时间: 2021-07-30 11:04:59 人气: 6 评论: 0
技术日新月异,用户的阅读方式改变了吗?文章回顾了过去13年中一系列眼动研究的结论,我们可以发现即使设计发生变化,基本的扫描行为仍然保持不变。

有时候变化越多,用户越**保持不变。
我们最近公布了第二版“用户如何在线阅读”报告,在第一版发布15年后。回顾针对这些版本进行的5次眼动追踪研究的结果,我们可以追溯在线阅读行为如何发生变化 (或没有发生变化)。
自1997年以来,我们一直在这样说:人们很少在网上阅读 — 与一个字一个字的阅读相比,他们进行浏览的可能性要大得多。这是在线信息搜索行为的一个基本事实,该行为已经23年没有改变,并且对我们创建数字内容的方式具有深远影响。
该发现(以及此处讨论的其他结果)仍然正确的原因是,它是基于人类的基本行为。尽管大规模的技术变革已经改变了某些行为,但即使在20多年之后(自1997年),我们关于人们在线阅读方式的许多最初发现仍然是正确的。
眼动仪在使用界面时跟踪用户的视线。这种类型的研究对于许多目标都是有价值的(包括评估视觉设计),但是对于研究用户在线阅读更加有用。
下面讨论的大多数研究都包含定量和定性部分:
该报告第二版的研究结果来自长达13年的一系列研究,涉及500多名参与者和750多个小时的眼动追踪时间。
2006年,我们进行了大规模的眼动追踪研究,以了解人们如何在线阅读。这项研究涉及300多名参与者。2006年研究的结果构成了《人们如何在网络上阅读》 报告
第一版的基础 。
我们随后在2009年和2013年进行了两次小型定性研究,以产生新的发现和示例来更新报告,但是这些并不足够导致全面的变化或更新新版本。
在2016年和2017年,我们在美国的两个不同地点进行了2次定量眼动追踪研究:
这些研究旨在研究用户如何在线阅读以及如何为其他研究目标收集数据(包括“低指示符界面对交互设计的影响”)。
在2019年,我们进行了大规模的眼动追踪研究,专门收集第二版《用户如何在线阅读》 报告的发
现。该研究在两个地点进行:
