时间: 2021-07-30 11:06:07 人气: 17 评论: 0
什么是无障碍思维?如何提升?具体如何使用?文章主要从这三点出发,对无障碍思维进行了梳理分析,与大家分享。

概念说明:一种不需要定制就能满足于各类需要用户群体的思维模式。
无障碍这个概念被提出时最初是为了满足残疾人群体的要求,相信生活中大家也时常看到过很多无障碍设计。

无障碍卫生间

无障碍通道

无障碍电梯
伴随着人们对“无障碍使用”思维的积累和设计上的部队革新,“无障碍”已经不再是残疾人的代名词,它渐渐成为了所有人群的代名词。
什么是无障碍?字面意思已经非常清楚了,就是让用户不分群体、不分心智、不分身体情况等,在没有任何障碍的情况下去正常使用产品。
在任何一件产品中,或多或少都**包含无障碍的思维。
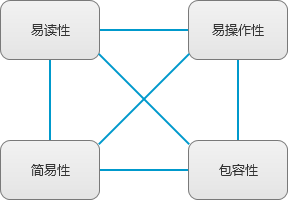
好的无障碍应该从下面四个要素去考虑:

一款产品中的“无障碍”提升应该从上面四个要素组成的四维维度去考虑。
自我更正功能,如微信的话费充值的号码提示;
逻辑正确且性能稳定的页面扩展流程;
明确的提示信息和操作错误后的进一步引导,如未购物时查看购物车则使用“局部类型空白页导引”引导用户去商品购买页面。
无障碍的最终目的说到底就是:提升尽可能多的用户群体的体验。从这个角度出发去考虑或许更容易。
在用户提交一个表单的时候为了避免用户错误提交无用内容甚至联合查询或sql注入,通常**进行前端正则或进行验证。而在这个过程中必然存在对用户进行报错提示。
如何做好表单的无障碍设计也是一个很头大的问题。
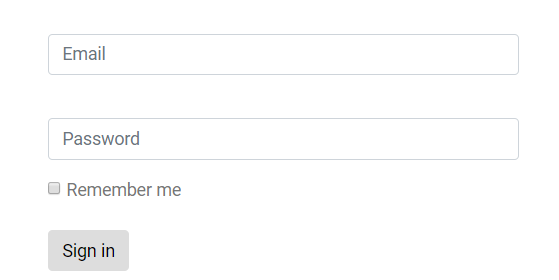
我们来看下面的表单:

