时间: 2021-07-30 13:03:01 人气: 11 评论: 0
编辑导语:设计师在进行产品的各板块设计师,必然**考虑到产品的各种细节以及用户体验,产品最终是服务于用户的,所以在设计时用户体验等方面是极为重要的;本文作者分享了关于各大厂产品细节的剖析,我们一起来了解一下。

作为UI/UX设计师,在体验大量应用的同时,需要用心去发现设计的优秀之处,并依据实际情况分析背后所带来的商业价值,为日后自己设计时奠定坚实的基础。
很多时候,设计的好坏并不是完全用美观来衡量,其背后必定要深思熟虑。产出时需要站在业务与产品的角度考虑全局,还要随时考虑用户的使用场景、群体性格、行为预判等,从细节上入手,为用户带去更好的使用体验,利用设计的手段满足用户需求的同时促进、推动业务的展开。
2021 | 第17篇分享目录(241~255)
产品体验:
微信收到好友红包后时,在打开红包后,点击“回复表情聊天”,选择对应的表情包可进行快速回复好友。

设计思考:
记得在学生时代,我们维持关系的方式通常都是依靠小礼物、卡**、零食之类的,送出的是懵懵懂懂的心意,偶尔也充满着小惊喜;而现代很多人则是依靠红包来维持,朋友可以十年不见,但礼尚往来的份子钱要发过来,或许从不发红包的那一刻起,正式终结了朋友关系,除此之外,朋友之间的长期互动、情侣间的爱意表达也**用红包来代替,即使金额不多,但在打开红包的那一刻是比较开心的。
红包既是一份惊喜、也是一份喜悦,在打开红包的那一刻,很多想说的话都不如一个表情包来的痛快,它可以把自己的心情和感谢表达的更加生动。
在微信打开红包后,可通过快捷入口“回复表情到聊天”,以最短的路径、最快的速度在拆红包后无打断式的用表情包完成回复,相比常规的返回、定位输入框、选择表情包节省了操作步骤,还能避免多次操作而干扰回复内容的印象记忆,有效减少对用户思维的打断,提升用户体验。
产品体验:
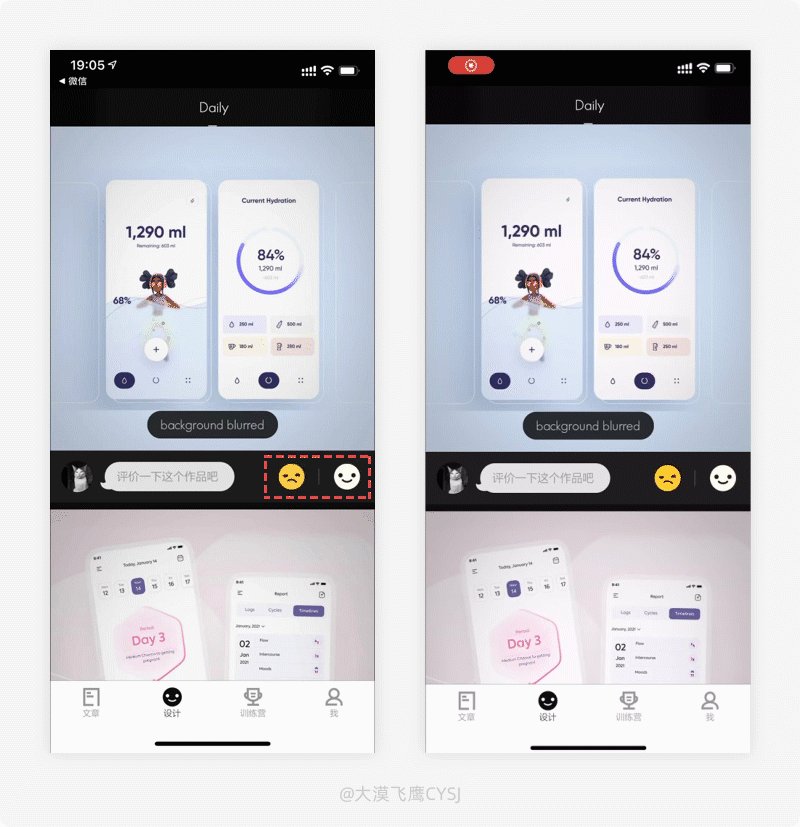
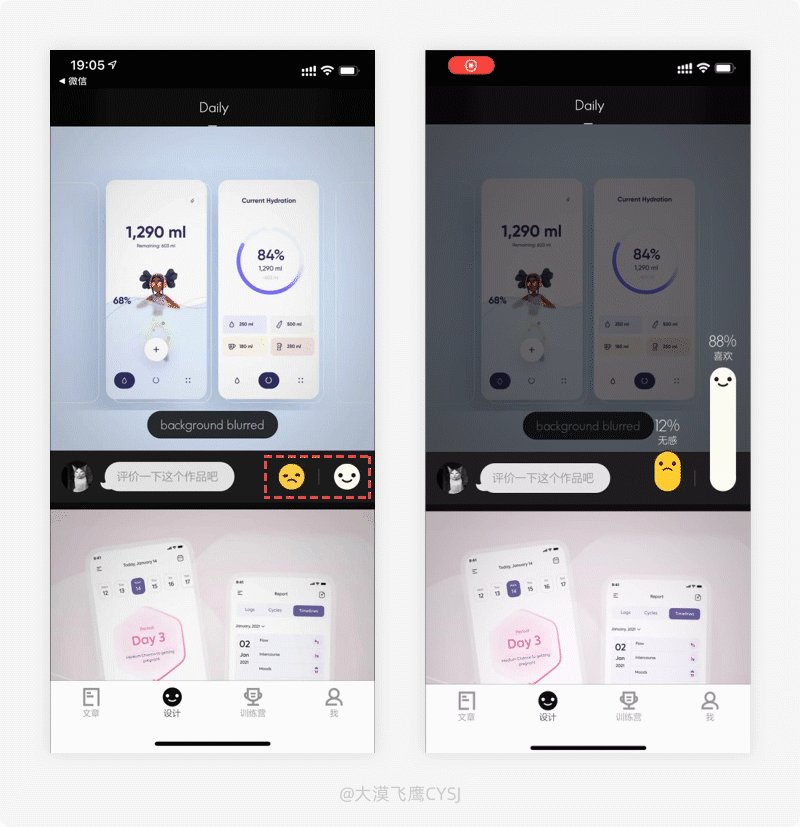
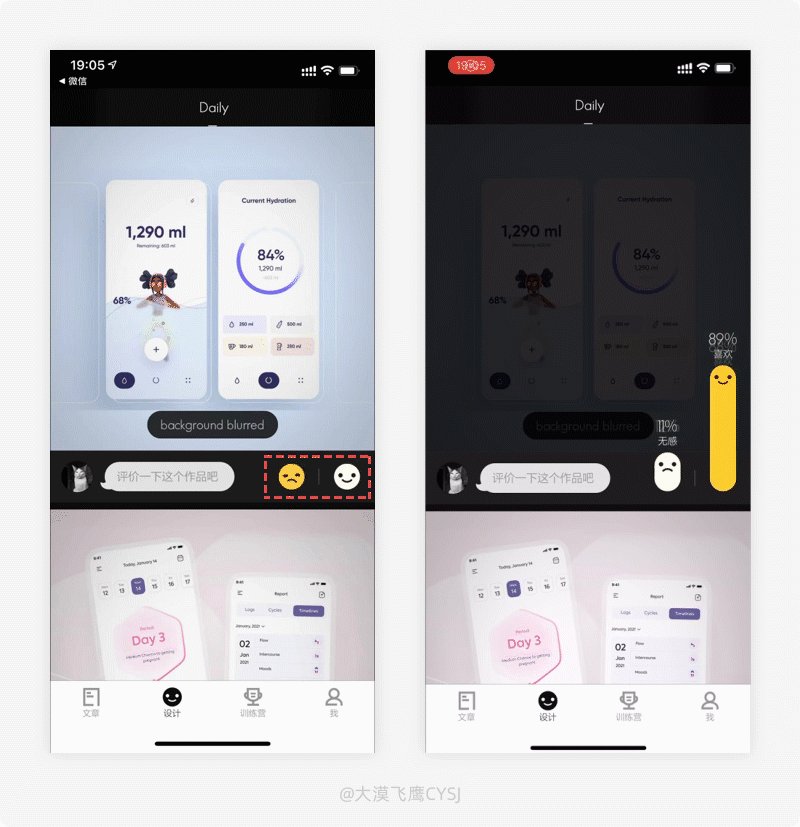
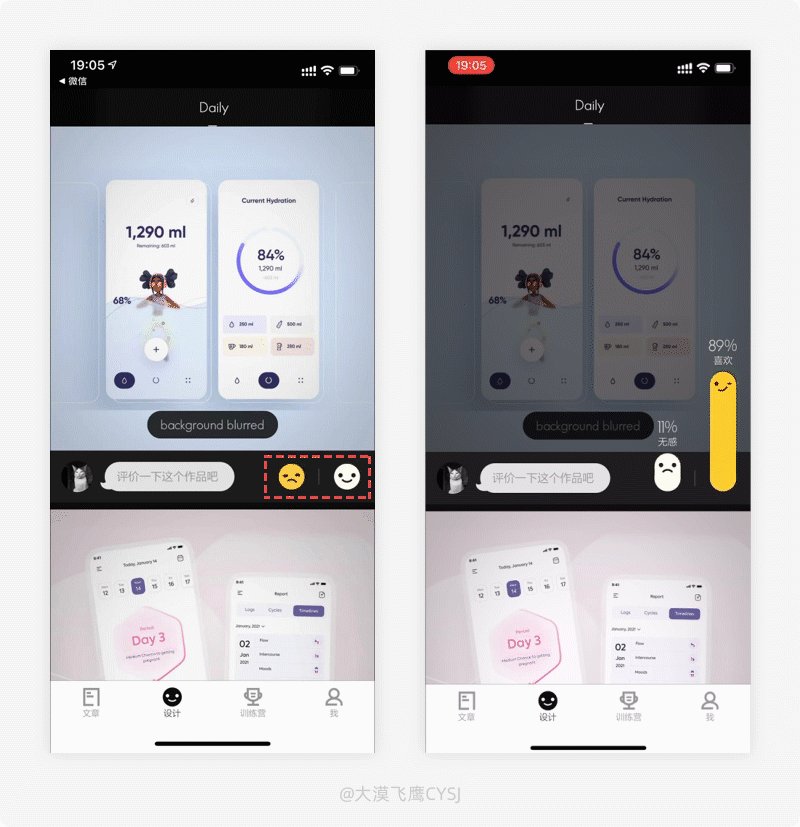
在知群APP的设计版块,对相应的内容进行点**或否定表态时,**用趣味化的动效给予用户情感化的反馈。

