时间: 2021-07-30 11:10:21 人气: 9 评论: 0

本文作者主要是通过三个案例来表达他自己的看法,在用户体验上,不能太迷信权威。因为权威有时也**出错,你自己的观点和想法也许更有价值。
关于这个主题的思考由来已久,工作繁忙,总算抽出时间写一篇文章,例子有点老,请大家谅解。以下通过三个案例来主张我个人的看法,用户体验,别太迷信权威。
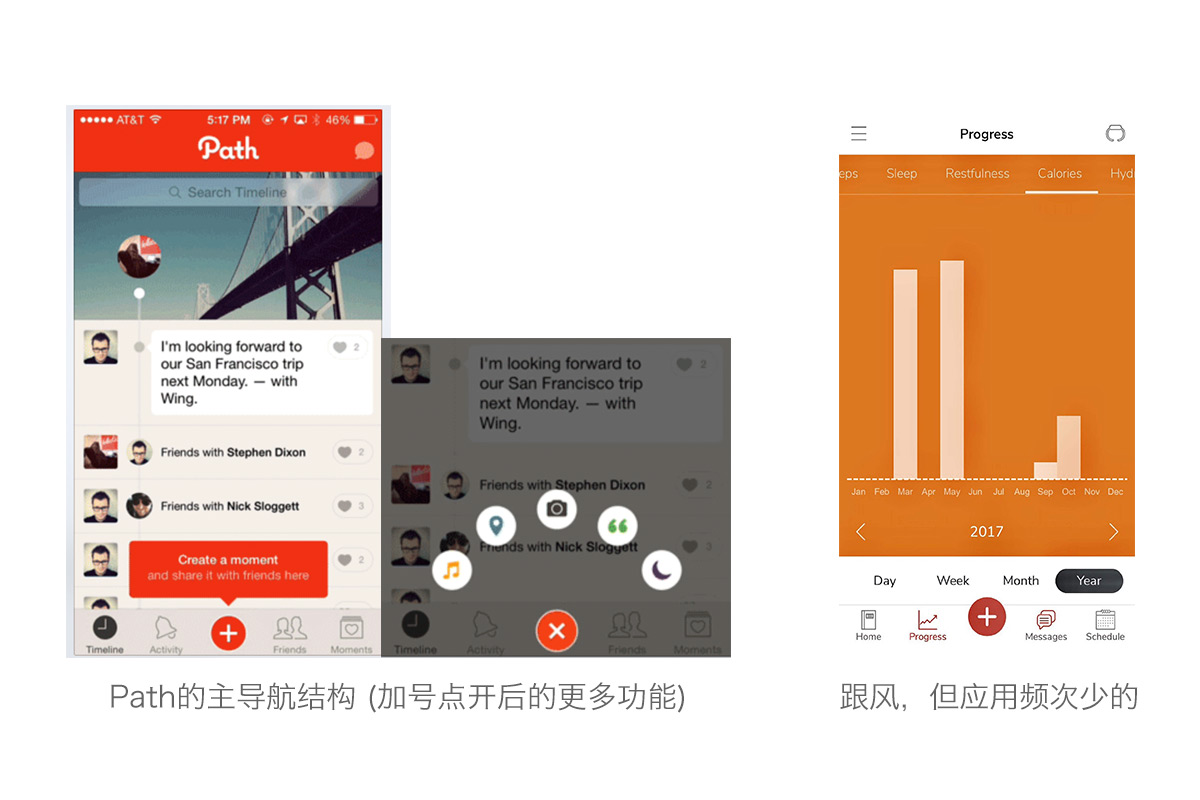
还记得以path为代表的导航结构吗?
当时赶潮流的产品和交互没少作出类似的结构设计,一些产品经理真的把这个位置留给了几百年也未必用一次的“更多”!
比如:下面的反例。

目前市面上,基本上已经看不到把“更多”放置在正中的产品了。说个题外话——抖音,明明是拍摄的流程,你用加号真的好么?真的没被用户误解过?
