源网

增强对比
有时候要吸引用户关注页面上的重点内容,高亮出这些模块或点缀,采用色块对比不仅仅是丰富页面视觉效果,更重要的是增加页面的导读性:
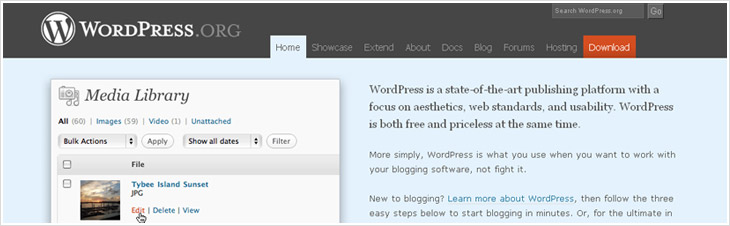
范例:wordpress

范例:CDC内部期刊

类似的细节修饰,还有其他的表现方式,比如打破传统的手写体,字体艺术博大精深,不同的字形带来不一样的感受,增加一些有趣的细节,强化对比:

排版技术
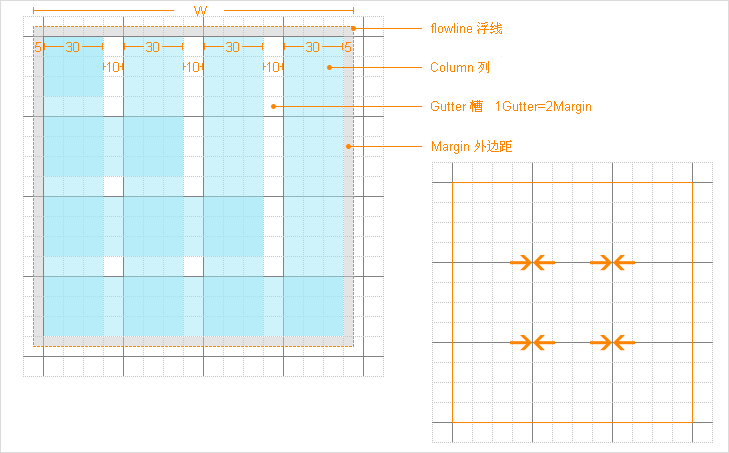
网页设计中越来越多的采用传统工艺(印**技术),从模块排列到图文搭配,甚至到文字的对齐方式都与传统印**技术形似。栅格化设计日益普及,尤其对于多栏布局,栅格用来保证结构的平衡和层级的划分。
基础网格的简单示意:

范例:

每一个新的idear总伴随着对固有模式的挑战,打破原有的束缚,折衷考虑创意与可用性之间的平衡。我们的设计师在不断的探索和学习,研究每一款产品的特色,吸纳他们的亮点,提升对细节的把控能力。
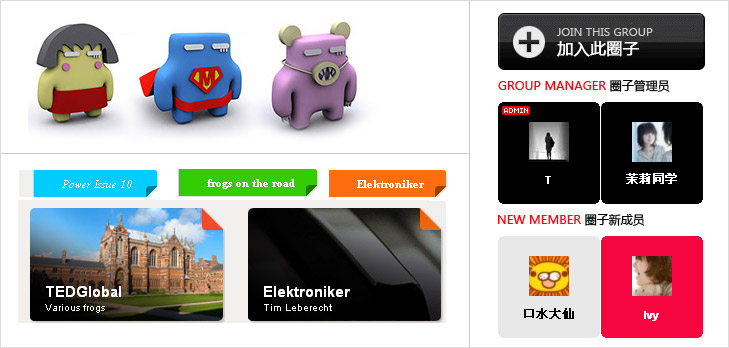
页面上能够舞动的小细节很有很多,诸如此类的惊喜不断,比如
moko的卡通人物(http://www.moko.cc)
designmind的图**倒角处理(http://designmind.frogdesign.com)
yoho上**cool的大头像(http://www.yoho.cn)

等等等等,结合自身的网站特点,挖掘出更精彩的亮丽。设计师应该不断提升敏锐度和想象力,用心体**每一个优秀网站的细小设计。就不**苦于无从下手从哪里完善细节啦!
参考网站:www.smashingmagazine.com