我们发现,行为模式(包括阅读模式)在各种语言和文化中非常相似,因为它们基于人类行为。当我们研究文化差异的影响时,我们将美国或欧洲文化与亚洲文化进行力比较。在北京进行的研究的定性部分旨在确定内容处理中的文化差异(如果存在)。
自2006年以来,我们呈现文字的方式已经改变。响应式设计意味着可以根据窗口宽度或设备大小灵活控制显示内容。所以,我们在2006年提供的一些建议将不再适用。
例如,第一版报告里,建议人们使用“液态布局”,而不是“固定布局”的文字。尽管当时的建议很有用,但响应式设计的兴起已使这种方法非常普及,以至于我们不再需要推荐它。
另外,比较表格和锯齿形布局(在页面的每一行中文本和图像交替出现)的流行与新查看模式的发展相吻合。
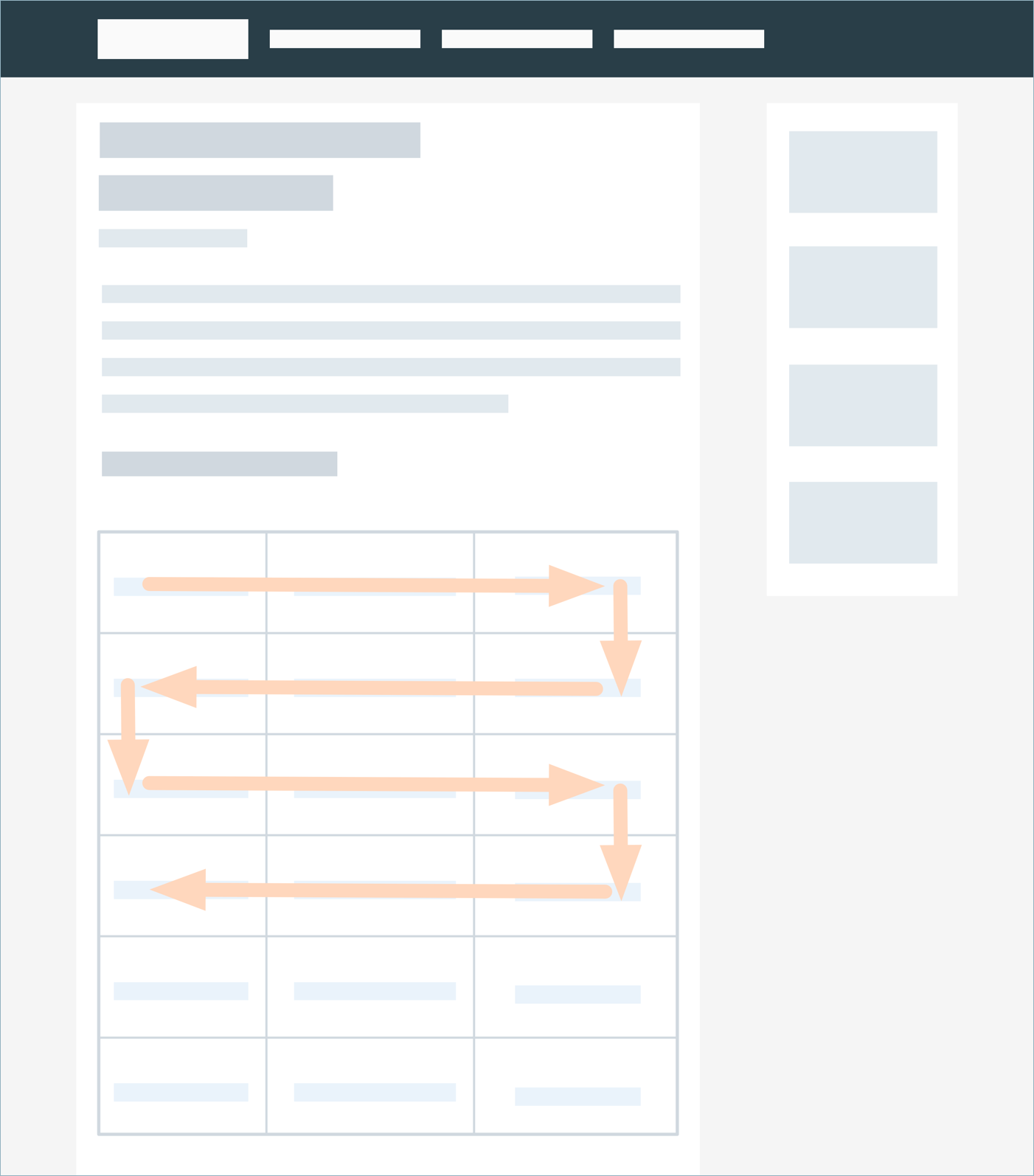
在具有不同内容单元格的页面上,人们经常以割草机的方式处理这些单元格:它们从左上角的单元格开始,向右移动直到该行的末尾,然后向下移动到下一行,向左移动直到该行的开始,再向下移动到下一行,依此类推。