时间: 2021-07-30 11:12:12 人气: 21 评论: 0

网站看起来如何,它怎样进行运转,它让你执行什么。这些决策都是互相依赖的,它告知并影响用户体验的各个方面。
当产品发展到一定阶段,系统化的用户体验设计对于产品在激烈的商业竞争中保持核心竞争力至关重要。比如最近很火的共享单车,开锁是否方便这样一个小细节直接决定着用户选择,用户体验就成为了商机。
这里与大家分享用户体验要素的核心五要素。
今天跟大家分享的是用户体验的五个核心要素。虽然用户体验要素远不止这五个,但作为梳理一个产品的用户体验开发流程,已经完全满足要求。
这里先以这五类核心要素作讲解。

购物网站一般的流程都很清晰,符合用户使用习惯
在此之前,我们来谈一个很常见的情形:我们进入一个购物网站,达到网站—选择我们想要的商品(有可能是搜索功能搜索,又或者是通过目录搜索)—告诉网站你的收件地址—支付完成等待收获。
这样看起来习以为常的流程,非常的清晰、有条不紊,但实际上这是一系列的决策过程组成的,它的每一步都包含一个关键决策:网站看起来如何,它怎样进行运转,它让你执行什么。这些决策都是互相依赖的,它告知并影响用户体验的各个方面。

用户体验差的产品异常繁琐让人失去耐心以至于讨厌
而当前互联网开发,尤其是互联网初期这个现象更加明显。互联网企对于产品的设计过于粗糙,产品满足于实现功能与酷炫的设计效果。却忽略了互联网产品设计的另外一部分—用户体验设计。
用户体验设计原本就该是互联网产品设计中的环节,而且是异常关键的一环。用户体验的整个设计开发流程,都是为了保证用户在你的产品体验中不**发生在你“明确的,有意识的意图之外。”这一点非常重要!
这也就是说,要考虑到用户有可能采取的每一个行动的每一种可能性,而且要从中去理解这个过程中每一步操作用户的期望值。
这是一个很细致繁琐的工作,也确实是一个庞大的工程,但是如果真的将这些融入产品中,立马显现出它的意义。这里我们可以把设计用户体验的工作分解成各个组成要素,以方便我们理解。
所谓表现层,是我们直观看到一个页面时的组成判断。一个页面由图**和文字组成。
有些图**和文字是可点击的,从而可以执行对应的某些功能;有些是不可点击的,仅仅就只是图**和文字而已,用来展示或者营销用。但是每一个设计都**对产品体验产生重要的影响。
在产品的表现层下,就蕴藏着产品的框架层:按钮、控件、照**、文本区域的位置。框架层是用于优化设计布局的。以达到各个元素的最大效果与效率。比如你在使用某个app时,可以轻而易举的找到你想要找到的某个功能。这种布局就是框架层来决定的。
结构层相对于框架层是更加抽象的,框架仅仅是结构的表达。框架层确定了在各个页面在交互元素上的位置,结构层则是用来设计用户如何到达某个页面。并且要考虑他们完成事情之后能够去哪里。框架层决定了导航栏的各个功能的排列方式,允许用户来浏览页面的各个模块;结构层则决定这些类别的功能应该出现在哪里。
结构层确定页面各种特性和功能最适合的组合方式,而这些特性和功能就构成了产品的范围层。比如电商应用提供了一个功能,这个功能(包括任何一个功能点)是否应该成为应用的功能之一,这就属于范围层要解决的问题。
产品的范围层,基本上是由产品的战略层决定的。这些战略不仅仅是经营者想要得到什么,还包括了产品的用户想要得到什么。就一家电商公司而言,经营者想要通过产品售卖商品,而用户想要从该产品上购买商品。而对于另外一些目标(如用户填写的信息在商务模版中扮演的角色),则没有那么容易说的清楚。
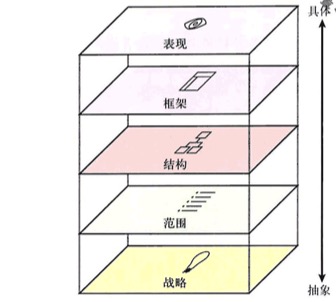
战略、范围、结构、框架、表现这五个层面提供了一个基本的架构,在这个基础的结构之上我们来讨论用户体验。在每一个层面上,我们处理的问题有的抽象有的则具体。

用户体验核心要素五个层面自下而上是从抽象到具体的过程,具备连锁效应
在最底层,我们完全不需要考虑产品的外观、性能等,而在最顶层,我们需要详细知道产品所要呈现的每一个环节。随着层次的上升,我们所要做的决策一点点变得更加具体,并且**涉及到越来越多的细节。
这些层面是环环相扣相互依赖的,每一层面都是根据它下面的层面所决定的。因此也就是表现层由框架层来决定,框架层由结构层来决定,结构层由范围层决定,范围层由战略层决定。

