时间: 2021-07-30 11:07:59 人气: 13 评论: 0
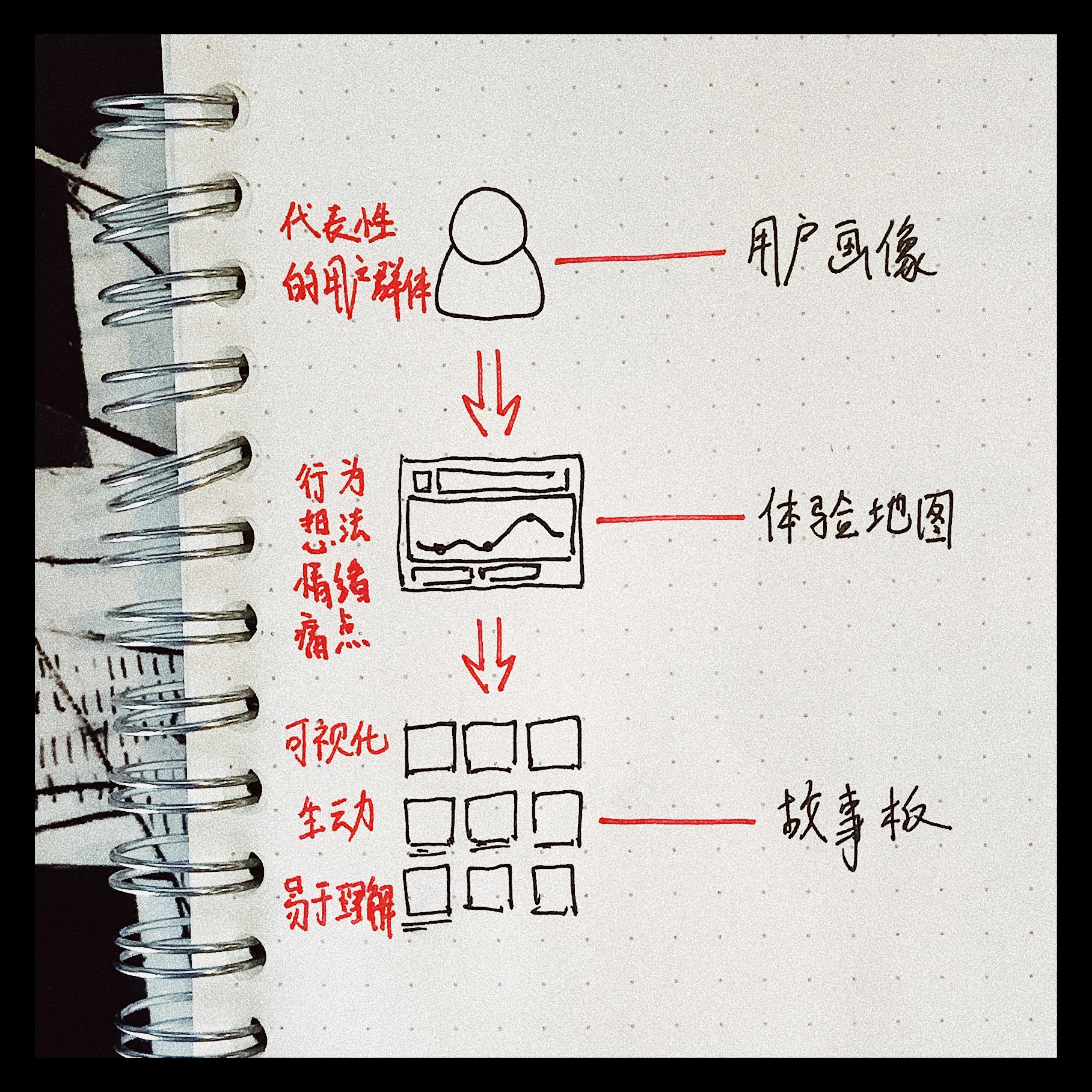
用户体验地图和故事板是在用户画像和调研工作上,进一步丰富和还原用户的行为和体验。

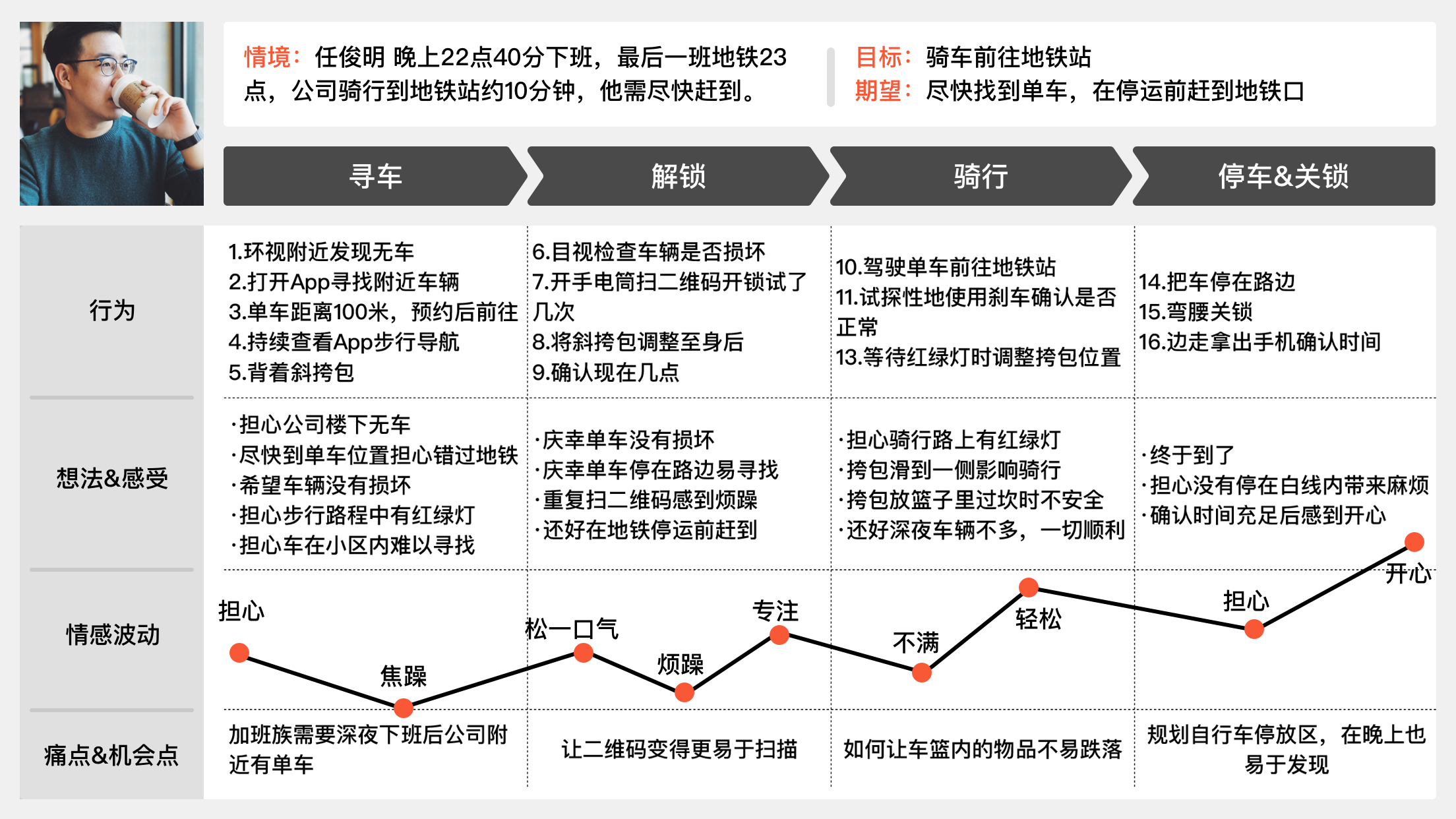
用户画像是构建代表性的用户群体,而用户体验地图是构建用户在场景之中的行为、想法、情绪,同时发现痛点。
故事板则是为了将我们发现的问题和构建的场景生动地传达给他人,同时它和用户体验地图一样有自检作用,发现之前步骤忽略的细节,不断完善。
