时间: 2021-07-30 11:27:10 人气: 10 评论: 0
笔者以自己负责的产品首页的后台模块设计、内容配置和老后台的优化等工作为例,复**分享了工作内容中的不足、难点和收获。希望这部分心得能对同样做后台的产品同学有所启发。

年前刚入职新公司做产品实习,恰好碰上疫情延迟了节后回园区的办公时间。
由于疫情的影响,前段时间一直在家远程办公。远程办公的好处就是工作时间增多了,减少了路上交通的时间,但效率其实并没有提升多少。
这段时间,我主要负责产品首页的后台模块设计、内容配置和老后台的优化。由于一些客观和主观因素的影响,这次工作并没有做的很好。
虽然这次工作自己做的不够好,但有从这个项目中学到了很多,在产品方法论和认知上有了提高,对于首页后台管理和客户端推荐算法的运用也有了更深的理解。
为了提升认知,避免重蹈覆辙,复**工作是必不可少的。
这次复**我将抱着直面问题、直面自己来谈谈这次工作的不足、难点和收获。
大纲如下:
完成图书馆首页后台模块配置、内容管理设计和老后台功能优化。
新版本不出意外将于明天上线,上线时间比预期推迟了一些。不得不说需求的变更和改动对上线时间产生了影响。
我要复**下自己在这个过程中犯下的一些较低级的错误,比如需求稿不够清楚,跟进功能不够及时、决策不够果断等。
这次版本大体上实现了想要的功能设计,还有一些小优化打算留在二期来实现。二期将**把重点放在提升用户体验和转化。
这次项目有推荐算法和规则的模块,之前没有接触过算法和规则定义的功能设计,这对于我来说是盲点。为了更加了解这块的客户端设计和后台设计,专门看了许多相关文章和跟团队进行讨论,才开始步入正轨。
所以在这里也聊聊推荐和规则模块。
推荐和规则是两个不同的概念,推荐是依靠数据和算法模型,主要是根据用户行为来推荐内容,人工无法干预;规则是依靠规则定义,给出一定的范围,通过规则来展示内容。
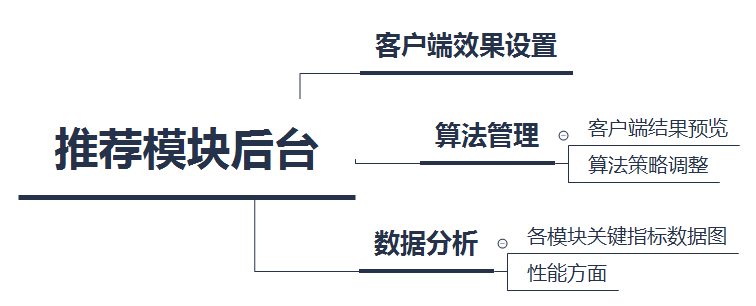
那么推荐后台应该是怎样的?

一般的推荐模块后台**包括上面的几个功能:
1)客户端效果设置指的是通过模块配置来让推荐模块出现在客户端展位中,主要是编辑模块的属性,比如权重、状态等。客户端的UI效果也非常重要,这个要根据内容和场景来决定UI效果图,这一块交给我们专业的UI设计师就好啦。
2)算法管理里有客户端结果预览和算法策略调整,有些还有A/B算法测试。
3)数据分析一般包括模块关键指标数据图和性能方面
这次的优化包括迁移老后台,将老后台的功能放在新后台,其中还要对一些功能进行优化,同时为了满足新版本客户端的需求,后台有些字段也要重新设计。这里**出现几个问题:
1)怎么避免新设计的字段对老版本某些功能的影响?
新设计的字段需要让技术进行各个端的排查,有影响的需要讨论解决方案,避免对老版本或者新版本造成影响。
2)去掉的字段(无用字段)是否对各个端都无用?
这个问题解决方案同上,无用(冗余)字段可以去掉,但还是要各个端排查
3)新增字段的数据怎么导入?
