时间: 2021-07-30 13:03:05 人气: 11 评论: 0
编辑导语:关于启动页和引导页,我们在每个APP都可以看到。做好这两个页面,是用户了解产品的基础一步,也是用户最先了解产品的第一个窗口。因此,该如何设计启动页与引导页,才能够吸引他人?作者总结了一些自己的经验,与你分享。

启动页与引导页设计几乎是每个APP必备的。
在产品上架前期,设计师们通常**集中设计产品启动页与引导页。启动页与引导页是用户了解产品的第一个窗口,能给用户留下初印象~最近刚做完新产品的启动图与引导页设计,分享自己关于做启动图、引导页学到的相关知识与经验总结,希望对大家有所帮助,欢迎一起交流学习呀~
启动页:当用户打开APP时,在启动APP的过程中被用户所看到的过渡页面或动画都被称为启动页。

作用:
特点:
启动页的形式比较多样化,但UI设计师在产品上架前期主要还是设计以产品内容或品牌为主的品牌启动图,介绍产品核心服务与传递品牌,本文主要介绍的是APP品牌启动图这种形式。
其他的,比如广告页、节日闪屏等运营类的启动页形式,我们知道有这种过渡页面存在就行了,这里就不做过多介绍了。
引导页:当用户安装或更新APP后首次启动APP时展示的3-5个滑动页面就是引导页,帮助用户更加清晰的了解产品定位与功能服务。


作用:
特点:
启动图设计形式启动图常见的设计形式有纯背景+图标/slogan、背景图**、漂浮图标、品牌渗透这4种形式。
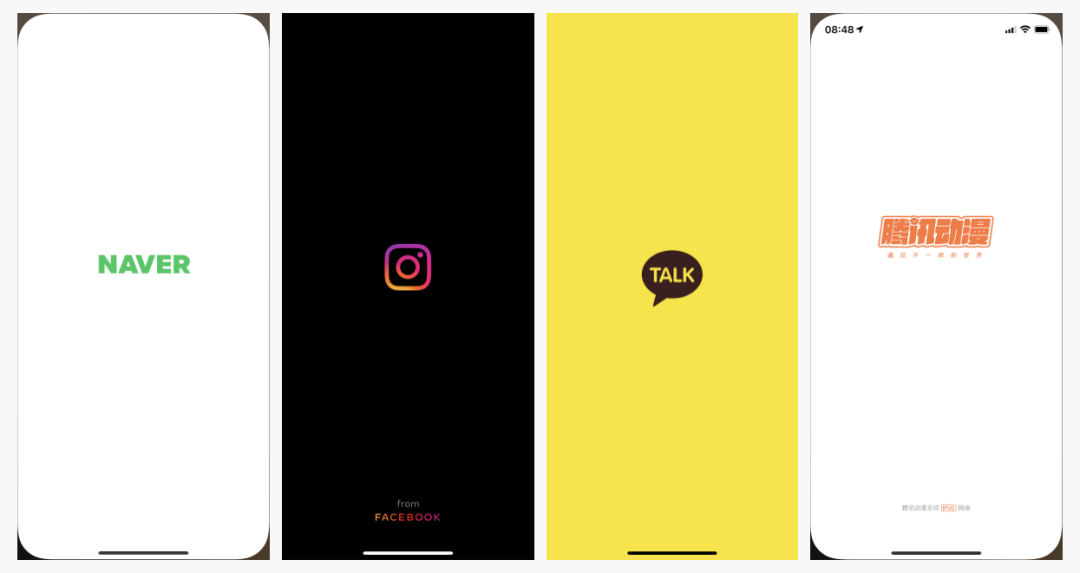
纯背景+图标/slogan在纯色背景上,融入产品启动图标或产品slogan。这一种是最简洁也是最经典的启动图设计形式。简单有力的宣传产品品牌、传递产品服务理念、加深用户对产品印象。