(此图案的名称灵感来自割草机有条不紊地在草地上来回扫动的方式。割草机从草坪的一侧移到另一侧,然后翻转相反的方向修剪下一行中的草。)

此骨架图是割草机模式的粗略说明。箭头指示眼睛如何移动。在这种情况下,注视**从右到左在表格的一行中移动,然后向下移动到下一行,然后向左移动。

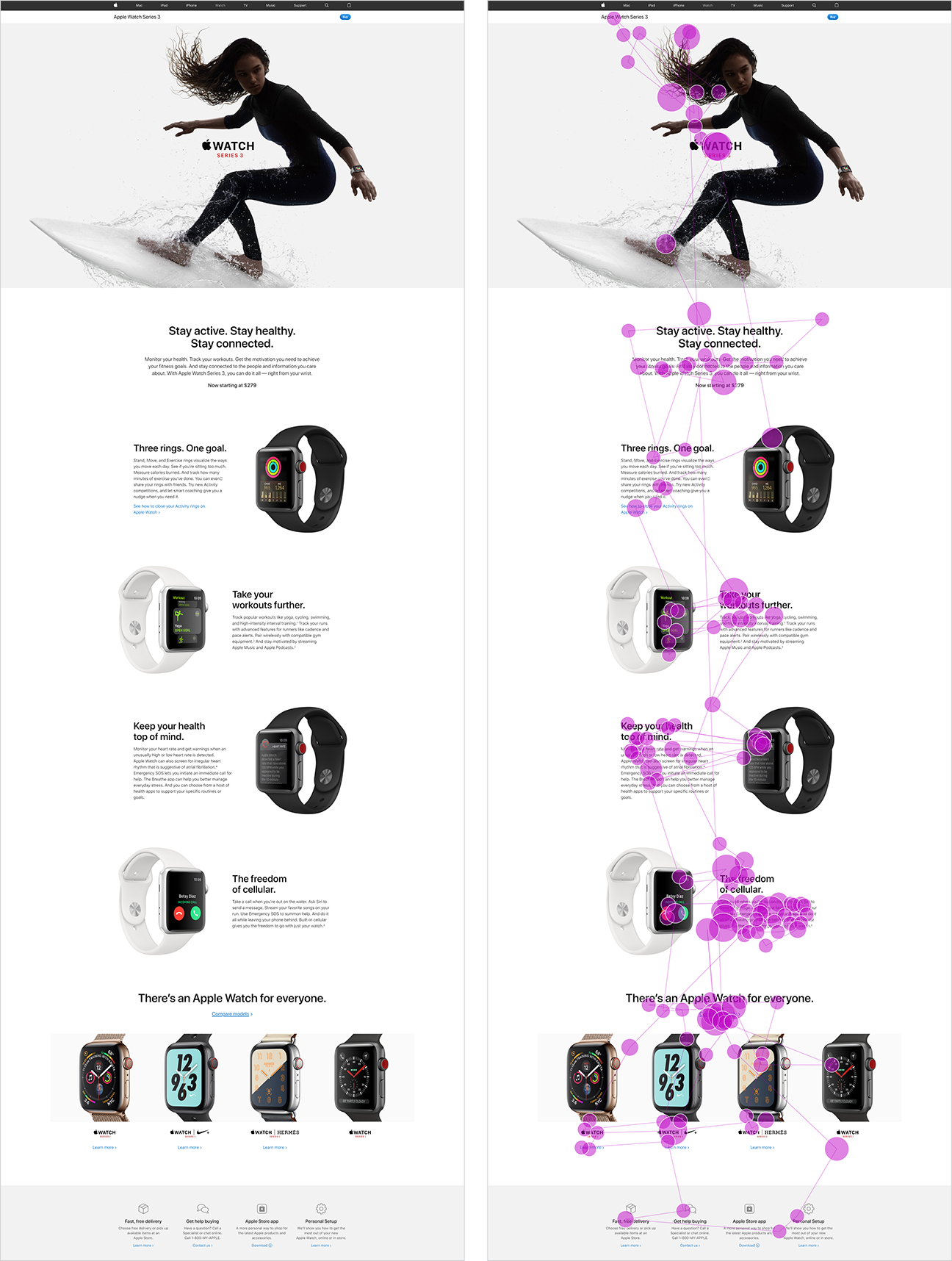
一位参与者在此产品描述页面上扫描了带锯齿形布局的Apple Watch 3(左)。她的眼球运动显热力图上(右)。当她向下移动页面时,她的眼睛以割草机的模式从图像,文字,图像,文字移动。
我们发现,用户浏览SERP的线性度要比以前低得多 — 可能是由于 Google搜索结果页的设计特点,就像Bing等竞争对手一样。
现代SERP的丰富多样的布局导致了一种新模式的发展:弹球模式。在弹球模式中,用户以高度非线性的路径浏览结果页面,在结果和SERP功能之间跳动。