曾经在Uber刚出来的时候,一位产品经理非常希望自己的修车APP能用到uber的导航结构作为主导航,我很庆幸说服了他,帮助他做出了正确的选择——因为按照他的构想,最后交互结构只能是更加复杂化,入口更不好找。毕竟,完全基于地图,和一定程度上有地图应用,是两回事儿。
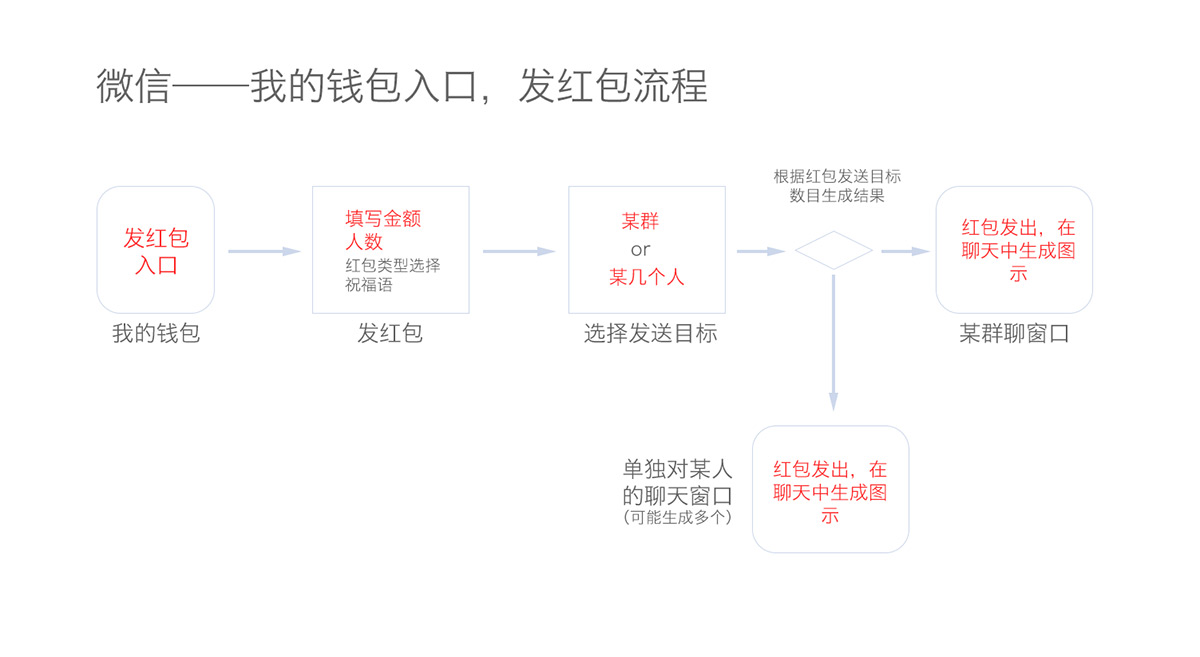
还记得两年以前在做一套发红包的SDK,微信大火的红包成了我们的对标。微信中有一个发红包入口是放置在”我的钱包“戒面。
此后的流程具体如下图:

问题出现在这里:先选择发送红包的数量,**造成实际人数不够时,钱**被多扣,24小时后才**退回到零钱包。如果用户在过年期间要发大量的红包,岂不是要额外增加大量的滞存款项,而且很可能**因此需要进行额外的充值操作。