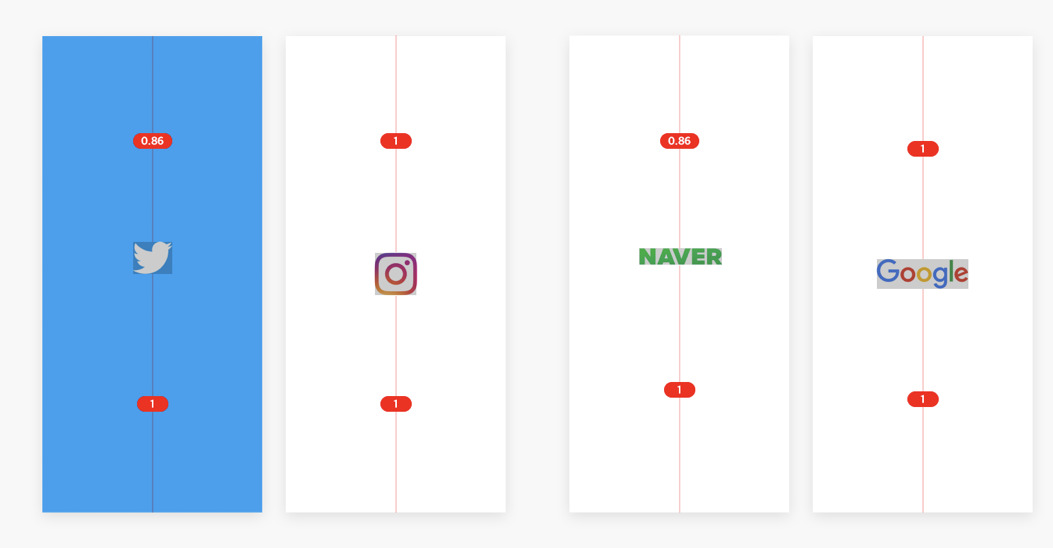
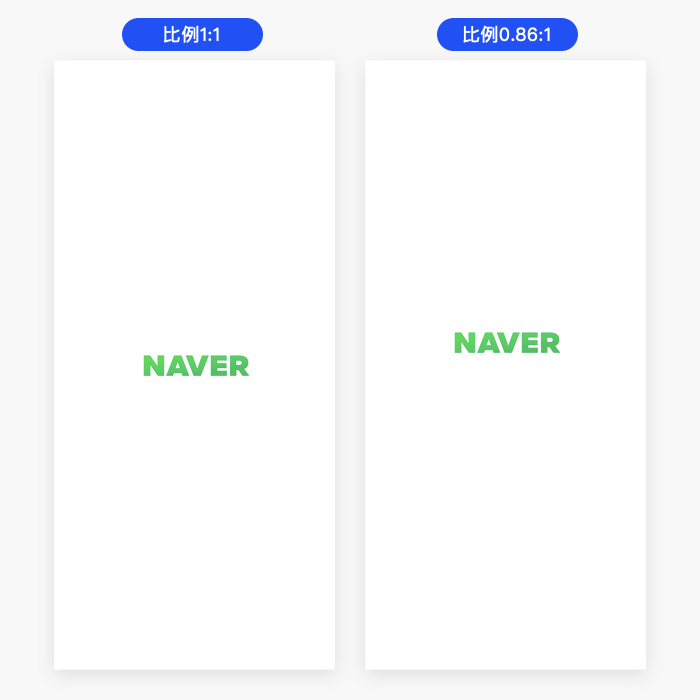
设计小tip:设计这种形式的启动图,我们需要注意页面的视觉平衡。上下比例建议采用0.86:1很多设计师在对齐的时候**直接采用工具的垂直居中,我们可以来对比看一下直接垂直居中与微调后的视觉感受~

很明显,直接采用垂直居中,上下比例为1:1的话,视觉中心是有些往下掉的;我们需要往上进行调整,达到视觉平衡。N**ER的改版设计中,专门将启动页的比例由1:1调整为了0.86:1,让视觉达到舒适。