该图是弹球模式的粗略描绘,其特征是不同搜索结果页元素之间(通常在右侧边栏和结果的中间列之间)“反弹”注视。各个示例可以包括在任何方向上或多或少的弹跳。

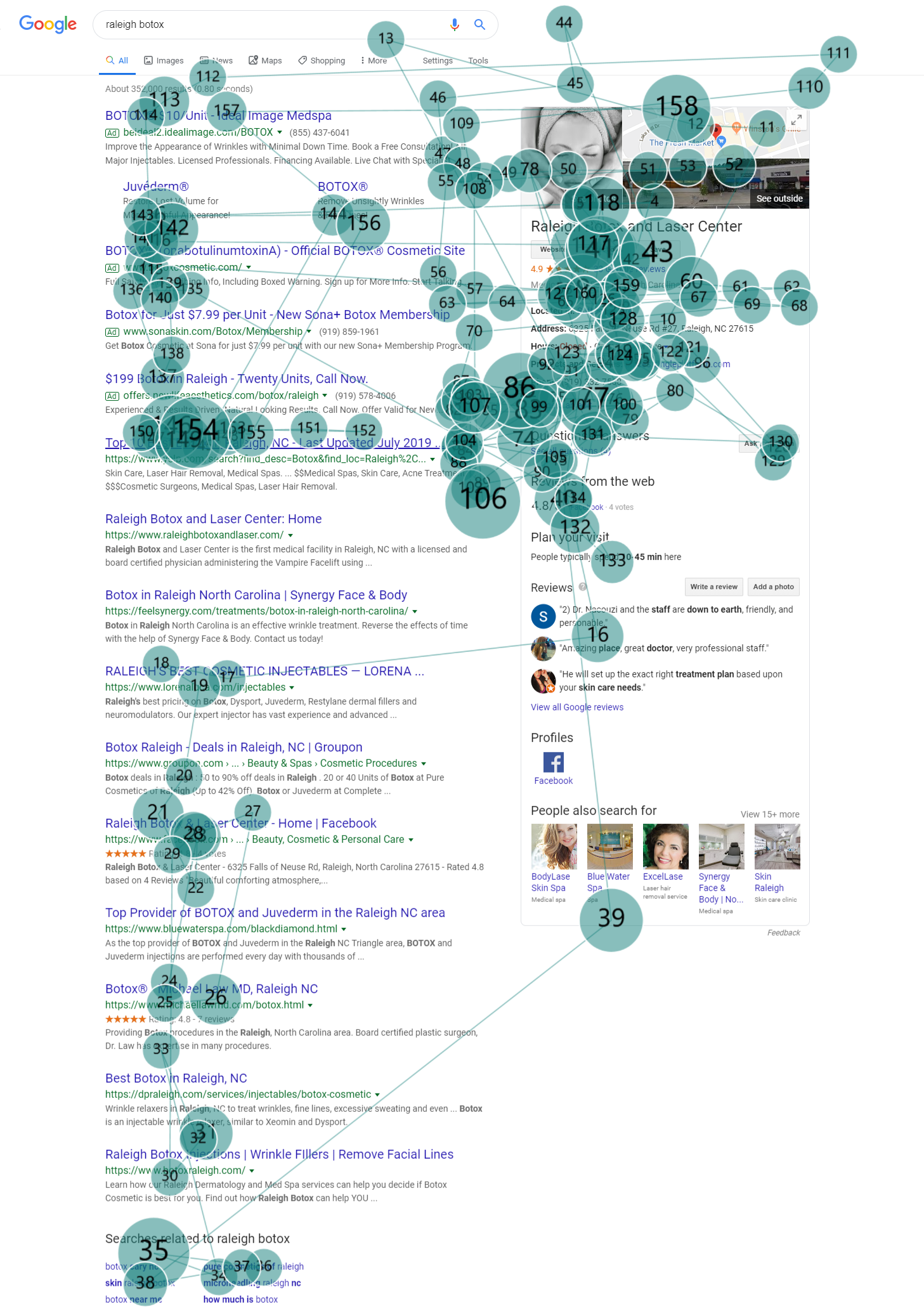
一位参与者正在寻找肉毒杆菌毒素的价格信息。她搜索了罗利·波托克斯。这个编号的热力图显示了她在14秒内的所有注视,形成了弹球状。(她在14秒内观察了158个点 — 这种浏览速度速度是正常的。)
除了改变注视模式之外,这些SERP功能还对搜索的行为产生了巨大影响。
SERP功能可以:
在2006年,我们仅研究说英语的网站和用户,但我们假设也**在其他语言中找到相同的阅读模式。在我们最近对北京用户的研究中,我们发现,实际上,我们在美国用户中发现的几乎所有模式和行为也都被中国用户所证实。

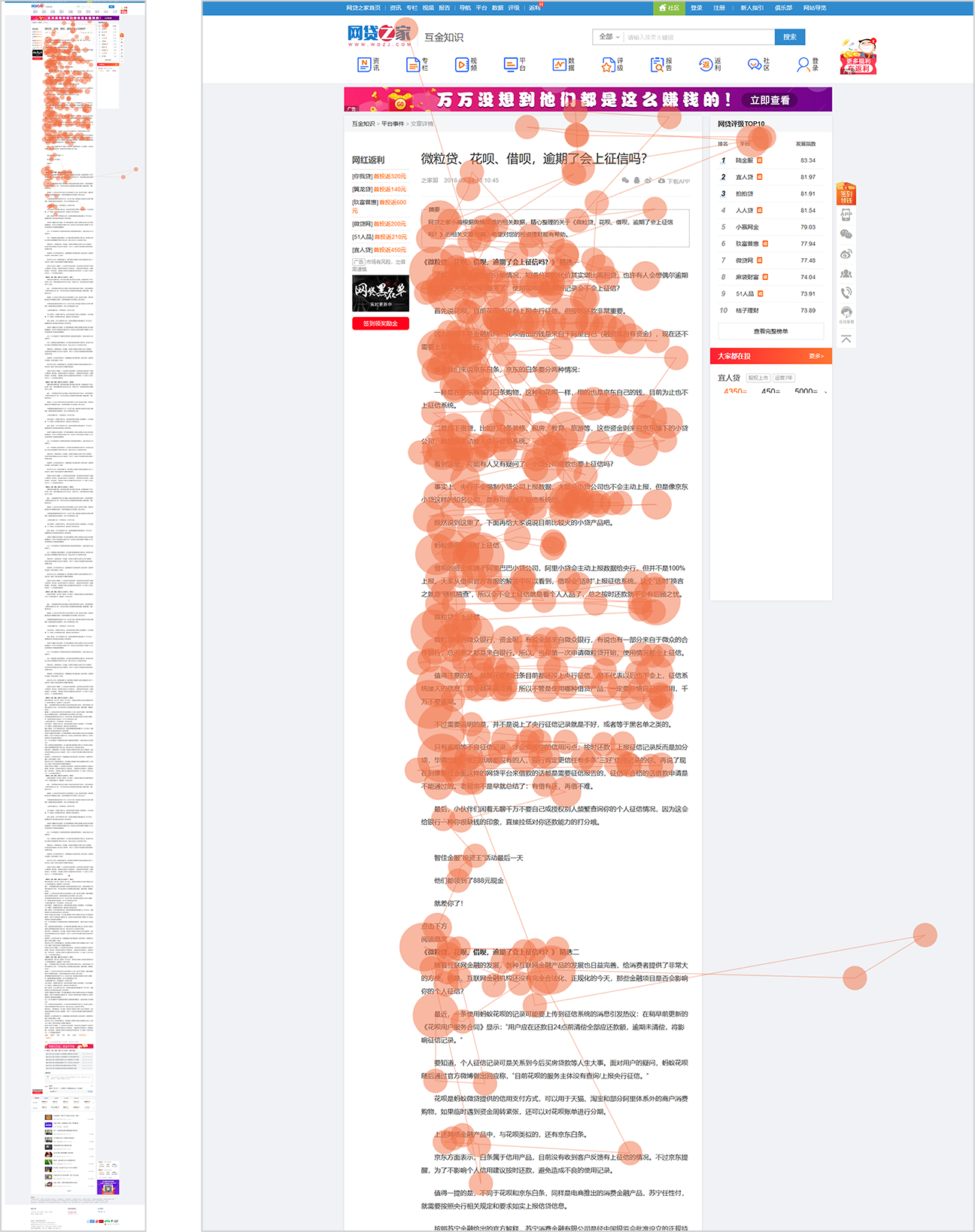
我们北京研究的一位参与者浏览了WDZJ.com上这篇非常长的页面。参与者在放弃之前只浏览了整页的前五分之一(左)。他的浏览路线形成了经典的“F模式”(右)。