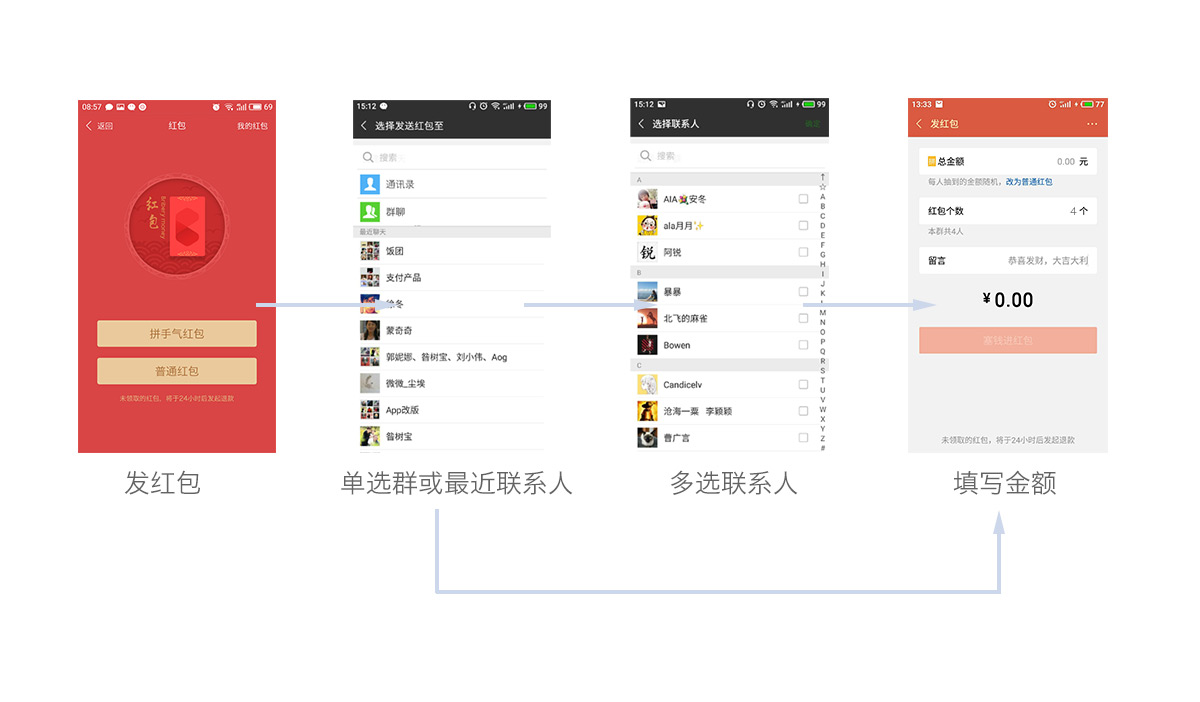
合理的方案,我觉得是先勾选发送对象或群,再进入金额填写的模式。这样,不但能自动统计目标人数,也可以避免滞纳金的出现。很遗憾,当时没有说服产品经理,让他一意孤行了。

如上图:最后填写金额和红包个数的页面,可根据前面的流程获取实际目标人数(即最大红包个数),避免了**发造成的资金滞纳。
事实上,直到今日,微信中群红包的发送,依然是先选择红包个数。更有意思的是,4个人的群你可以发10个红包,**发的机制仍然存在,有兴趣的同学可以拿出安卓手机来查证一番。
还有一点:从我的钱包进入后发红包,不论哪家的APP,应用场景都非常少,对于我们的APP来说,更是没有多少可能。
