时间: 2021-07-30 11:10:06 人气: 14 评论: 0

Dropbox 是一款出色的产品,但快速可用性测试表明,人们遇到 Dropbox 的相册功能出现两个极为严重的问题。
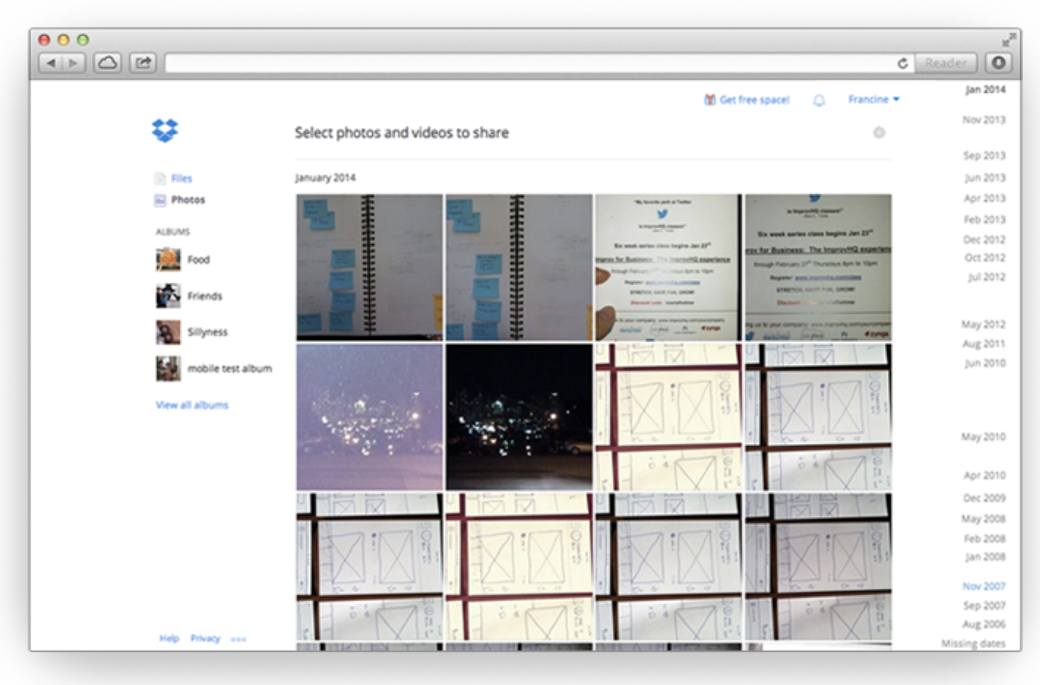
确定 Dropbox 当前“照**”功能界面的痛点:
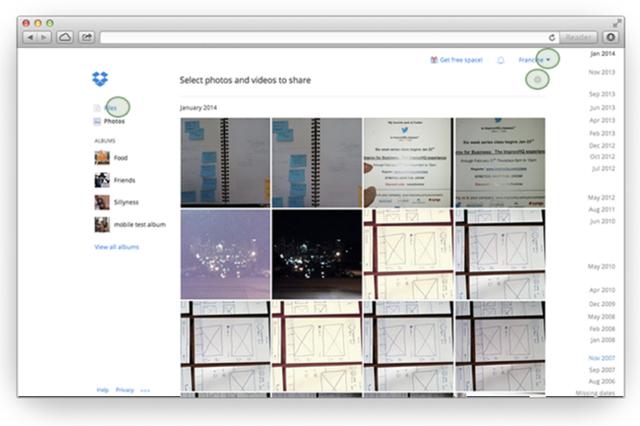
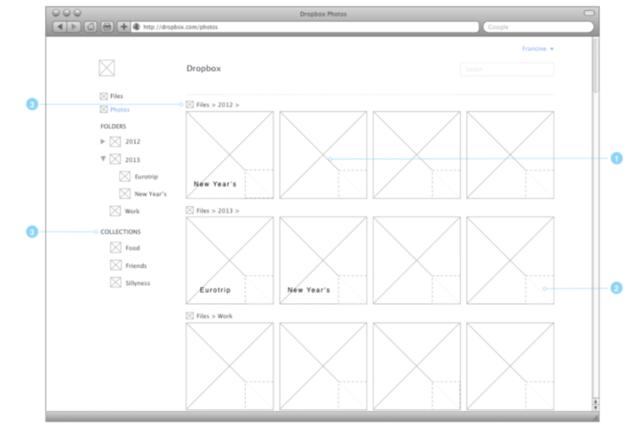
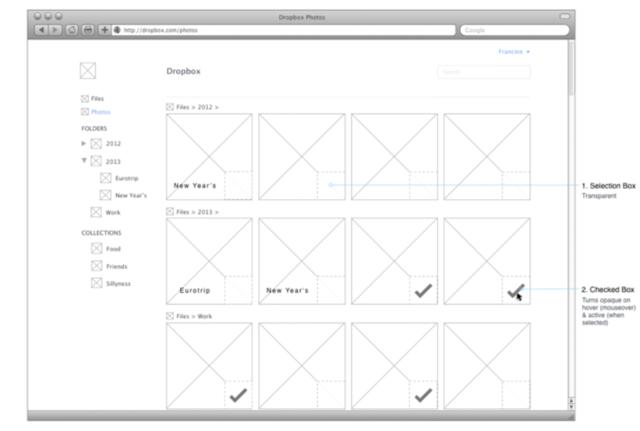
 Current dropbox.com/photos UI
Current dropbox.com/photos UI
任务是根据用户存储照**的基本需求确定的。任务被设置开放式的场景,以避免用户以既定的方式解决问题。
查阅记录,确定可用性问题并对问题进行优先级排序:
 notes on each session. identifying each issue with a post-it