唯一的例外是弹球模式。在60多个搜索实例中,我们仅在百度SERP上观察到弹球模式的一个实例。
我们假设没有出现弹球模式,是因为百度提供了以下这些:
在美国和中国,网络使用之间至少存在3个主要区别:
正是考虑到这些差异,两国的用户阅读行为几乎相同这一点着实是令人惊讶的。尽管这一发现不能证明其他国家也**表现出相同的行为,但我们认为情况可能也是如此。例如,我们对阿拉伯占带你所做的(非眼动追踪)研究(从右到左阅读)发现了相同的行为,但是是镜像的。
与2006年相比,三种类型的元素获得了普及:

ScienceMag.com使用全角引号(如此处所示)以及有关新闻通讯的内联消息。
结果,我们的最新研究发现了围绕这些内容元素的行为和偏好。
例如,在我们的研究中,虽然引述和内嵌消息都收到了关注,但我们也注意到它们往往**干扰阅读。 我们研究中的几位参与者开始几乎完全线性地阅读文章,直到他们点击引述或内嵌广告。在达到这些要素之一后,参与者放弃了阅读,陷入了光速浏览。

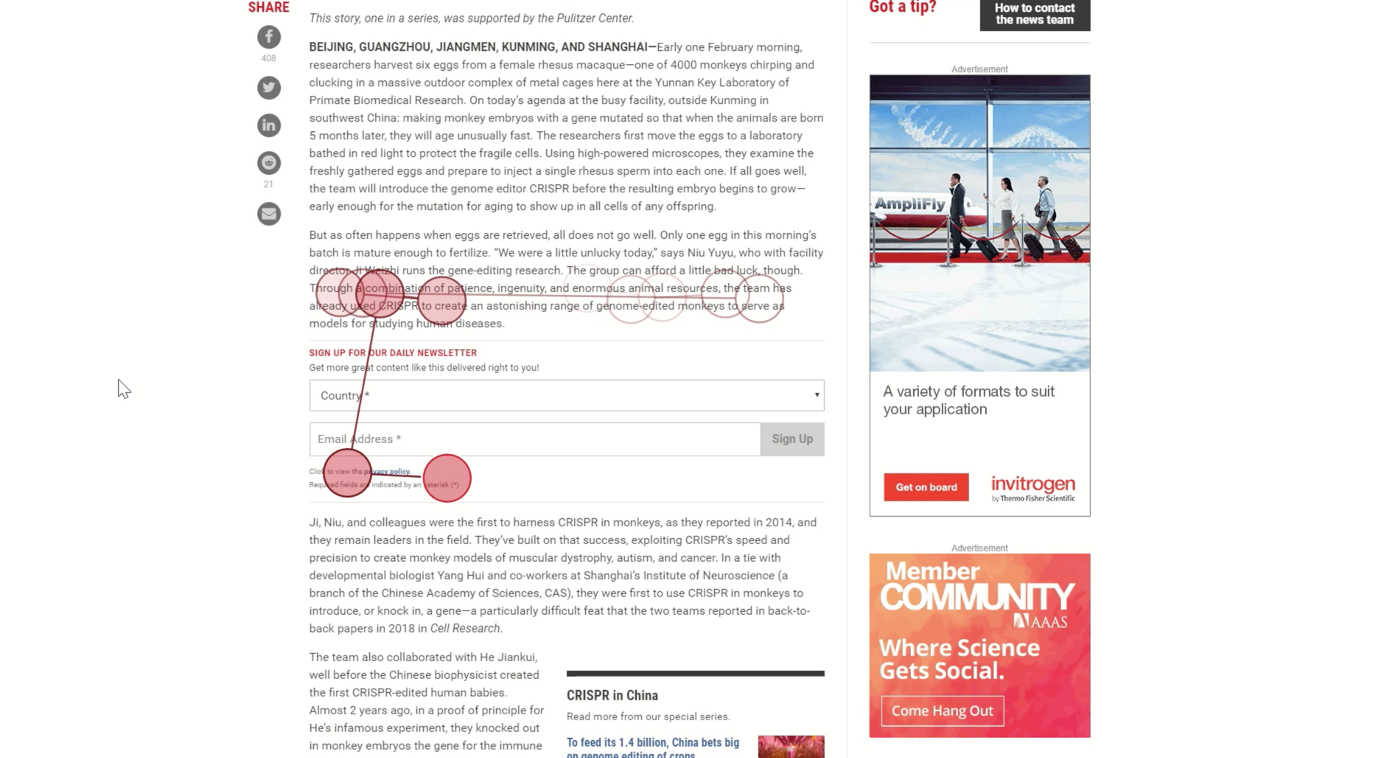
参与者几乎以线性方式完全扫描了《科学》杂志的网站上的这篇文章,直到点击了内联广告。那时,她的注意力急剧下降。
人们仍然主要浏览而不是阅读。阅读页面上的所有文本,甚阅读览大多数文本,仍然极为罕见。即使用户确实浏览了整个内容,他们也从来不**完美地线性阅读内容。他们仍然在页面上跳转,跳过某些内容,回溯以阅读跳过的内容以及重新阅读已经浏览的内容。
尽管光速浏览是用于在线处理信息的主要方法,但是每个用户愿意花费的阅读时间取决于四个因素:
与2006年一样,内容创建者需要接受这一事实:人们不太可能完全或线性地阅读您的内容。 他们只想挑选与当前需求最相关的信息。我们可以通过以下方式设计支持浏览的内容:
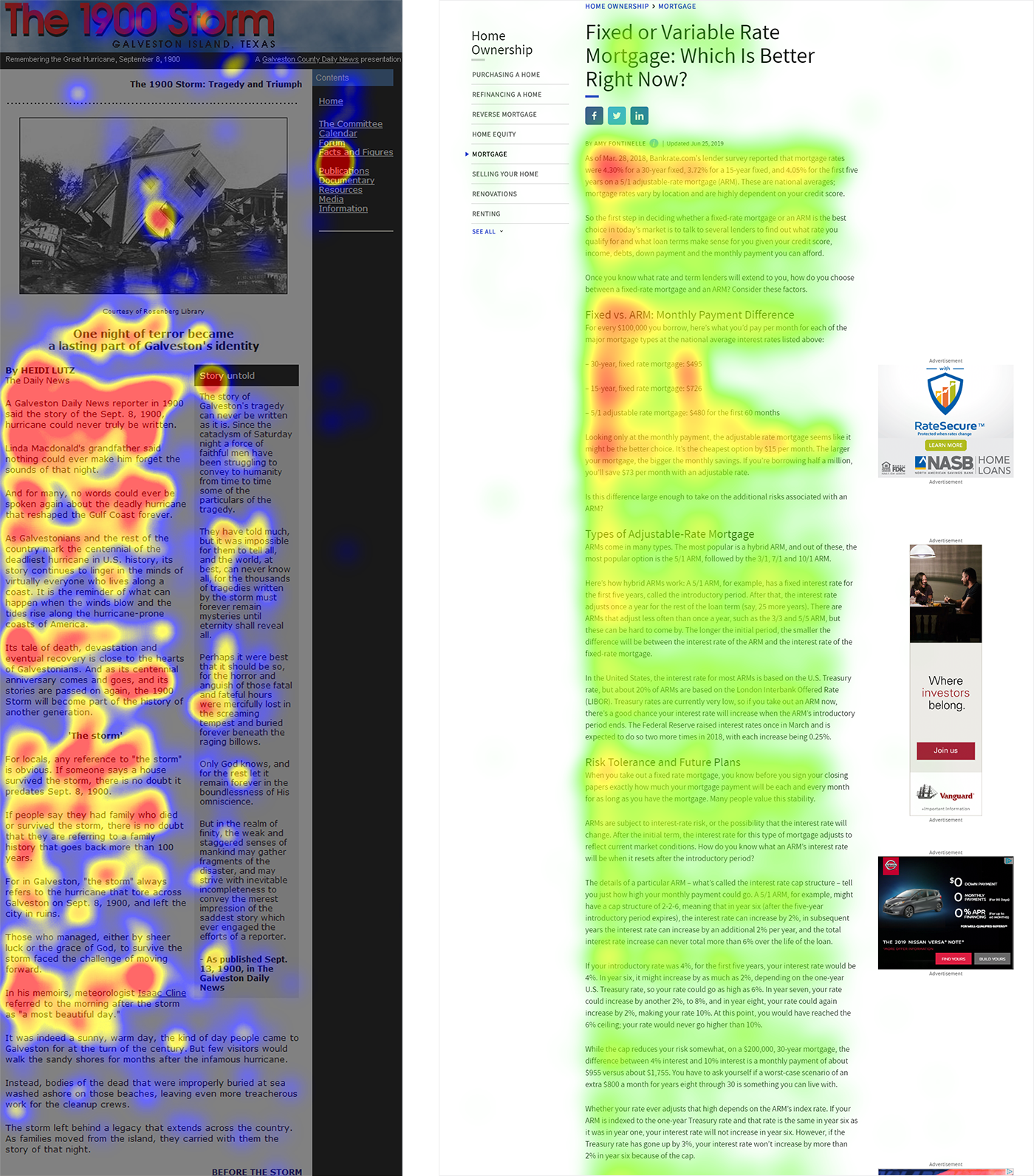
我们在2019年的研究中几乎涵盖了2006年观察到的所有阅读模式:

左:我们最早的F模式实例之一,于2000年代初期在1900storm.com上发现。右:Investopedia.com上F模式的最新实例。
我们最初的发现基于是寻求对人类行为信息的理解。结果,即使设计在过去的二十年中发生了变化,但在线阅读行为的本质仍保持着基本相似的状态。 技术日新月异,但是人类却没有。
如果有的话,我们只是观察到了响应设计变化而产生的新行为(例如,弹球模式),但这都是更深层真理的征兆:人们不想在网上浪费时间或精力。只要我们设计的内容能够以现实为基准,并帮助人们仅引导至他们想要的信息,我们的道路就是正确的。
原文地址:https://www.nngroup.com/articles/how-people-read-online/
原文作者:凯特·莫兰(Kate Moran)– 尼尔森诺曼集团(Nielsen Norman Group)高级用户体验专家
本文由 @Henry-Lee 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议