背景图**采用图**或短视频作为背景图。图**或视频的选取需要符合产品调性。这种设计形式更加直观,具有场景感,能带来更大的共鸣,具有沉浸式体验。最具代表的就是微信的启动图了,仅靠一张图**就形成了产品的记忆点。

政务类产品启动图常选用当地的地标建筑或区域特色作为启动背景图。

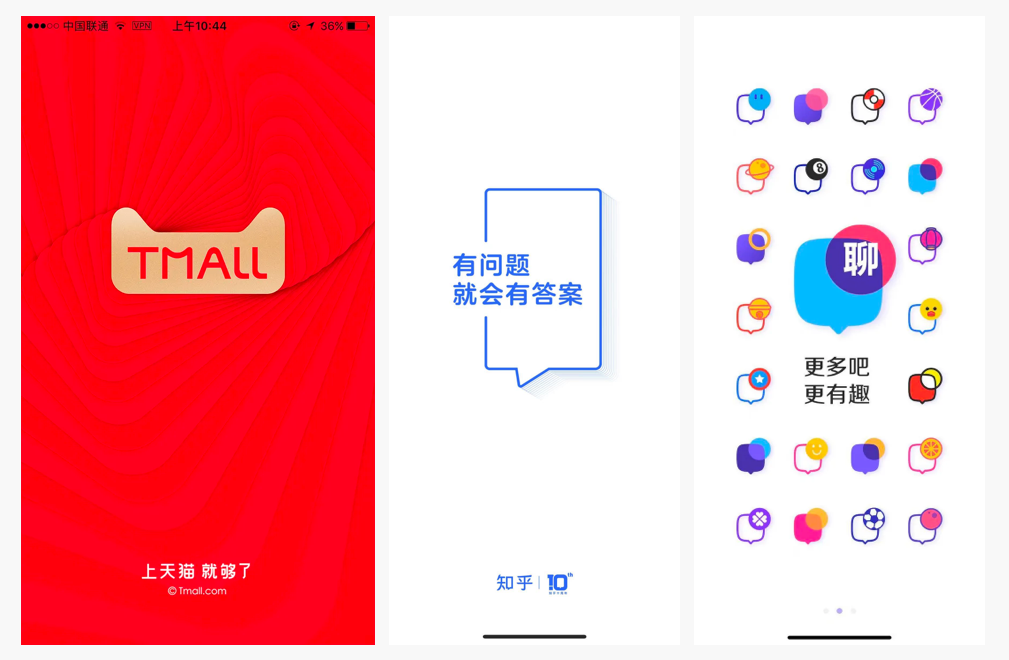
漂浮图标将与产品相关的功能服务图标飘散浮动在整个页面中。最具代表的就是淘宝的启动图。

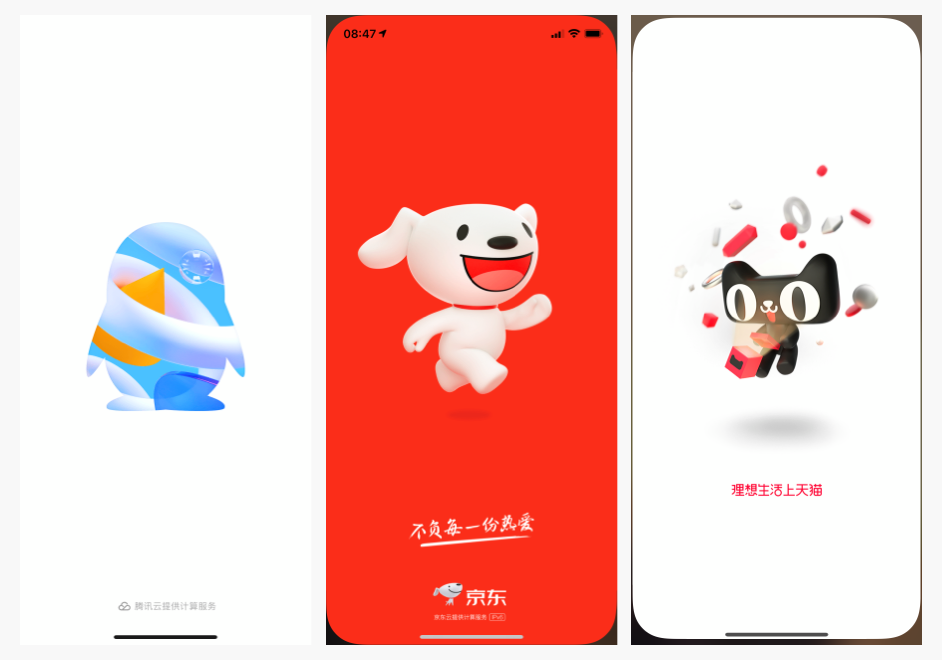
品牌渗透品牌渗透设计形式是目前市场上应用得最多的。采用插画、3D等设计手法,结合产品IP形象、品牌符号等与品牌相关的元素进行融合设计,加强品牌推广,形成品牌记忆。
品牌渗透的设计形式有:a.将品牌图形与服务场景进行融合设计利用插图或3d的形式将品牌图形与功能服务场景相结合,这类设计形式也是比较流行的,既能直观的展示服务场景又能很好的宣传品牌。