notes on each session. identifying each issue with a post-it
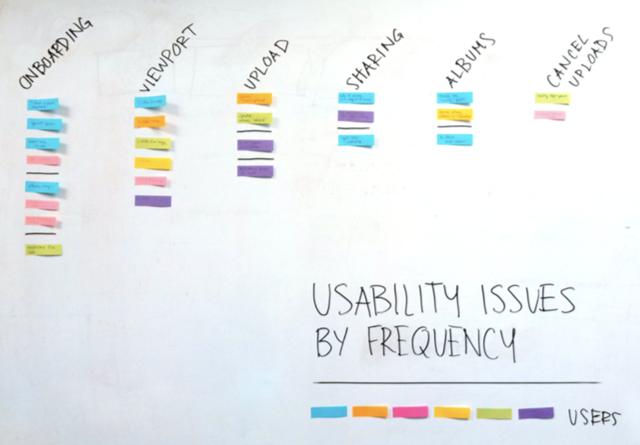
 bucketing issues by similarity, then naming the buckets. ordering buckets by frequency.
bucketing issues by similarity, then naming the buckets. ordering buckets by frequency.
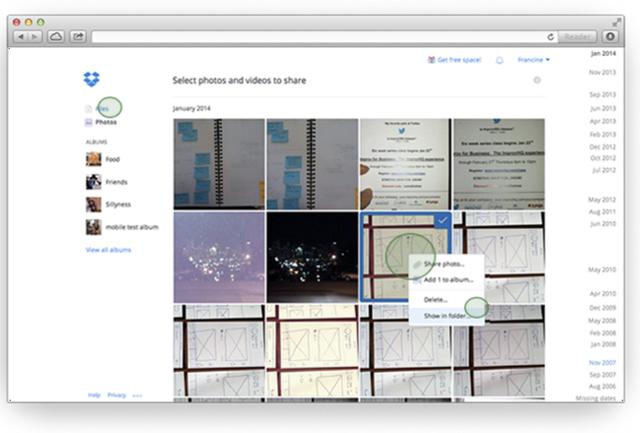
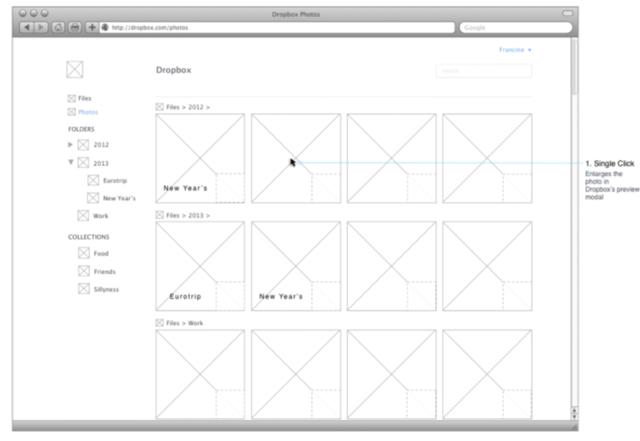
用户预期1:点击缩略图 -> 放大缩略图
“哦,天!这个怎么用啊?“
每个用户在尝试放大照**时的第一反应都是点击(单击)缩略图。一半的用户从来没有尝试双击缩略图(当前放大照**的方式),而是回到文件界面放大照**。