设计思考:
在很多应用中,我们对自己喜欢的或有帮助的内容都**进行点**操作,给予作者/平台鼓励,但这都是以用户为主动出发点进行的态度表达行为。除此之外,还**有以平台为主动出发点的询问、疑问等方式,比如“当前内容对您是否有帮助、喜欢还是吐槽…”,用户只需表达肯定或否定,当用户表达否定时,平台不仅要在后续提升内容的质量及用户满意度,更重要是安抚用户当前使用时的挫败感和不满情绪,否则可能造成用户流失。
在知群设计圈APP“设计”版块,点**以趣味化的“柱形统计表”动效样式给予用户情感化的结果反馈,趣味化的表现方式有助于用户在表达态度的过程中处于放松、愉悦的心情;“图表统计”的样式能提高用户的参与度,且让表带态度就像投票一样,更有仪式感。其趣味性、仪式感都是便于用户在进行任务交流过程中,所赋予的情感化的表达,消除人机界面的冰冷交互,安抚用户的情绪,帮助用户和产品建立友好的联系。
产品体验:
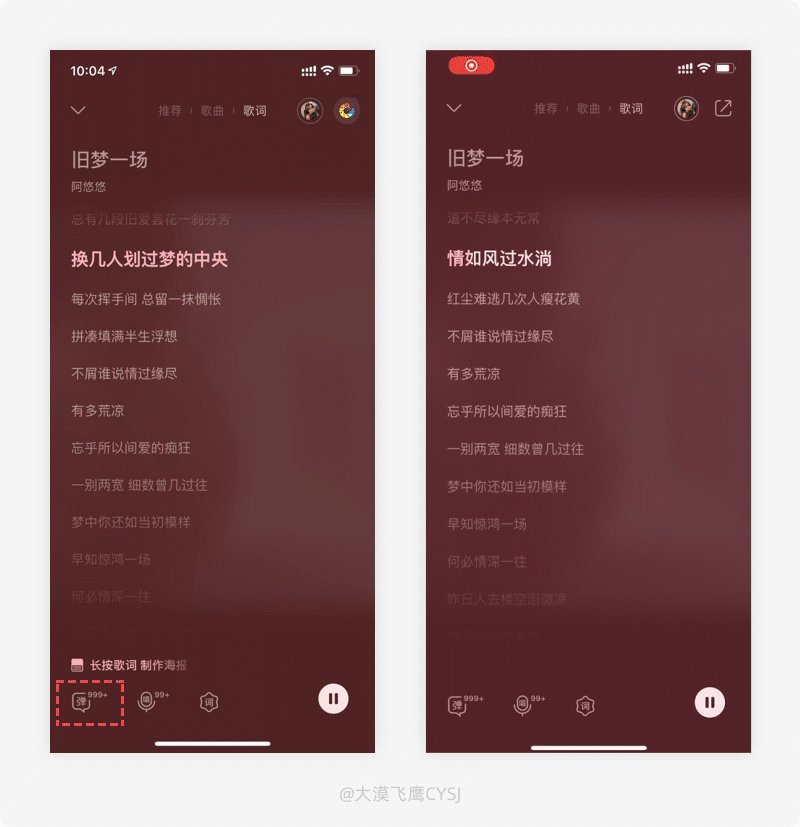
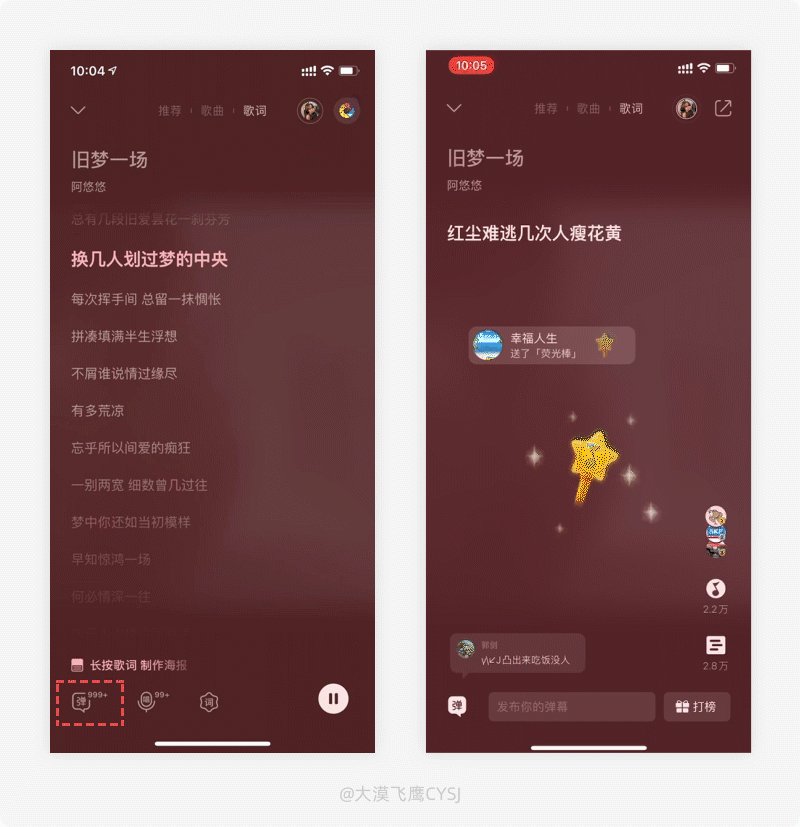
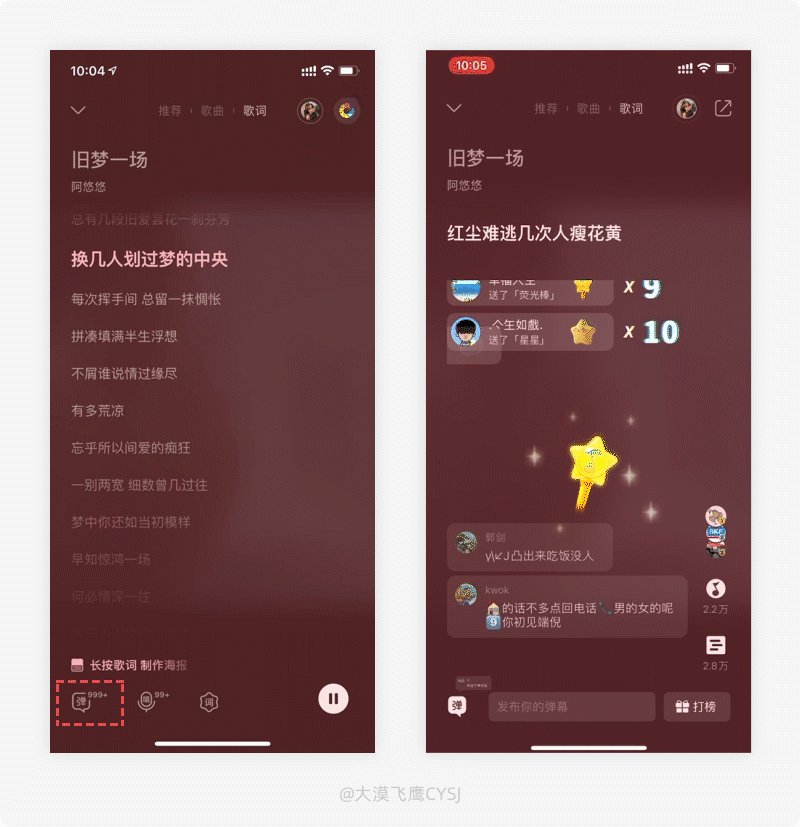
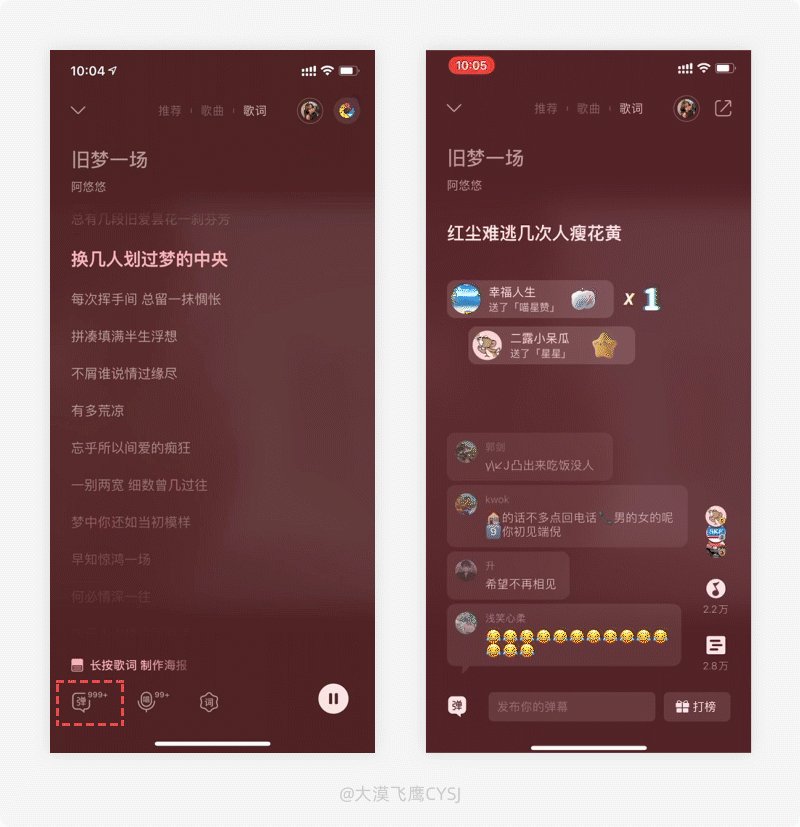
打开**音乐播放歌曲,在歌词页面的左下角,点击“弹”图标,就可以在听歌的过程中发弹幕、跟歌友相互交流。

