时间: 2021-07-30 11:27:04 人气: 4 评论: 0
作为一名技术产品经理,了解前后端概念是基础,因为只有了解了这些基础,作为产品经理,你才不**遇到一个明明是前端问题,但是你去和后端工程师沟通,这个时候,你能得到的不是答案,而是白眼。

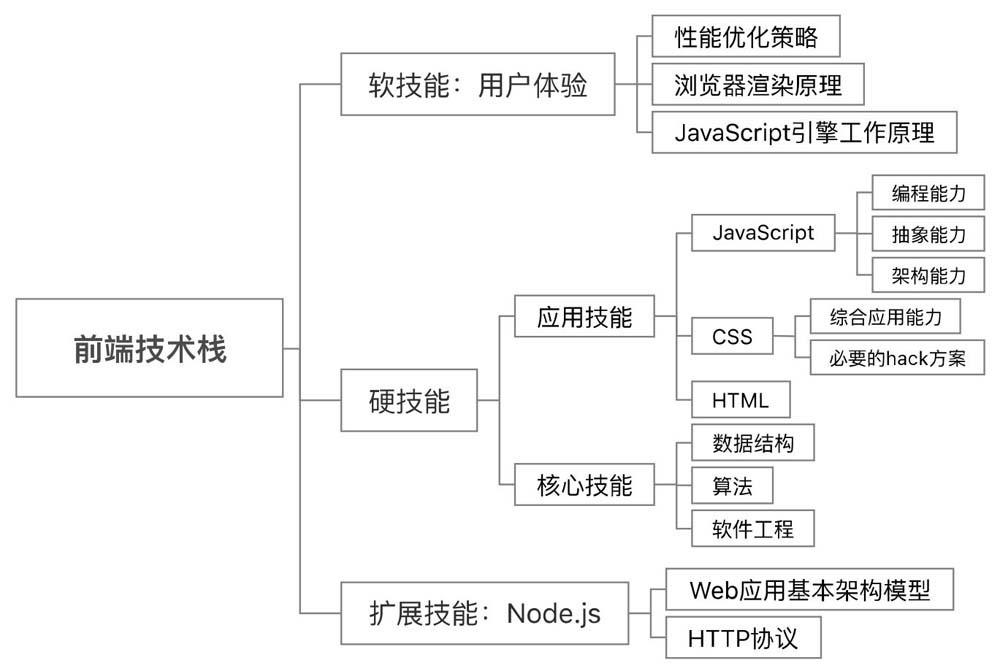
前端工程师的技术栈:
HTML和CSS是标记类语言,这两类是Domain Specific Language,领域特定语言。
JavaScript与前两者性质不同,其本质是一门编程语言。
这三门语言,相互耦合,并非独立。CSS必须与HTML配合,JavaScript逻辑需借助HTML和CSS直观地展示给用户。
前端工程师是直接面向用户的,良好的用户体验是一个Web产品的基本要素。此处我们讨论的用户体验并非交互方案或视觉设计,这些事是UI、UE的工作。我们讨论的是以下几点:
其实也就是性能。
我们分点解释上述三点。
为何性能至关重要?
性能在任何在线业务的成功方面都扮演重要角色。 以下是一些案例研究,显示了性能出色的网站与性能较差的网站相比,如何更好地与用户互动并留住用户:
以下是两个案例研究,显示了低性能**对业务目标产生不利影响:
我们说Node.js是扩展技能,不是说Node.js本身,而是指以Node.js为代表的Web服务器端知识。
综上,以下是前端工程师的职责能力范畴

原始的前后端耦合的串行开发流程已经不能满足Web产品快速的迭代需求,Web开发者开始尝试在开发、测试和部署等各个环节寻求更高效的协作方式。所以,有了前后端分离。
前后端分离指的是通过将前端工程师与后端工程师进行明确、合理的分工,改善前后端协作中拖慢开发进度的环节,提高拱卒效率。前后端分离的核心是解耦。从开发、测试以及部署这3个角度开,前后端分离对工作效率的提升如下:
我们分别来看看,原始的前后端耦合的串行开发,已经前后端分离后的开发模式。
原始的开发模式,前端开发主要工作是将UI设计稿试用HTML和CSS进行还原,对于JavaScript的开发顶多是实现一些动画效果,业务逻辑基本不涉及。然后,前端工程师将开发完成的demo交付给后端工程师,后端工程师做的第一件工作就是将demo代码中的HTML和CSS套入服务器模版引擎中,俗称“套模版”,然后在此基础上编写客户端的JavaScript业务逻辑。
但是这种协同工作模式的开发效率是非常低下的。后端的工作,只有等待前端完成了之后才可以开展。
合理的分工是前后端分离的第一步,也是后续各种优化方案的基础。团队人员按智能分为前端工程师和后端工程师。对于前端工程师来说,后端工程师的唯一产出就是数据,包括用于服务器渲染HTML模版的初始数据和客户端请求返回的数据。
明确了各自的分工后,我们分别从开发、测试和部署3个方面分析前后端分离要解决哪些问题。
2.2.1 开发
开发阶段前后端分离要解决的问题可以按照资源类型分为两种:静态资源的处理和动态资源的处理。
静态资源指的JavaScript、CSS、图**等,这类资源在浏览器的呈现方式是静态的,不需要服务器做任何处理。动态资源指的是HTML模版。
静态资源的处理相对简单,因为这类文件不依赖任何服务器环境,只需要在浏览器里解析即可。
2.2.2 测试
测试分为两个阶段,第一个阶段是前后端工程师测试,这个阶段前后端工程师的测试是独立的,各自的测试流程和结果不**影响对方。第二个阶段是集成测试,这个阶段前后端的代码进行整合。
2.2.3 部署
前后端分离在部署阶段要解决的问题是静态资源和动态资源的分离部署。
关于产品经理需不需要懂技术,这个问题已经被讨论过无数次了。
往小了说,作为产品经理,当用户反馈问题的时候,不懂技术的产品经理,可能连定位问题都**很困难,找不到关键人,如何快速解决问题呢?
往大了说,我们能够叫上名的世界级Top产品经理,张小龙、乔布斯、扎克伯格、周鸿祎这些哪个不是技术背景的?
所以,我个人觉得,没在用产品经理不需要懂技术,只需要设计出精美的产品即可,这种话来敷衍自己,不懂技术,在与研发讨论功能实现的时候,连插话的勇气都不**有的(相信我
本文由 @一颗西兰花 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议