时间: 2021-07-30 11:22:41 人气: 13 评论: 0
文章对系统管理和菜单管理的设计过程以及其中的业务逻辑展开了讲解,主要适合从事互联网产品设计、技术研发以及产品运营人员学习。

对于绝大数后台管理系统功能管理应该是它的重点,系统中涉及大量的功能模块,能够有一个清晰的结构划分,无疑**提升员工的使用效率。如下图:

设计一个功能前,最重要的还是需求,了解清楚想要的功能,设计起来就**容易很多。导航的常见功能如下:

通过上面的对菜单功能的分析,可以整理出如下所需字段:
列表页原型:

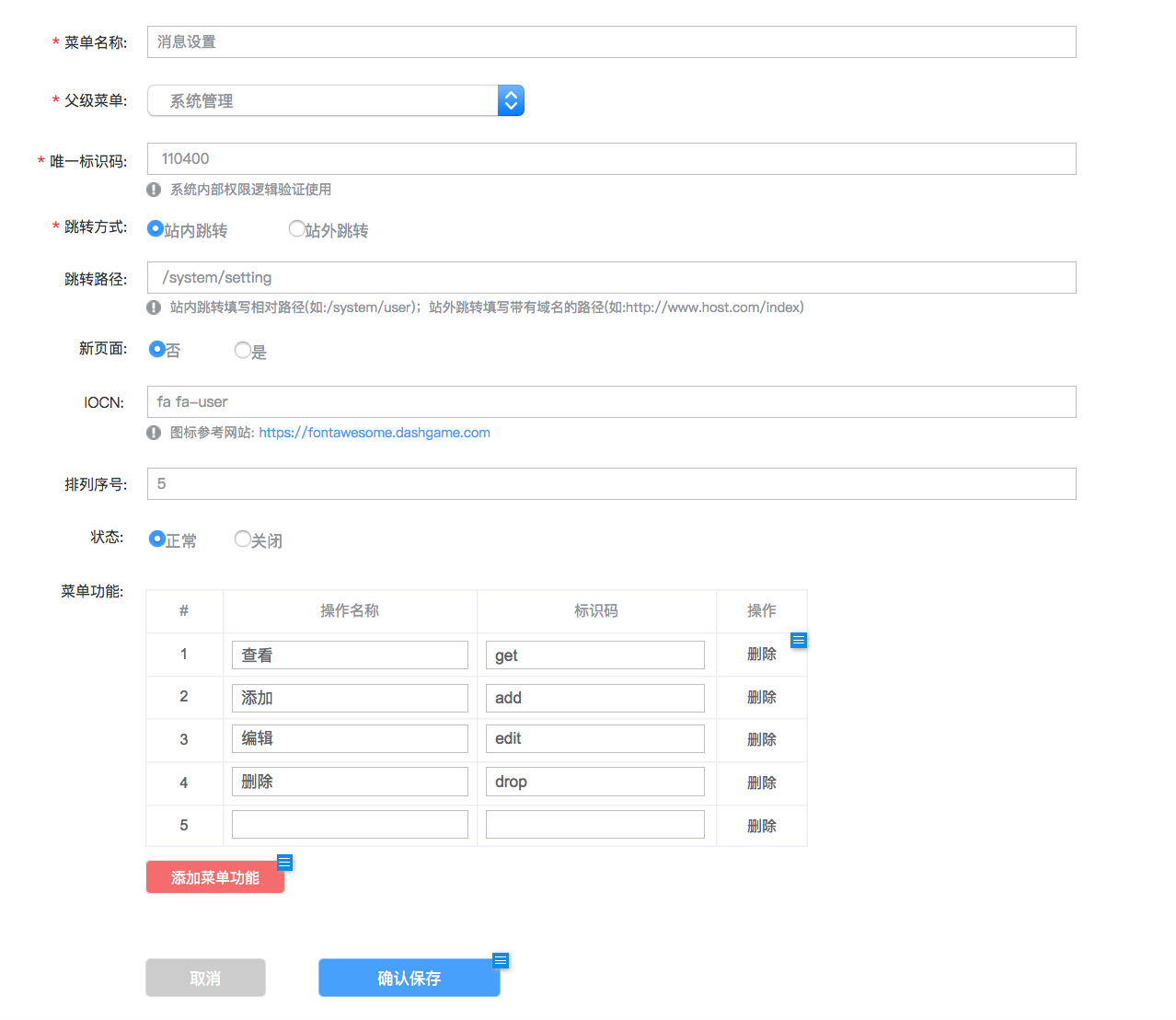
表单页原型:

上面对[页面操作]的设计做几点说明:
1. 跳转:页面跳转是通过<a href=”/>标签实现的,如果a标签中路径设置为相对路径,点击跳转时系统**在相对路径前自动添加当前系统的域名,如果路径设置为带有域名的绝对路径,点击跳转时则**直接跳转到对应地址,当后台有多个业务系统时或者跳转到
2. 标识码:当后台程序将数据入库后,数据库**自动分配一个唯一的ID,后期一些特定的判断我们**通过在代码中写死ID值来获取指定的数据。但是这**产生一个问题,开发时的测试数据库经常**进行人为数据删减,而生成环境的数据库是规整的,所以**产生看似相同的数据但是数据库ID值不一样的情况,而写死在代码里面的ID值是参考测试库的ID,最终导致功能上线后不可用。所以通常的解决方案就是加一个可维护的标识码,代码中通过写死标识码来获得具体的数据信息。这种方式在我们后期很多设计中都**使用。
3. 标识码编码: 对于系统各个功能编码,不同人有不用的习惯或者要求,我个人对菜单的编码是给每个层级菜单一个两位数字,如果层级不够三级用零补齐;而页面功能按钮,根据字面意思翻译成英语, 如:
系统管理 [100000]
| – 菜单管理 [100100] 查看[get] 添加[add] 编辑[edit] 详情[detail] 删除[drop]
| – 组织架构 [100200]
消息管理 [110000]
|- 订单消息 [110100]
|- ….
4. 页面权限判断:当用户进入到对应页面,**先通过菜单标识码(标识码被写死在代码里)请求后台数据获取到页面功能权限列表,再在页面中根据匹配的功能标识码显示对应的操作按钮。如:用户进入【系统管理->菜单管理[100100]】, 接口则通过100100请求权限接口返回页面功能权限列表,如:[get,detail], 页面显示 查看、详情功能按钮。
作者:JackLiu;个人微信公众号: 扬帆去远航(ID:Jackai_liu)
本文由 @Jack 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。