b.品牌符号因为启动图时间特别短,将产品的品牌符号放大或者重复排版,从而加深用户对产品、品牌的记忆,这也是一个比较讨巧的方法。

c.IP形象启动图展示产品的IP形象,加强用于与产品IP的链接。最经典的就是**的企鹅开屏,这么多年都是一直保持这种设计形式。

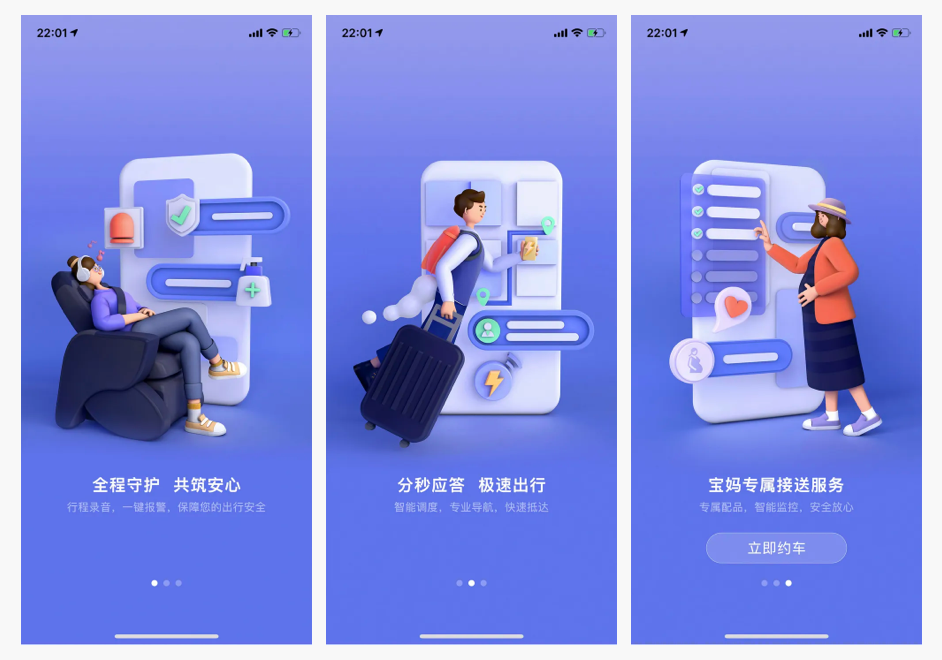
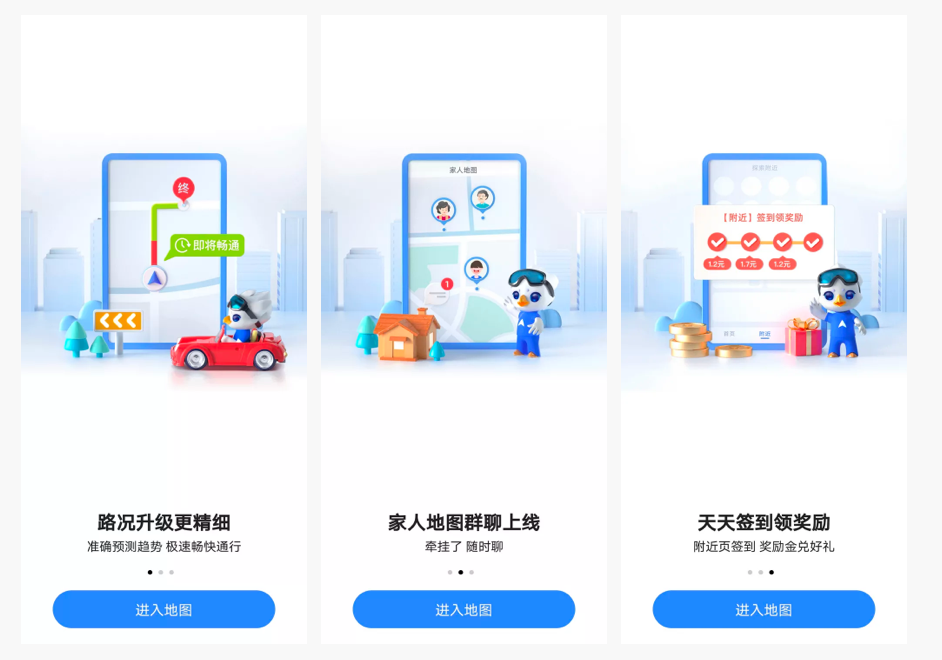