设计思考:
音乐能传达人的情绪、表达自己的情感等属性。很多时候,即便我们最开始的需求只是听听歌打发时间,但在听歌的过程中,难免**因为曲中的氛围、歌词带给我们各种心理波动,可能**希望这时候有人陪着自己一起哭、一起笑、一起吐槽,或者只是单纯的把自己心中所想表达出来让更多人看到,如果单纯只依靠评论区,是无法满足这类用户需求的,其信息的时效性和反馈速度就是无法跨越的一道坎,最终只给用户留下了寂寞。
**音乐除了该有的评论区之外,歌词竟然也可以弹幕了,这更有助于用户在听歌过程中进行实时交流互动,尤其是信息的时效性和反馈效率是评论功能无法比拟的,让用户可以随时随地跟歌迷互动,表达自己的音乐心情,边听歌边看弹幕,跟单纯的享受音律相比增加了趣味化的属性。在这里,我们可以对现实中不敢表白的人深情表白、说出心中的挫折/痛苦,基于网络相互尊重的原则,定能得到更多的鼓励。**音乐为歌词增加的弹幕功能,丰富了互动的趣味性,也为产品设计增添了人情味。
产品体验:
在贝壳找房的新房源版块,如果查看数量**出一个房源以上,可通过详情页右上角的“比”入口,在已看过的列表选择对应的房源进行楼**参数对比,进行“货比三家”。

设计思考:
本人亲身经历,之前在一次跟客户交付设计稿的过程中,多次改稿,每次都是大幅度的变化,并且频繁发生想法上的碰撞及意见上的分歧,后来干脆挑选之前已做的两稿,经简单的优化给客户挑选,没想到客户很满意的选择了其中一稿。这个故事告诉我们,不是自己做的不行,也不是对方故意刁难,而是对方站在非专业的角度根本不知道自己想要的最佳标准到底是什么,当出现多个选择的情况,即便不知道最好的是什么,但至少能在有对比的情况下知道哪个更好,以此来推动客户快速做出决定。人们在购物消费时亦是如此,当用户犹豫不决产生“货比三家”的想法时,产品不及时给予比较的对象,那么用户极有可能跳出该产品之外去寻找对比,从而导致用户流失。
在贝壳找房的“新房源”版块,如果浏览过两个或以上的房源信息,可通过右上角“比”进入历史记录,同时选择多个楼**进行基本信息对比,来推动用户快速做出决策,同时有效避免用户“溜走”。 面对大量的选择,用户只能自己去选择哪一个楼**更符合自己的要求,而可能短暂的忽略去其他应用中对比的想法,将用户留在该应用内,防止用户流失以此提高转化的几率。
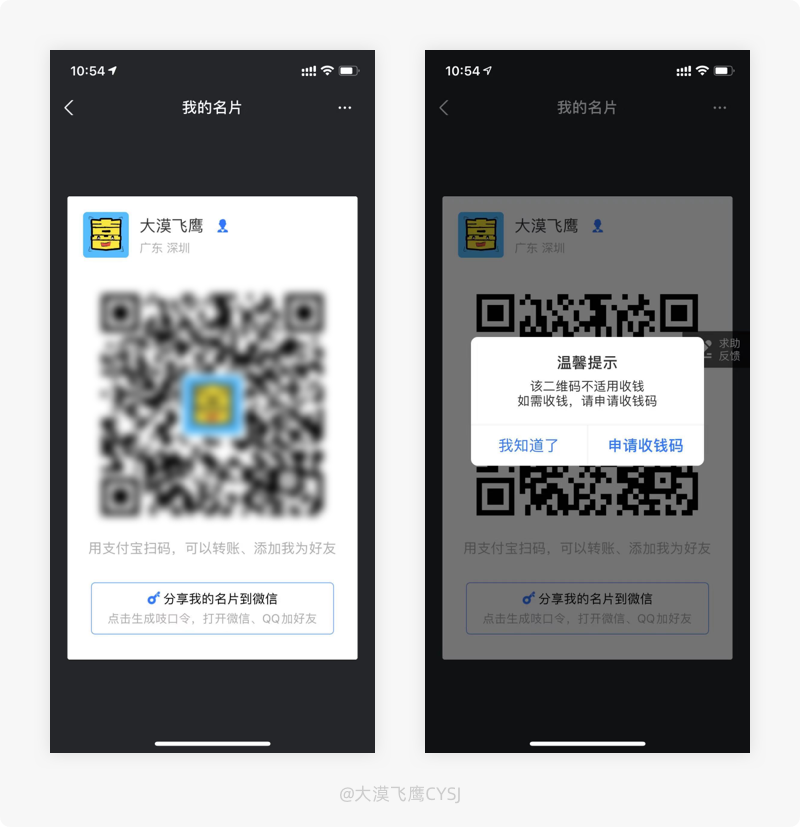
产品体验:
在支付宝截图个人二维码时,系统**弹出“该二维码不适合收钱,如需收钱,请申请收钱码”的提示,并提供“申请收钱码”的快捷入口。

设计思考:
支付宝的个人二维码只主要的功能就是添加好友,其实也存在着加好友之后再进行转账(付款/收款)操作。在使用过程中,当你需要收款/付款时,对方直接出示了个人二维码,说加好友转账吧。或许这种情况不**发生在自己身上,但或多或少的见过或听到过,即便不是在面对面的情况下,对方发来的竟然还是个人二维码,如果是熟人,加个好友无所谓,对于陌生人大可不必,明明发来一个收款码就能搞定的问题,就好比你能一次性得到100元,为什么要分4次/25元,何必搞得这么麻烦。基于人与人时间、对事物的理解不同,故而解决方式也不同,所以为了了达到平衡,解决这个问题的责任就落到了产品的身上。
在支付宝截图个人二维码时,系统**提示此码非收钱码,这是在用户有可能出现错误时所提供的一个纠正错误的机**,避免产生不必要的问题。用户触发截取个人二维码行为时,大部分是以传播我目的,对弹出的提示可直接忽略,但不排除有当做收钱码使用、或让别人先加好友再收钱(操作繁琐)的可能,弹窗提示恰到好处的帮助用户即使改正错误,利用预判用户的潜在操作需求,提升完成用户需求的效率及流畅度。
产品体验:
在产品经理APP的文章详情页,可长按自己喜欢的文段生成图**海报,进行**段分享,系统并自动将生成图**的文段添加至金句收藏夹。