本文上接:《用户建模的重要性:让信息产生关联、目标用户明确、痛点开始清晰》
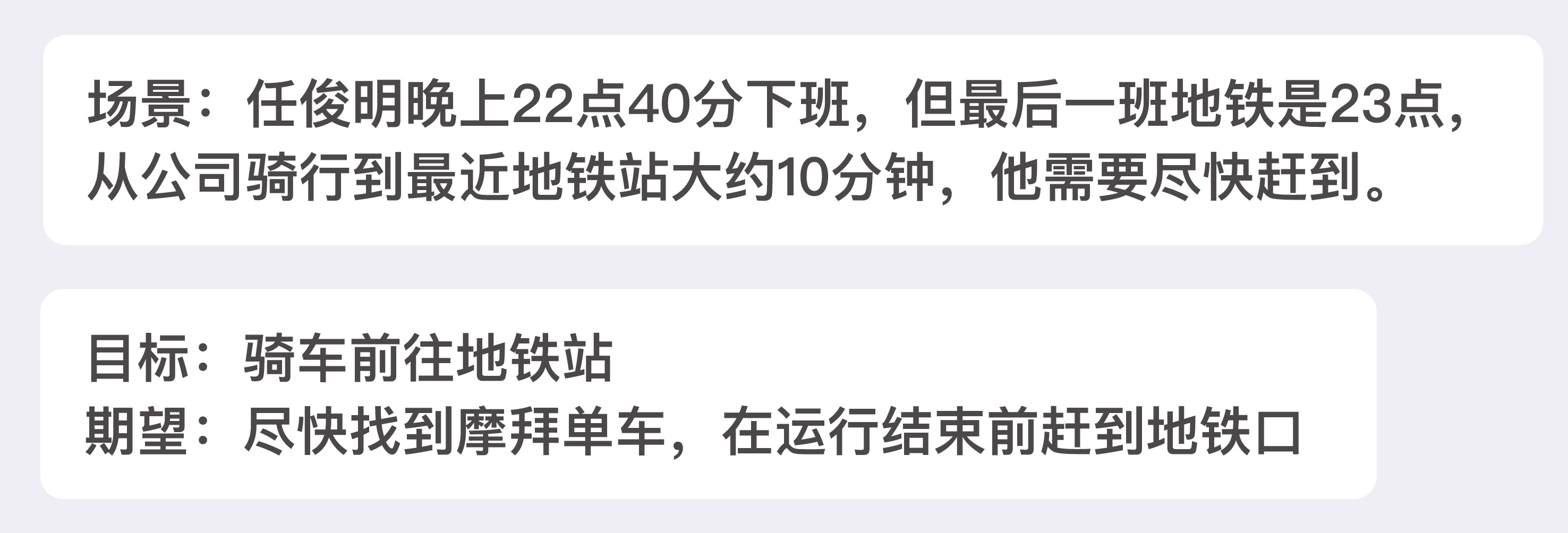
思考过程:场景、目标和期望要围绕单个用户画像来建立,确保真实合理和可信。在上一次的用户画像中,我把有时连基本驾驶需求都无法满足的<任俊明>,作为本次的对象。

一个典型的场景就是他经常晚下班,由此带来的问题就是:
我也基于此建立了本次的场景、目标和期望。

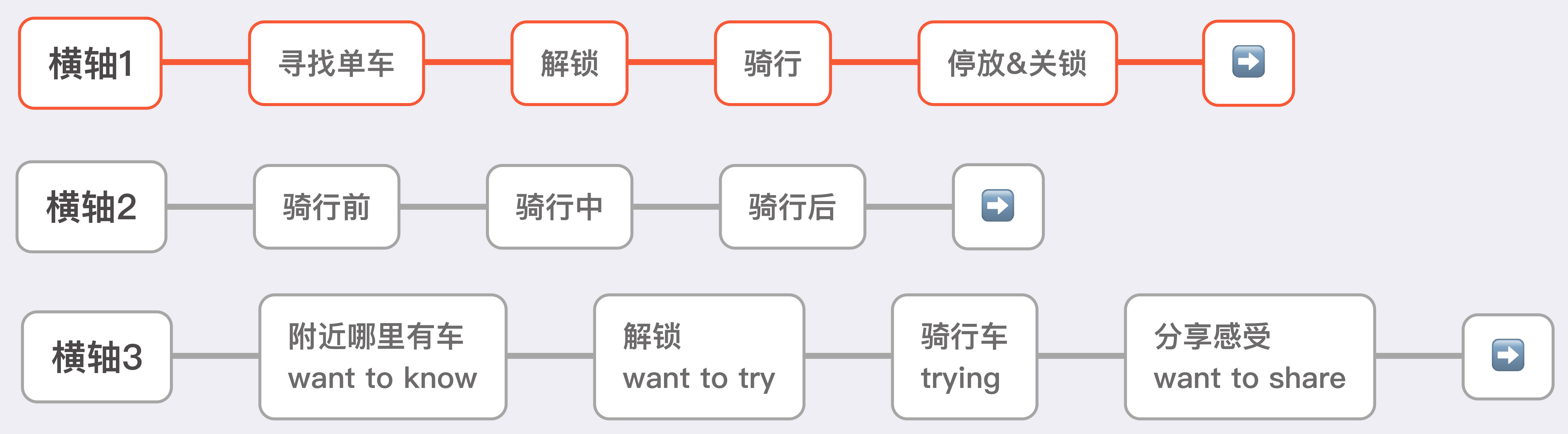
为何选择第一条路径:我尝试着从不同的角度来思考步骤。横轴2的行为描述略有些粗糙,仅分为三步,在描述细节行为时稍显拥挤。
