时间: 2021-07-30 11:36:44 人气: 14 评论: 0
身兼两职,同时面向用户和后台,从“酸爽很刺激”到“感觉人生到达了高潮”,谁知道笔者都经历了什么呢?

初期体验:好刺激

中期体验:我太南了

后期体验:感觉人生到达了高潮

本文是我过去两个月工作内容的回顾总结,以及一点小经验的输出。
笔者目前就职于一家做儿童机器人产品(嗯,其实就是带屏幕的玩具兼教具)的公司,此前有过两年多的用户端产品经验,后台产品经验为0。
我们的儿童机器人要上线一套多级架构的课程体系,并配合该体系架构推出一个多级售卖策略,目的是引导用户先购买低价课程商品来试用,然后再去购买上一层级的打包课程商品(家长用户是一波又理性又感性的生物,“理性”在不轻易下手,“感性”在看到成效后很舍得砸钱)。
这种售卖策略**带来一个问题:用户买了某个课程商品,再去购买上一层级的打包课程商品时,要不要做价格扣减?
综合考虑目标用户的购买路径,并本着对用户友好的原则,扣减是必要的。
那么问题又来了:如何实现这种价格扣减?
方案有二:
当时正好另一个业务部也有优惠**的需求,于是几方大佬拍板做优惠**后台。
问题又又又来了:谁来做?要知道,当时整个电商后台处于无PM的自运行状态——哪个业务部提的平台需求,就哪个业务部的产品经理来做,就是这么随性。
刚接到这个任务还是蛮兴奋的,一个全能的PM就是要前后端通吃,正好借此机**提升一下我的逻辑思维能力和对技术的理解。
作为后台PM小白,怎么开展工作呢?
首先,不懂就问,不**就查。感谢人人都是产品经理的专栏作者们,让我在短时间内对优惠**有了一个全面认识。

(图**来自《优惠**系统细节剖析(一):关于优惠**分类及对应设计思路》)
当然,尽信书不如无书,世上没有一个优惠**后台是普适的,“抄”也要有选择性、有针对性的“抄”。
结合我对自身业务的理解,以及运营同学的需求,梳理出了来自业务端的需求:
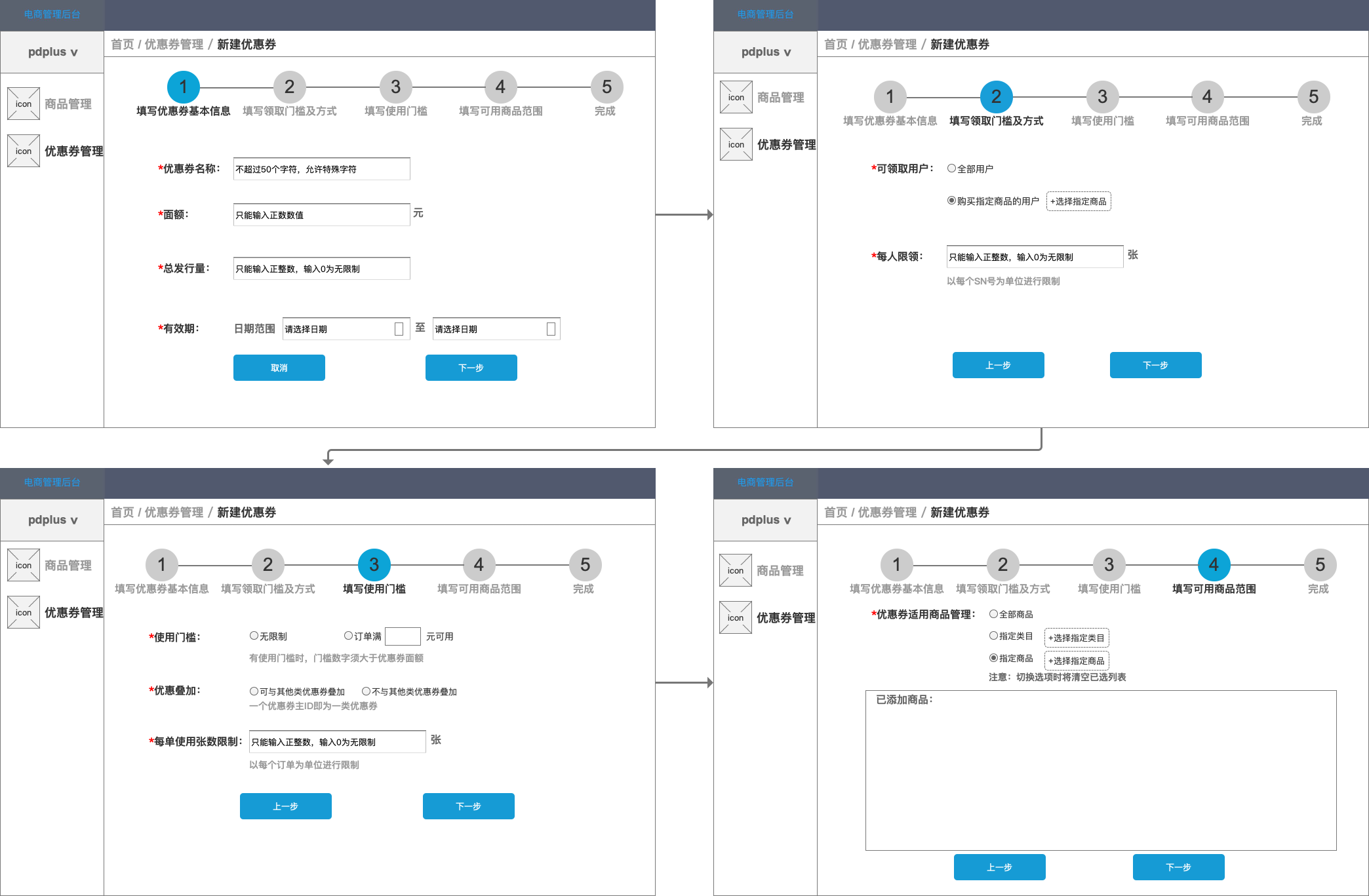
根据上文中作者提供的优惠**系统五大子模块**,并结合自身的情况,梳理出了新建优惠**的4大步骤11个属性项,原型图奉上:

作为用户端PM,一向比较关注用户体验,在后台设计中,也尽量在细节上做到提升用户体验。
比如,将新建优惠**流程拆分成多步骤,便于及时保存操作;优惠**的每一条属性都要标注是否必填,并标注明确的输入要求和注意事项;需要用户谨慎确认操作的弹框要把确定按钮放在左侧等等。

(后面**准备一篇文章详细说一下优惠**后台的设计,比如优惠**列表页应该展示哪些信息,应该有哪些操作,优惠**有几种状态,每种状态下有哪些可用和禁用操作等,这些都是在开发和测试过程中积攒的宝贵经验,希望能分享给大家。)
很快,优惠**后台1.0上线了,但此时用户端的优惠**功能还未上线,没法联调。
此时的优惠**后台就像是一部没拿到龙标的电影,等待,等待。
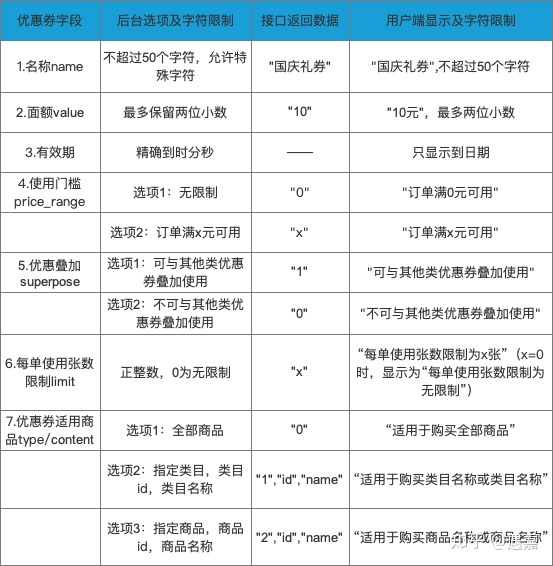
优惠**后台交付开发的时候,我开始做用户端的优惠**功能设计。在熟练掌握优惠**的各个字段数据来源后,输出的PRD简直赛高。
这些信息都需要尽早提供给UI设计师和用户端开发,穷尽所有案例,不致于到测试阶段才暴露出问题。


本以为交付UI和开发后就可以安枕无忧了,谁知道问题是层出不穷的。日子就是问题叠着问题,要挺胸抬头去面对