时间: 2021-07-30 11:27:30 人气: 4 评论: 0
产品从0到1,**遇到哪些问题,涉及到哪些方面?如何解决这些问题?本文作者从自身经验出发,结合实际案例对问题进行了分析。

笔者从事产品经理一月有余,自己第一个版本的PRD也从原本写在Wiki上的一些功能,在研发的努力下,成为了现实世界中真实可用的功能。
但是,从写在wiki上的功能,到成为现实中可用的功能,中途肯定是遇到问题。在这个过程中,我都遇到了什么问题?这些问题又是如何被解决。问题解决之后,通过整理复**,我们又能收获哪些呢?
在开始我们后台设计的复**之前,我们需要补充一些基础知识:
以上这3个知识点,单点之间联系有限,但是在一个web上,彼此之间相互影响。我们先来了解一下,这三者分别是什么。
静态页面(Static Pages)服务器上真实存在的文件对应的网站页面。《SEO实战密码》
在网站设计中,纯粹HTML格式的网页(可以包括图**、视频、JS(前端功能实现)、CSS)通常被称为“静态页面”,早期(2000年左右)大多都是由静态网页制作,静态网页时相对动态网页而言,指没有后台数据库、不含程序、不可交互的网页。
——《跟老男孩学Linux运维:Web集群实战》
给静态页面划重点:
动态页面通常指与数据库发生交互的页面,内容展示丰富,功能非常强大。
——《Linux企业运维实战》动态页面并不真实存在于服务器上,没有一个真正存在的文件对应。动态页面是由数据库驱动、脚本生成的页面。当用户访问动态页面时,程序查询数据库,并实时生成一个页面。
——《SEO实战密码》
给动态页面划重点
我们讨论的是关系数据库,关系数据库基于关系模型使用一系列表来表达数据以及这些数据之间的联系。
表是数据库中重要的一个概念。
每个表有多个列,每个列有唯一的名字。

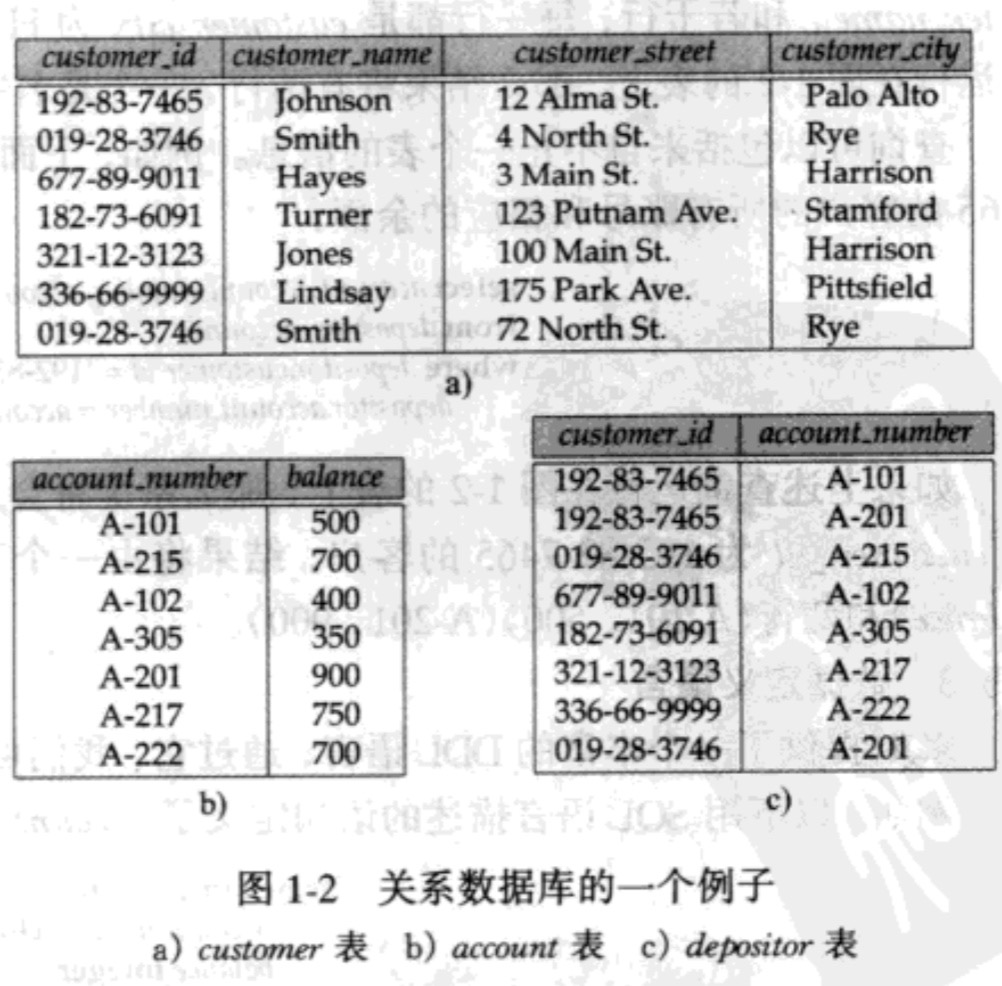
上图展示了一个关系数据库示例,它由三个表组成:其一给出银行客户的细节,其二给出账户,其三展示了哪个账户属于哪个客户。
1. 第一个表是 customer 表,表示例如,customer_id 为192-83-7465的客户名字叫做Johnson,住在Palo Alto的Alma大街12号。
2. 第二个表是account表,表示,例如账户A-101有500美元的余额,账户A-201有900美元的余额。
3. 第三个表表示哪个账户属于哪个客户。例如,账号A-101属于customer_id为192-83-7465的客户,他的名字叫Johnson,客户192-83-7465和019-28-3746共同拥有账号A-201。
——《数据库系统概念》
什么是用户账号?