引导页动图设计形式引导页设计除了帮助用户更加清晰的了解产品定位与功能服务外,现已成为每个app的仪式感设计。
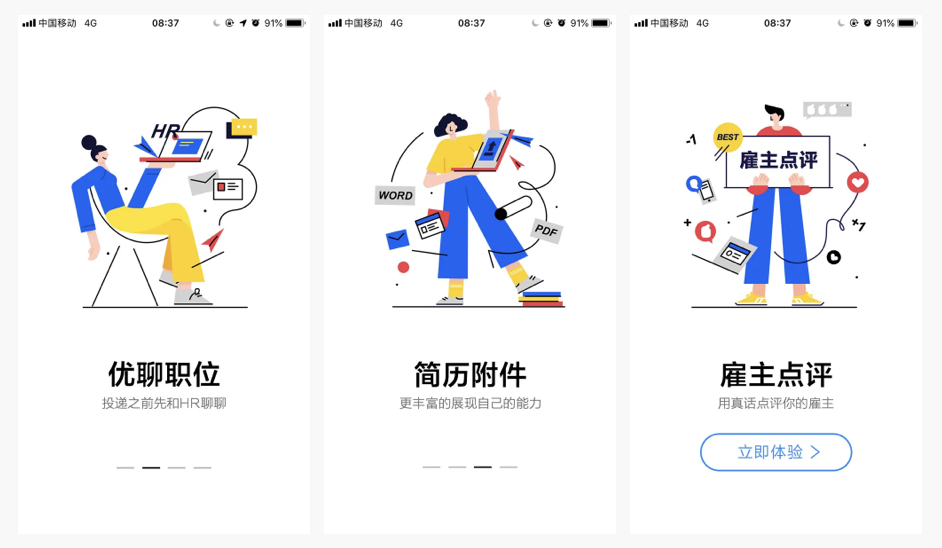
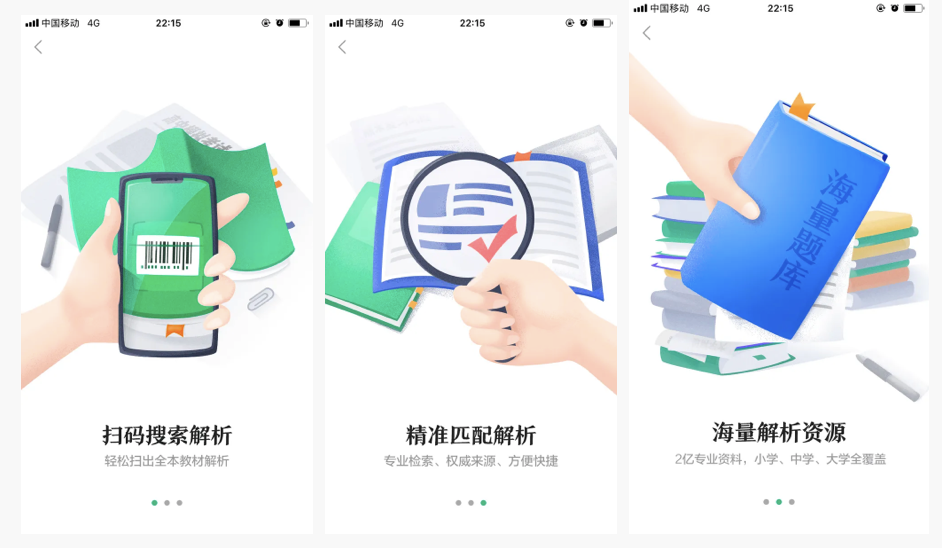
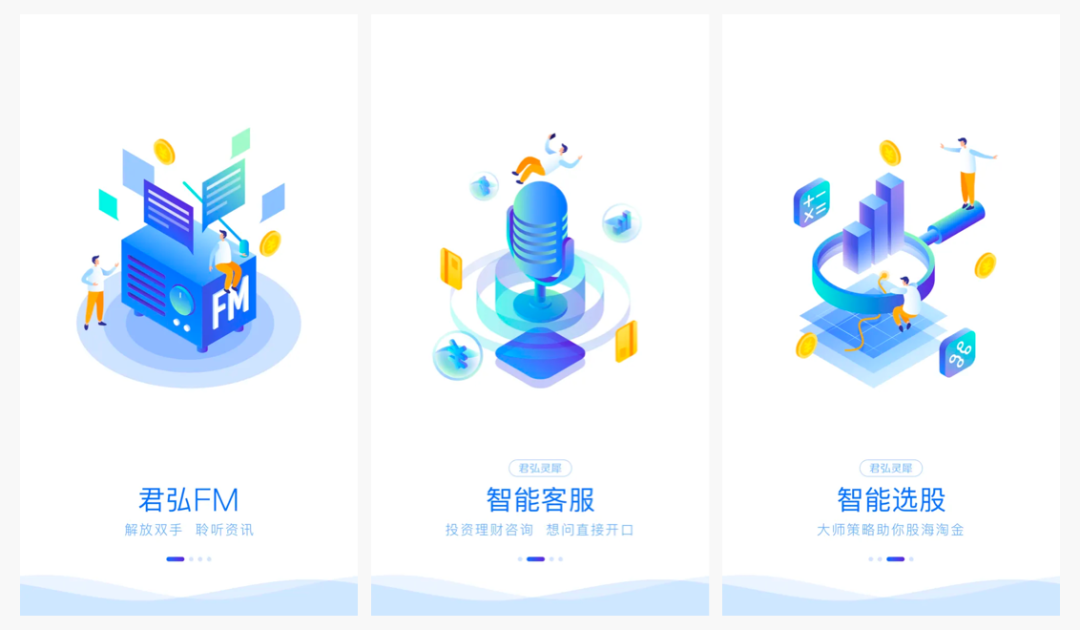
