时间: 2021-07-30 11:39:48 人气: 11 评论: 0
本文是对于从业1年以上的移动端产品经理养分接近于0,但是对于0-1岁之间的产品新人,营养价值较高。所以,请适合人群阅读。

对于刚刚开始或者打算从事App产品设计的新人来讲,特别希望有人能告诉自己,App究竟应该怎么做,或者说怎么做能确保设计出来的App“不求有功,但求无过”。
看了很多文章,写的不是过于深奥,不适合新人阅读,要么就是过于散碎,不足以形成体系。所以,今天我就想根据以往经验,来简明扼要的告诉新人,如何快速掌握App设计基础。我们先从最为直观,也是与用户交互最多的界面开始讲起。
当我们打开一款App,我们**看到很多东西,东点点,西点点,又**点开各种页面,看到新的界面。不明觉厉的人在设计App时,都是随心而动,想到什么做什么,至于丢了什么、该做什么、怎么做,心里并没有一个“蓝图”。
实际上,任何一款App都是有共同的特点的,或者叫共同的结构、功能、规则,我总结了就四个字:栏、图、控、框。如果你一头雾水,就往下观瞧:
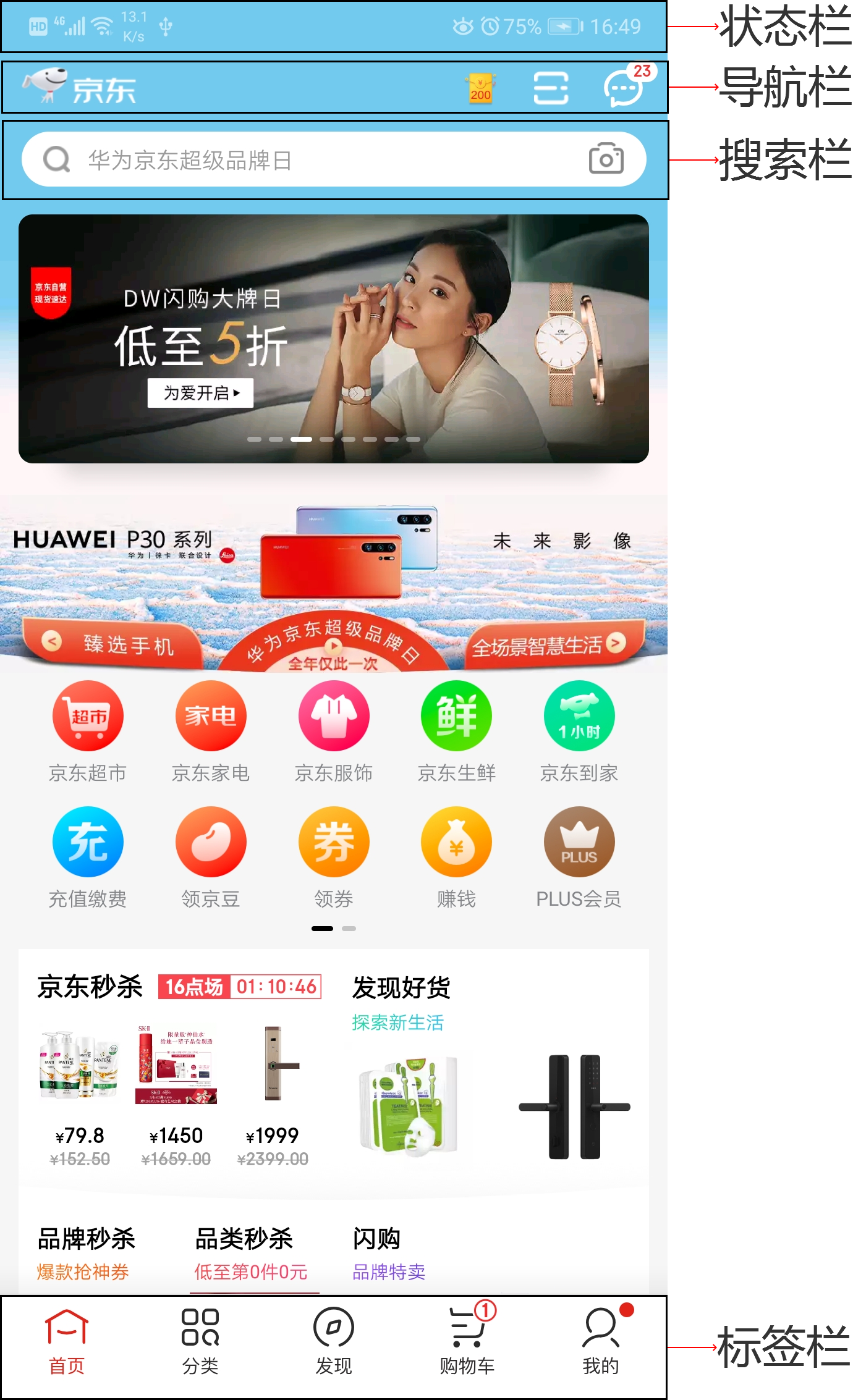
“栏”指的是App界面中存在着很多栏:
(1)状态栏:一般位于界面顶部,我们在手机上看到的手机信号、时间、通知、电量等都是位于状态栏;
(2)导航栏,也叫标题栏:多数情况下,App每个页面仅次于状态栏下**有导航栏,告诉用户你现在处于什么位置,当然有些App的一些界面并没有导航栏,其实并不是没有导航栏,只是留有位置没有文字而已;
(3)标签栏:有很多新人容易把标签栏和导航栏搞混了,这也许是受Web端产品中“导航”所影响,App中一般位于底部或者顶部的,用于大版块切换的栏,就是标签栏;
(4)工具栏:用于执行针对当前页面的操作的栏,比如留言框、收藏、分享、点**等按钮所处的栏;
(5)筛选栏:筛选栏并不是所有App都**有,一些信息维度比较多的App,比如招聘类App,**有筛选栏,支持按条件筛选,一般位于导航栏下方;
(6)搜索栏:这个很直观了,就是执行搜索功能的栏,一般和导航栏重叠或者位于导航栏下侧。