设计思考:
很多时候,我们在文章中看到有价值、有趣的段子都**迫不及待的分享或收藏起来,当对方/自己再次打开,还得从文章的开头滑到对应的位置(前提是记性很好,不然就得快速扫视),可以说是耗时耗力。
产品经理APP最近上线了针对文章内容选择性的分享或收藏,长按并选择内容,点击小窗中的“生成图**”,系统自动将对应的内容生成文段海报,直接分享即可,相比最老套的一个链接甩过去方便多了,用户点击随即查看,所分享的内容精简干练,基本无多余的文本或存在影响预览的元素存在。
其次,生成图**后,系统将对应的内容添加到金句收藏夹,如需回味,进入收藏夹预览文段即可,且还能从该文段处进入到原文对应的位置。选择文段分享的方式能让分享行为更加活泼新颖,也让接收方进行操作、预览时更直观高效。
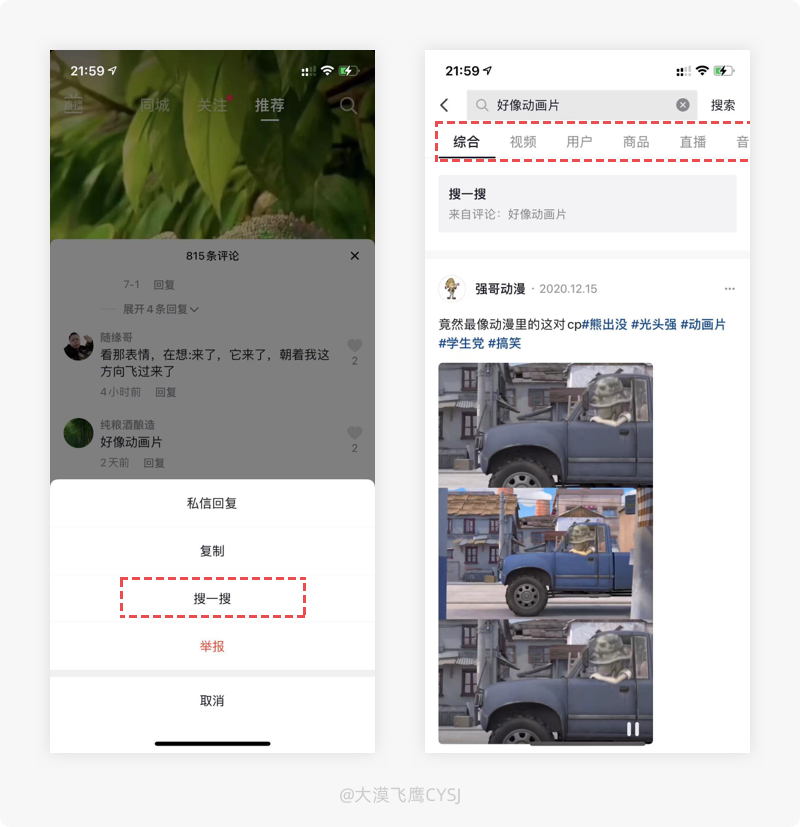
产品体验:
在抖音的评论区,通过长按评论的内容,**在弹窗中**出现“搜一搜”功能选项,使用“搜一搜”即可跳转到与该评论相关的视频、用户、商品…等一些列分类。