每次下载新的app后,自己也很期待看到产品的引导页,通过引导页来推测整个app的设计调性~引导页设计内容相对来说比较固定,一般为文案(主副标题)、图形部分、轮播器、按钮这四部分。
设计形式也主要为插画、3D、实景图**这3种设计形式。
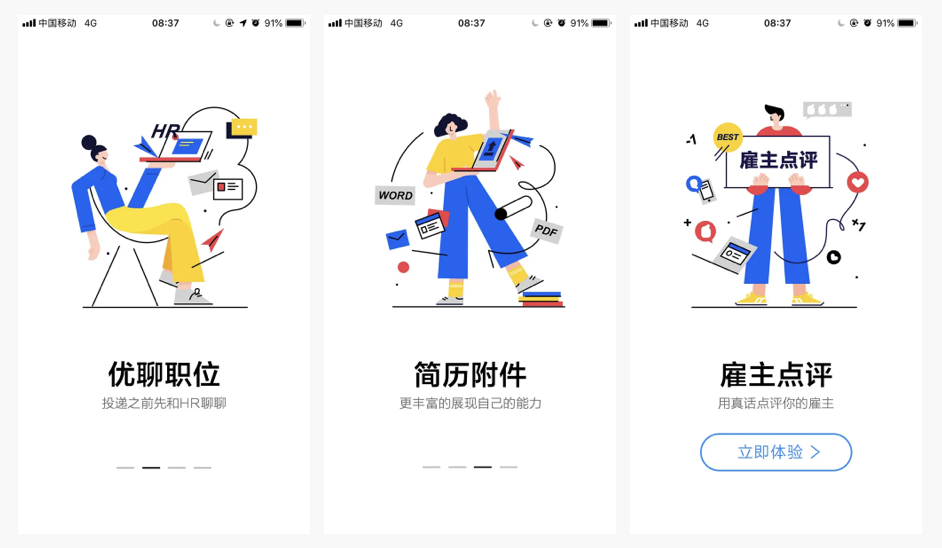
插画设计形式这是市场上应用得最多的设计形式,分为扁平化插图与2.5D插图形式。