这个表单是一个有错误验证机制,但是没有用户反馈的表单,用户只知道自己的表单点了提交没有动静,却不知到是哪里错了。

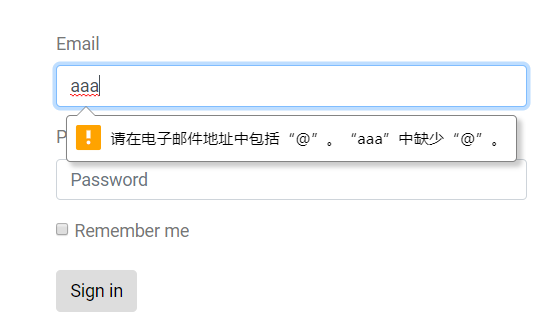
再看这个表单,尝试在邮件栏随便输入点什么东西再点击提交,可以看到它的错误提示。这就是从文字方面进行的一个很好无障碍设计。当然,或许**有人觉得这样的文字提示比较臃肿,那么我们不妨从颜色上进行区分。
成功,警告,错误分别使用不同的颜色来表示,这样对于大多数用户人群而言似乎更能一眼发现自己填写时的问题。
但是如果对于色弱,色盲等用户群体而言,他们看到的可能是这样的,还比不上之前的文字描述来的实在,对于他们的无障碍化我们应该怎么做呢?
我们可以对表单添加额外的图标,在删除了文字多余的评论的同时又保证了色觉障碍人群能够直观的发现自己填写的表单中的错误部分。
这样对于视觉障碍人群来说是不是看起来比之前清晰多了?
这里同时使用了三种视觉线索来区分错误,颜色,符号,文字,哪怕损失两种也能够正常操作。
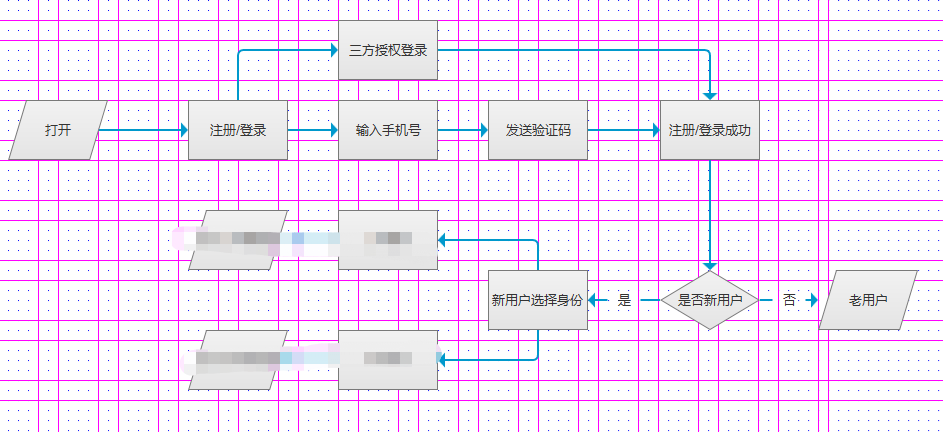
这是我目前正在做的一个项目的注册登录的局部逻辑,我拿出来分享给大家。
先简单梳理一下我的项目的注册登录逻辑:

再看一下页面原型:

先看一下具备的功能元素:
可能有点人**奇怪:为什么没有登录按钮?甚至于没有图标提示?这是不是与前面说到的四个要素相违背了?
由于某些众所周知的原因,获取用户手机的某些权限已经是一个很常见的事情了,那么如何让用户毫无反感的给出权限,这可以从无障碍思维的最终目的——提升体验下手。
看一下详细需求:
剖析一下这个需求里包含了哪些无障碍:
易读性:文案1(输入手机号码);文案2(请输入正确手机号码)。文案1用来直接了当告知用户你应该做什么,文案2也直接了当告知用户你做错了什么又应该怎么做。
或许有人问为什么文案2不需要分为:你的手机号码位数不对,你的手机号码号段不对等提示?
这里又涉及到简易性了,考虑到用户心智的边界,只要能下载打开app的用户必定具备输入和辨别手机号的能力。又考虑到用户习惯,用户在手机号码输入错误且一眼看不出错误点何在的情况下必定是直接重新输入而非花费大量精力去改正。
包容性:短信按钮在手机号校验通过后才变为可点,最大程度上避免了用户对错误号码发送短信验证码,从而对产品以及用户体验造成破坏。对产品来说每一条无效的验证码都是在增加成本,对用户来说操作而无回应无疑是最大的伤害。

需求:
易读性:这个方面我就不详细说了,每一步指令都写的非常明确
易操作性:较大的按钮可以让用户在手机上轻松操作。用户已经操作过的步骤绝对不让他重复操作,用户可以不操作的步骤绝对不让他去操作。
简易性:采用滑块瞬变拼图验证而非验证码,在更好的阻拦机器人恶意调用接口的同时又降低了用户的识别和输入成本,对用户操作来说,点击和滑动远比输入轻松的多。
包容性:用户的人机验证操作在独立弹窗中进行,不影响用户已填写内容。获取权限的方式由“一言不合要你权限”变成了有依有据的请求权限。
无障碍的思维其实真的很容易理解,说白了就是俗话说的“怎么简单怎么来”。
但是无障碍做起来却很难,需要脱离固有的思维模式去尝试打开新奇的脑洞。
或许,无障碍最核心的精髓就在一个“无”字上,当什么都没有的时候自然也不**有障碍,但是如果控制不好这个“什么都没有”也**变的全是障碍。
作者:萌新世纪,一只正在找校招坑位的小萌新
本文由 @萌新世纪 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。