横轴3的「want」是发问式,观者在看到这里时**思考出号几个答案,也结合了多种用户可能存在的「想法」。但我觉得这更加适用于产品立项和初期、用户行为尚不清晰时去使用,综上所述,所以我选择第一条简单明了的路径:

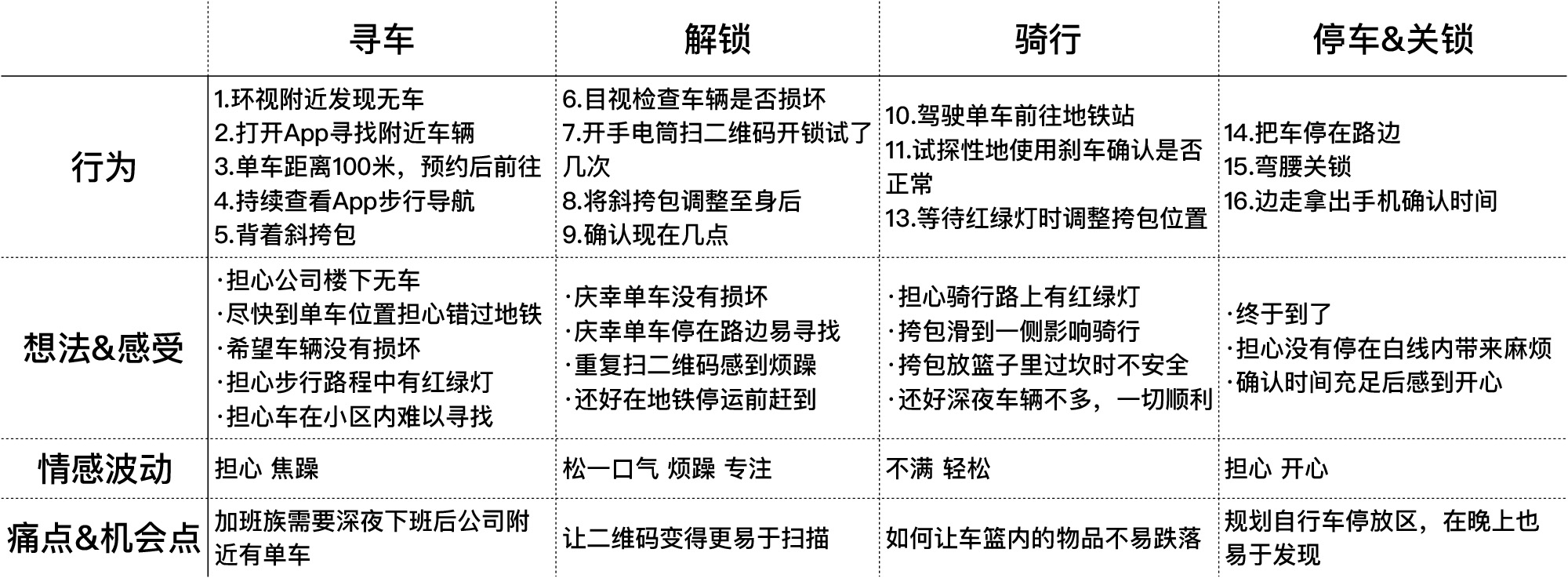
要点:方向确定后,后面需要做的工作就清晰不少。在这个阶段要思考得更加缜密一些,把用户真实可能存在的问题考虑进去,让地图更加饱满。不断的想象和判断的过程,也是「同理心」设计的过程。