Interactions when attempting to enlarge a photo
考虑到单击“文件”界面中的项目,单击似乎是一个有效的预期 = 放大照**。
建议:允许用户以他们期望的方式放大缩略图。将“单击”操作重新设计为“放大缩略图”,并替换“选择”照**的交互方式——通过透明的复选框选择相应的照**。
用户认为“照**”功能是 Dropbox 的一个目录(但其实它不是)。
“上传按钮到底在哪里?”
“很糟啊。我甚至不知道我刚刚创建的相册在哪里。“
载入文件的几个问题:
用户期望在照**界面中有“上传”功能。在尝试上传照**时,用户在顶部导航位置寻找上传按钮,如果找不到,就点击其他区域继续寻找(帐户、设置和文件目录)。用户不清楚“照**”不是实际的目录(这是视觉上的反馈),因此不能用过相册上传图**。

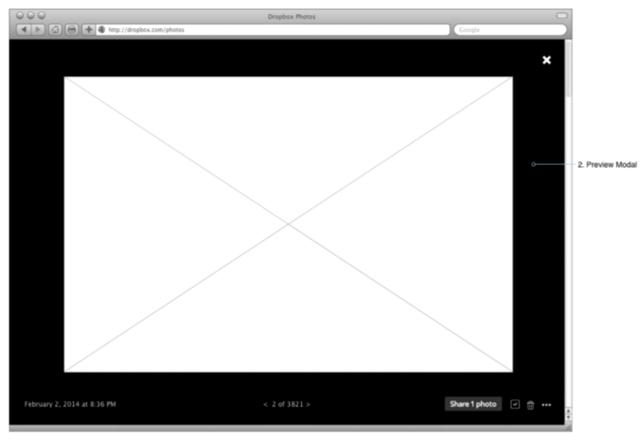
Interactions when attempting to upload a photo
由于无法上传和放大图**,一些用户无法认识到“照**”界面的好处。
一些用户也不理解相册的作用。在创建一个相册后,他们检查了该相册的文件目录,却没有找到,很沮丧。
“为什么’相册’不存在!?”
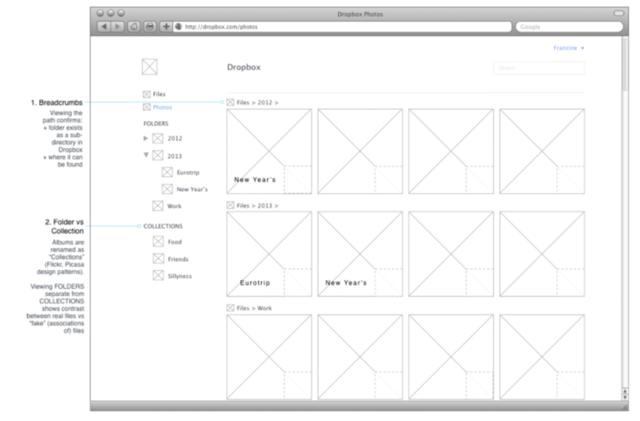
建议:用户需要知道“照**”不是真实的目录,并且该相册也不是真正的子目录。 工具提示、上传引导或者或明确的文件结构是可能的解决问题的方案。
用户只想点击一下就可以放大照**。用户需要知道“照**”和相册不是真正的目录。潜在的解决方案是…

See below for the anatomy




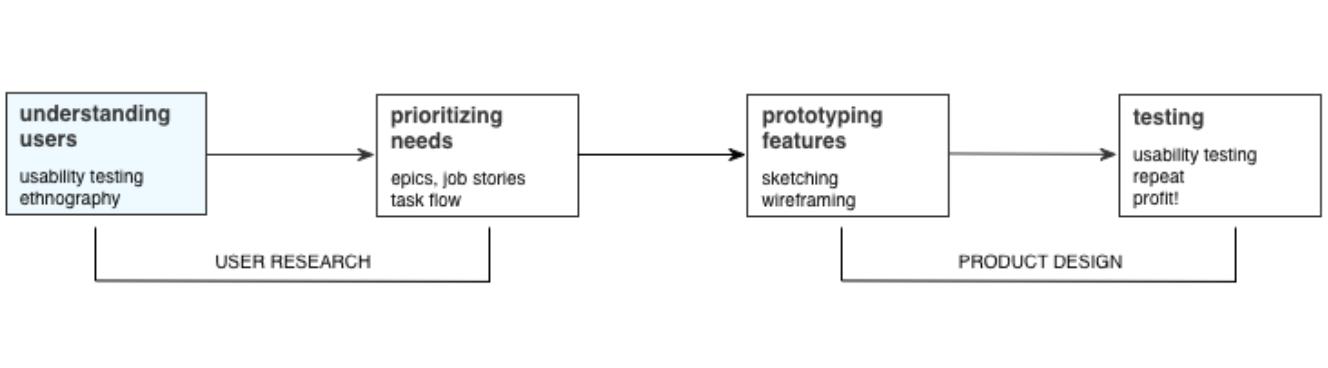
本文主要关注的是重新构想 Dropbox 照**体验的用户研究部分。用户研究的目标是了解目标用户的需求和动机。我将利用这些需求和动机在设计过程的每个后续步骤中推动产品的开发。
过程如下:

we’ve covered Part1:usability testing
因为我想确保我设计出一个人们需要的东西。
Guerilla 可用性测试案例之一:Airbnb 愿望清单功能
郑几块,人人都是产品经理专栏作家,前新浪微博产品经理。
本文由作者@郑几块 翻译发布,未经本站许可,不得转载
题图来源于网络