当时工期紧任务重,我也提过这个问题,建议砍掉这条路径的开发。但项目管理部认为对标的微信、支付宝同样在钱包中放置了这个入口,说明是很有价值的。所以,我只能保留我的意见。
可如今,微信已经撤掉了这个入口,支付宝将其隐藏到了更多里边的第三屏保存。事实证明,即便是大厂,也是有算不准的时候,迷信权威,只是自己找罪受。
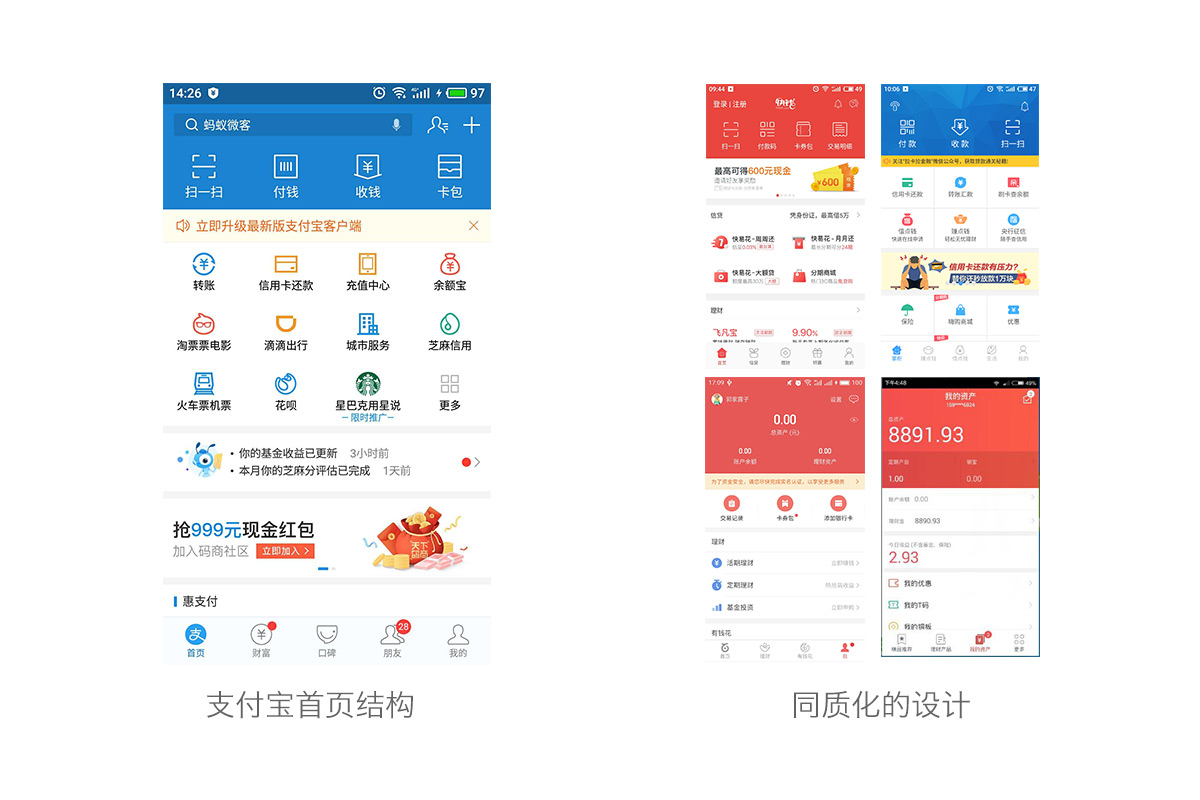
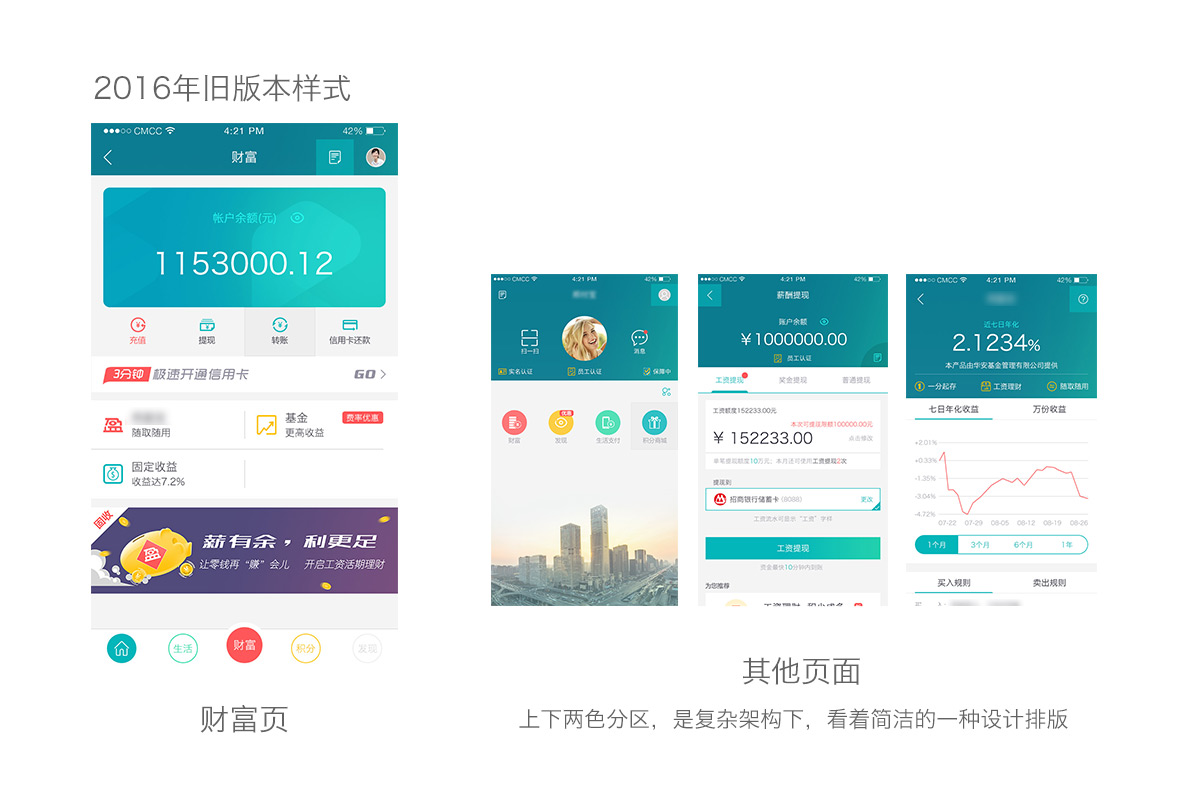
长久以来,我们一直看到的就是支付宝的上下两块,分别为蓝色和白色。很多人居然认为:但凡不符合这个结构的,就不是好的设计,就是用户体验不好的设计。
拜托,太教条了吧?
