时间: 2021-07-30 11:30:29 人气: 9 评论: 0
作为产品经理,你是否有这样的经历——和交互/视觉设计师评审几万字的PRD时,让对方听得云里雾里,即使评审两三遍还是不记得,后期设计过程中再反复勾兑?
本文就以此为线索,以近期与交互设计师频繁沟通后踩过的一些坑为例,在此分享自己的总结和思考,欢迎互动指点哦~

在介绍正确的工作方式之前,先简单描述一下在大公司内产品经理和交互/视觉设计师之间工作内容的差异:
他们的工作流程通常是UE(交互)->UI(视觉)->前端(静态页面),因此产品经理需要与这三个小组进行连续的多次交流沟通,最终输出终版产品原型及前端页面。
产品经理做好把用户or市场需求翻译成产品需求进行传达,UED团队把产品需求最终形成可点击的网页语言。
在我工作过程中,通常是产品经理通常给交互设计师的输出的内容是原型 或是 输出一个功能模块的涉及所有功能的详细列表。
原型示例:


那么,UED团队中各自应该输出什么呢?
首先,UE输出的原型稿(一般是Axure文件,需要带有每个元素的细节说明)、UI进行视觉渲染后输出PSD文件or其他格式文件,前端同学将UI的文件制作成对应的静态页面。
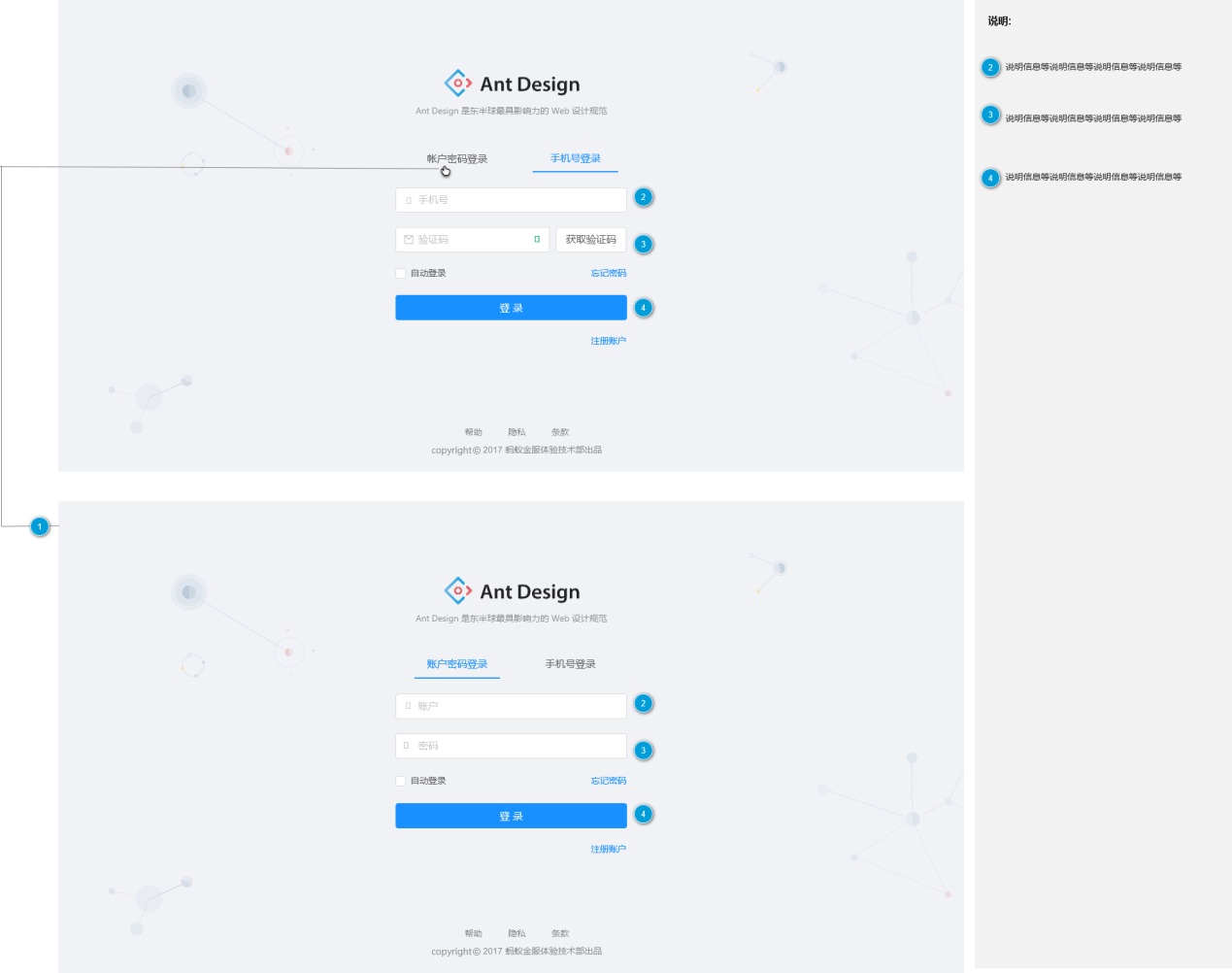
UE输出的产物如下示例:

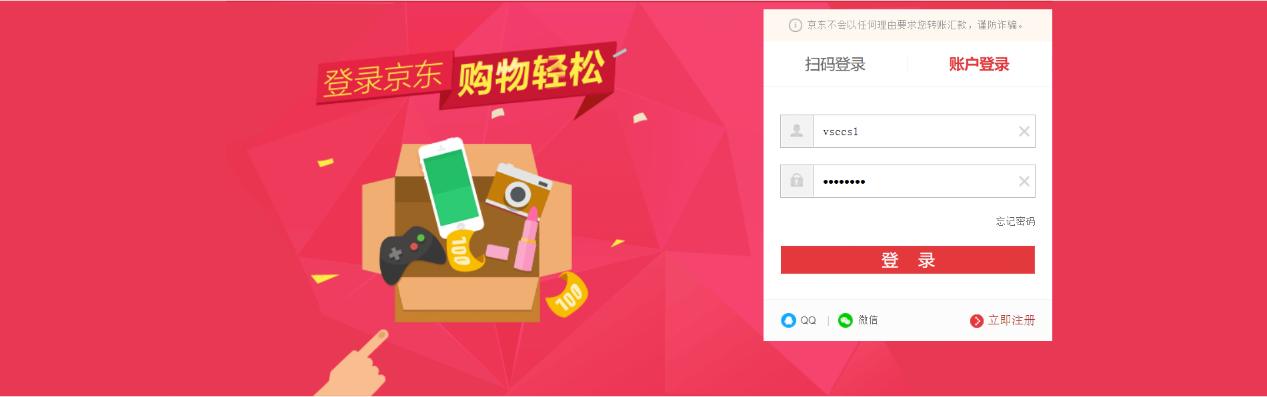
UI输出的产物如下示例:

前端输出的产物如下示例:.html和.css文件等
那么,讲完工作流程、双方职责和交付物后,在实际的工作过程中肯定还**有一些问题,在此通过我的一些实战经验总结以下几点分享给大家:
因UED资源较为紧张且期间可能**存在各个环节因沟通不到位or技术不好实现等问题导致**出现返工的情况,个人建议可以通过-预占资源(预约排期),明确需求(邮件/文档),统一沟通(PRD评审/UED需求评审)。
举例:在19年11月份刚开始需求调研时,就及时与UED团队的对接人进行线下沟通现在资源池的排期情况,并且提前预约排期。
所以,在1月初需求梳理完、原型画完后,就正好有UED团队的资源进行介入,减少了中间的排期等待时间。
此外,在发送正式邮件的时候,我也有个小建议,一并同步给这3个组的接口人,不要单独约排期,同时邮件正文中明确需求及对应的工作量,例如:XXXX项目,面对用户XXXXX,核心功能XXX,涉及XXXX个页面,XXX个需要UE介入,XXX个需要UI介入等,最后我**在标注上我的预期时间。
第一点讲了事先占用资源,那么当UED团队介入后,做为产品经理的我应该怎么做呢?在此,我也把我的理解和我在工作中的一些总结罗列如下:
对于UE-通常情况下的输入如上文中提到,通常是原型文件。
但是,就像这次我接受的项目,产品交互流程较为复杂,前后台逻辑及校验也很多,而且又是一个强业务的系统,让UED同学理解起来也**很吃力,所以我**事先做好一张用户操作路径的指引图,然后在通过我做好的原型,整合一份页面交互图,这样可以让大家对交互的主流程十分清晰,同时也可以增加别人看你原型时的可读性。
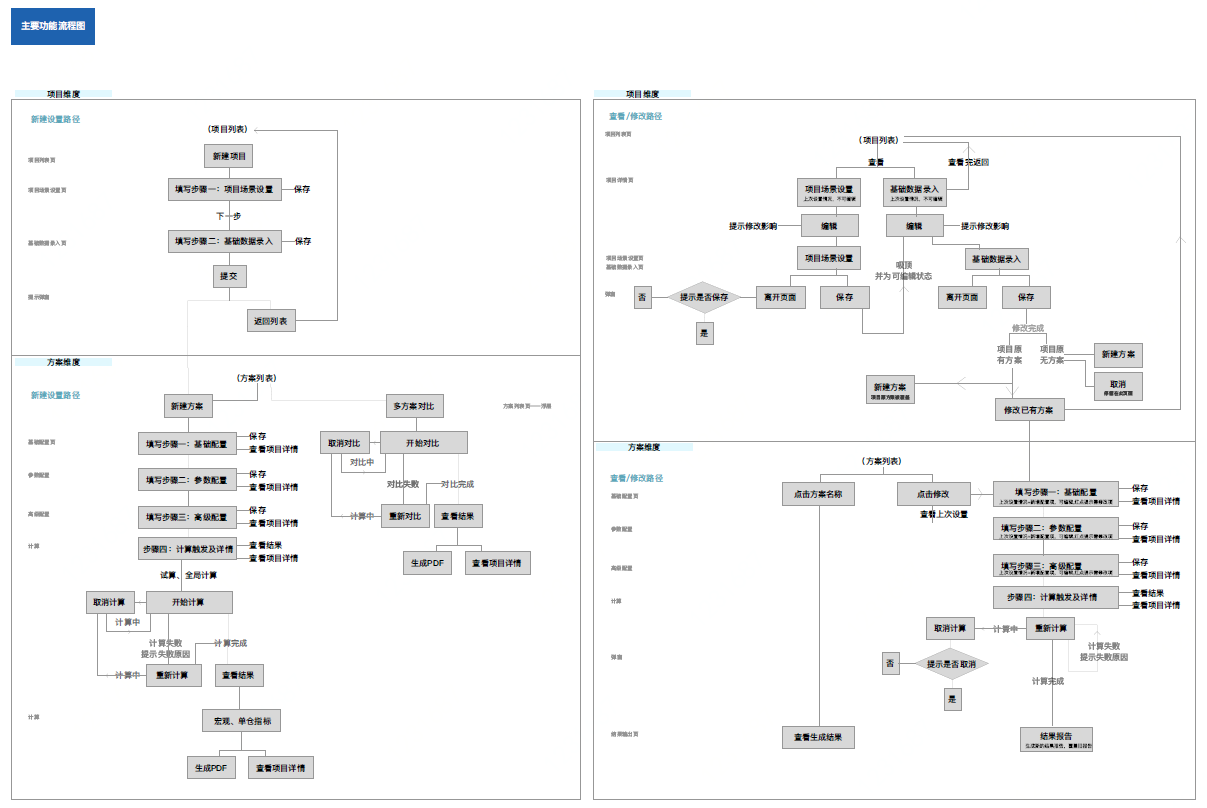
举例:XXXX项目整体页面的交互示意图,如下:

图中包含两个维度,两个场景:项目维度、方案维度、新建场景、查看/修改场景。这张图就是以后整体产品设计的基石和标准,项目组人员(含开发/设计/产品等)均可以在工作过程中快速梳理流程、定位问题,高效沟通。同时,文档保留后,也为下一版本的产品迭代,提供凭证和说明。
对于UI-因上文提到UI输出的内容是视觉渲染后的文件,所以在UI设计环节时,产品经理也需要给UI设计师一些强输入的内容。
举例:这款产品要以蓝色为主色调、要有一些大数据的元素、要体现出智能化、哪些功能或区域要强化or弱化、可以参考下XXXX网站等,这样也可以让UI更精准的进行视觉设计工作。
对于前端-需要给前端强输入这个平台需要在哪些主流浏览器上使用,现在的系统是什么样的前端框架?通过这些强输入,也可以便于前端输出的内容可以更好的兼容现在的工程。
在每个环节完成后,UED同学都**及时将产出物给到产品经理,那么产品经理这时候也应该细致负责的针对每个环节的产出物做审核,同时需要与业务侧和研发侧对产出物进行评审,尽量控制后续返工的工作。同时,也需要给UED同学一定的认可,增加UED同学对项目的融入感和成就感。
这个意见分歧在合作过程中肯定避免不了啦,例如一个金牛座产品经理碰见一个处女座视觉设计师的时候,那必然各自带着各自的完美和执着时,就**出现一些冲突,那应该怎么处理呢?我大概总结了以下几点:
然后在把视觉冲击、实现难度、UI统一、交互统一…等等的评价维度进行设置权重,便于最终决策使用。
以上就是我在近期项目中总结的一些小点,当然产品经理还需要去了解一下UED的知识领域,成为一个懂产品更懂用户的人,欢迎大家互相交流学习~
本文由 @B.J. Shen 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。