用户账号是一种身份验证机制,每一用户账号都包括用户唯一的身份标识。
用户系统,主要分为用户账号体系和用户信息两大类。账号体系包括,登录验证、注册、第三方授权,以及权限管理。用户信息包括,用户地理位置、用户属性、用户设备信息、还有用户日志信息。
熟悉了上述3个概念后,我们开始来回顾复现case。
在官网的注册申请产品试用流程中,本来用户需要在申请试用表单中填写手机号,这个手机号对于业务方来说非常重要,因为业务方需要通过这个号码联系到客户,进行产品销售。
但是其实用户在官网注册时候,就已经填写了手机号,并且这个手机号还通过了验证码验证。因此,本来这次产品设计的目标就是流程优化,很自然地,我们就将申请试用表达中填写手机号的要求给删除了。
也就是这个修改,给我带来了一些麻烦。
首先,从目标/结果阐述一下,为什么给我带来了麻烦。
原来,通过申请表单收集的数据,是展现正在后台的,业务方可以直接看到。现在,申请表达不收集数据了,原来为后台传输数据的上游没有了,造成的结果就是后台不显示电话号码了。
要知道哦,我们是To B,商务全靠申请试用的电话号码,来联系顾客,这一产品修改,连客户的联系方式都丢了。
问题说完了,我来说说为什么**造成这个问题。需要用户输入信息的交互界面,数据的保存。这里,一共有两个需要用户输入信息的交互界面,一个是注册,一个是产品试用申请。
分别说一下这两个界面所收集的信息,以及涉及到的数据库。
注册页面
产品试用申请
原来后台管理界面,用户数据是从数据库B中调数据,现在调的时候,数据库中是NULL,所以前端界面无任何展示。问题就是这样发生的~
解决方案是什么?我们重新去数据库A中开了一个接口。TAT,所以其实有时候,优化一个产品功能,不是那么简单的事,所涉及到的前后端的协同,需要很多思考。
上面的解决方案中,提到了调接口,关于调接口这里,我也想多讲一点。
作为产品经理,在工作中,我们**经常听到接口二字,当我们谈论接口的时候,我们在谈论什么呢?
在软件测试中,常说的接口一般有两种:图形用户接口(Graphical User Interface, GUI),它是人与程序的接口;应用程序编程接口(Application Programa Interface, API),在产品设计中,我们谈论的接口是第二种,API接口。
API是一组定义程序以及协议的集合,API可实现计算机软件之间的相互通信。API的一个主要功能是提供通用功能集。程序员通过试用API函数开发应用程序,从而可以避免编写无用程序,减轻编程任务。
很多公司将开发岗位分为前端工程师和后端工程师,他们之间相互配合完成工作。他们**协商接口的定义方式,其中一方定义接口(一般由后端工程师定义接口),另一方调用接口,以实现预期功能。前后端分离是近年来Web应用开发的一个发展趋势。这种模式由以下优势:
1. 后端工程师不用精通前端技术(如HTML、JS、或CSS)只专注于数据的处理、对外提供API即可
2. 前端工程师的专业性越来越强,其通过API获取数据,并专注于页面设计
3. 前后端分离可以扩大接口的应用范围,开发的接口可以应用到Web网页上,也可以用到APP上
接口可以分为以下3类
1. HTTP接口,基于**文本传输协议开发的接口,但不能排除没有使用其他协议
2. Web Service接口,它是系统对外的接口,比如你要从别的网站或服务器上获取资源,一般来说,别人不**把数据库共享给我们,他们**提供一个他们写好的方法,让我们用来获取数据,我们使用他们写好的方法就可以引用他们提供的接口,从而达到同步数据的目的
3. RESTful接口,简称REST,描述了一个架构样式的网络系统,核心是面向资源
——《接口自动化测试持续集成:Postman+Newman+Git》
上面提到的我们解决手机号显示在后台管理系统的方法,是提供一个接口,就是后端给了一个从数据库A调用用户手机号的接口,前端通过调用这个接口,将这些数据呈现在前端界面上。
从问题的发现,到最后的总结。涉及到了业务方、产品、以及前后端。产品在中间的角色,是定位问题,与研发协同思考解决方案。
如果,在一开始设计产品的时候,就考虑到了与数据库的联动,**好很多。对我而言,产品经理,必须懂技术。
本文由 @一颗西兰花 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议