但是,持着这样的观点的人并不在少数。接下来一段时间里,我们看到了百度钱包、快钱,拉卡拉、盈盈理财等一系列同质化的产品,顶多就是你蓝色,我红色。如果都是红色则图标样式上稍稍有所区别,这样真的好吗?
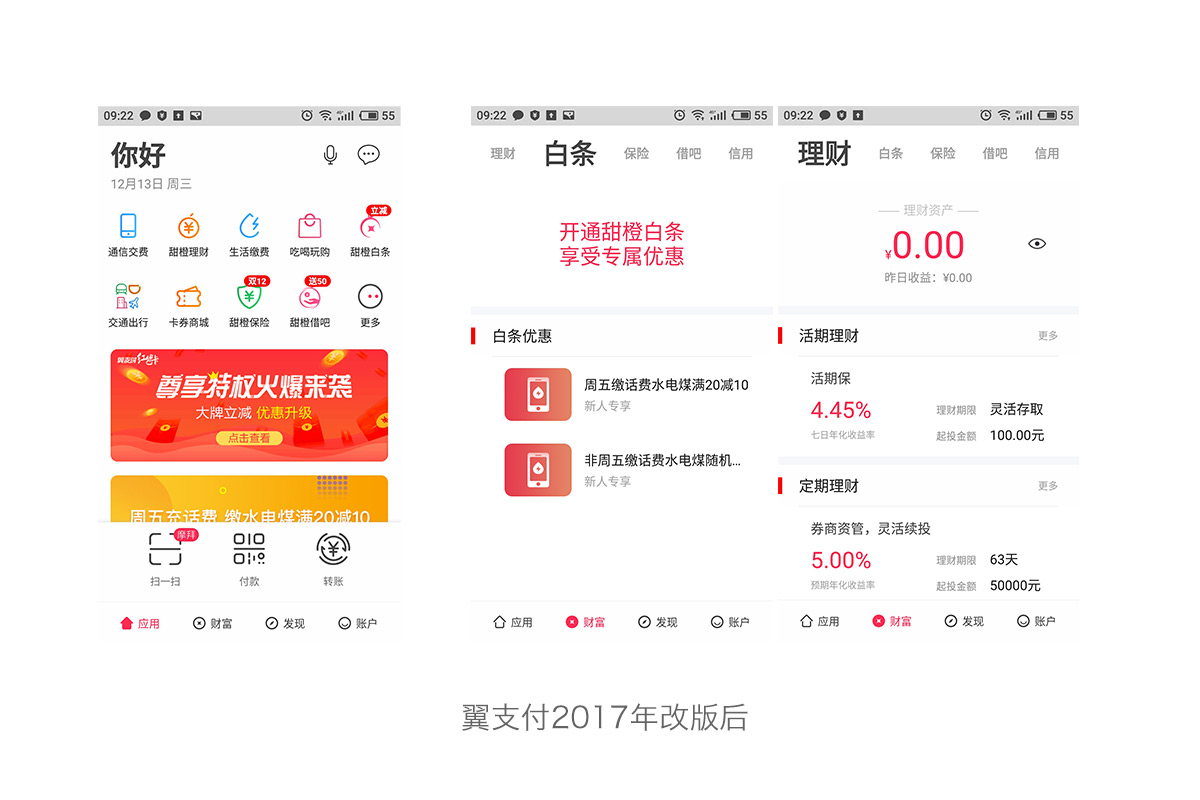
直到翼支付的一次改版,总算有个不是蓝白机或者红白机的了。


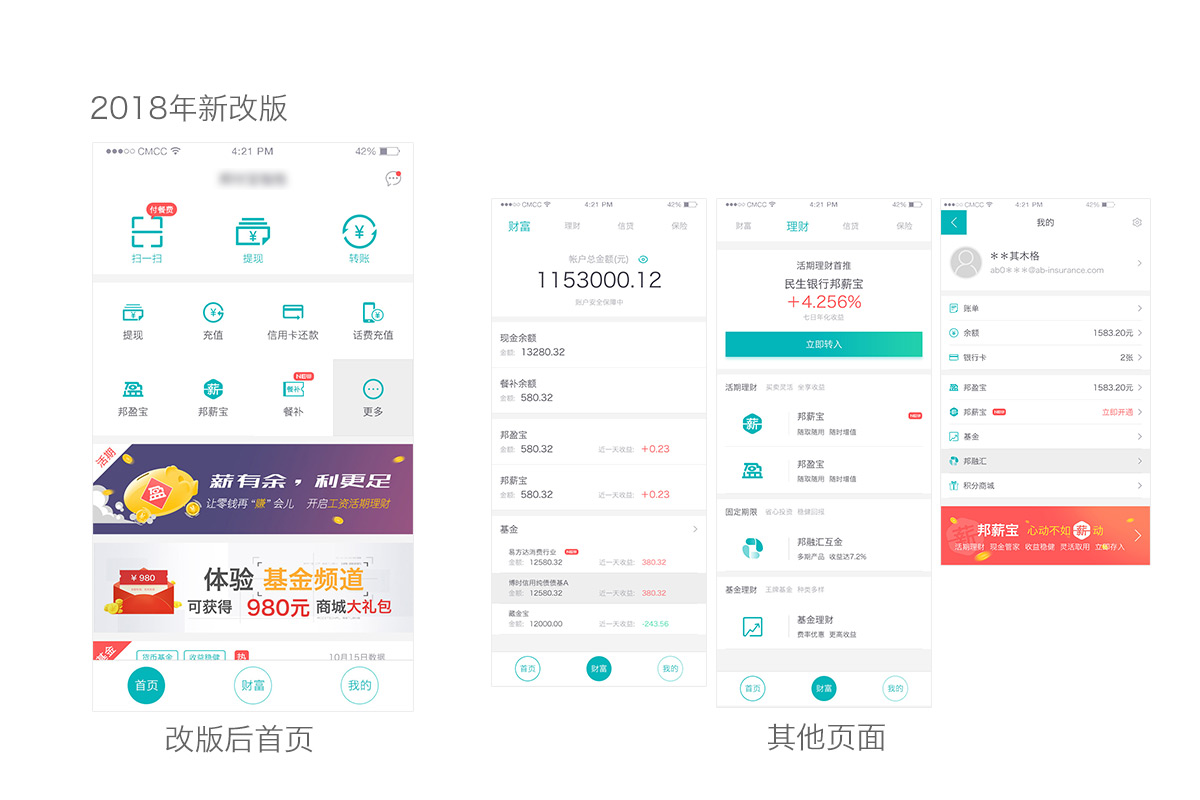
再谈到我这次的产品改版,旧版本的顶部就是上述蓝白机的样式(不同在于我用的是渐变)。新改版任务下来,产品部内部投票采用了更新颖更简洁的白底设计。
两个原因:


测试阶段,运营部首先提出意见,觉得顶部常用功能不明显,用户**找不到功能入口,建议改回支付宝的样式。最后我说服了他们,沿用白色。而最终上线后,用户反馈也证明了用白色没什么负面干扰,并不存在入口不好找的情况。
本文由 @aog 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议