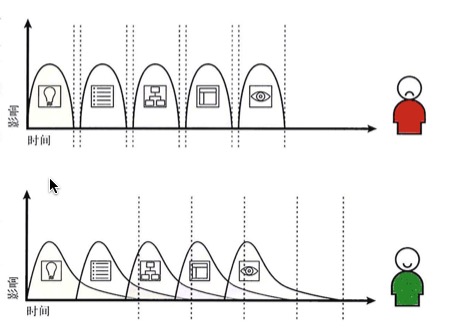
每一个层面的决定都**影响到它之上层面的可用选项
当我们所作出的决策没有上下层面相互一致时,项目最终的结果将**与预期偏离,甚至导致所做的工作功亏一篑。而在团队将各个不匹配的因素关联在一起时,糟糕的事情就**越来越多。时间被无休止消耗,负担费用提升,团队争议增多。更糟糕的是,产品上线以后用户并不**为大家的付出买单,甚至**痛恨它。
因此这种依赖已经决定了将**是从战略层上的决策具有自下而上的“连锁效应”。也就是在每个层面上我们可用的选择,都受到其下层面的所确定的结论的约束。

最好的方式是在让每一个层面的工作在下一个层面结束之前完成
当然这并不是说,所有较低层面上的决定都必须要在较高层面的决定之前产出。因为各个层面的相互依赖决定了影响也将是相互的。
因此,较高层面的决策有时**促成较对层面的决策的准确性。我姑且称其为“偏离性检测”的过程。
该过程是异常关键的,如果你是在较高层面决定之前已经完成了较低层面,那么几乎可以肯定的是——你的产品已经走进了一个危险区。
相反的,应该是把握好在任何一个较高层面的工作都不能发生在较低层面决定之后。这个是需要技巧与把控力的。所以一定要控制好节奏。
Carrett在考虑用户体验五要素的时候将产品分成了两面。一面是功能型产品,一面是信息型产品。
对于功能型产品,则主要偏向于用户通过产品功能来解决问题,因此其框架层总我们所要关注的核心是任务——所有的操作都被容纳进一个过程,在这个过程中我们思考用户行为,研究用户该怎样进行每一个操作,我们把产品看成完成一个或者一组任务的工具;
而对于信息型产品,我们关注的核心是信息,产品应该提供哪些信息,这些信息对用户而言有什么意义。
因此对于功能型产品和信息型产品,我们要考虑到其两面性。在做用户体验开发过程时要做好具体切分。
现在我们将按照层面自下而上的顺序坚持两面性原则基础下开始对用户体验要素进行详细剖析。
无论是功能型产品还是信息型产品,在战略层所关心的内容都是一样的。来自企业外部的用户需求是我们的终极目标,尤其是使用我们产品的用户。我们必须要很熟悉这些用户选择我们的产品想要得到什么,并且在得到一定的目标之后,他还能在我们的产品中得到其它什么目标。
与用户目标相对应的,是我们自对于我们产品的期望目标。这些产品目标,当前从中国互联网发展情况来看,一般是商业化目标(一年实现上亿元的规模化资金流水或者收入)。当然我们不能排除有些是公益性质的。(额,我好怀疑真的有吗???呵呵)
从这里,两面性开始使得过程出现分歧。战略层进入范围层之后,功能型产品的一侧就开始变成创建功能规格(建立功能池),详细描述产品的功能组合;而对于信息型产品,范围则以内容需求的形式呈现出来,变成对各种内容元素的要求的详细描述。
从范围层进入结构层层,功能型产品则变成对于功能的交互设计,主要专注于系统如何响应用户的服务请求;而对于信息型产品,结构层则是信息架构,合理安排内容元素以促进用户对于内容元素的理解。
在框架层,功能型产品与信息型产品都**侧重于信息设计。而对于功能型产品,我们关注的是界面设计,可以说是为了安排好用户在适用系统功能产生交互的界面元素;而信息型产品,这种设计其实就是导航设计,屏幕上元素的组合,允许用户在相关的内容之间自由的切换,找到足够多有效的信息。
无论信息型产品还是功能型产品在变现层都变为了对于用户的感知体验,所以最终关注的点又变得完全吻合起来。然而由于前面四个层面的积淀,已经完全确定了产品**产生完全不一致的体验。最终的表现层也不可能出现相同的感知体验。信息型产品与功能型产品最终在变现层上出现巨大差异。
以上是我对于用户体验核心五要素的梳理,希望能够为大家带来一些启发。
随着国内互联网企的发展沉淀,用户体验模块也**变得异常重要。在残酷的市场竞争中,产品体验的差异有时对于产品本身而言将**是致命的。尤其是在牵涉到使用的核心环节,比如支付环节体验很差,将是产品终结的罪魁祸首。
同时,互联网企业也应该对于用户体验保持好克制,不可一味的盲从。因为随便一个人,对于界面设计提出几个改进问题,那个过程距离产品体验开发过程相差甚远,当然可以说那是其中一个环节。但正如文章中已经提到的,直接从表现层开始,那必定是把产品推向了一个危险境地。
希望这些也能带来大家的思考,尤其是从事互联网行业的每一位。都要扎实的去挖掘有价值的信息来进行自我赋能,通过提升自我思维高度来保证项目的高效运转。当然事实是并不是你努力就一定能够达到的,可是不努力你肯定是最快被淘汰的。希望每一位互联网从业者慎重选择,谨记得过且过最终**是一无所获。
明天依然美好,我是Jack。下次见!
作者:计无施,微信号:pm-jiwushi
本文由 @计无施 原创发布于人人都是产品经理。未经许可,禁止转载