淘宝App首页
大家这个时候可以打开一些App,验证一下,是不是存在这些“栏”,还有没有其他栏。
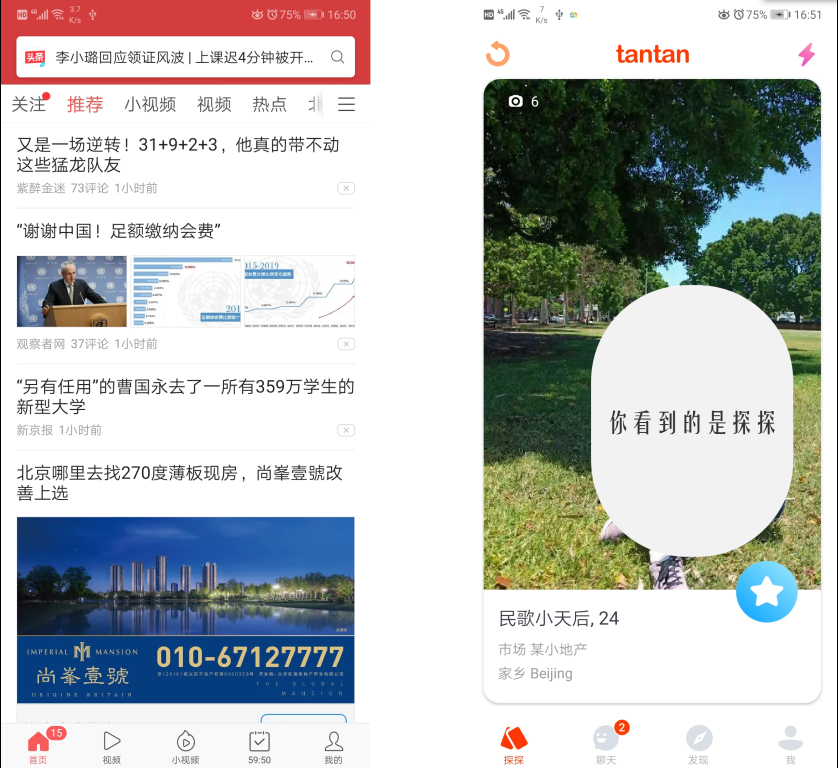
“图”指的是“视图”,请注意“视图”不是界面,而是代表着一种视图结构。举个例子更易理解,我们看到今日头条首页是由一条条信息、以列表形式构成的,这其实就是一种“列表视图”。再比如我们看到的淘宝、京东等电商类App,类似于首页这种视图结构属于“集合视图”。以上两种视图是最常见的,不论是“列表视图”还是“集合视图”,都属于宏观上的视图结构,实际上在这些宏观视图结构中还有微观视图结构,比如列表视图中每组信息可以是文本视图(纯文本)、图文视图(纯图**)、文本+图**视图,在一些较个别的App中还存在“卡**视图”,比如探探,一个界面就一个视图,可以以卡**形式,通过滑动切换视图内容。