设计思考:
微信搜一搜功能的上线,能方便用户更加快捷方便的找到自己想要的内容,在相互交流的过程中,对于一些不懂的信息很快能找到想要的答案,非常方便。不仅如此,还能通过关键词直达部分品牌,帮助用户快速抵达各种信息和服务的同时,还促进其在微信生态圈获得更精细化的流量,不得不说,这跟微信本身就有庞大的日活量息息相关。
除微信之外,抖音的日活量也冲进前列,相比之下,抖音的品牌宣传及直播带货需求远高于微信,断然不**放弃搜索功能的引流。
抖音为了加强搜索能力,前段时间上线了“搜一搜”功能,方便用户随时对相关的神评、段子进行搜索,通过关键词的延伸和拓展并结合原本的搜索功能,对搜索结果进行互补,提高用户对搜索的预期。
对于商家直播带货“真香”警告,在留言区,凡是与带货内容相关的文字,用户使用“搜一搜”之后,都能快速定位都带货视频或商品处,商家完全可以在自己、他人的视频评论区留言大量的商品关键词;这相当于提供了无数免费的带货入口,在很大程度上提高商品的曝光率,在提高商家转化率、用户搜索预期的良性循环性下,必然给产品带来更大的商业价值。
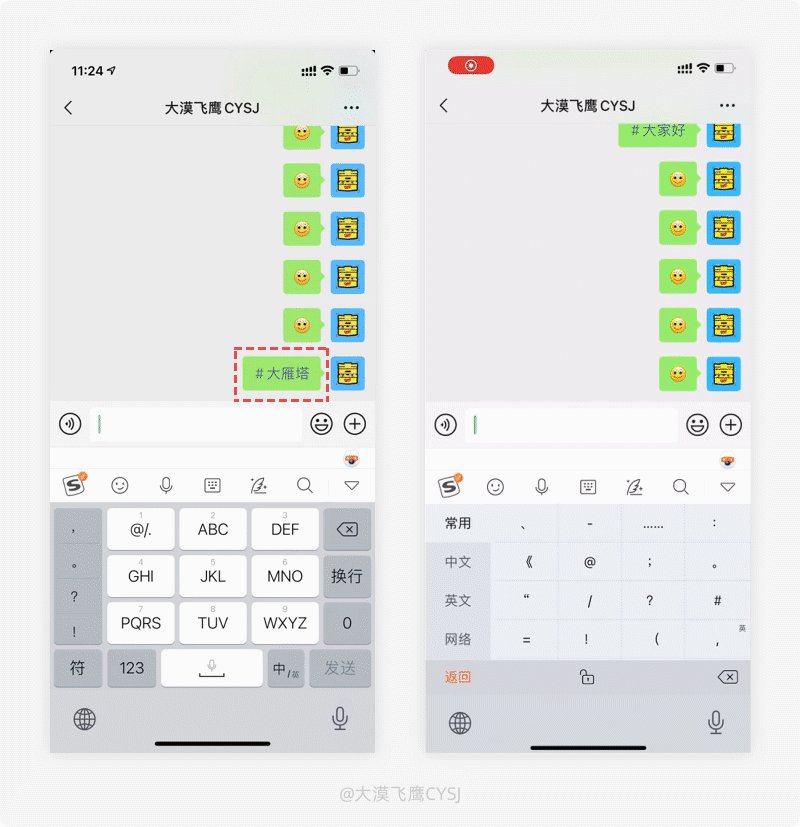
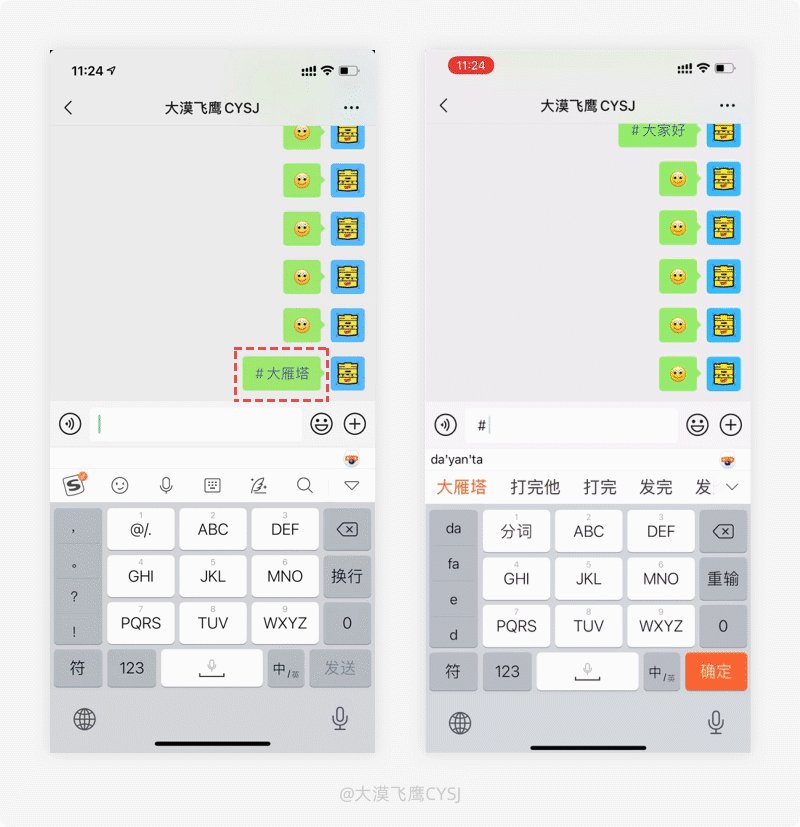
产品体验:
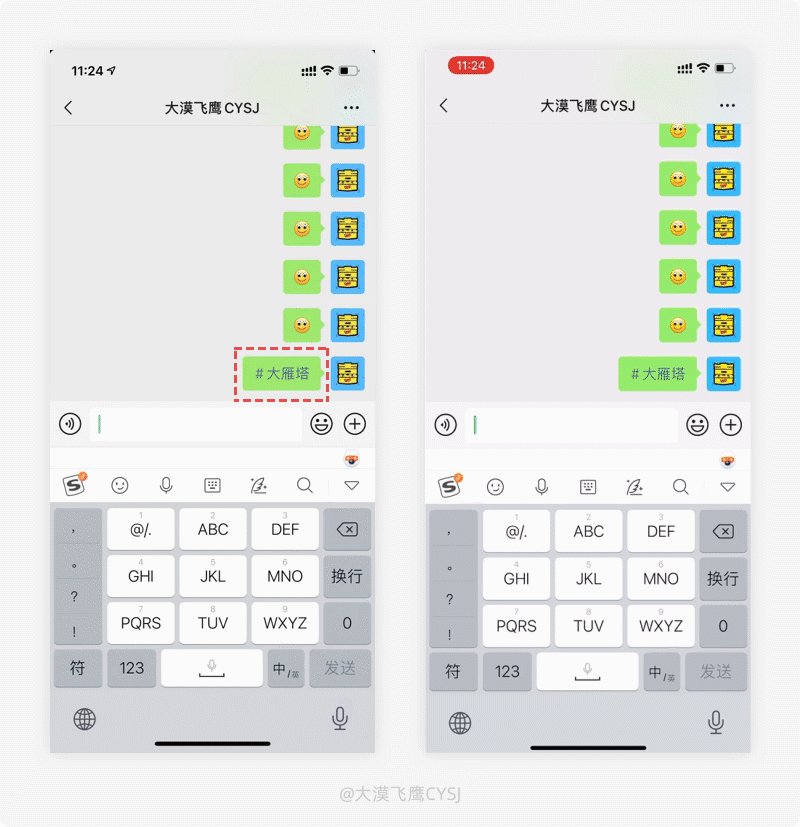
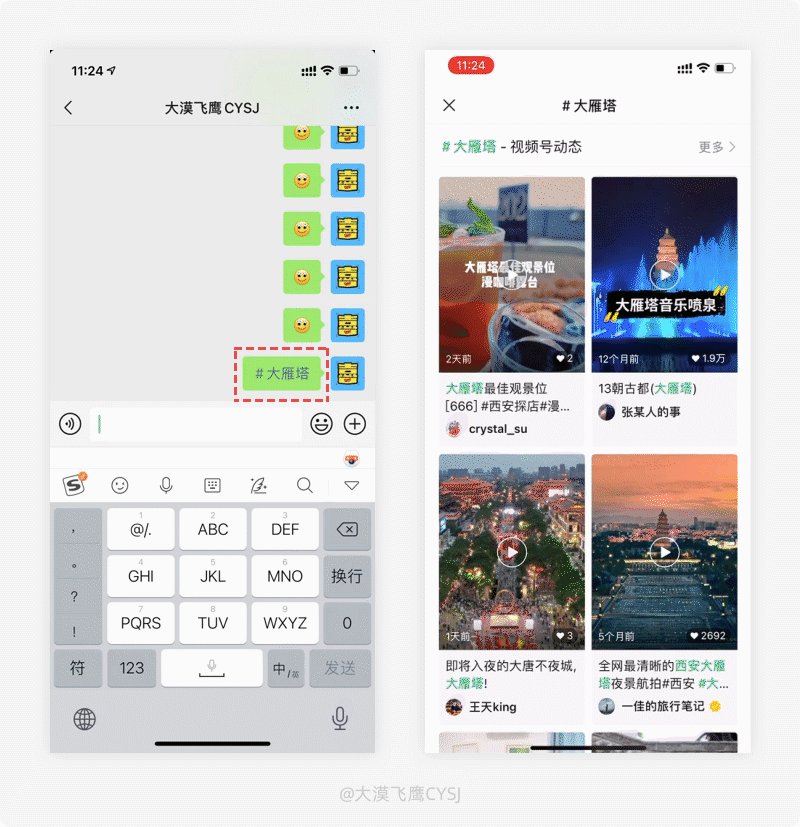
微信聊天时,在输入文字前加一个“#”号,能生成带有蓝色文字的**链接标签,点击可跳转至微信公众号、视频号和微信视频…等内容。