如何填写的信息:行为、想法&感受等信息的填写,都是来自于你前期做的调研和观察,和基于用户画像的思考,而不是无端的猜测。
关于痛点:痛点的描述要基于问题,而不是解决方案,但我有时**犯这样的错误。例如:用户扫描二维码困难的原因是保护二维码的塑料**反光,但你不能把痛点&机**点描述成「去掉塑料**」,这样就抹杀了其他解决方案的可能性。
不断修正:你**看到在有些地方的信息和终版不同,那是因为在后面「故事板」的过程中,发现了一些之前没有察觉到的问题。
主要目的:绘制情感波动折线图,同时把之前所得到的信息排布在一张图里,减少阅读障碍,得到一张真正完整的「用户体验地图」。

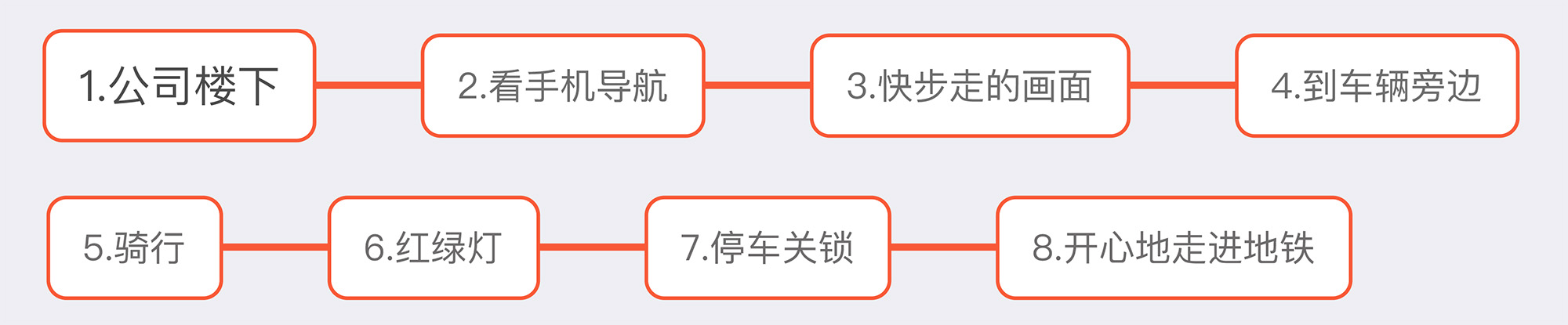
完成了用户体验地图,**让你脑海中的情景更加清晰,这让我们在完成故事板时更加轻松。在开始制作故事板前,先用文字确定每一个画面的主旨,它基于你最希望呈现而设立。

一个简单的文字草稿:尽管现在许多工具大大增加了故事板的制作速度,但先用上面的文字草稿确定有多少画面、每个画面的主旨,能帮助我们理清思路、提高效率。
基本元素:最基本的,一个故事板需要开头——故事发展线(包含你要传达的信息关键点)——结尾。
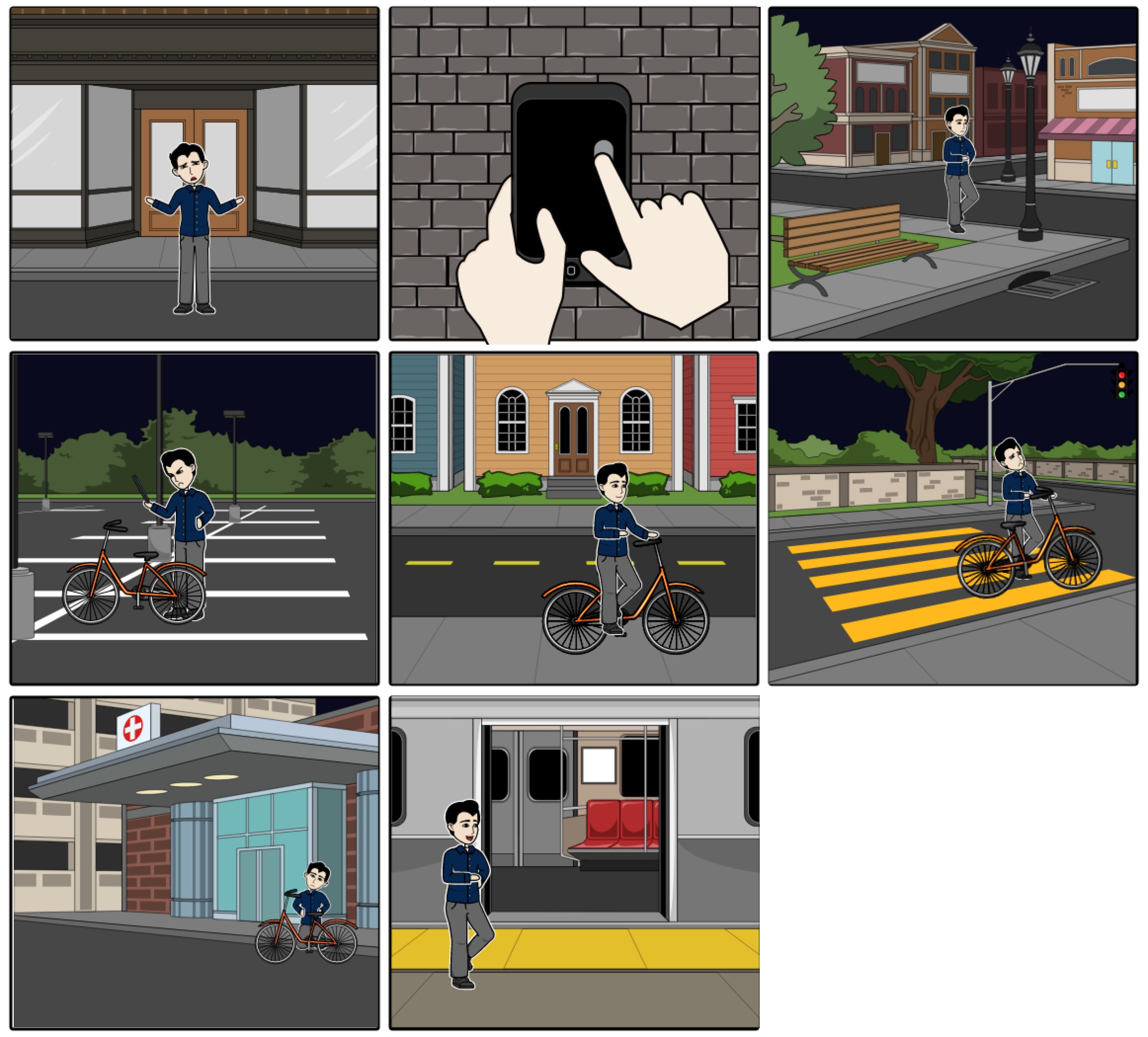