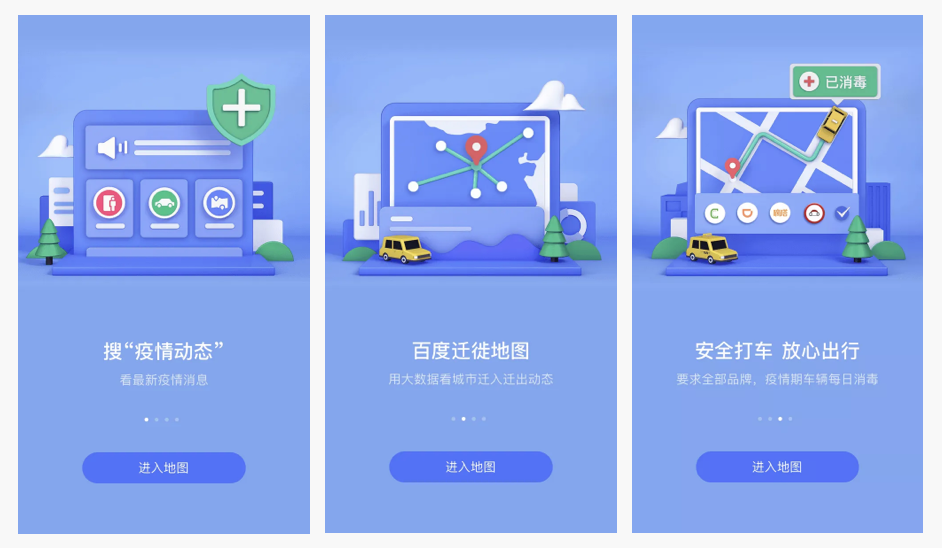
3D元素随着3D设计形式的流行,3D元素在UI设计中越来越常见。3D图形比扁平化的图形更加直观立体、具有场景感,在引导页中的应用也越来越多。


实景图**采用实景图**或视频形式,让画面更具场景感,具有沉浸式体验。这类设计形式更适合旅游类或短视频类产品。

一个产品的启动图与引导页设计(特别是启动图设计)是很具有代表性的。我们可以从启动图与引导页看出产品的设计调性与服务理念,个人觉得这两个模块也是值得设计师花心思做的~
结合产品服务与品牌进行设计方案探索,也是很有趣的。以上就是自己关于启动图与引导页的部分设计见解与解析,欢迎大家多多指教呀~
本文由 @小鱼晴子 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议