设计思考:
短视频可以让我们发现更多有意思的人和内容,通过关注自己感兴趣的创作者进行点**、评论互动,于是乎,很多短视频平台就成了人人都可以记录和创作的平台,也为了解他人、了解世界提供了一个窗口。自微信视频号上线以来,从后续每次的更新就能看出,微信给了视频号很大的流量倾斜,在一次次的提高权重,如何将更多的用户引流至视频号就成了重点。
微信继朋友圈加入标签后,在即时聊天的对话框中也增加了话题标签功能。在文本输入框的内容前加上“#”号,发出之后**生成**链接标签,点击蓝色文字可跳转至微信公众号、视频号…等相关内容列表。
从表面上看,微信是想借助标签功能为呈现下滑趋势、日益沉寂的朋友圈注入一丝活力,将纯熟人社交变成一个公共的社交圈,但是善于关注细节的用户**发现,进入标签后,视频号的内容首当其冲;其次才是其他相关。对话框的使用标签,普通用户似乎不**这么无聊的加“#”号让自己/别人去点,但对于很多商家的社群来说,不管是商品还是品牌,都有利于实现更多的内容输出和品牌曝光,以此吸引流量(尤其视频号)的注入。
产品体验:
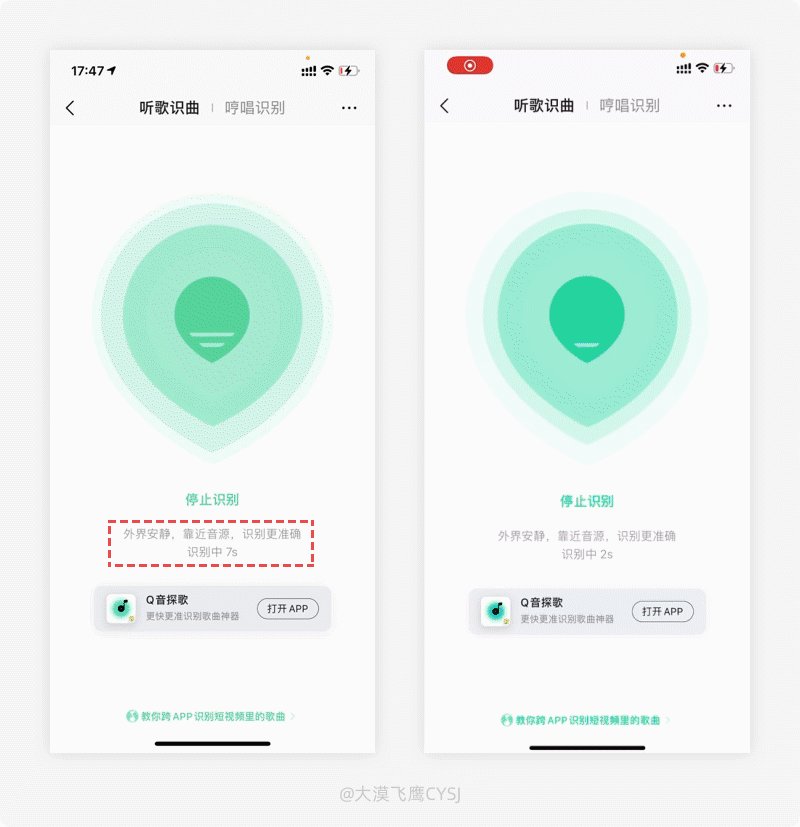
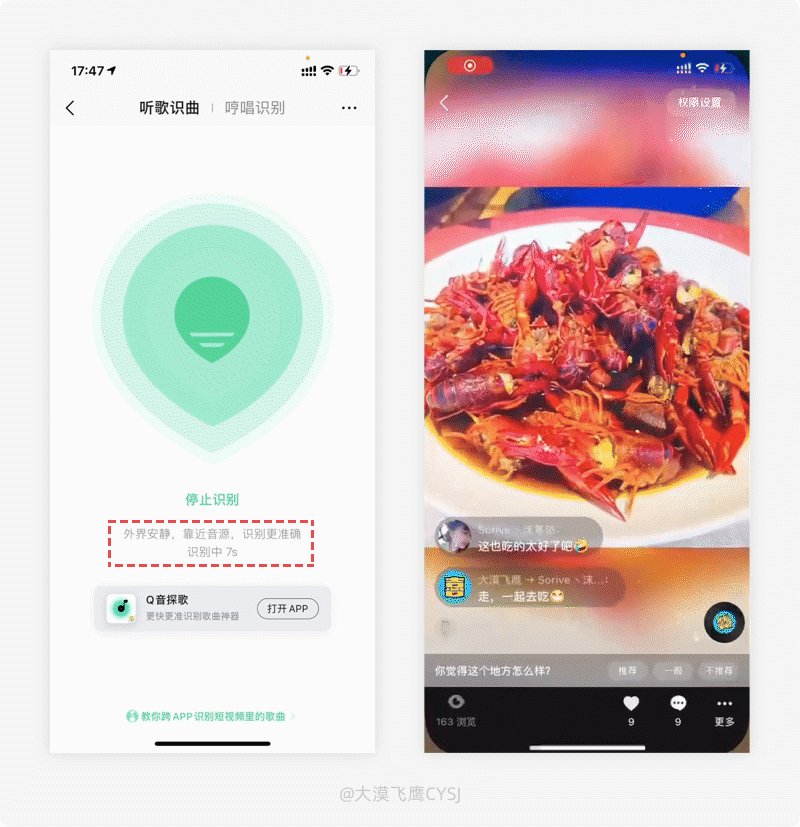
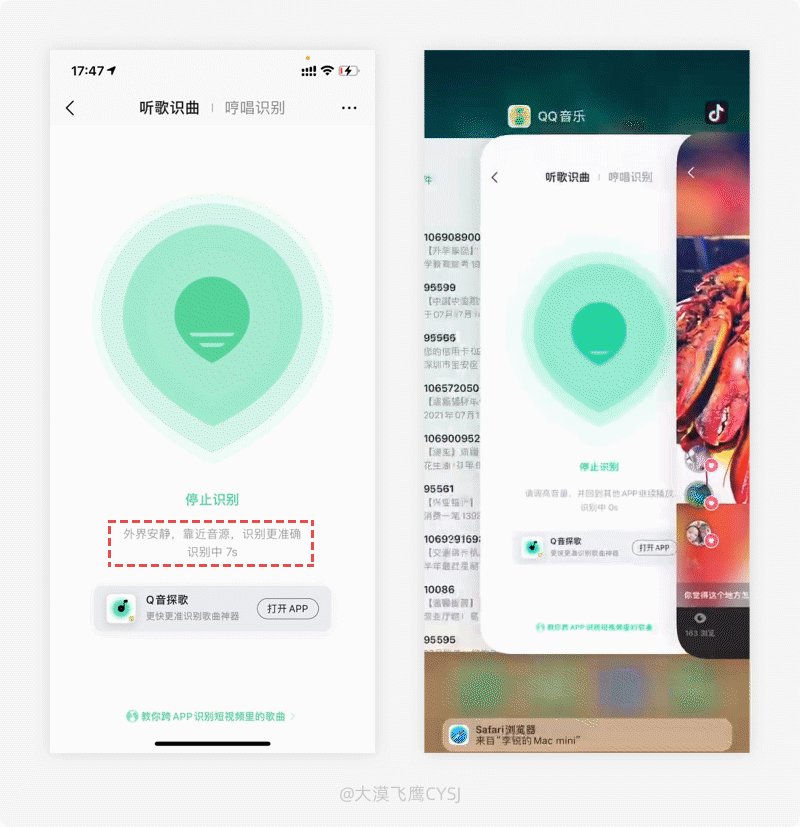
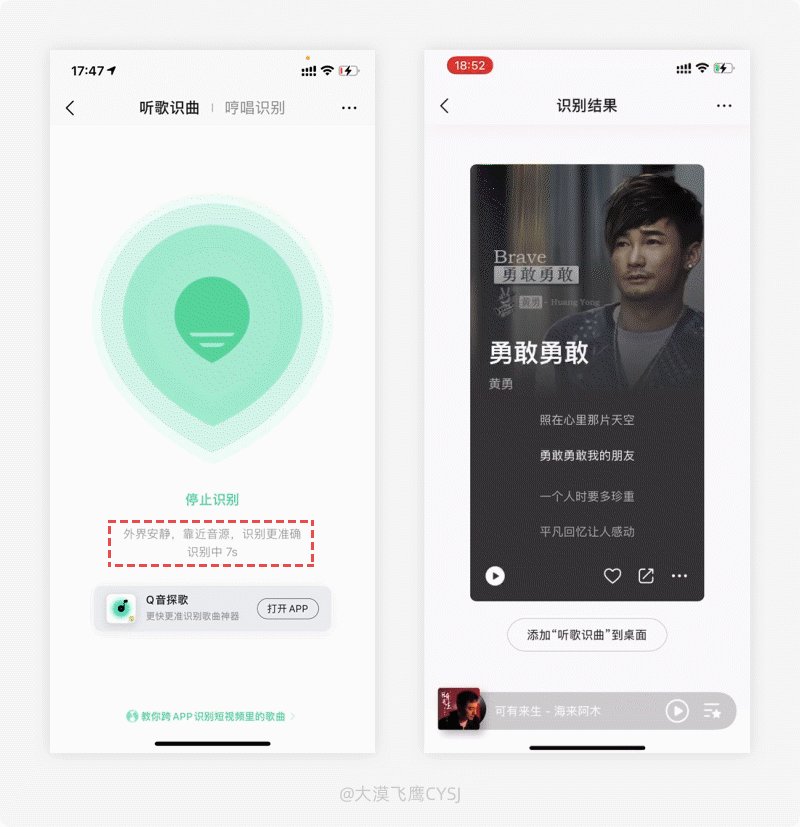
打开**音乐的听歌识曲功能,保持在识别的状态中,进入其他带有音乐/视频的APP中播放,即可成功识别第三方应用中的歌曲。

设计思考:
**音乐的听歌/哼歌识曲功能上线后,给广大用户带来了极大的便利,在听到喜欢的歌曲却不知道歌名时,进入识曲功能哼上一段调调,分分钟把这首歌找出来。但是,我们在其他APP中听到喜欢的音乐,当前也没有多余设备来识别,而且陌生的音乐在自己的大脑也只是存在极短暂的记忆,这就成了音乐爱好者的损失了。
**音乐的跨APP识曲功能完美的解决了这一难题,进入听歌识曲,在保持识别状态下,切换至第三方APP播放音乐/视频,待一定时间后切回到**音乐识曲页面,即可识别出相应的歌曲。当我们在抖音里听到喜欢的歌曲又不知歌名、且没有多余设备帮助识别的情况下,既不用麻烦别人又能快速识别,跨APP识曲功能解决了用户在不同场景下识曲过程中很实际的痛点,提成了产品的易用性。
(PS:本次体验以iOS系统为例,Android系统操作略有不同,请根据实际要求操作体验。)
产品体验:
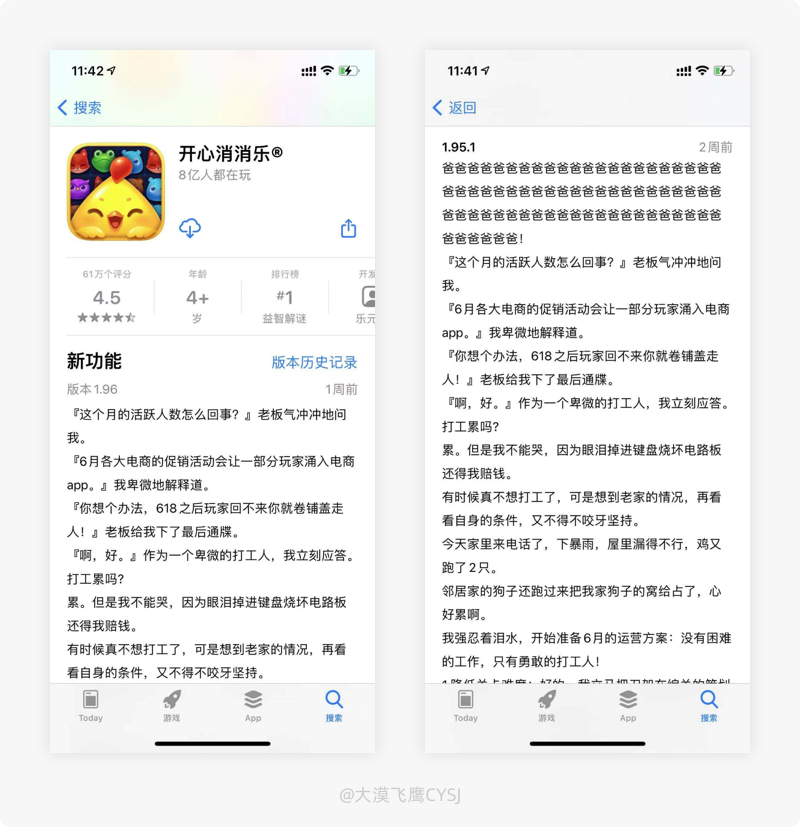
开心消消乐应用市场的更新文案,用讲故事、趣味化的方式大篇幅呈现给用户,调皮的文案让内容更生动有趣。