今日头条首页和探探首页
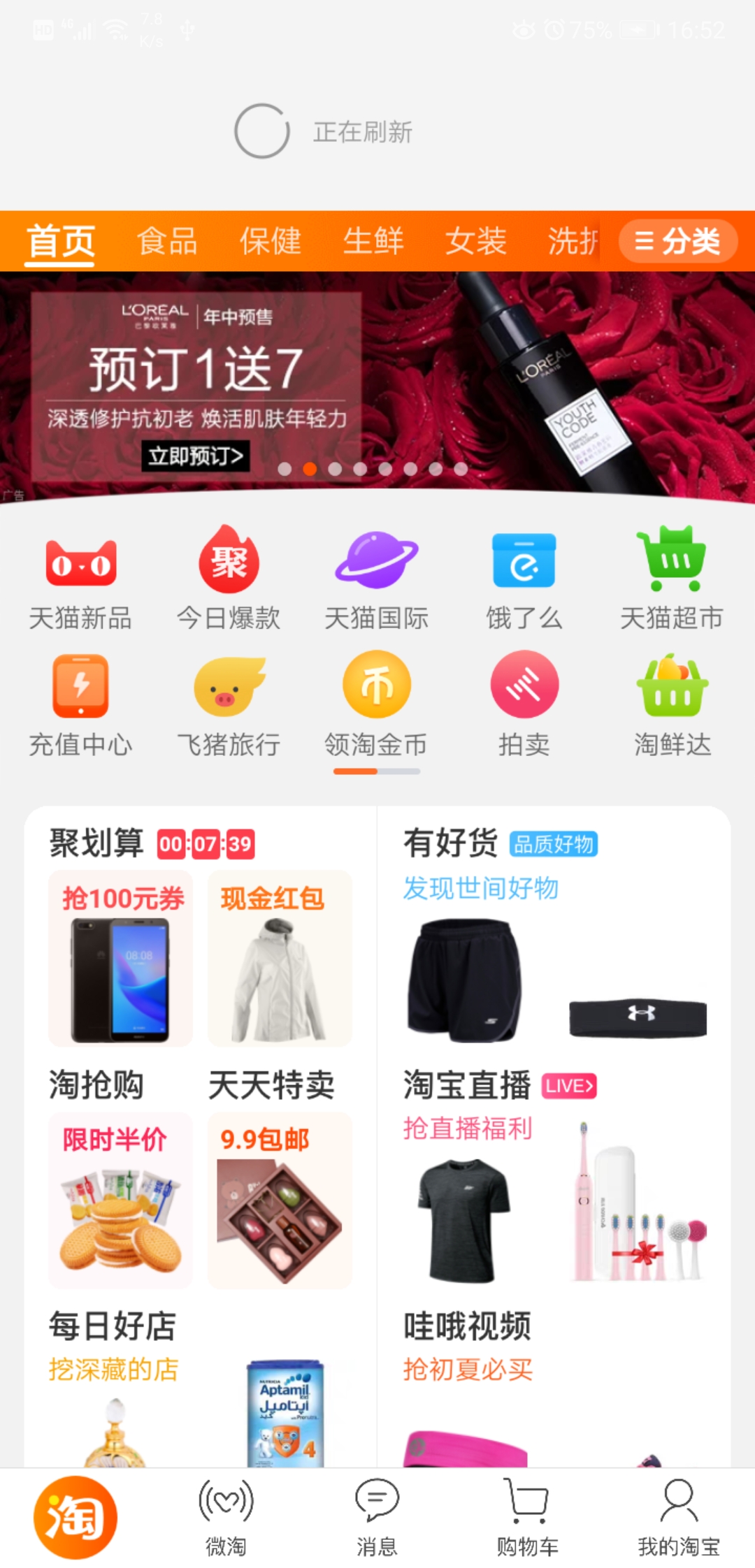
“控”指的是“控件”,说起控件,App里面的控件真是太多了,不说具体的,就按照类别划分:最常见的各种按钮控件、轮播控件、文本控件、分段器控件、选择控件、计数器控件、加载控件等。“栏”、“图”原本都是静态的,可是为什么能有交互,就是因为在旁边或者上面添加了控件。

淘宝首页-**新控件
“框”要比前面三种元素出现的频率低,一般在特殊情况下才**出现。这也符合多数情况下,App应用是稳定的、安全的,少数情况下**出现波动或者风险的实际情况。当我们要删除一条信息,**有对话框提示,当网络不佳时页面加载缓慢或者失败,**有toast提示,当需要注册时**有注册框等等。目前,用的最多的就是对话框和toast,ios中对话框叫做“Alert View”,安卓系统中对话框叫做“dialog”。

今日头条toast提示
讲到这里,一款App,不管它的定位、性质、功能是什么样的,基本都离不开以上四部分,换句话说,以上四部分组成了App的界面,有了这四部分,你的App可能还不是很完美,但起码算是完整了。对于已经有多年产品经验的老人来说,这确实不够,但是对于新人来讲,掌握“栏”、“图”、“控”、“框”这四字要诀,你在设计App界面时不**丢三落四,不**找不到着眼点。
想象一下,你在设计App的首页时,从上往下要有状态栏、导航栏、搜索栏(可选)、标签栏,安插了轮播控件的banner位,以列表形式结合图文形式的视图界面,每个图文视图安插了按钮控件,下拉或者上拉或者点击标签栏“首页”按钮出现了加载或**新插件。
文章读的再多,也比不上动动手,建议大家读完以后,多看几款最好是不同类型的App,是不是如文中所讲那样,如果有时间,自己再动手画画,看看自己能不能有条不紊的设计出一个App的界面。
如果大家喜欢,下一篇我打算讲一下《写给0岁产品经理:快速掌握App设计基本方法之注册登录》。
本文由 @德纲大帝 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议