根据之前的文字草稿,快速地建立出场景和关键角色。在这个过程中,也要思考和用户体验地图中的场景是否大致相符。

6.jpg(使用 www.storyboardthat.com 绘制)
不扣细节:细化工作留在后面,这个阶段的任务是快速把关键信息带出来即可。把重点放在表现行为和问题上,而不是绘制精美程度上。
保持人物形象统一:在建立角色时要让每个画面的主角形象一致,否则**让观者感到困惑和认知断层。
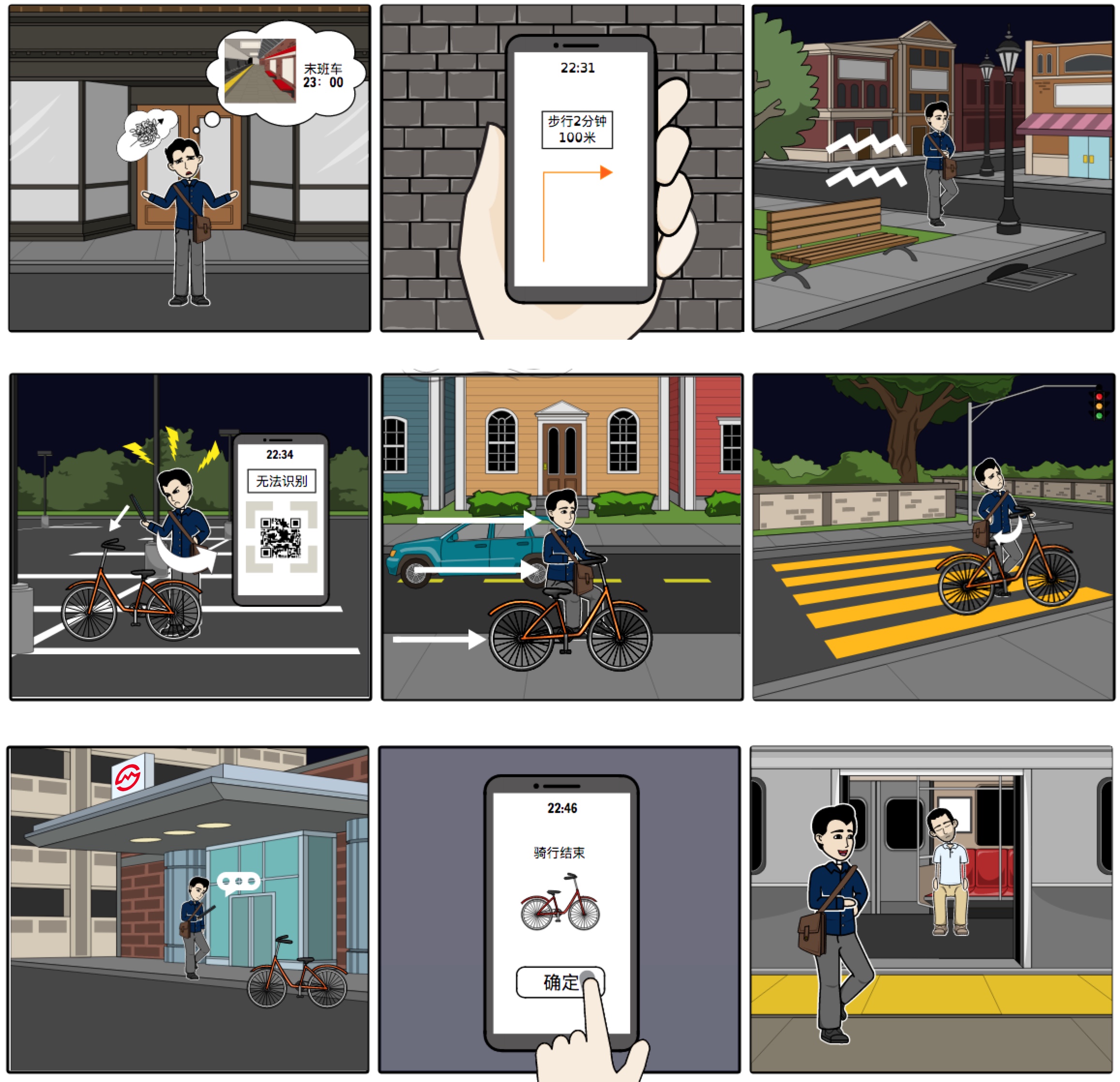
这一阶段首先要阅览故事板是否完整和流畅,可以看到我又增加了一个画面作为解锁之后的补充,同时为画面添加了更多信息。

好的故事板:我认为一个好的故事板,即使不借助文字,观者也能大概读懂我们希望传达的含义。
表现人物情绪&行为:把关键的行为和情绪用简单的形式表达出来,例如箭头示意动作、一团线代表心情糟糕。
要点:就像上面给的前提,好的故事板即使不借助文字观者也能理解画面大致内容,所以文字不用太多,作为补充即可。

「用户体验地图」和「故事板」是在用户画像和调研工作上,进一步丰富和还原用户的行为和体验。
简单地说,可以总结为:

作者:柯善千,UX设计师
本文由 @柯善千 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议