设计思考:
在疫情肆虐的年代,很多人的工作、事业、生活都不太乐观,于是点燃了大家的焦虑感。另一方面,基于很多人的努力拼搏,门槛也随之提高,在增加了各种投入之后,可回报还停留在最初状态,于是关于努力无用的想法逐渐出现在很多人脑海中,似乎被无情的卷了,人们如此、行业产品亦是如此。
开心消消乐在应用市场中的版本文案应该是算得上最有趣的更新记录了。我们都知道,任何一款游戏在火了一段时间后就**逐渐沉寂,公司团队需要不断努力甚至增加投入,也**产生内卷。
在这个瞬息万变的世界,内卷不应该是我们不努力的借口,最紧急的是要重新审视“努力”二字,开心消消乐的更新文案以“好看的皮囊千篇一律、有趣的灵魂万里挑一”为方向,用讲故事、趣味化的方式不停的鼓励、取悦于用户,让用户有种既心疼又好笑、想要抱抱的冲动,更新文案细节处理以很皮的方式融入情感化设计,让产品变得有趣、有温度,为内卷的用户带来温暖和安抚的力量,也为“内卷”的产品增强用户粘性。
产品体验:
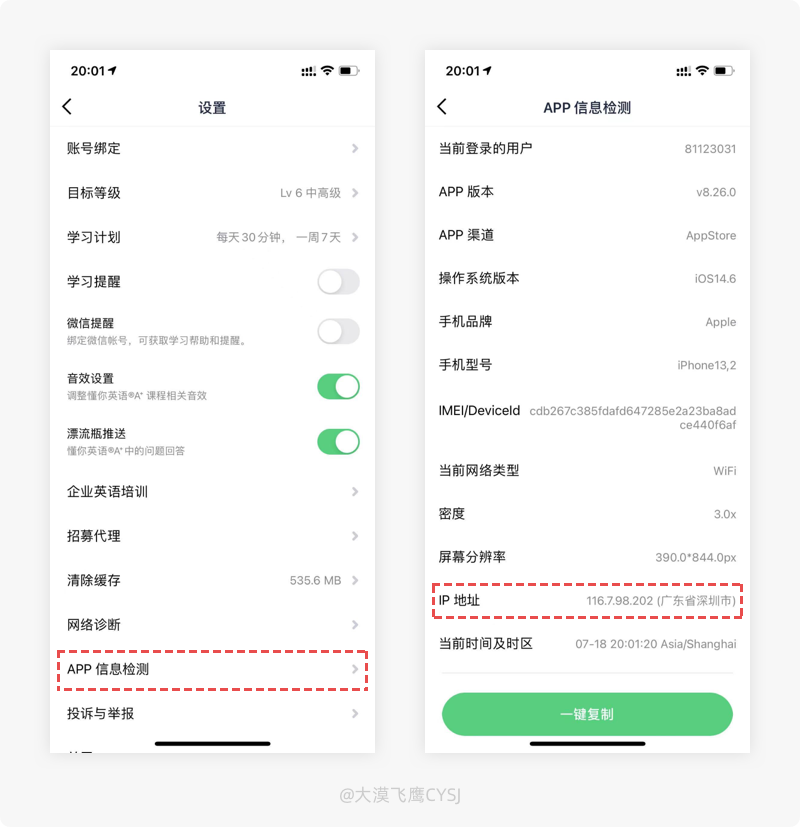
在流利说·英语最新版本的设置-app信息检测功能中增加了上次登录的IP地址提示,方便用户随时查看账号是否被非正常/异地登录。

设计思考:
之前玩过**的用户应该还有印象,在登录**后,电脑的左下角**提示上次登录的IP地址、时间,如存在与自己登录信息不符,可能存在被盗的风险,用户看到后能及时修改密码,避免给后续的使用带来不必要的损失。
流利说·英语在8.26版本的设置中也增加了上次登录的IP地址提示,虽然在用户的认知中,该应用没有**的安全防护重要,但作为一个必须付费才能使用的产品,其用户必然要付出一定的经济成本。
基于绝大部分人存在“免费的东西不用白不用”的想法,当自己账号信息泄露被其他人登录使用,不出问题还好,一旦出现了被删除重要的内容、修改重要的信息或非法使用等情况,定然**给账号本人带来很大的损失。设置中的上次登录IP提示能帮助用户及时发现账号的异常,通过修改密码或反馈客服中心进行及时止损,给账号的安全防护加了一道锁。
产品体验:
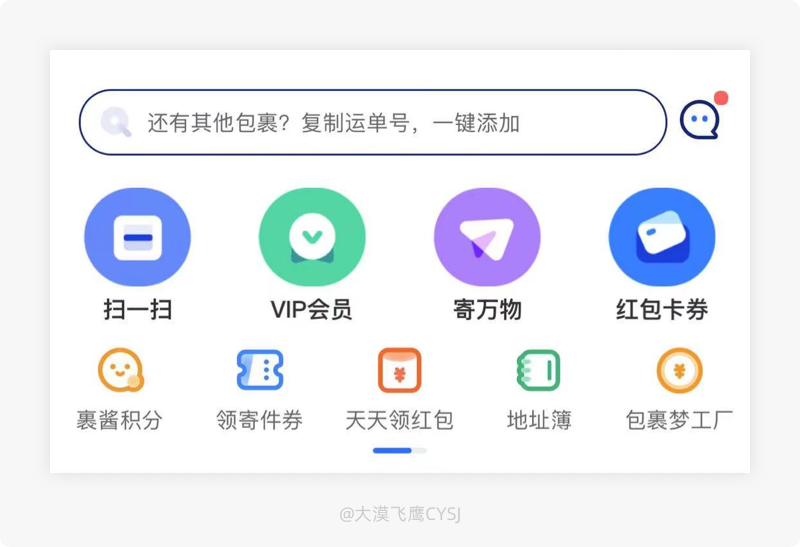
进入菜鸟APP首页,金刚区图标以近似椭圆的外形、利用差异化的表现方式带给用户不一样的视觉感官体验。

设计思考:
首页的金刚区在页面中占着举足轻重的位置,作为核心功能,其图标样式的精细化直接影响着用户理解程度及浏览效率,但在同质化日趋严重的今天,大多数应用金刚区图标不管如何设计,总是逃脱不了似曾相识的感觉,是否有足够吸引用户的特点直接关系着点击量及内容引流的深度。
菜鸟金刚区图标用近似椭圆的外形,呈现出不一样的视觉表现力,先不说这种方式是否规范、美观,用户可能是嘲笑吐槽,但站在产品的角度,在不影响美观和使用的情况下,金刚区图标在用户的固有思维中表现出不一样的特点,就能留下更更深的印象。当用户看到这种样式,思维每在图标上多停留一点时间,就**多一点记忆。产品团队通过差异化的金刚区图标形成独特亮点,算是将细节做到了极致。
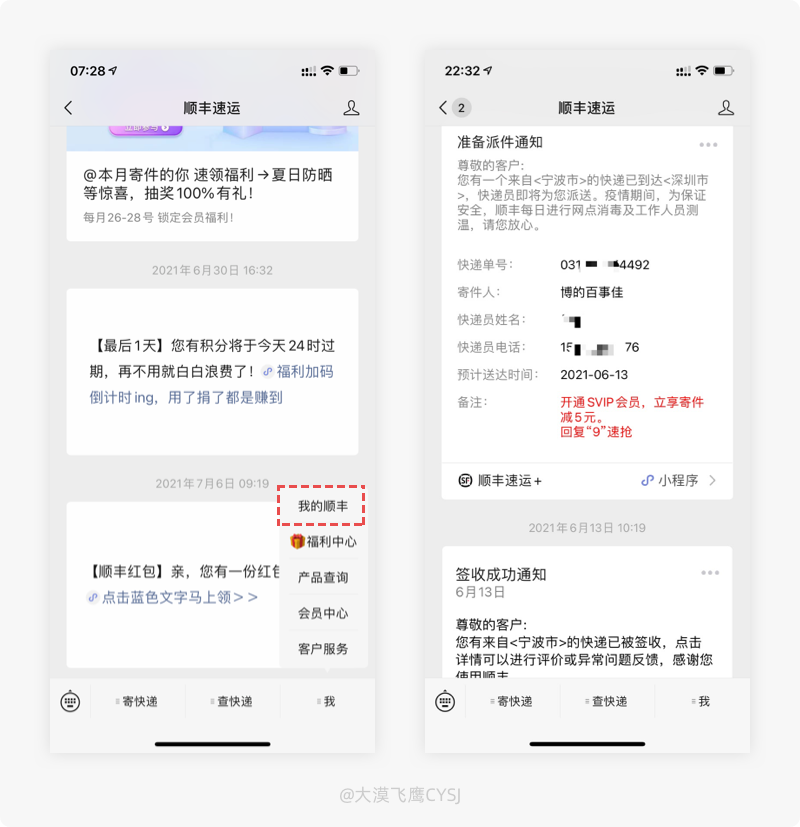
产品体验:
进入顺丰速运微信公众号,通过右下角“我-我的顺丰-登录/注册”流程完成绑定公众号,绑定成功后,不管是作为寄件方还是收件方,在有发货、派件…等状态更新时,能通过微信第一时间收到快递信息。