这里一般是两种方法,技术导入和人工导入。如果新增字段跟老后台某字段是对应的,那么可以让技术直接导入。否则只能安排人工来导入数据。这**变成纯手工活,需要提前预估时间,不要影响上线时间。
4)老版本和新版本怎么同时并行运营?
老版本和新版本完全是两个App的情况下,一般来说要并行运营一段时间,一段时间过后,可以通过弹窗来让老用户更新或者别的交互操作来提示。9成老用户都更新后,一般来说就可以不再运营老版本了
这次项目相对较为复杂,负责了客户端首页的配置、内容管理和最底层的图书上传。所以后台菜单级别和页面也相对较多,每个页面都需要将功能和逻辑写清楚。
除此之外我还负责了老后台的迁移,迁移到新后台之后再对一些小功能进行优化。但由于老后台时间久远,许多开发也不是很熟悉某些功能的具体逻辑,所以这一块也需要重点说明。不是1:1搬迁过来就行了,在了解清楚原功能逻辑后,设计符合新后台交互操作。
交互文档是否撰写清楚,是否能让开发人员看明白,**关乎到后续开发的进度和功能的实现程度。总结下这次写交互文档后的一些心得:、
关于功能设计这一块,这次主要负责后台设计。跟常见的客户端设计有很大不一样,在我看来主要区别在于:
客户端**十分看重用户体验,看重交互和视觉。
举个例子,之前在乱翻书中看到不错的观点。抖音的小视频是单列的,快手是双列的,抖音单列为的是kill time,给用户沉浸感,引导用户继续观看下一个算法推荐的视频。快手双列为的是让用户自己主动挑选视频,可以有更多流量来挖掘用户真正的兴趣。
两个不同的交互设计**给用户带来不同的容错率,也影响着产品的发展。交互设计和用户体验对客户端来说十分重要,不是提供视频给用户看,解决问题就好了,而是要让用户觉得你这个视频好看,下次还**来平台继续看。
聊完后台产品和客户端产品的区别后,再来谈谈这次对于做后台功能设计的一些总结心得:
1)后台具体到每一个小功能,主要是做增删查改,我们需要非常熟悉常见的增删查改的交互逻辑,下面是总结的一些常见功能操作:
2) 后台功能设计一定要奔着解决业务问题去,而不是想着画好看的原型,方案实现不了,原型再好看也没用。
3)功能设计要关注流程是否清晰、耦合功能是否较少,逻辑是否自恰。多问自己该功能是不是真正解决了需求,还有没有更优的解决方案。
4)是否有异常情况,异常情况需要重点关注,不然**导致Bug出现。
5)如果有新增字段,要提前考虑好这些新增字段怎么配置数据,需要多少天时间,怎么安排新数据导入。这些需要提前想好,不然**影响正式版本上线时间。
6)功能设计时,如果前期有进行需求访谈的,要客观看待访谈得出的结论。有些需求不是非做不可,看清需求本质,综合分析来决定是不是需要做。
7)功能设计好之后,交付给开发之前,一定要自己走查一遍全流程。把自己当成用户,从开始到结束跑一遍看**不**发现问题。
这次在一个非常厉害的团队,身边有很优秀的leader,让我看到了优秀的产品经理应该是什么样子的。
优秀的产品经理往往在定义问题上比解决问题花费的时间更多。定义问题是很关键的,我们需要对问题刨根问底,需要看透问题本质。这往往需要更长时间。怎样解决问题主要是理清问题逻辑和把原型画好,付出的时间和精力相对较少。
接下来在把交互原型和功能设计做好的基础上,继续加强自己的综合分析能力、技术实现思考和需求挖掘的能力。
主要分两步来提高这些能力,工作项目+产品拆解。
工作项目:
平常在需求讨论和功能设计时多思考,往本质思考、往上层思考、往重点思考、往不同思考,这四个思考模式是从王诗沐的书《幕后产品》中学到的。在工作中的具体项目来锻炼自己的实战能力和逻辑能力。
产品拆解:
作者:苏Eddie,微信公众号:苏Eddies
本文由 @苏Eddie 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。