设计思考:
基于我们手机中有太多app的原因,避免被各种通知信息打扰,所以在下载安装时,都**习惯性的关闭消息通知,而导致的结果就是,一些重要的消息不能再第一之间知晓,等有时间时又被忘记。拿淘宝、美团来说,开启消息通知后,一天能收到的消息量几十上百,重要的消息没几条、垃圾广告推送一大堆,如果关闭通知,则**错过物流信息,只能在很无奈的情况下频繁进入app查看物流进度了。
顺丰速运公众号不仅提供了常规的寄、收、查快递功能,如果绑定了自己的账号,就能通过微信接收到快递进度的即时状态信息,比如费用、发出、派件…等。顺丰的这一做法将以往用户获取快递信息的被动查询改为主动接收,方便在第一时间获取快递进度,节省用户的大量时间成本以及解决无法第一时间掌控快递进度的烦恼,增加产品的易用性的同时,也提高用户的信任度。
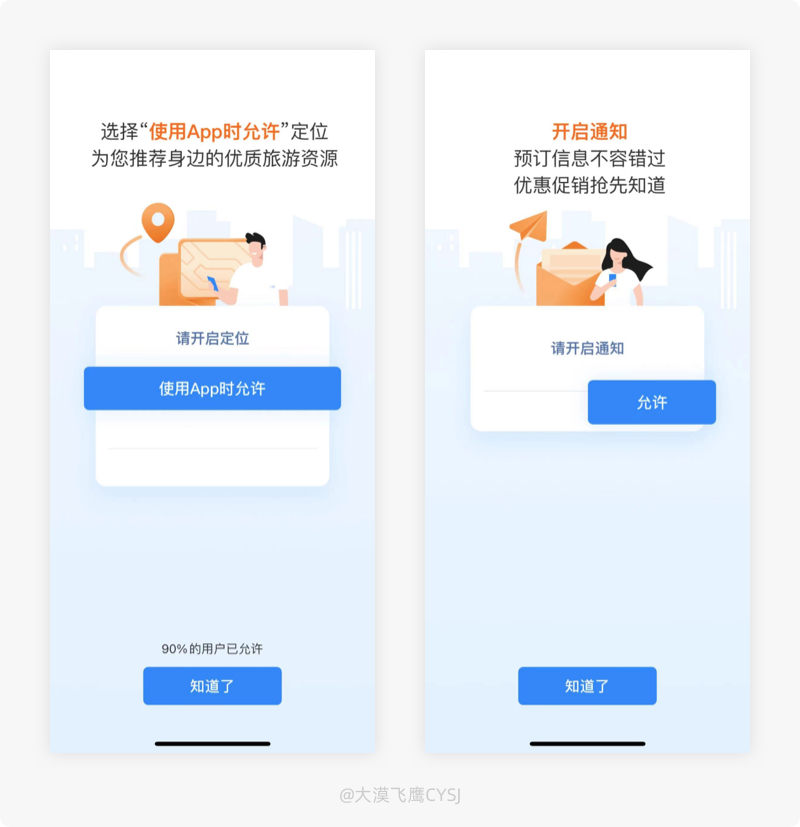
产品体验:
初次进入携程旅行app时,系统**以引导页的方式通过教育、引导并增强说服力,促使用户开启系统权限。

设计思考:
大数据时代,用户基本没有自己的隐私,在登录/注册/实名认证的时候,很多信息都交了出去,包括手机号、性别、地址、银行卡…等,除此之外,首次进入APP时也**被要求开启一系列权限,用户对此也出现了戒备心理,通常能不注册就不注册,能不授权就无需授权。但站在产品的角度,如果无法获取一些权限,就没办法给与用户最好的使用体验,例如:高德地图获取定位信息、微信获取通讯录、美颜相机获取相册/摄像头…
首次进入携程旅行APP,在希望用户开启系统权限时,以引导页的方式给予详细说明和指导。首先用文案强调开启对应权限后能得到的各种福利和特权,增加其说服力以降低用户的防备心理,然后用插图以引导的方式突出权限弹窗的主操作按钮,加固用户的操作认知,以便用户在接下来的授权弹窗中对开启权限更易于接受,用十分友好的教育、引导方式建立起用户对产品的认同感,是刺激用户主动开启权限的好方法。
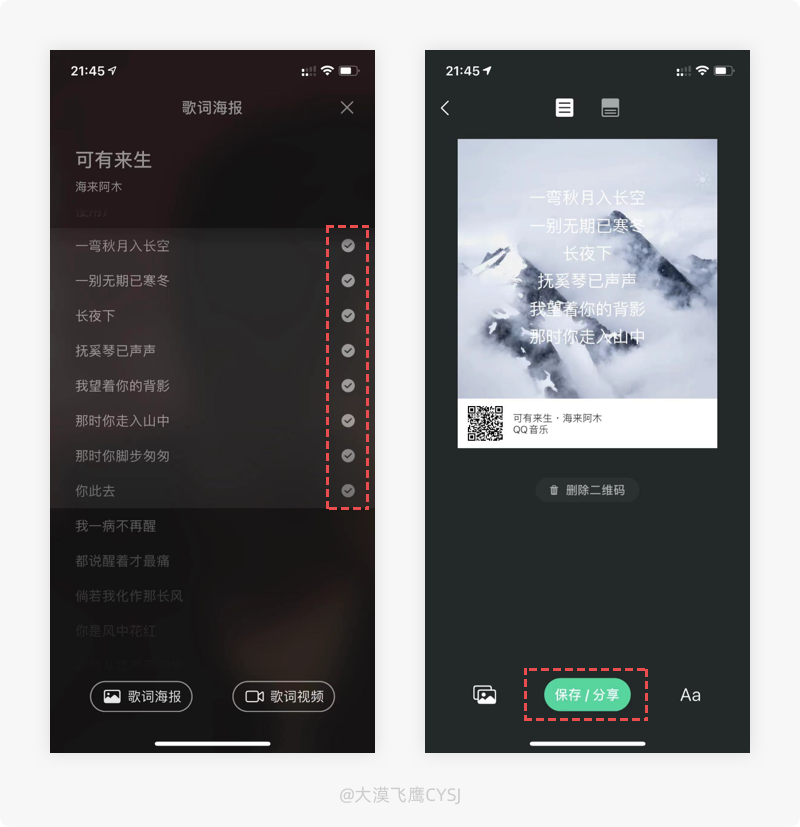
产品体验:
在**音乐的歌词页面,长按任意区域的歌词可进入编辑状态,选择自己喜欢的歌词生成海报,是分享TA人或朋友圈的最佳方式。

设计思考:
很多时候,我们**通过听歌曲来放松自己的心情,也许是减压、也许只为打发时间。歌曲中承载着自己的喜怒哀乐,偶尔听到自己喜欢的歌词,**情不自禁的分享给朋友或发个朋友圈,这时除码字就只能是截图分享了。
**音乐的歌词分享再也不用“土”办法了,在歌词页面长按,唤醒编辑状态,勾选自己喜欢的部分歌词即可生成海报分享至好友或朋友圈。有时候,当我们不知道在朋友圈发点什么,选择用歌词来表达自己的想法也不失为一种不错的方式,比起敲键**码字,生成歌词海报发布能硬生生整出一种高级感,不仅让用户更有可玩性,还增加了美观性,将逼格提升一个新的档次。
结语:
设计师需要养成体验产品的好习惯并将优秀的产品细节记录下来,加强自己的记忆,不仅能提升自己的语言组织和总结能力,也为日后输出优秀的作品当铺垫,对自己的能力提升以及未来的职业发展带来便利。
本期产品设计细节分享结束,我们下期再见。
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议